Być może zdarzyło Ci się kiedyś słyszeć o "pozycjonowaniu w Google Grafika". Jeśli tak, to mamy dla Ciebie wiadomość: coś takiego nie istnieje. To prosty chwyt marketingowy, z którego korzystają czasem agencje SEO. Spokojnie, wcale nie znaczy to, że nie możesz znaleźć się wyżej w wynikach wyszukiwania grafik, wręcz przeciwnie. Możesz, to właśnie temu służą atrybuty alt! Z tego rozdziału Akademii SEO dowiesz się, czym jest atrybut alt i jakie jest jego rzeczywiste znaczenie w SEO. Przedstawimy Ci też wszystkie najważniejsze zasady uzupełniania tego parametru.
Spis treści:
- Czym jest atrybut alt?
- Jak alt tag wpływa na SEO?
- Czy atrybut alt i atrybut title to to samo?
- Kiedy atrybut alt jest widoczny?
- Jak stworzyć idealny atrybut alt?
- Jak uzupełnić atrybut alt?
- Alt tag nie nie zawsze jest potrzebny
- Automatyczny atrybut alt w sklepie internetowym
- Zadbaj o optymalizację grafik!
Powiązane:
Czym jest atrybut alt?
Atrybut alt (lub inaczej tag alt) to tekst alternatywny obrazka. Jest to opis zdjęcia lub grafiki znajdującej się na stronie, mówiący o tym, co się na niej znajduje. Umieszcza się go wewnątrz znacznika obrazu. To jeden z najbardziej podstawowych elementów strony internetowej, który jest z nami już od ponad 26 lat. Ma na celu zapewnienie tekstowej alternatywy dla obrazków zawartych w danym serwisie. Pod kątem SEO jego głównym zadaniem jest poinformowanie robotów indeksujących o zawartości grafiki.
Jak alt tag wpływa na SEO?
Alt tag sprawia, że obraz staje się zrozumiały dla wyszukiwarki. Bez niego obrazek zamieszczony na stronie często nie może zostać jednoznacznie zinterpretowany. Robot odwiedzający stronę nie jest w stanie zobaczyć i opisać grafiki tak, jak zrobiłby to człowiek. Opis alternatywny sprawia, że algorytm wie, co znajduje się na danym obrazku, może go więc poprawnie zaindeksować. Dzięki temu zostanie on odpowiednio dopasowany do wyszukiwania grafik.
Atrybut alt zawierający frazę kluczową dodatkowo zwiększa widoczność obrazu w wynikach Grafiki Google. Uzupełnienie alt tagów na stronie pozwala więc zwiększyć ruch pochodzący z wyszukiwania grafik. Oczywiście, tutaj też nie można przesadzać, a sama fraza kluczowa powinna dotyczyć tego, co znajduje się na obrazku.
Czy atrybut alt i atrybut title to to samo?
Do opisywania obrazów znajdujących się na stronie internetowej stosuje się przede wszystkim dwa atrybuty: atrybut alt i atrybut title. Choć na pierwszy rzut oka może wydawać się, że mają one tę samą funkcję, to wcale tak nie jest. Alt tag opisuje zawartość obrazka, podczas gdy title jest jego tytułem.
Atrybut title jest widoczny na stronie po najechaniu kursorem myszki na obrazek. Stosuje się go głównie wtedy, gdy grafika jest jednocześnie odnośnikiem i zawiera w sobie link. Atrybut alt stosuje się za to praktycznie zawsze, ale użytkownik zobaczy go tylko w ściśle określonych sytuacjach.
Kiedy atrybut alt jest widoczny?
Atrybuty alt są z zasady niewidoczne dla użytkownika, istnieją jednak wyjątki. Opisy alternatywne zostaną wyświetlone, gdy obrazek nie będzie mógł zostać załadowany z serwera (np. w przypadku błędu po stronie użytkownika). Wówczas tag alt zastąpi obraz i pozwoli zrozumieć, co znajduje się na stronie.
Z atrybutów alt korzystają także programy ułatwiające korzystanie z Internetu osobom niewidomym lub mającym problemy ze wzrokiem. Odczytują one na głos całe strony internetowe, tag alt sprawia więc, że mogą odczytać także to, znajduje się na obrazkach. Dzięki opisom alternatywnym, po raz kolejny, zawartość strony będzie mogła więc zostać odebrana tak, jak sobie to założysz. Jest to kolejny ważny powód, dla którego warto o nie zadbać.
