Chcesz wdrożyć schemę do treści newsowych lub artykułów? Skorzystaj z mojego doświadczenia! Przygotowanie i uzupełnienie danych strukturalnych (tzw. Schemy) w naszym SEO News, było jednym z moich celów dodatkowych na ostatnie pół roku w Top Online. Oto, jak sobie z nim poradziłem.
Spis treści:
- O co chodzi ze Schemą
- Jak przygotowałem podstawowe dane strukturalne
- Inny sposób: wtyczki
- Jak rozbudowałem dane strukturalne dla newsów
- Nie wiesz co wybrać? Podejrzyj co robią inni!
- Jakie typy danych wykorzystałem ostatecznie w treściach newsowych
- Jak wygląda pełne wdrożenie
- Na koniec: zawsze sprawdzam
- Podsumowanie w punktach
O co chodzi ze Schemą
Dane strukturalne (Schema) to w największym skrócie specjalny kod, który pozwala robotom Google lepiej rozumieć skanowaną stronę.
Możesz myśleć o nim jak o specjalnych „etykietkach” w kodzie, które mówią Googlebotom co jest czym. Na przykład, że tekst „Sebastian Srebrny” to imię i nazwisko autora artykułu, a tekst „książka SEO Samodzielni” to produkt i książka.
Schemę dodaje się w sekcji
strony.Można tworzyć ją ręcznie albo za pomocą wtyczek. Nic nie stoi też na przeszkodzie generowaniu jej z różnych narzędzi online.
Google obsługuje takie dane w trzech formatach: JSON-LD, Mikrodane i RDF/A. Najczęściej wykorzystywany jest jednak JSON-LD.
