Meta tagi to jedne z podlegających optymalizacji elementów strony. Uzupełnianie ich jest czynnością, z którą szybko spotyka się każdy, kto zaczyna swoją przygodę z SEO. Istnieje wiele tagów, ale tylko niektóre mają znaczenie dla pozycjonowania. By nie marnować więc czasu, warto wiedzieć, o które z nich naprawdę trzeba zadbać. W tej lekcji Akademii SEO wyjaśniamy, czym są i czemu służą meta tagi. Przedstawiamy także listę najważniejszych znaczników wraz z ich zastosowaniem i sposobem uzupełnienia.
Spis treści:
- Czym są meta tagi?
- Meta tagi w SEO - ważne, czy nieważne?
- Meta tagi title – tytuł strony
- Meta tagi description, czyli opis strony
- Meta tagi robots i googlebot, użyteczne wskazówki dla wyszukiwarek
- Meta tag weryfikacyjny Google Search Console
- Czcionka na stronie, czyli meta charset
- Meta tagi Open Graph – integracja z Facebookiem
- Meta keyword, wskazywanie słów kluczowych
- Meta tagi copyright i author – autor i prawa autorskie
- Meta tagi syndication-source i original-source
- Meta tagi Google
- Meta tag rating – oznaczenie zawartości dla filtra SafeSearch
- Meta tagi refresh redirect
- Które meta tagi musisz uzupełnić?
- Podsumowanie
- Automatyzacja meta tagów dla bardziej zaawansowanych
- Automatyzacja title tagów oraz meta description
- Jak działają automatyczne meta tagi?
- Wady i zalety automatyzacji meta tagów
- Zanim wdrożysz automatyczne meta tagi
- Jak wdrożyć automatyczne meta tagi?
- Jak tworzyć schematy meta tagów?
Czym są meta tagi?
Meta tagi to znaczniki umieszczane w sekcji <head> Twojej strony. Służą one opisywaniu zawartości dokumentu HTML. Można z ich pomocą wskazać tytuł, autora, datę powstania strony, opis treści i wiele innych parametrów. Większość z nich jest zupełnie niewidoczna dla użytkowników. Pomagają one robotom internetowym w rozpoznawaniu i katalogowaniu witryn.
Meta tagi w SEO - ważne, czy nieważne?
Znaczniki meta mają wpływ na SEO i stanowią czynnik rankingowy, to fakt. Część z nich ma bardzo duże znaczenie dla pozycjonowania, a pozostałe nie mają żadnego wpływu. Dawniej meta tagi miały większą moc, ale z czasem kolejne przestały być brane pod uwagę przez algorytmy Google i dziś liczy się tylko kilka z nich, i to na nich należy się skupić. Które z nich mają znaczenie? Przejdźmy do konkretów!
Meta tagi title – tytuł strony
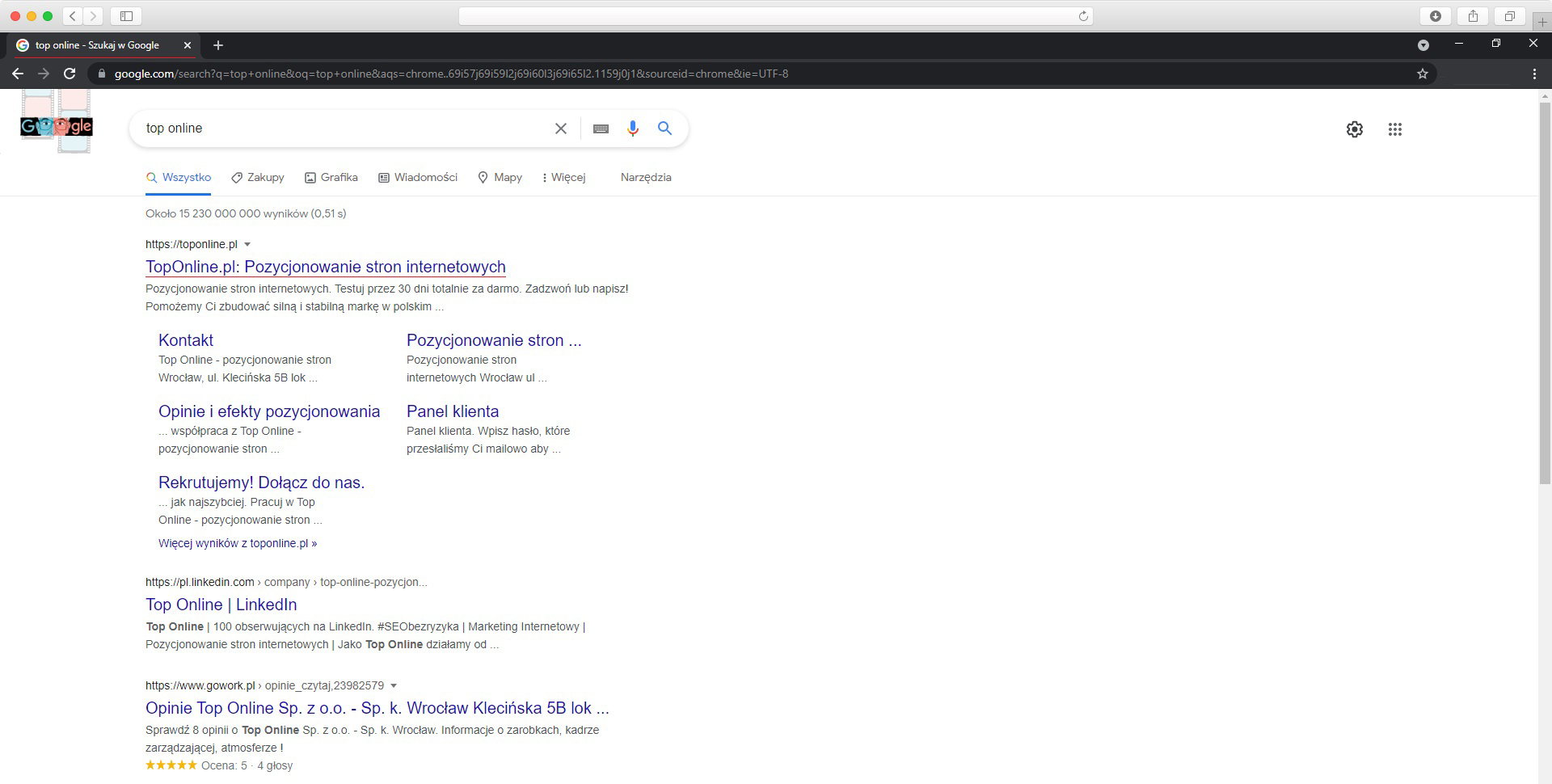
Meta tag title to treść zawarta w znaczniku <title>. Znacznik ten umieszczany jest w sekcji head strony i ma na celu nadanie jej tytułu. Jest to element mówiący o temacie Twojej strony, najistotniejszy meta tag pod względem SEO. Ma też kluczowy wpływ na klikalność. Tekst ujęty w tym znaczniku będzie wyświetlał się w wynikach wyszukiwania jako nagłówek Twojej strony. Pojawi się też na pasku tytułu przeglądarki internetowej.

<title>Tytuł twojej strony</title>
Googlebot odczytuje cały tytuł, ale pod kątem pozycjonowania znaczenie ma tylko 50 – 70 znaków. To właśnie dlatego meta title nie powinien być zbyt długi. Warto poświęcić mu nieco więcej czasu, prawidłowo sformułowany tytuł może zagwarantować wysokie miejsce strony na mało konkurencyjne frazy long tail.