Jak stworzyć idealny atrybut alt?
Atrybut alt powinien być prosty i zrozumiały, ale jednocześnie maksymalnie precyzyjny i szczegółowy. Zawsze staraj się opisywać grafiki tak, by w kilku słowach, jak najdokładniej oddać ich zawartość. Opisuj to, co znajduje się na obrazku, nie sam obrazek.
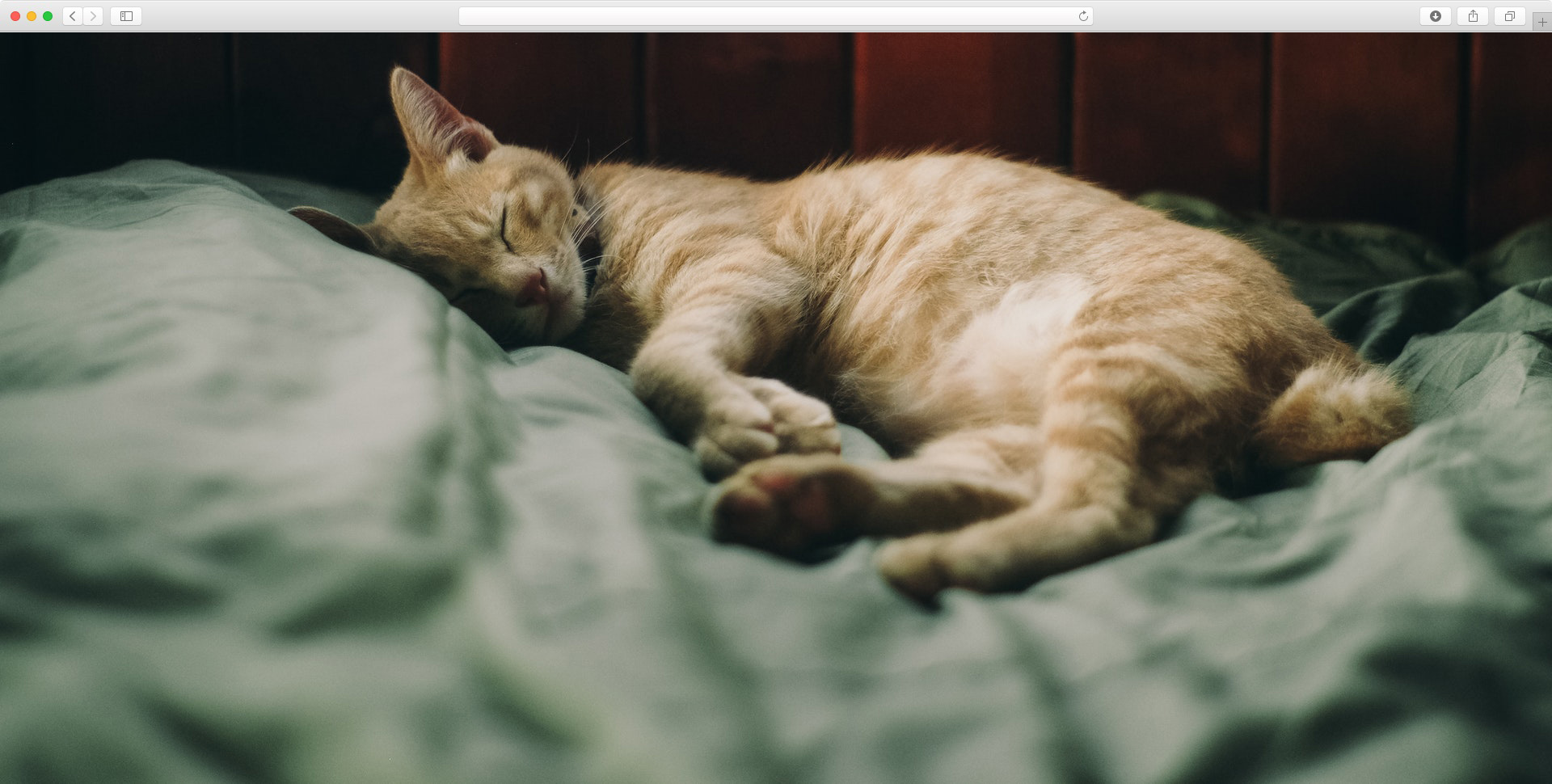
Dla przykładu, tworząc tag alt dla takiego obrazka:

Zamiast opisywania obrazka:
"W środku zdjęcia kot, w tle ściana z drewna, zielona kołdra"
Opisz to, co się na nim znajduje i w miarę możliwości użyj słów kluczowych, np.:
“Kot na legowisku dla kotów”
Atrybut alt a słowa kluczowe
Atrybut alt powinien zawierać słowa kluczowe odnoszące się do tego, co przedstawia obrazek. Dzięki temu będzie on odpowiednio dopasowany do wyników wyszukiwania grafiki. Przy odpowiednim doborze obrazków fraza ta może być identyczna z frazą, na którą odbywa się pozycjonowanie. Wtedy osoby znajdujące grafikę zainteresują się też jej zawartością. W ten sposób poprawić może się także jej pozycja. Jeśli obrazek w Twoim serwisie jest odpowiednio dopasowany lub dotyczy bezpośrednio oferty, to w alt tagu możesz zawrzeć swoją frazę brandową. Zaznaczysz w ten sposób, że dana grafika jest związana z Twoją marką.
Pamiętaj jednak, że tekst alternatywny, podobnie jak wszelkie treści na stronie, musi brzmieć naturalnie. Nie może zawierać wyłącznie słów kluczowych. Nie umieszczaj w nim słów niezwiązanych z opisywanym obrazkiem.
Długość atrybutu alt
Atrybut alt powinien być z zasady krótki. Nie istnieje tu żaden odgórnie narzucony limit, ale niektóre programy odczytujące strony na głos ograniczają jego długość do 125 znaków. Przy nadmiarze informacji roboty Google nie będą też w stanie jednoznacznie zinterpretować obrazka.
