Mobile first? Obowiązuje już od 2015 roku. Aktualizacja Mobile First Index sprawiła, że roboty Google zaczęły widzieć naszą stronę internetową w wersji mobilnej. I to te wersje witryny otrzymują pierwszeństwo w indeksacji. Większość stron internetowych jest responsywna, ponieważ różne systemy do stawiania stron internetowych mają tę funkcję wbudowaną. Nadchodzą kolejne zmiany, a grudniowa aktualizacja z 2020 roku to tylko przedsmak. Wielkimi krokami nadciąga Core Web Vitals - maj 2021.

Czym jest Core Web Vitals?
Ta aktualizacja miała wejść w życie jeszcze w maju 2020 roku. Natomiast z powodu pandemii, Google postanowił ją odłożyć. Teraz uzyskaliśmy pewność, że Core Web Vitals wejdzie w życie w maju 2021 roku. Ale czym tak właściwie jest ten update i czy będzie miał wpływ na pozycjonowanie?
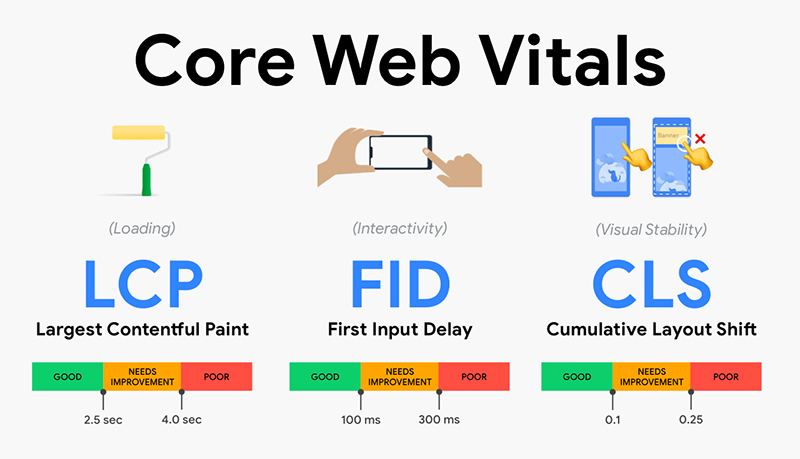
Core Web Vitals to uwzględnienie we wskaźnikach rankingowych trzech zmiennych, pod względem których oceniana jest nasza strona. Biorą one pod uwagę doświadczenia użytkownika w kontakcie ze witryną internetową. W skrócie? Wersja mobilna naszej strony ma być po prostu szybka. CWV to konkretnie:
- LCP (Largest Contentful Paint) - czas od początku ładowania strony do załadowania największego elementu. Powinien on wynosić do 2,5 sekundy.
- FID (First Input Delay) - czas pomiędzy pierwszą interakcją użytkownika ze stroną, a reakcją przeglądarki na tę czynność. Wymagana wartość to mniej niż 0,1 sekundy.
- CLS (Cumulative Layout Shift) - całkowita ilość niespodziewanych przesunięć elementów strony. Powinna być ona mniejsza niż 0,01 sekundy.

Update stanowi kolejne rozwinięcie tego, co już obowiązuje, czyli między innymi mobile first, bądź bezpieczeństwo strony (certyfikat SSL). Core Web Vitals ma jeszcze bardziej poprawić doświadczenia użytkowników. Kontakt ze stroną, przybierającą postać wersji mobilnej ma być zwyczajnie szybszy. Bez wątpienia większość ruchu w Google odbywa się na mobile, a udział wariantu desktop z roku na rok się zmniejsza. Dziś mówi się, że jest to mniej, niż 50% i ta liczba stale spada.
W jaki sposób zbadać moją stronę?
Do przeanalizowania powyższych wskaźników zalecamy użycie dwóch narzędzi, które wykorzystujemy, gdy nasza strona jest pozycjonowana.
- Google Search Console - narzędzie pokazuje, czy strona jest dostosowana do wersji mobilnej oraz ewentualne błędy związane z tą wersją strony (obejmujące CWV - CLS i LCP).

- PageSpeed Insights - drugie narzędzie, które prezentuje, na jakim poziomie są trzy wskaźniki, obejmujące Core Web Vitals.

Dzięki temu możemy określić stan naszej strony i sprawdzić trzy wartości, będące składową Core Web Vital. Warto z tego skorzystać, ponieważ niezwykle rzadko zdarza się, aby Google dokładnie wskazywał, co trzeba zmienić.
Jakie będą skutki i dlaczego już teraz muszę pomyśleć o poprawie swojej www?
Internet skupia gigantyczną ilość stron internetowych, które nie spełniają wartości wyznaczanych przez Core Web Vital. Co najczęściej wymaga udoskonalenia na stronie? Są to m.in.:
- Format zdjęć - Google przychylnie patrzy na strony, które mają zdjęcia w formatach “.webp” oraz “JPEG XR” ze względu na wagę tych zdjęć, która jest bardzo mała.
- Rozmiary zdjęć - niejednokrotnie dostrzegamy zdjęcia, mające rozmiary powyżej 1000px, przez co wolniej ładuje się cała strona, a tak duże rozmiary przy wersjach mobilnych są bezużyteczne.
- Optymalizacja kodu HTML, JS, CSS - często kod na stronie jest np. zduplikowany i można go skrócić, co również wpływa pozytywnie na czas ładowania strony oraz jej działanie. Innym przykładem są komentarze obok kodu, które także wydłużają ładowanie witryny. Bywa, że część kodu jest nieużywana, a tylko spowalnia stronę, więc warto go usunąć.
- Minifikacja kodu HTML, JS, CSS - skrócona wersja kodu, która przyspiesza ładowanie strony.
- Wtyczki - niezaprzeczalna zmora. Zazwyczaj instalowane na stronach bez świadomości mocnego obciążenia. Wszelkie dodatki Instagramowe, czy YouTubowe obciążają stronę. Czasem wystarczy podmienić wtyczkę i sytuacja wygląda dużo lepiej. Niektóre wtyczki wymagają całkowitego odinstalowania, ponieważ ich obecność więcej psuje, aniżeli daje.
Szczegóły, dotyczące konkretnych rzeczy, które wymagają poprawy, są znane dopiero po analizie. Stosujemy wtedy różnorodne narzędzia. Jednym z najpopularniejszych jest wspomniany wcześniej PageSpeed Insights od Google.
Update ma wyeliminować strony, które utrudniają użytkownikom szybką podróż po witrynach. Należy już teraz pomyśleć o zmianach i zainwestować w specjalistów od platformy, na której posiadamy swoją stronę internetową. Jeżeli tego nie zrobimy, to dotychczasowe wyniki mogą zostać utracone przez majową aktualizację! Wtedy też może nastąpić kompletne wywrócenie do góry nogami wyników wyszukiwań. Pomyśl o tym już dziś.

![[object Object] - Top Online](https://cdn.toponlineapp.pl/6525-Jordan.png)


![[object Object] - Top Online](https://cdn.toponlineapp.pl/5986-maciej-bednarski.png)