Zastosowanie w nim słów kluczowych pomaga robotom Google odnaleźć podstronę i prawidłowo odczytać jej temat. Pomaga więc w uzyskaniu wyższej pozycji. Z frazami nie należy jednak przesadzać, a sam meta title musi być też przyjazny dla użytkownika. Pamiętaj, że ten tytuł to pierwsza rzecz związana z Twoją stroną, którą szukający widzi w wyszukiwarce. Jego treść musi więc przyciągać uwagę i zachęcać do odwiedzenia witryny, a jednocześnie oddawać to, co się na niej znajduje. Każdy meta tag title, który znajdzie się na Twojej stronie powinien być unikalny. Dobrze jest uzupełniać je w następujący sposób. Z lewej strony słowa kluczowe, znak specjalny i nazwa firmy, np.
- Słowo kluczowe - Nazwa Twojej firmy
Meta tagi description, czyli opis strony
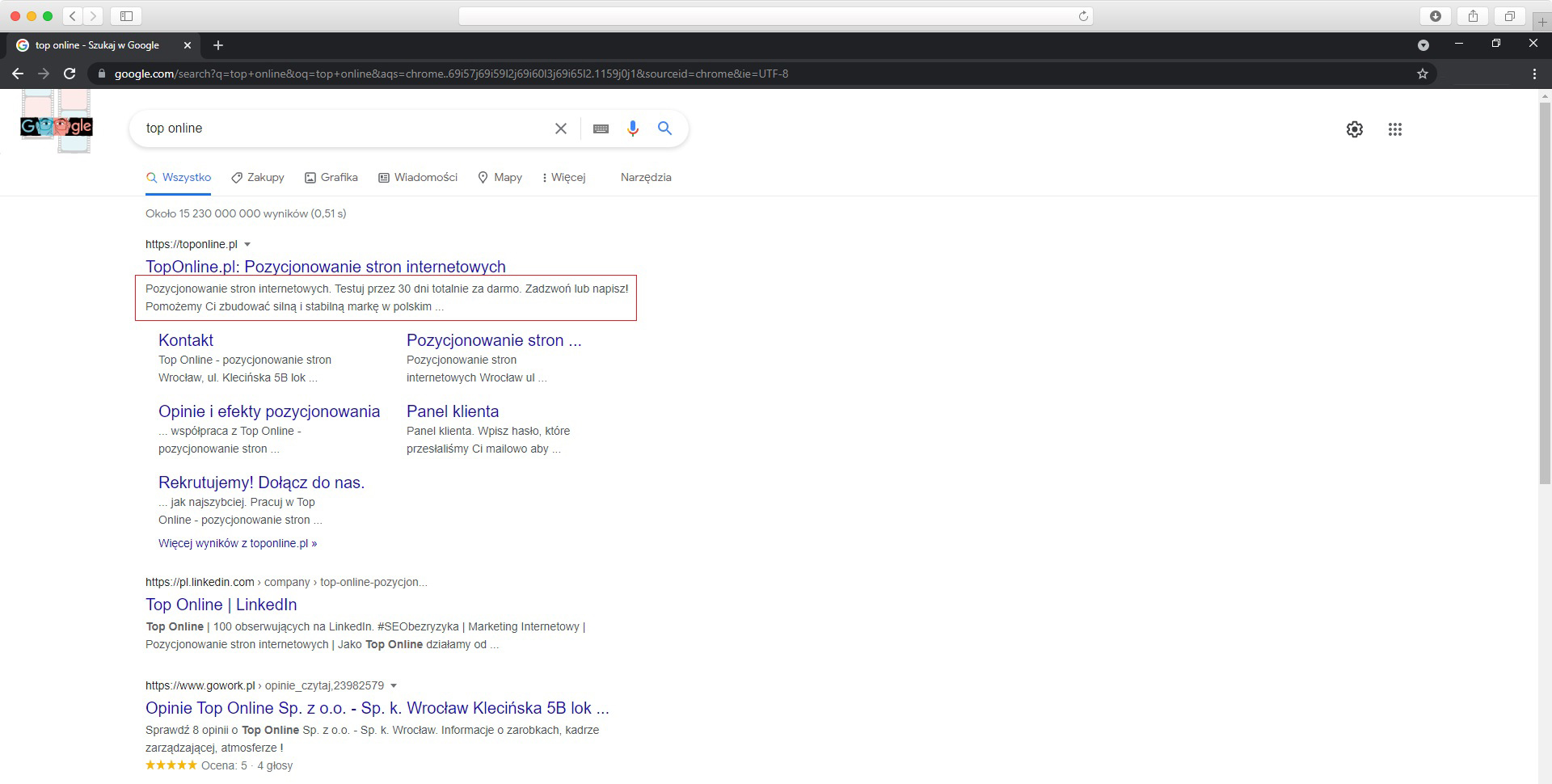
Meta tag description to akapit tekstu zawarty w znaczniku meta name="description". Jest to krótkie przedstawienie zawartości witryny. Nie ma on żadnego znaczenia w ustalaniu rankingu Google, nie znaczy to jednak, że jest bezużyteczny. Jest odczytywany przez roboty, dzięki czemu w wynikach wyszukiwania pojawia się on poniżej nagłówka witryny (title). Ma za zadanie dostarczyć użytkownikom informacji na temat tego, co znajduje się na Twojej stronie, a przede wszystkim zachęcić do odwiedzenia Twojej strony!

<meta name="description" content="Tekst opisujący zawartość Twojej strony">
Zaraz obok samego tytułu, meta description jest najważniejszym elementem pozwalającym odnaleźć użytkownikom interesujące ich treści pomiędzy wynikami wyszukiwania. Można więc wykorzystać go do dodatkowej promocji. Dobrze napisany opis zwraca uwagę szukających, może więc pomóc w wygenerowaniu większego ruchu. Ilość osób odwiedzających witrynę ma już wpływ na pozycję strony, dzięki czemu skuteczny meta opis może mieć pozytywny wpływ na SEO. Może być też brany pod uwagę w ustalaniu rankingów przez inne wyszukiwarki.
Podobnie jak title, meta description nie jest widoczny dla użytkowników wchodzących na stronę. Jako opis Google umieszcza w wynikach około 155 znaków. Nie znaczy to jednak, że trzeba trzymać się kurczowo takiej wartości, opis może być krótszy lub dłuższy. Musisz tylko liczyć się z tym, że przy przekroczeniu 155 znaków nie będzie on wyświetlany w całości. Tak samo jak title, każdy meta description powinien być unikalny. Warto zawrzeć w nim CTA – call to action, czyli zwroty zachęcające do działania.
Meta tagi robots i googlebot, użyteczne wskazówki dla wyszukiwarek
Meta tagi robots to kolejne znaczniki istotne pod względem SEO. Zawiera się w nich instrukcje dla robotów internetowych. Dzięki meta robots możesz mieć kontrolę nad tym, czy dana strona zostanie zindeksowana w wyszukiwarce (czy będzie pojawiać się w wynikach wyszukiwania). Możesz też wpływać na to, czy roboty skanujące daną podstronę będą śledzić zawarte na niej linki.
Podobnie jak dyrektywy w pliku robots.txt., tag robots może odnosić się do wszystkich crawlerów lub jedynie wybranych. Najlepiej obrazują to meta tagi przykłady:
-
<meta name="robots" content="wartość" />- znacznik odnoszący się do wszystkich robotów, -
<meta name="googlebot" content="wartość" />- znacznik odnoszący się do robotów Google, -
<meta name="Googlebot-news" content="wartość" />- znacznik odnoszący się do konkretnego robota Google.
Wartości meta tagu robots, które możesz zastosować, to kolejno:
- all – robot może indeksować stronę i przechodzić do zawartych na niej linków,
- index – robot może indeksować stronę,
- follow – robot może śledzić linki,
- noindex – robot nie może indeksować strony,
- nofollow – robot nie może śledzić linków,
- none – robot nie może indeksować stron ani podążać za linkami,
- indexifembedded – (razem z noindex) robot może indeksować daną treść w osadzeniu pod innym adresem.