Według dokumentacji Google to najłatwiejszy sposób na wprowadzanie Schemy na dużą skalę (bo najmniej wrażliwy na błędy).
Więcej o tym czym jest Schema i o sposobach jej wdrażania przeczytasz w artykule Daniela: Jak wdrożyć schemę w Wordpressie i nie tylko – podstawy.
Jak przygotowałem podstawowe dane strukturalne
Podstawowe dane strukturalne do artykułów newsowych przygotowałem za pomocą generatora Schemy TechnicalSEO.com. Oczywiście, można zrobić to też ręcznie „z palca”, ale uważam, że skoro są dostępne narzędzia, to nie ma sensu tracić na to czasu.
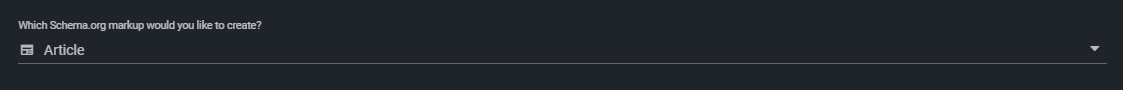
W pierwszej kolejności wybieram jakie dane strukturalne mnie interesują. W tym wypadku było to „Article” czyli artykuł:

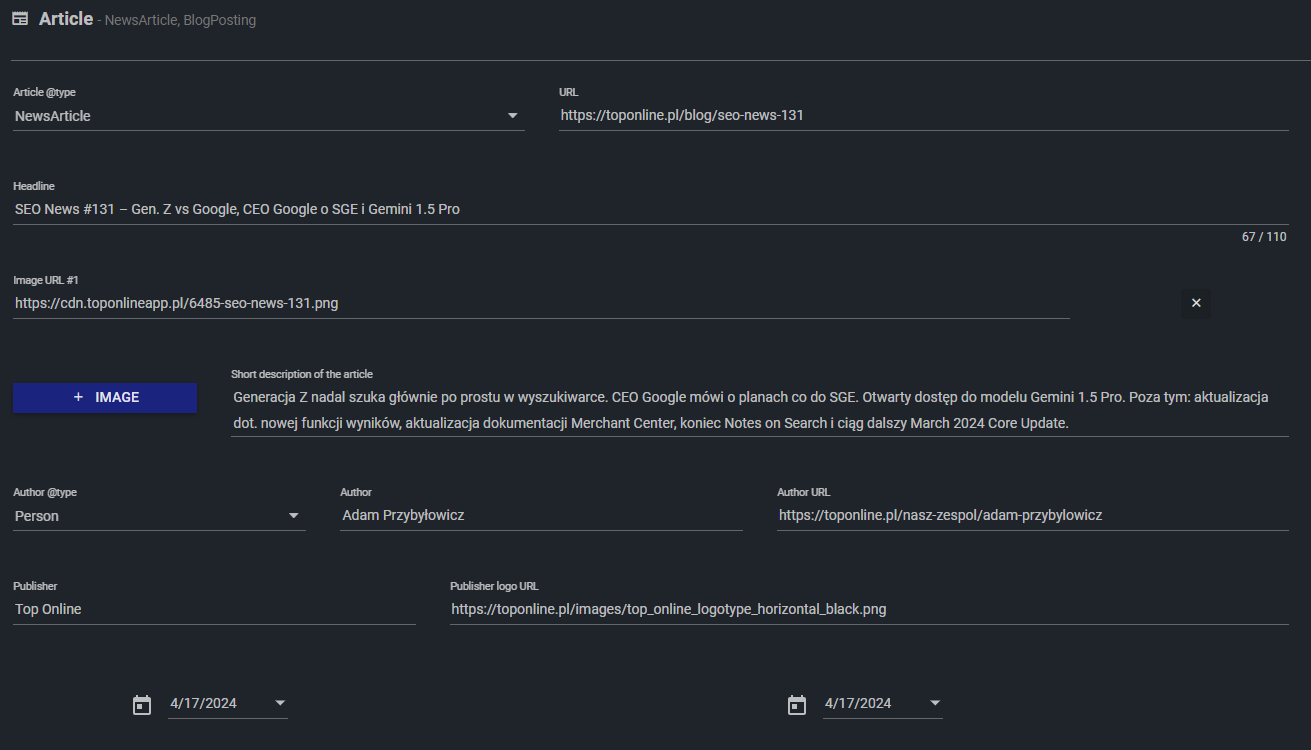
Kolejno, w miejscu wyboru wartości „Article @type” wybieram odpowiednią schemę dla newsów, czyli „NewsArticle”.
No i uzupełniam po kolei wszystkie pola: wklejam URL, krótki opis autora, adres do podstrony o autorze, nazwę wydawcy, itd.

Po uzupełnieniu wszystkich pól odpowiednimi danymi narzędzie od razu wygeneruje kod gotowy do wklejenia na stronę:

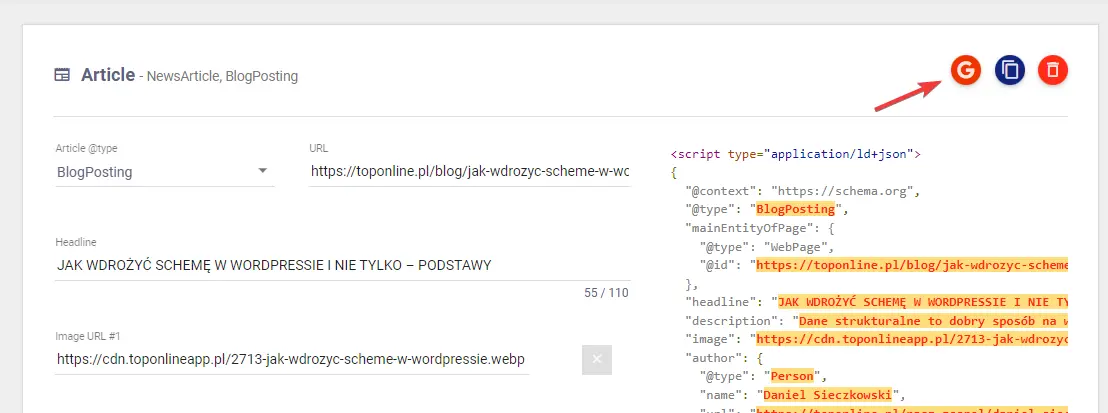
Co fajne, wygenerowane dane strukturalne jednym kliknięciem mogę od razu przetestować w Teście wyników z elementami rozszerzonymi Google lub w Walidatorze Schema.org.