W SEO przyjęło się ograniczanie opisów alternatywnych do około 100 znaków. Proponowalibyśmy trzymanie się właśnie takiej długości. Wystarcza ona do w miarę dokładnego opisania praktycznie każdego obrazka, jest też odczytywana poprawnie przez wszystkie programy.
Jak napisać atrybut alt?
Używaj prostego języka i opisuj wyłącznie to, co przedstawia obrazek. Nie dodawaj żadnych interpretacji czy zbędnych słów. Unikaj też wskazywania na poszczególne części obrazka (w lewym górnym rogu, na dole itp.). Tag alt powinien być zwykłym, czytelnym dla człowieka zdaniem. Nie stosuj w nim rozdzielania słów dywizem lub dolnym podkreśleniem. Używaj też wszystkich polskich znaków diakrytycznych.
Reasumując:
- Nie rozdzielaj słów dywizami ani innymi znakami, stosuj spacje tak jak w normalnym zdaniu:
- Nie upychaj słów kluczowych:
- Nie stosuj dodatkowych interpretacji, gdy nie są one konieczne w kontekście treści strony:
- Unikaj zbędnych słów:
- Skup się na tym, co przedstawia zdjęcie, pisz naturalnie, poprawnie i krótko, ale maksymalnie wyczerpująco:
Bialy-kot-na-fotelu-biurowym
Biały kot, fotel biurowy, mieszkanie, biała ściana, półka z książkami
Biały kot o imieniu Alt, który siedzi dumnie na fotelu biurowym, patrząc z pogardą na człowieka robiącego zdjęcie
Biały kot, fotel biurowy, mieszkanie, biała ściana, półka z książkami
Biały kot siedzący na oparciu czarnego, skórzanego fotela biurowego
Zawsze stosuj unikalny tag alt
Pamiętaj, że każdy atrybut alt znajdujący się na Twojej stronie powinien być unikalny. Stosowanie takich samych opisów dla grafik może zostać odebrane przez algorytm wyszukiwarki jako duplikacja treści. Co prawda nie będzie to aż tak szkodliwe jak całe powielone podstrony, ale zmarnuje szanse na lepsze pozycje wyszukiwaniu grafiki. Tak samo jak nie stosujesz dla każdego artykułu identycznego zdjęcia, nie stosuj też identycznych opisów alternatywnych.