Brak znacznika meta robots jest równoznaczny ze wstawieniem znacznika o wartości "all", Google domyślne dodaje wszystkie strony do swojej bazy danych. Jeśli chcesz więc, by strona była indeksowana, a zawarte w niej linki śledzone, nie musisz używać tego tagu. Przyda się on tylko wtedy, gdy chcesz ten proces zablokować.
Jeśli chcesz dowiedzieć się, które strony negatywnie wpływają na pozycję i nie powinny być widoczne w wyszukiwarce, przejdź do lekcji Indeksacja strony w Google.
Meta tag follow
Znacznik follow pozwala robotom indeksującym na śledzenie wszystkich odnośników zawartych na danej podstronie. Jeśli zależy Ci na tym, by wszystkie roboty podążały za wszystkimi linkami, to nie musisz go używać. Podobnie jak meta tag all, jest on wartością domyślną. Stosowanie go może być przydatne jedynie w połączeniu ze znacznikiem odnoszącym się do konkretnego robota Google.
<meta name="robots" content="follow" />
Meta tag nofollow
Znacznik nofollow jest jednym z najważniejszych meta tagów robots. Sugeruje on robotom wyszukiwarki, by nie podążały za odnośnikami znajdującymi się na oznaczonej nim stronie. Warto stosować go na wszystkich podstronach linkujących do niezaufanej lub niezwiązanej tematycznie treści. Dzięki niemu roboty odnotują istnienie odnośników, ale nie będą ich śledzić i przekazywać im mocy rankingowej.
<meta name="robots" content="nofollow" />
Meta tag index
Znacznik meta robots zawierający wartość index pozwala wszystkim robotom wyszukiwarek na indeksację podstrony. Dopuszcza także indeksowanie stron, do których prowadzą zamieszczone na oznaczonej nim podstronie odnośniki. Podobnie, jak meta tag follow, jest on wartością domyślną i nie musi być stosowany, jeśli podstrona ma docelowo podlegać indeksacji.
<meta name="robots" content="index" />
Meta tag noindex
Znacznik noindex jest bardzo zbliżony do nofollow. Linki znajdujące się na oznaczonej nim podstronie również nie są śledzone, w przeciwieństwie do nofollow, atrybut noindex zabrania jednak także indeksacji. Jeśli umieścisz go w meta robots, to zarówno odnośniki zamieszczone na oznaczonej nim podstronie, jak i sama podstrona, nie zostaną dodane do wyników wyszukiwania. Jeśli oznaczysz nim zindeksowaną już podstronę, to przy najbliższej wizycie robotów zostanie ona usunięta z indeksu. Działa on bardzo podobnie jak dyrektywa noindex zamieszczona w pliku robots.txt.
<meta name="robots" content="noindex" />
Meta tag indexifembedded
Znacznik indexifembedded jest najnowszym ze wszystkich meta tagów, został udostępniony przez Google końcem stycznia 2022. Jego rola jest dość nieoczywista i ma na celu rozwiązanie jednego, specyficznego problemu dotykającego niektórych publikujących. Co ważne, działa on tylko razem z meta robots noindex.
Wartość “indexifembedded” umieszczona razem z “noindex” w meta robots podstrony pozwala stworzyć specyficzną dyrektywę dla robotów Google. Nie pozwalającą na indeksowanie adresu, ale zezwalającą na indeksowanie znajdującej się pod nim treści (np. filmu), gdy ta zostanie osadzona pod innym adresem, np. poprzez iframe.
Dzięki niemu serwisy publikujące dodatkowo treści takie jak właśnie filmy nie muszą ryzykować obniżenia jakości swojego serwisu w oczach Google poprzez indeksację URL-u zawierającego np. tylko jeden plik wideo. Jednocześnie, mogą zapewnić sobie prawidłowe indeksowanie podstron, na których ów plik jest osadzany.
Przy samym meta robots noindex dla adresu osadzonego pliku, Googleboty nie pobierają jego zawartości. Ignorują więc osadzenie, będące często np. głównym elementem wpisu blogowego.
<meta name="robots" content="noindex, indexifembedded" />
Meta tag weryfikacyjny Google Search Console
Weryfikacyjny meta tag to specyficzny rodzaj znacznika, używany jako jedna z metod potwierdzenia własności domeny w celu dodania jej do Google Search Console. Tak samo, jak wszystkie meta tagi umieszcza się go w sekcji <head> strony. Jest on generowany automatycznie na etapie weryfikacji, skąd trzeba wkleić go do kodu strony. Dzięki niemu Google jest w stanie sprawdzić, czy posiadasz prawo do zarządzania domeną (bez dostępu do strony nie możesz go zamieścić).
<meta name="google-site-verification" content="Twój kod weryfikacyjny" />
Jeśli nie masz jeszcze dostępu do Google Search Console, a chcesz go uzyskać, przejdź do lekcji, w której wyjaśniamy proces rejestracji i weryfikacji. Pamiętaj, że dzięki tagowi GSC pozycje nie wzrosną, ale ma on duże znaczenie pod kątem SEO.
Czcionka na stronie, czyli meta charset
Meta charset pozwala zdefiniować kodowanie znaków (czcionkę) w dokumencie HTML. To pierwszy ze znaczników meta, który nie ma bezpośredniego wpływu na SEO (sam fakt jego użycia nie oddziałuje w żaden sposób na wyszukiwarkę). Mimo to, stosowanie go może jednak w jakimś stopniu pośrednio rzutować pozytywnie na pozycjonowanie, bo od prawidłowego wyświetlania się tekstu zależy czytelność treści na stronie oraz to, jak będzie ona indeksowana.
W instrukcjach dla webmasterów Google zaleca stosowanie kodowania Unicode/UTF-8. Meta tagi charset są banalnie proste w użyciu. Ich uzupełnienie zamyka się we wklejeniu na początku sekcji <head> poniższej linijki:
<meta charset="utf-8"/>
Meta tagi Open Graph – integracja z Facebookiem
Open Graph to protokół pozwalający wpływać na to, jak konkretna strona internetowa prezentuje się na Facebooku. Powiązane z nim meta tagi dają możliwość modyfikowania poszczególnych elementów strony wyświetlanej w tym serwisie. Nie mają one bezpośredniego przełożenia na pozycję w wyszukiwarce, ale są niezwykle użyteczne, jeśli reklamujesz się dodatkowo na Facebooku. Dzięki nim masz bowiem kontrolę nad tym, jak zaprezentuje się na nim Twoja strona. Przy prawidłowym użyciu przekłada się to na lepszą klikalność i może dodatkowo wpływać na jakość linku prowadzącego do Twojej strony.