Inny sposób: wtyczki
Wdrożenie danych strukturalnych do Newsów było w moim przypadku po prostu ręcznym dodaniem kodu z generatora na stronę.
W serwisach działających np. na WordPressie znacznie szybszym i wygodniejszym sposobem na wykorzystanie danych strukturalnych może okazać się skorzystanie z popularnych wtyczek.
Do Schemy na WordPressie na pewno można wykorzystać najfajniejszą moim zdaniem wtyczkę do pozycjonowania stron czyli Rank Math SEO. Więcej o niej w moim poprzednim tekście (link pod spisem treści).
Szczegółowo o wtyczkach i danych strukturalnych w WordPressie możesz też przeczytać w artykule Daniela (linkowałem do niego już wyżej na wstępie).
Jak rozbudowałem dane strukturalne dla newsów
Warto wiedzieć
Wszystkie generatory i wtyczki tworzą mocno ograniczone dane strukturalne. Jeśli chcemy, możemy użyć znacznie więcej znaczników.
W przypadku danych strukturalnych można ograniczyć się tylko do tego, co oferują narzędzia. Moim zdaniem to jednak trochę za mało. Wygenerowaną na początku Schemę treści newsowych znacznie więc rozbudowałem.
Skąd dowiedziałem się co mogę dodać?
Zacząłem od oficjalnej dokumentacji. Dla treści newsowych jest to https://schema.org/NewsArticle.
Jest tam podana cała rozpiska wszystkich istniejących znaczników do tekstów newsowych, o jakie można rozbudować swój kod.
W praktyce nie jest to jednak najwygodniejsze źródło, bo jest tam absolutnie wszystko co istnieje. Nie wiadomo więc do końca co jest faktycznie użyteczne.
Stąd zaraz po Schema.org skierowałem się do dokumentacji wyszukiwarki, a konkretnie do strony zbierającej znaczniki uporządkowanych danych obsługiwane przez wyszukiwarkę Google.
Przygotowując Schemę dla newsów wzorowałem się dokładnie na tej stronie dokumentacji.
Warto wiedzieć
Dokumentację Schemy i Google możesz wykorzystać do sprawdzenia absolutnie dowolnych danych strukturalnych – wystarczy, że wyszukasz odpowiednie podstrony.
Nie wiesz co wybrać? Podejrzyj co robią inni!
Po przejrzeniu dokumentacji i wybraniu mniej więcej co chcę uzupełnić w danych strukturalnych dla treści newsowych, stwierdziłem, że muszę zderzyć moje pomysły z rzeczywistością.
Przeprowadziłem więc analizę konkurencji. No dobra, może nie dosłownie konkurencji, ale po prostu portali, które też publikują newsy i uzupełniają dla nich dane strukturalne.
Jedną ze stron, którą mogę polecić pod kątem analizy znaczników dla newsów jest na pewno Wirecutter tworzony przez New York Times.
Oczywiście, nie była to jedyna strona, którą weryfikowałem, ale ta zdecydowanie miała najbardziej zaawansowane i nieprzestarzałe wdrożenie Schemy.
W przypadku treści newsowych mnóstwo stron z nieźle uzupełnionymi danymi strukturalnymi znajdziesz w Wiadomościach Google. Wiem, bo sam tam szukałem :).
Warto wiedzieć
Połączenie dokumentacji i analizy innych serwisów dało mi całkiem niezły zestaw danych, które miały sens i były w 100% poprawne.
Jakie typy danych wykorzystałem ostatecznie w treściach newsowych
To co widziałeś/aś wyżej, to był dopiero początek :).