Strona z SEO jest jak dekolt w sukience. Zwraca uwagę.

Jak uzupełnić atrybut alt?
Większość systemów CMS pozwala uzupełnić alt tag obrazu przy jego wstawianiu, ale opisy alternatywne możesz też uzupełniać ręcznie w kodzie strony. Umieszcza się je w znacznikach obrazu.
<img src="zdjecie-kota.png" alt="opis alternatywny obrazka">
Jeśli Twoja strona istnieje już od jakiegoś czasu lub jest dość rozbudowana, to w uzupełnianiu atrybutów alt warto wykorzystać także narzędzia SEO. Przykładowo, Screaming Frog SEO Spider wskaże Ci wszystkie puste tagi znajdujące się na Twojej stronie. Dzięki temu nie pominiesz żadnego z nich w trakcie optymalizacji strony internetowej.
<img src="zdjecie-kota.png" alt="treść alta">
Nigdy nie zostawiaj pustych opisów alternatywnych. Jeśli nie chcesz stosować atrybutu dla danego obrazka, nie używaj znacznika "alt=" lub go usuń (jeśli występuje).
Alt tag nie nie zawsze jest potrzebny
Atrybutu alt nie powinno się stosować wtedy, gdy obrazek pełni na stronie funkcję wyłącznie dekoracyjną. Zasada jest prosta: jeśli grafika nie została zamieszczona na stronie w celu przekazania konkretnej informacji lub dopełnienia treści, nie musi mieć opisu alternatywnego. Alt tag nie powinien występować m.in. w elementach takich jak linie rozdzielające, części szablonu strony czy grafiki będące tłem. Co prawda technicznie nadal są one grafikami i znajdują się na stronie, ale niczego nie reprezentują. Są jedynie ozdobą, bez której treść strony nadal będzie w pełni zrozumiała.
Tag alt powinien znaleźć się w znacznikach grafik które przekazują jakiekolwiek informacje, stosuj go dla:
- obrazków na stronie internetowej,
- głównych obrazków wpisów blogowych,
- obrazków ilustrujących artykuły,
- zdjęć produktów w sklepach internetowych.
Zapamiętaj
Niektóre narzędzia pomocniczne będą pokazywać braki altów dla obrazków, które nie muszą mieć uzupełnionej tej wartości.
Automatyczny atrybut alt w sklepie internetowym
Duża ilość podstron w sklepach internetowych czyni optymalizację alt tagów niezwykle czasochłonną. Możesz jednak uzupełniać je automatycznie. Platformy sklepowe takie jak Shoplo, Shoper lub Sky-Shop umożliwiają masowe uzupełnianie tekstów alternatywnych nazwami produktów za pomocą dosłownie kilku kliknięć. Korzystając z nich możesz więc zadbać o optymalizację grafik w dosłownie dwie minuty.
Jeśli prowadzisz sklep internetowy, to uzupełnianie tekstów alternatywnych jest bardzo ważne. Osoby szukające konkretnych produktów często w wielu przypadkach sugerują się ich wyglądem. Szczególnie w przypadku grup towarowych takich jak odzież, dekoracje czy wyposażenie wnętrz. Dodatkowy ruch pochodzący z wyszukiwania grafiki może więc przekładać się tutaj bezpośrednio na większą sprzedaż.
Zadbaj o optymalizację grafik!
Uzupełnienie tekstów alternatywnych dla wszystkich obrazów potrafi być czasochłonne, nie da się temu zaprzeczyć. Pamiętaj jednak, że to jedyny sposób, w jaki możesz uzyskać lepszą pozycję w Grafice Google. Atrybut alt pozwala ściągać na Twoją stronę dodatkowy ruch i poprawiać tym samym jej moc rankingową. To właśnie dlatego nie powinieneś go pomijać.
Z tego artykułu dowiedziałeś się:
- Co to jest atrybut ALT
- Jak tworzyć dobre ALT tagi

![[object Object] - Top Online](
https://cdn.toponlineapp.pl/6979-logo-toponline-partner.png)