Znaczniki Open Graph to chyba najbardziej rozbudowane meta tagi. Przykłady poniżej przedstawiają te najważniejsze:
- og:title – tytuł strony, nagłówek wyświetlany na Facebooku
- og:url – link do strony, na której znajduje się wyświetlana w portalu treść
- og:description – podobnie jak meta description, opis dla linku w postaci obiektu na Facebooku
- og:image – tag pozwalający wybrać obrazek wyświetlany razem z tytułem, opisem i linkiem do strony
- og:type – rodzaj treści, którą przedstawia obiekt udostępniony na Facebooku
<meta property="og:title" content="Tytuł strony" />
<meta property="og:url" content="https://example.com" />
<meta property="og:description" content="Opis strony, który pojawi się na Facebooku" />
<meta property="og:image" content=" https://example.com/picture.jpg" />
<meta property="og:type" content="article" />
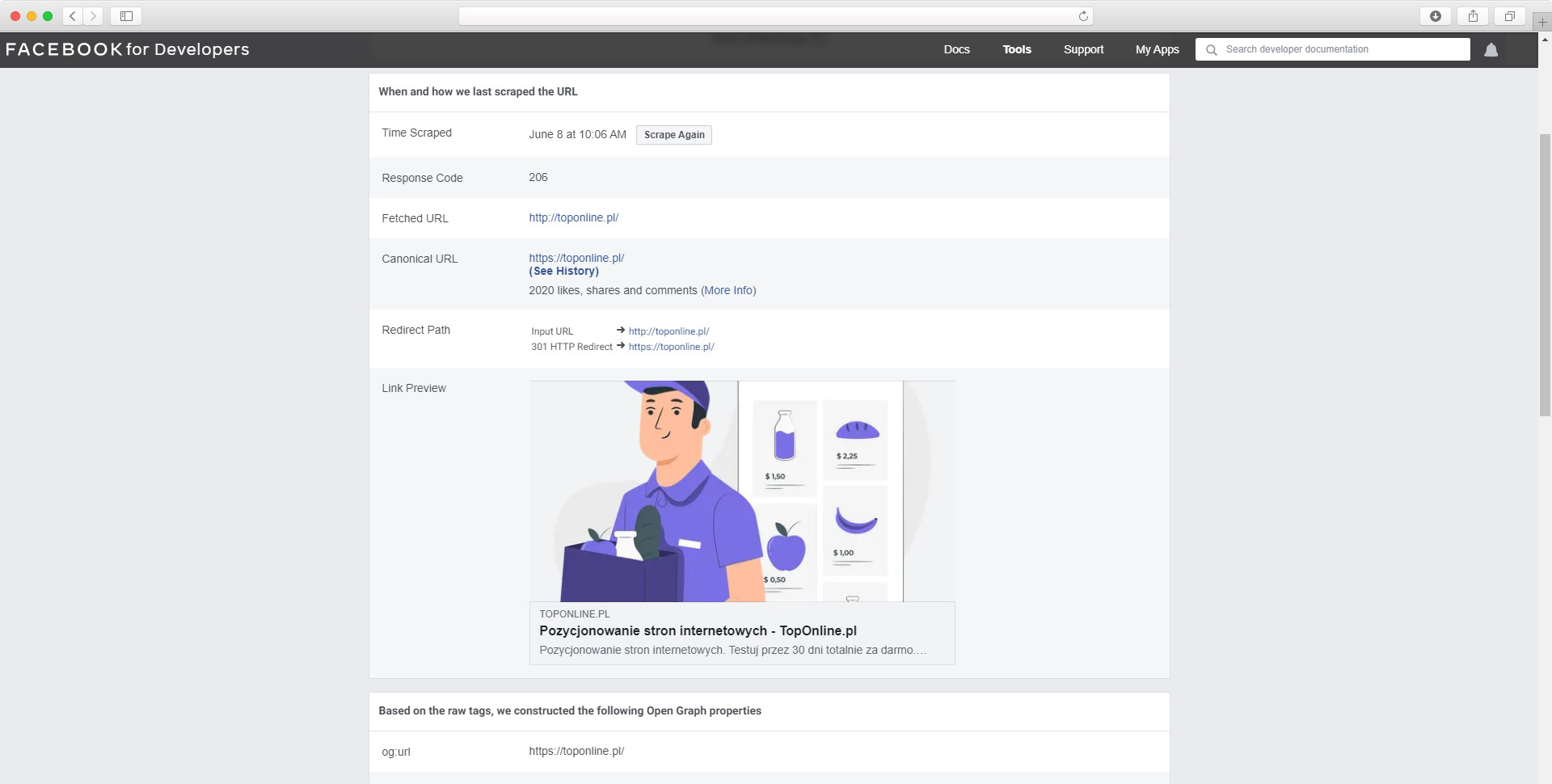
Jeśli chcesz zadbać o to, jak będzie wyglądać Twoja strona po udostępnieniu na Facebooku, zastosuj powyższe meta tagi. Przykłady przedstawione powyżej są w zupełności wystarczające, możesz też jednak podać informacje dodatkowe. Pełna lista znaczników OG jest dostępna na stronie https://ogp.me/.

Podgląd efektu zastosowanych tagów OG możesz sprawdzić za pomocą narzędzia Facebook Sharing Debugger. Jest ono dostępne pod tym linkiem: https://developers.facebook.com/tools/debug.
Meta keyword, wskazywanie słów kluczowych
Meta tag keyword był niegdyś ważnym czynnikiem rankingowym. Służy do wskazywania najważniejszych dla danej strony słów kluczowych. Ze względu na liczne nadużycia, w 2009 roku został on wyłączony z ustalania rankingu i do dzisiaj jest przez Google po prostu pomijany. Nadal może mieć jednak wpływ na pozycję w mniej popularnych i prostszych wyszukiwarkach. Ze względu na gigantyczne dysproporcje użytkowników stosowanie go nie ma już jednak większego sensu i jest zwyczajną stratą czasu.
<meta name="keywords" content="frazy kluczowe" >
Meta tagi copyright i author – autor i prawa autorskie
Meta tagi copyright i author pozwalają zawrzeć w kodzie źródłowym informacje na temat właściciela praw autorskich i autora treści. Nie mają żadnego wpływu na SEO, są jednak używane w systemach CMS, które wstawiają je automatycznie. Przy dużej liczbie osób pracujących nad stroną pozwala to łatwo ustalać, kto stworzył lub edytował daną podstronę.
<meta name="author" content="autor" />
<meta name="copyright" content="właściciel praw autorskich" />
Meta tagi syndication-source i original-source
Znaczniki te były wykorzystywane przez roboty Google News. Syndication-source służył do wskazania robotom, że umożliwiasz innym portalom przedruk Twojego artykułu. Original-source służył z kolei wskazaniu pierwotnego źródła informacji użytych do stworzenia artykułu, np. newsa. W 2012 roku Google ogłosiło, że nie są one już brane pod uwagę.
Meta tagi Google
Meta tagi Google dają możliwość wyłączenia poszczególnych funkcjonalności wyszukiwarki w stosunku do konkretnej strony. Nie mają wpływu na pozycję rankingową, są też używane bardzo sporadycznie. W niektórych przypadkach mogą być jednak przydatne, warto wiedzieć więc o ich istnieniu.
- no site links search box – pozwala zablokować wyświetlanie linków do podstron poniżej strony w wynikach wyszukiwania,
- no translate – informuje Google, że opcja automatycznego tłumaczenia zawartości strony nie powinna być oferowana użytkownikom (gdy strona jest w innym języku niż ten używany przez szukającego),
- no page read aloud – blokuje możliwość odczytywania strony na głos przez Asystenta Google,
<meta name="google" content="nositelinkssearchbox" />
<meta name="google" content="notranslate" />
<meta name="google" content="nopagereadaloud" />
Postawić stronę i nie mieć
SEO, To jak wystroić się na
imprezę, po czym zamknąć się w pokoju i liczyć, że Cię poproszą do tańca.

Meta tag rating – oznaczenie zawartości dla filtra SafeSearch
Meta tagi rating pozwalają poinformować roboty, że strona zawiera treści nieodpowiednie dla niepełnoletnich. Dzięki temu wyszukiwarka nie będzie wyświetlać witryny w wynikach, jeśli użytkownik używa filtra SafeSearch. Pomimo automatycznego rozpoznawania zawartości, Google zaleca używanie tych tagów przy publikowaniu treści dla dorosłych.
<meta name="rating" content="adult" />
<meta name="rating" content="RTA-5042-1996-1400-1577-RTA" />
Meta tagi refresh redirect
Znaczniki refresh redirect służą przekierowywaniu stron, Google stanowczo odradza jednak ich stosowanie. Można więc powiedzieć, że tagi te są ważne pod względem SEO - w takim znaczeniu, że nie powinno się ich używać. Jeśli potrzebujesz przenieść jakąś stronę, użyj przekierowań (przede wszystkim przekierowania 301!).