Znacznikami, o które zdecydowałem się rozbudować początkową schemę wygenerowaną za pomocą strony https://technicalseo.com/tools/, to między innymi:
datePublished– Data i godzina pierwszej publikacji artykułu.dateModified– Data i godzina ostatniej modyfikacji artykułu.jobTitle– Nazwa stanowiska autora treści.description– Opis danego zagadnienia (ja wykorzystałem to pole dwukrotnie: do pobierania danych z meta description oraz do uzupełnienia opisu autora).inLanguage– Ten znacznik wskazuje język, w którym została stworzona oznaczona nim treść.sameAs– Ten znacznik można stosować do wyszczególnienia social mediów np. autora czy organizacji.name– Nazwa danego obiektu/elementu. W SEO News wykorzystałem ją do dodania dodatkowej informacji o tytule wpisu.alternativeHeadline– Drugorzędny/alternatywny tytuł zagadnienia. Ja powielam w nim meta tag title.thumbnailUrl– Adres URL miniaturki. Oznaczyłem nim tzw. cover (okładkę) artykułu, który wyświetlamy obok tytułu.
Uwaga na daty i godziny
Tutaj ważna uwaga, co do znaczników datePublished i dateModified.
Warto wiedzieć
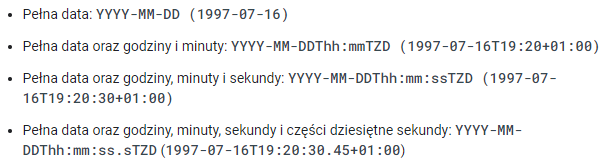
Przy uzupełnianiu znaczników datePublished i dateModified zalecane jest podawanie danych w formacie ISO 8601. Dokumentacja Google zaleca także zastosowanie strefy czasowej.
Brak danych o strefie spowoduje zastosowanie domyślnej strefy czasowej używanej przez Googlebota, o czym nie poinformuje Cię znowu Test wyników z elementami rozszerzonymi (bo nie są to dane wymagane).
Brak odpowiedniego formatowania daty może z kolei skończyć się po prostu błędnym odczytaniem danych.
Dokładnie chodzi o formatowanie tego typu:
"datePublished": "2024-04-23T17:20:07+02:00",
"dateModified": "2024-04-23T17:27:01+02:00",
O standardzie ISO 8601 możesz poczytać na Wikipedii. W praktyce, jak już dowiesz się mniej więcej o co chodzi, polecam jednak wykorzystać np. Timestamp Converter, który wygeneruje Ci datę w odpowiednim standardzie.
Co więcej, takie samo formatowanie dat powinniśmy wykorzystywać w sitemapie dla newsów.
Przykładowy wygląd dat i czasu zgodnie z dokumentacją Google:

Omówię to dokładnie w kolejnych tekstach, przy tworzeniu sitemapy dla serwisów newsowych.
Jak wygląda pełne wdrożenie
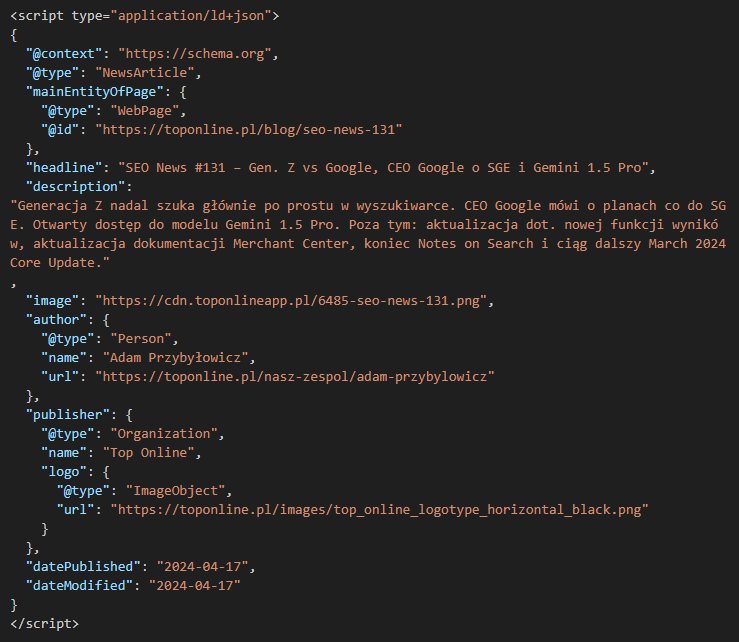
Po wszystkich zmianach rozbudowane dane strukturalne dla treści newsowych wyglądają w tak:
Ostatecznie znaczniki dostosowałem do tego, co mogę oznaczyć na podstronie wpisu z newsami.