Które meta tagi musisz uzupełnić?
W ramach zebrania przedstawionej tu wiedzy w jedną krótką pigułkę, przedstawiamy jeszcze listę meta tagów, o które warto zadbać w procesie optymalizacji strony:
- meta title (najważniejszy dla SEO i klikalności),
- meta description (bardzo przydatny pod względem kilkalności),
- meta robots (przydatny pod względem SEO, gdy chcesz zablokować indeksację strony),
- tag weryfikacji Google Search Console (jako sposób weryfikacji przy dodawaniu witryny do GSC),
- meta charset (istotny dla SEO),
- tagi Open Graph (jeśli zależy Ci na widoczności na Facebooku).
Podsumowanie
Nie ma wątpliwości, że niektóre meta tagi mają znaczenie w SEO, dlatego ich uzupełnianie jest częścią optymalizacji. Niektóre mogą być też przydatne pod względem zwracania uwagi użytkownika. Wiedząc, które z nich mają faktyczne znaczenie, nie będziesz tracić czasu na uzupełnianie tych, które są już bezużyteczne. Będziesz więc pozycjonować swoją stronę znacznie efektywniej!
Automatyzacja meta tagów dla bardziej zaawansowanych
Przy dużych, liczących setki podstron, serwisach ręczne ustawianie meta title oraz meta description dla każdego adresu może być bardzo czasochłonne. Istnieje jednak rozwiązanie znacznie szybsze. Jeśli prowadzisz taką rozbudowaną stronę lub sklep internetowy, możesz zastosować automatyczne meta tagi. Chcesz dowiedzieć się, jak to zrobić? Przejdź do Automatyzacja title tagów oraz meta description.
Automatyzacja title tagów oraz meta description
Automatyzacja meta tagów jest niesamowicie wygodnym i praktycznym rozwiązaniem. Pozwala szybko stworzyć unikalne meta tagi title oraz description dla wszystkich podstron. Dzięki niej można też stosunkowo łatwo zadbać o umieszczenie w nich najważniejszych słów kluczowych.
Jak działają automatyczne meta tagi?
Zautomatyzowane uzupełnianie meta title oraz meta description polega na stworzeniu i zaimplementowaniu schematów tagów w oparciu o odpowiednie zmienne. Zmienne te zwracają przypisane im wartości, np. nazwę strony, podstrony, kategorii, wpisu czy producenta.
Taki schematy zastosowane w grupach podstron tworzą dla nich unikalne, dostosowane do treści i słów kluczowych meta tagi. Bez konieczności tworzenia ich dla każdej podstrony. W przypadku serwisów liczących setki lub tysiące podstron oszczędzasz więc w ten sposób masę czasu.
Co ważne, możesz je zastosować dla każdej treści. Zarówno w kategoriach czy kartach produktów sklepu internetowego, jak i na “zwykłych” podstronach czy we wpisach blogowych.
Wady i zalety automatyzacji meta tagów
Zanim przejdziemy do praktyki, musimy zaznaczyć, że jakkolwiek wygodne i praktycznie nie byłyby automatyczne meta tagi, to nie są one bez wad. Pozwalają zadbać o dopasowane title oraz description do słów kluczowych, nie pozwalają jednak na dostosowanie ich treści do kilku różnych grup docelowych. Mogą być świetną oszczędnością czasu z punktu widzenia SEO, ale mogą być też neutralne pod względem klikalności.
Będą przekazywać użytkownikom podstawowe informacje, przy odpowiednim schemacie mogą też w jakimś stopniu zachęcać do odwiedzenia strony. Nie pozwolą jednak wykorzystać pełnego potencjału meta tagów jako komunikatu reklamowego. To dlatego nie zalecamy stosowania ich w małych serwisach i na kluczowych podstronach.
Jeśli zredagowanie odpowiednich tytułów i opisów dla wszystkich podstron nie zajmie Ci dziesiątek godzin, to warto to wykorzystać. Przy bardzo rozbudowanych witrynach automatyzacja jest jednak rozsądniejsza.
Korzyści z “ręcznego” redagowania tagów dla wszystkich podstron w dużych serwisach są zwyczajnie niewspółmierne do nakładu pracy. Jeśli prowadzisz sklep lub inną rozbudowaną stronę, zastosuj automatyzację. By zadbać dodatkowo o klikalność, samodzielnie zredagowane meta tagi możesz zastosować np. dla najważniejszych podstron.
Wpadnij do nas
na HT
ML

Zanim wdrożysz automatyczne meta tagi
Jeśli operowanie na zmiennych w meta title i description ma pozwolić Ci na odpowiednią optymalizację meta tagów, to musisz zadbać najpierw o odpowiedni dobór nazw kategorii, wpisów czy kart produktów. Automatyzacja sprawi, że znajdą się one w meta tagach, muszą być więc odpowiednio dobrane do treści podstron. Jeśli nazwy nie będą odpowiednimi słowami kluczowymi, to automatyzacja wygeneruje nieprawidłowe meta tagi.
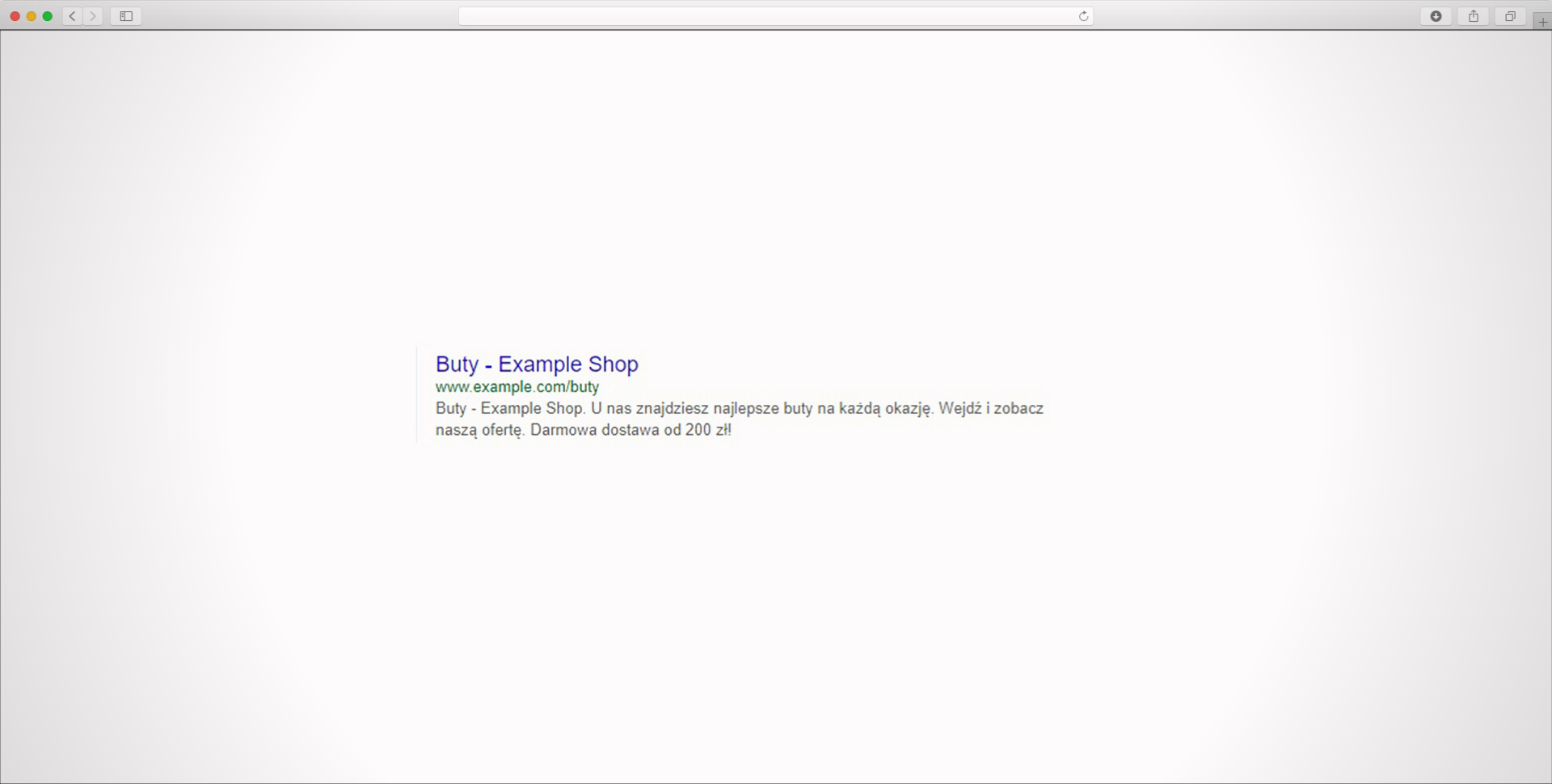
Dla przykładu załóżmy, że w sklepie z odzieżą sportową dla biegaczy istnieje kategoria “buty”. Taka nazwa jest w porządku dla użytkownika przeglądającego sklep, wie on przecież, czym zajmuje się strona, na której się znalazł. Stanowi jednak zbyt ogólne słowo kluczowe, które przy zastosowaniu automatyzacji wygeneruje nieprawidłowe meta tagi “Buty - Nazwa sklepu”.

Takie tagowanie będzie niekorzystne w pozycjonowaniu strony, może też dezorientować i zniechęcać szukających. To najczęstszy błąd w automatyzacji meta tagów. Przed wdrożeniem tego rozwiązania upewnij się, że Twoje podstrony są nazwane odpowiednio precyzyjnymi słowami kluczowymi. Kontynuując przykład, w takiej kategorii trzeba zastosować frazę “buty do biegania”. Wówczas wygenerowane meta tagi będą prezentować się następująco “Buty do biegania - Nazwa sklepu”.

Jak wdrożyć automatyczne meta tagi?
Sposób implementacji automatycznych meta tagów zależy od używanego oprogramowania. Niektóre platformy SAAS posiadają wbudowane rozwiązania, inne wymagają ingerencji w kod źródłowy. Podobnie jest z systemami CMS. Poniżej przedstawiamy pokrótce, jak wdrożyć automatyczne meta tagi na najpopularniejszych platformach.
Wordpress - automatyzacja meta tagów z Yoast SEO
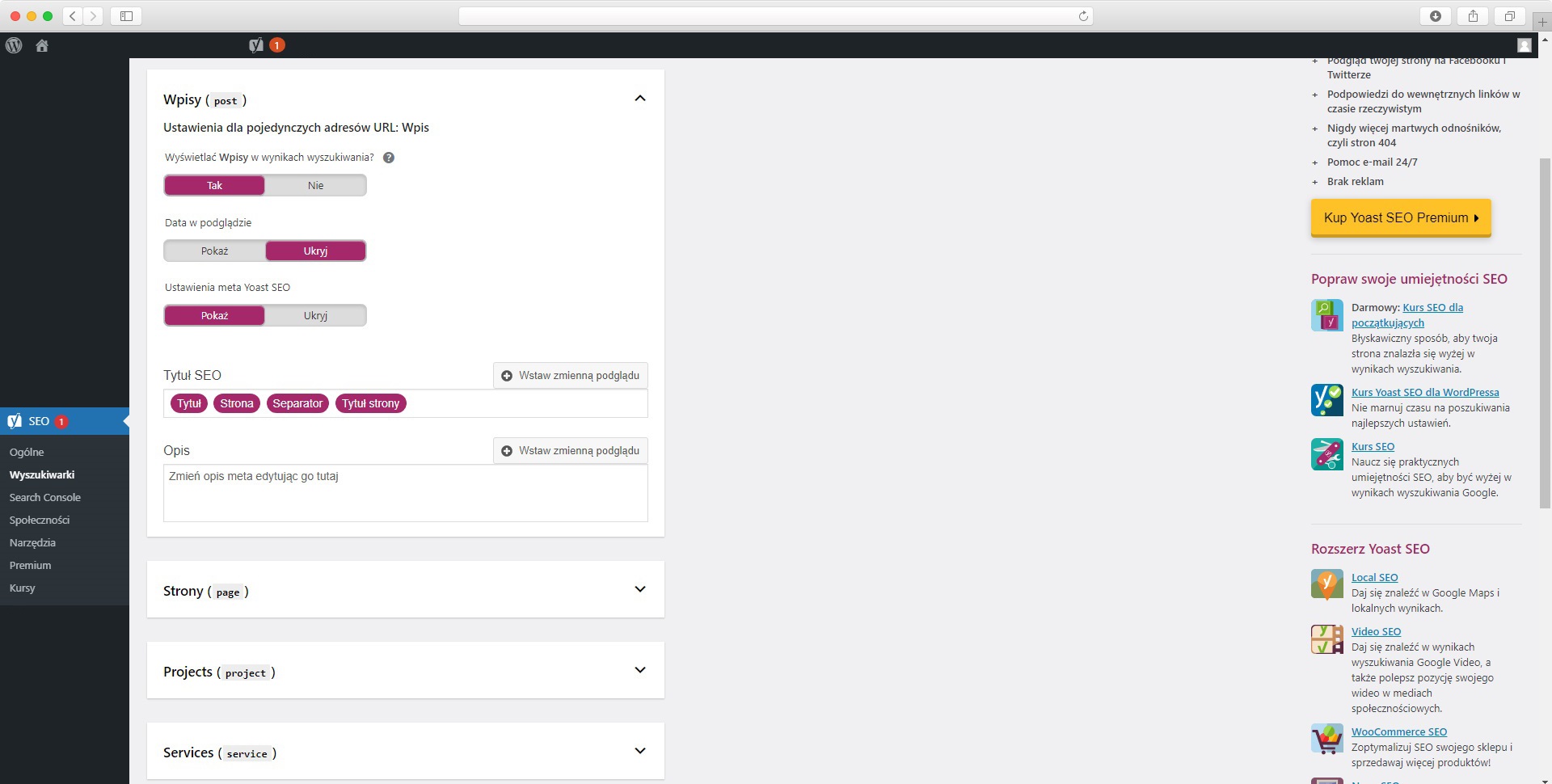
Automatyczne meta tagi w Wordpress możesz ustawić za pomocą wtyczki Yoast SEO. Funkcja ta jest w nią wbudowana, wystarczy zdefiniować odpowiednie szablony dla poszczególnych kategorii podstron w sekcjach “Typy treści” lub “Taksonomie”. Całość opiera się na wstawianiu zmiennych.

Schematy meta tagów dla danego typu treści należy stworzyć w polach “SEO Title” (meta tag title) oraz “Opis” (meta tag description).