W taki sposób polecam też działać – dopasowywać dane indywidualnie do potrzeb. Korzystać ze wtyczek albo generatorów, a z czasem rozwijać znaczniki o dodatkowe informacje, gdy zajdzie taka potrzeba.
Warto wiedzieć
Ostatecznie w Schemie zawsze warto jest opisać wszystko to, co tylko możliwe do opisania na danej stronie (no i oczywiście wspierane przez Google).
Systematycznie dodawana Schema daje Google możliwość zrozumienia nie tylko zawartości podstrony, ale i jej znaczenia, szerszego kontekstu.
To z kolei, z czasem, może przyczynić się do lepszej widoczności strony w wyszukiwarce, wiadomościach Google, Google Discover i różnych dodatkowych funkcjach wyników.
Warto wiedzieć
Pamiętaj, że jeśli zmieniasz coś na stronie, to zmienić trzeba też dane strukturalne (jeśli nie są one tworzone automatycznie).
Na koniec: zawsze sprawdzam
Na koniec przed wdrożeniem polecam jeszcze raz skorzystać z Testu wyników z elementami rozszerzonymi Google lub Walidatora Schema.org.
Gdy wszystko już będzie w porządku, zapisuję sobie schemat danych strukturalnych do uzupełniania przy każdej publikacji tego typu.
Niby jasne, zawsze można wrócić do opublikowanego już artykułu i skopiować kod, ale znacznie wygodniej i łatwiej jest mieć zawsze pod ręką „czysty” schemat.
Na stronie Top Online znaczniki Schemy częściowo już zautomatyzowaliśmy – przy publikacji wybieramy tylko typ treści z naszego panelu administracyjnego i uzupełniamy odpowiednie pola.
Mimo to i tak sprawdzam w narzędziu Google każdy opublikowany artykuł i polecam tak robić – nigdy nie wiadomo, kiedy trafi się jakiś drobny błąd :).
Podsumowanie w punktach
- Dane strukturalne to specjalne znaczniki, dzięki którym Google może lepiej interpretować treści na stronach.
- Podstawowe dane dla treści newsowych przygotowałem za pomocą generatora TechnicalSEO.
- Innym sposobem na przygotowanie takiego schematu mogą być wtyczki, np. RankMath SEO w WordPressie – o której pisałem ostatnio.
- Kolejno podstawowe dane rozbudowałem korzystając z dokumentacji Schema.org oraz wykazu danych wspieranych przez Google.
- Następnie przeanalizowałem pod tym kątem strony newsowe – żeby zderzyć teorię z praktyką.
- Poza podstawowymi danymi zastosowałem m.in. znacznik datePublished, dateModified, jobTitle, description, inLanguage, sameAs, name, alternativeHeadline i thumbnailUrl.
- Ostatecznie zasada jest tylko jedna: w Schemie warto jest opisać wszystko to, co tylko możliwe do opisania na danej stronie.

![[object Object] - Top Online](https://cdn.toponlineapp.pl/8076-Sebastian-Srebrny.png)

![[object Object] - Top Online](https://cdn.toponlineapp.pl/6525-Jordan.png)