Zmienne, które możesz zastosować w schematach tagów w Yoast SEO to:
- Tytuł - tytuł podstrony,
- Strona - numer strony (jeśli występuje),
- Separator - (separator wybrany w zakładce “Ogólne”),
- Tytuł strony - tytuł całej witryny,
Platforma Shoper
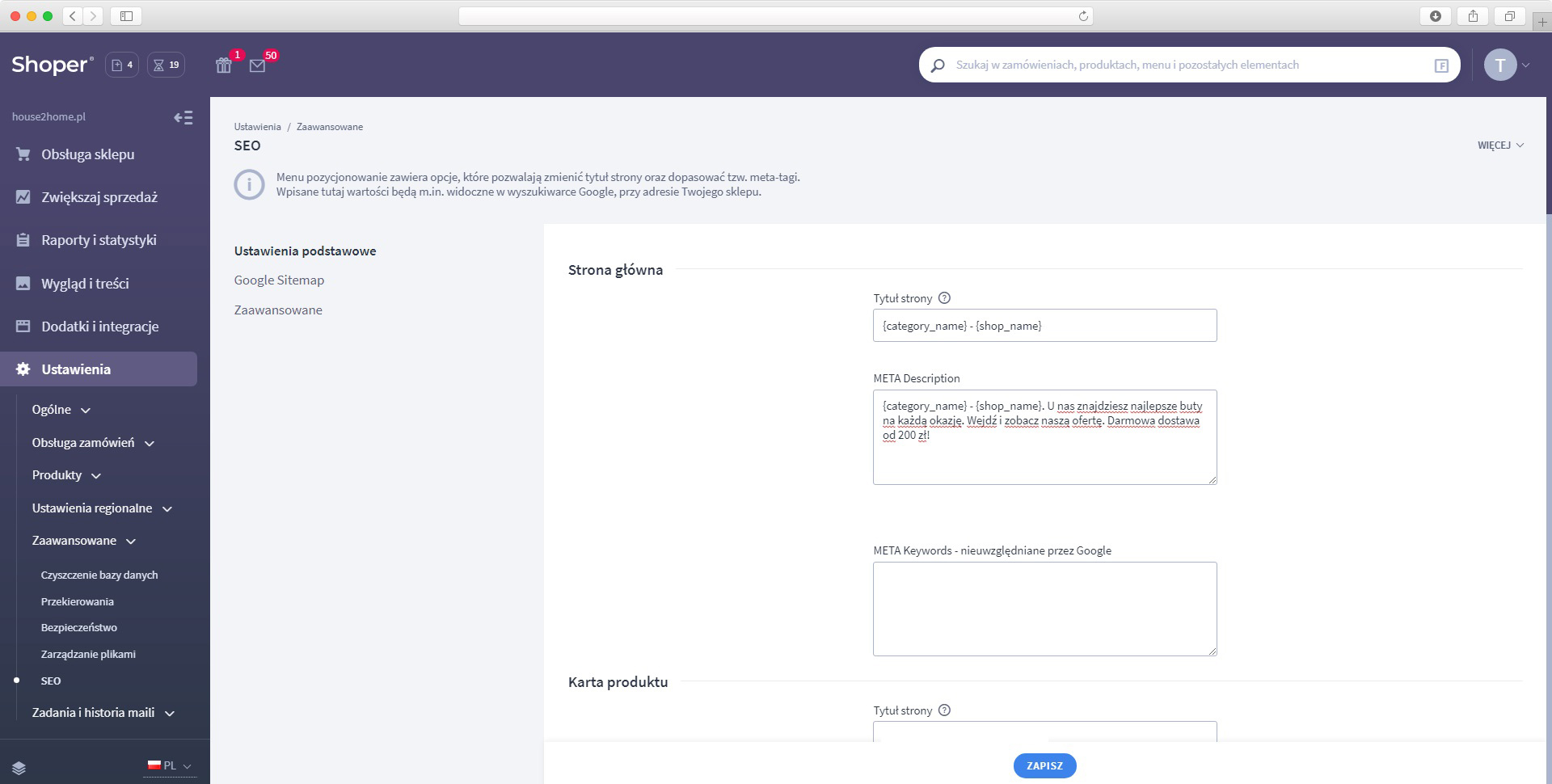
Automatyzacja meta tagów title oraz description w sklepie stworzonym na platformie Shoper również jest bardzo prosta. Rozwiązanie to jest wbudowane w oprogramowanie. Szablony dla poszczególnych grup stron możesz stworzyć w zakładkach “Lista produktów - kategorii”, “Karta produktu” oraz “Blog” (jeśli prowadzisz bloga). Znajdziesz je w “Ustawienia” > “Zaawansowane” > “SEO”.

Tutaj, w celu stworzenia schematów, w treści tagów w polach “Tytuł strony” oraz “META Description” trzeba użyć odpowiednich zmiennych:
- {shop_name} - nazwa sklepu,
- {category_name} - nazwa kategorii,
- {product_name} - nazwa produktu,
- {producer_name} - nazwa producenta,
- {breadcrumbs} - ścieżka do kategorii,
- {product_code} - kod produktu,
- {short_description} - skrócony opis,
- {filters} - zastosowany filtr wyszukiwania,
Platforma SkyShop
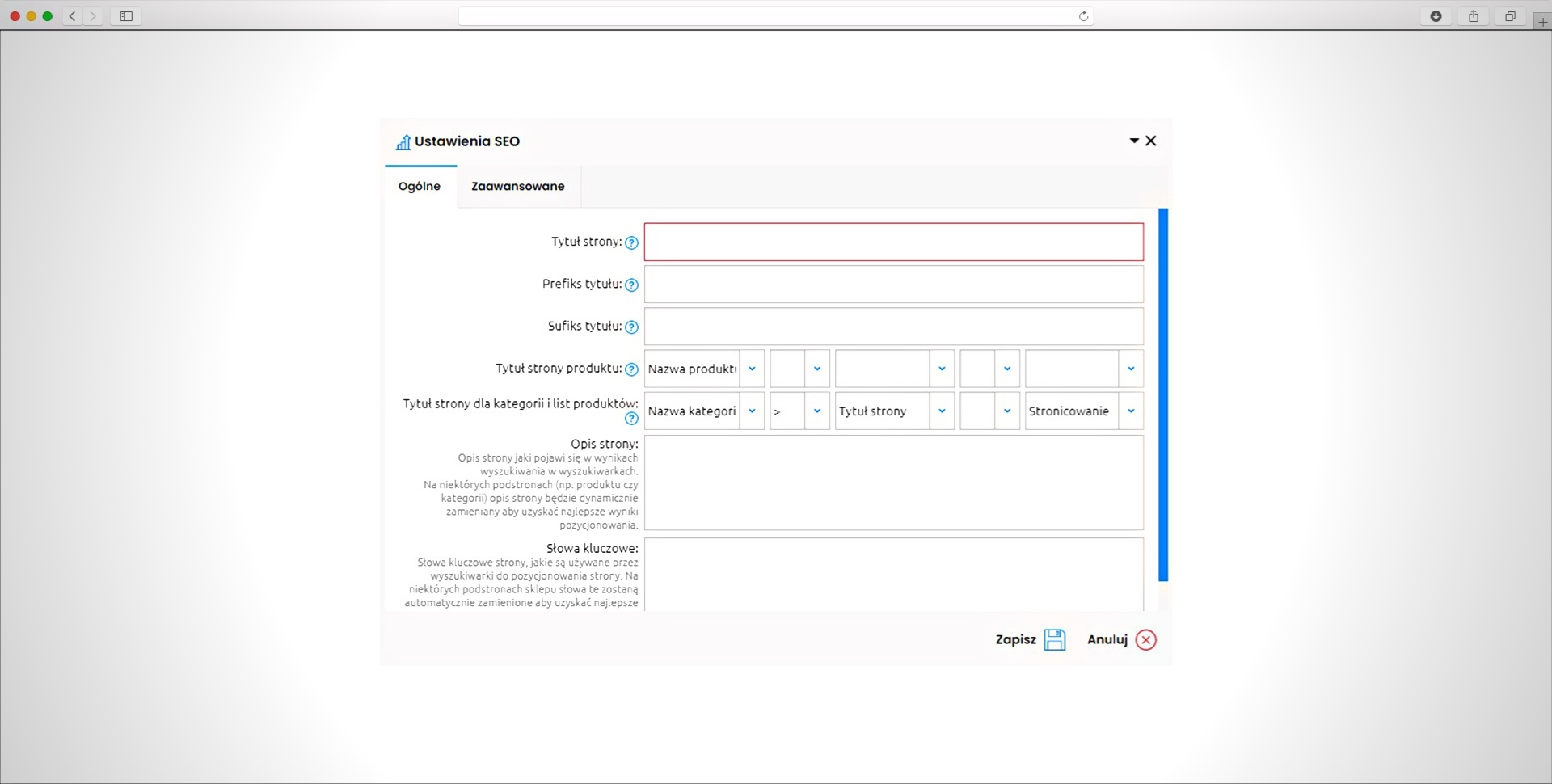
Platforma SkyShop, podobnie jak Shoper, posiada wbudowaną funkcję automatycznego generowania meta tagów. Znajdziesz ją w zakładce “Ogólne” sekcji “Marketing” > “Ustawienia SEO”. Menu jest bardzo intuicyjne, ustawienie schematu title tagów kategorii i kart produktów wymaga jedynie wybrania z listy odpowiednich reguł. SkyShop nie pozwala jednak na automatyzację meta description.

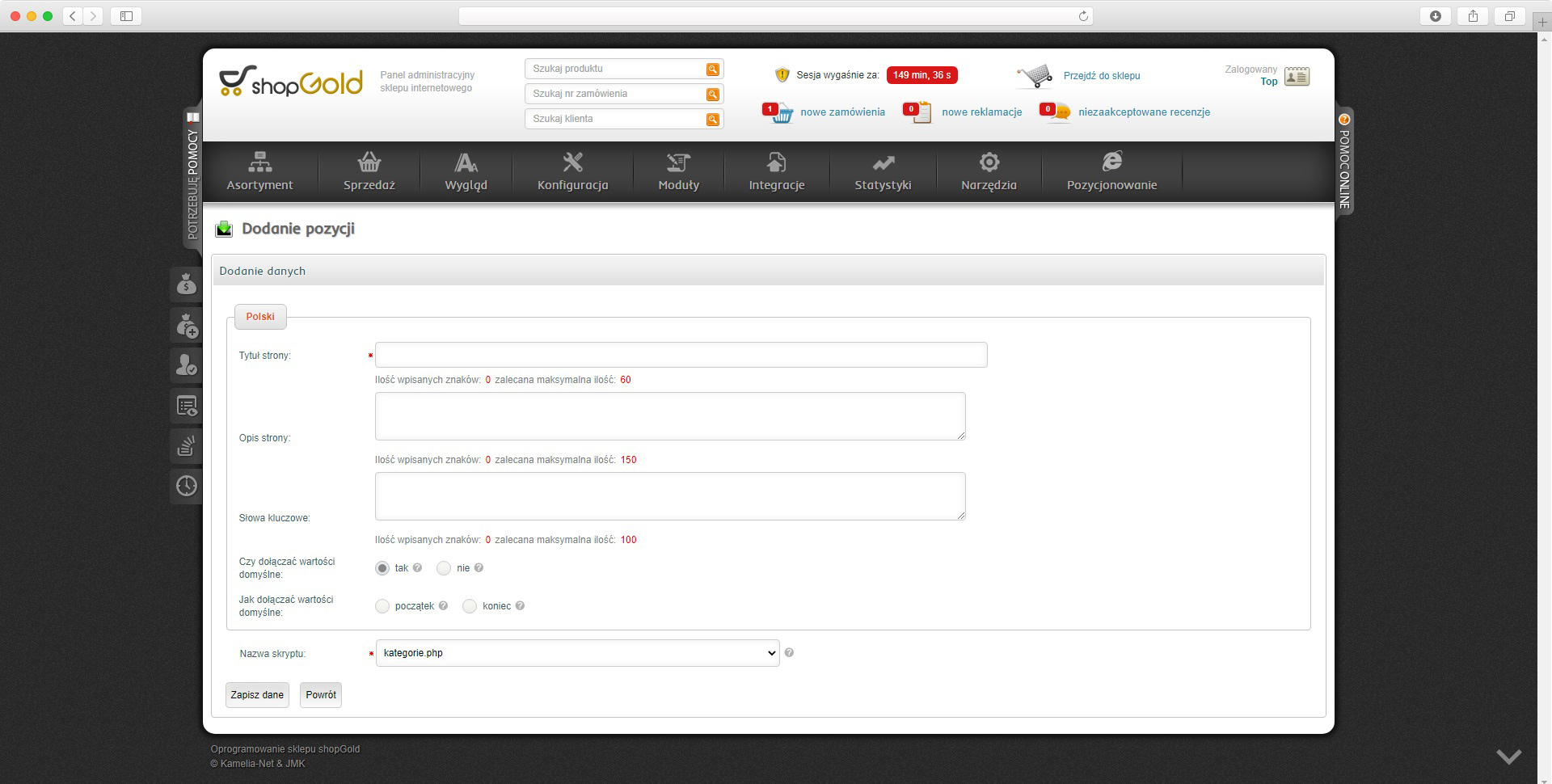
Platforma ShopGold
Platforma ShopGold również posiada wbudowaną funkcję, tutaj także operuje się na znacznikach. Schematy meta tagów dla kategorii czy kart produktów możesz ustawić w zakładce “Pozycjonowanie” > “Meta Tagi” > “Wartości domyślne”. Znaczniki wraz z opisem zwracanych wartości znajdziesz poniżej okna ustawień. Na tej platformie również stosujemy znaczniki w {}, np. {nazwa_kategorii}. Pełną listę znajdziesz na ShopGold.

Jak tworzyć schematy meta tagów?
Wiesz już, jak wdrożyć automatyczne meta tagi, teraz czas zastanowić się nad tym, jak powinny wyglądać ich schematy. W przypadku meta description masz absolutną dowolność, wszystko zależy od tego, co chcesz przekazać użytkownikom. W title zalecamy jednak stosowanie schematów zawierających słowo kluczowe (zmienna zwracająca nazwę kategorii, produktu itd.) oraz nazwę sklepu/strony lub Twojej firmy (zmienna zwracająca nazwę strony lub po prostu, wpisana ręcznie nazwa).
Taki schemat pozwoli Ci zadbać o umieszczenie we wszystkich title tagach najważniejszych fraz, co jest ważne pod względem SEO. Pozwoli też zadbać o zamieszczenie w nich nazwy serwisu lub firmy, stanowiącej najważniejszy element Twojej internetowej tożsamości. Meta tagi wszystkich podstron zostaną więc szybko i prawidłowo zoptymalizowane.
Oczywiście nic nie stoi na przeszkodzie dodaniu dodatkowych elementów. Schematy zawsze staraj się jednak tworzyć tak, by wygenerowane na ich podstawie tytuły czy opisy nie przekraczały zalecanych długości meta tagów. Przy wpisywaniu zmiennych pamiętaj też o rozdzielaniu ich spacjami.
Daj czas wyszukiwarce
Na koniec ważna kwestia, ustawione przez Ciebie automatyczne meta tagi, niezależnie od oprogramowania, nie będą od razu widoczne w wyszukiwarce. Zmiany będzie można zaobserwować dopiero po ponownym zindeksowaniu podstron przez roboty. To, że wdrożone przez Ciebie zmiany nie są widoczne w Google, nie znaczy więc od razu, że coś poszło nie tak. Po prostu musisz trochę poczekać.
Czas na kolejną lekcję, w której dowiesz się, co to są nagłówki H1-H6 i jakie mają zastosowanie w SEO.
Z tego artykułu dowiedziałeś się:
- Co to są meta tagi i ich rodzaje
- Które meta tagi uzupełniać i w jaki sposób to zrobić
- Jak zautomatyzować meta tagi

![[object Object] - Top Online](
https://cdn.toponlineapp.pl/6979-logo-toponline-partner.png)



