Optymalizacja grafik i zdjęć w SEO wcale nie jest tylko synonimem uzupełniania czy poprawiania alt-tagów. W jej zakres wchodzi też m.in. dbanie o prawidłową strukturę adresów czy kompleksowe formatowanie plików, które wrzucamy na stronę. Liczy się nawet nadawanie im właściwie zoptymalizowanych nazw!
W tej części SEO Samodzielnych prezentujemy kolejny krok w kierunku kompleksowej optymalizacji serwisu, czyli proces optymalizacji grafik i zdjęć. Pokazujemy, na czym polega optymalizacja zdjęć i jak ją przeprowadzić. Podpowiadamy też skuteczne rozwiązania i odpowiadamy na pytania, kiedy warto optymalizować grafiki oraz na czym się skupiać.
Spis treści:
- Co daje optymalizacja grafik i zdjęć?
- Na czym polega optymalizacja zdjęć w SEO?
- Optymalizacja plików graficznych
- Optymalizacja grafik na stronie
- Grafika w ujęciu dokumentacji Google
- Narzędzia do optymalizacji zdjęć
- Kiedy optymalizować grafiki?
- Niejednolita rola optymalizacji grafik (Podsumowanie)
Powiązane:
Co daje optymalizacja grafik i zdjęć?
Na początek szybki przegląd korzyści płynących z działań, które będziemy tu przedstawiać. Co ma do zaoferowania prawidłowo przeprowadzona optymalizacja grafik i zdjęć? Głównych korzyści jest cztery:
- Skrócony czas ładowania strony - ze względu na zoptymalizowanie samych plików (ich rozdzielczości, formatów czy sposobu ładowania), które stają się dzięki temu lżejsze.
- Większa widoczność w Google Grafika - prawidłowo wypełnione znaczniki związane z SEO, takie jak title czy alt tagi obrazków ułatwią Google powiązanie Twoich grafik z treścią.
- Poprawa UX - szybsza strona, lepiej dopasowane grafiki i wyświetlanie się zdjęć (np. produktów) już w Google - to wszystko składa się na lepsze doświadczenia użytkowników i większą użyteczność serwisu.
- Dodatkowy potencjał sprzedażowy - prawidłowo zoptymalizowane zdjęcia (szczególnie produktów, w sklepach internetowych) to dodatkowa szansa na podbicie konwersji. W końcu “kupujemy oczami’, a optymalizacja grafik może podnieść widoczność zdjęć w Google.
Jakby więc nie patrzeć, optymalizacja grafik, w przeciwieństwie do klasycznych elementów optymalizacji dotyczących zwykle w praktyce pojedynczych podstron, ma charakter wyjątkowo całościowy. Zoptymalizowanie paru zdjęć wiele nie zmieni, ale zadbanie o dostosowanie wszystkich grafik może już wyraźnie pchnąć serwis do przodu.
Na czym polega optymalizacja zdjęć w SEO?
Optymalizowanie grafik i zdjęć pod kątem SEO nie jest czymś wyjątkowo złożonym. To kwestia którą można podzielić na dwie kategorie. Optymalizację tagów zdjęć (title i alt tag) oraz optymalizację samych plików graficznych (w której skupiamy się głównie na tym, by dobrać odpowiedni format, rozdzielczość i stopień kompresji).
Pod kątem użyteczności i doświadczeń użytkownika oraz szybkości ładowania większość optymalizacji grafiki wykonujemy jeszcze przed umieszczeniem jej na stronie. W samym serwisie (po umieszczeniu w nim grafiki) pozostaje już głównie optymalizacja pod kątem Google (więc i widoczności).
Jak się zapewne domyślasz, optymalizowanie grafik w wielu przypadkach polega na przerabianiu ich oraz “wgrywaniu” od nowa na stronę. To naturalnie dość uciążliwe, dlatego najlepiej jest dbać o ten aspekt już od samego początku istnienia serwisu.
Poszczególne elementy optymalizacji grafik przedstawiamy poniżej.
Optymalizacja plików graficznych (zdjęć i obrazów)
W pierwszej kolejności zajmijmy się samymi plikami i tym, co można z nimi zrobić pod kątem “przyjazności SEO”. Właściwie to taki zbiór dobrych praktyk. Polecamy zapoznać się nawet wtedy, gdy zależy Ci tylko i wyłącznie na optymalizacji grafik już w witrynie.
Format, rozdzielczość i rozmiar
Na początek podstawy, czyli optymalizacja samej grafiki.
Co do formatu plików graficznych, Google wspiera BMP, JPEG, PNG i WebP, a także GIF oraz SVG. Oficjalnie preferowany przez wyszukiwarkę jest format WebP.
Zapamiętaj
Tak długo, jak format grafiki odpowiada jej zastosowaniu i nie sprawia, że staje się ona zbyt ciężka, tak długo możemy z niego śmiało korzystać.
Co do konkretnych zastosowań:
- BMP ze względu na brak kompresji będzie zwykle zbyt duży dla zastosowania na stronie internetowej,
- JPG będzie najbardziej wszechstronny, a zarazem lekki, obsłużą go też wszystkie przeglądarki,
- PNG zachowuje kanał alfa (dane przezroczystości), stosujemy go więc tam, gdzie potrzebna jest przezroczystość oraz tam, gdzie kompresja może “zepsuć” grafikę, np. wykres,
- SVG jako format grafiki rastrowej można stosować do ikon i logotypów (gdy wiemy, że będziemy je przekształcać),
- WebP to format rozwijany przez Google, pozwalający zarówno na kompresję stratną jak i bezstratną, ale nadal często niewspierany przez przeglądarki, a nawet CMS’y,
- GIF możemy stosować wtedy, gdy umieszczamy na stronie animacje, bo to format grafiki animowanej (warto jednak wiedzieć, że animacje można konwertować oraz tworzyć także w formatach WebP oraz PNG (APNG)).
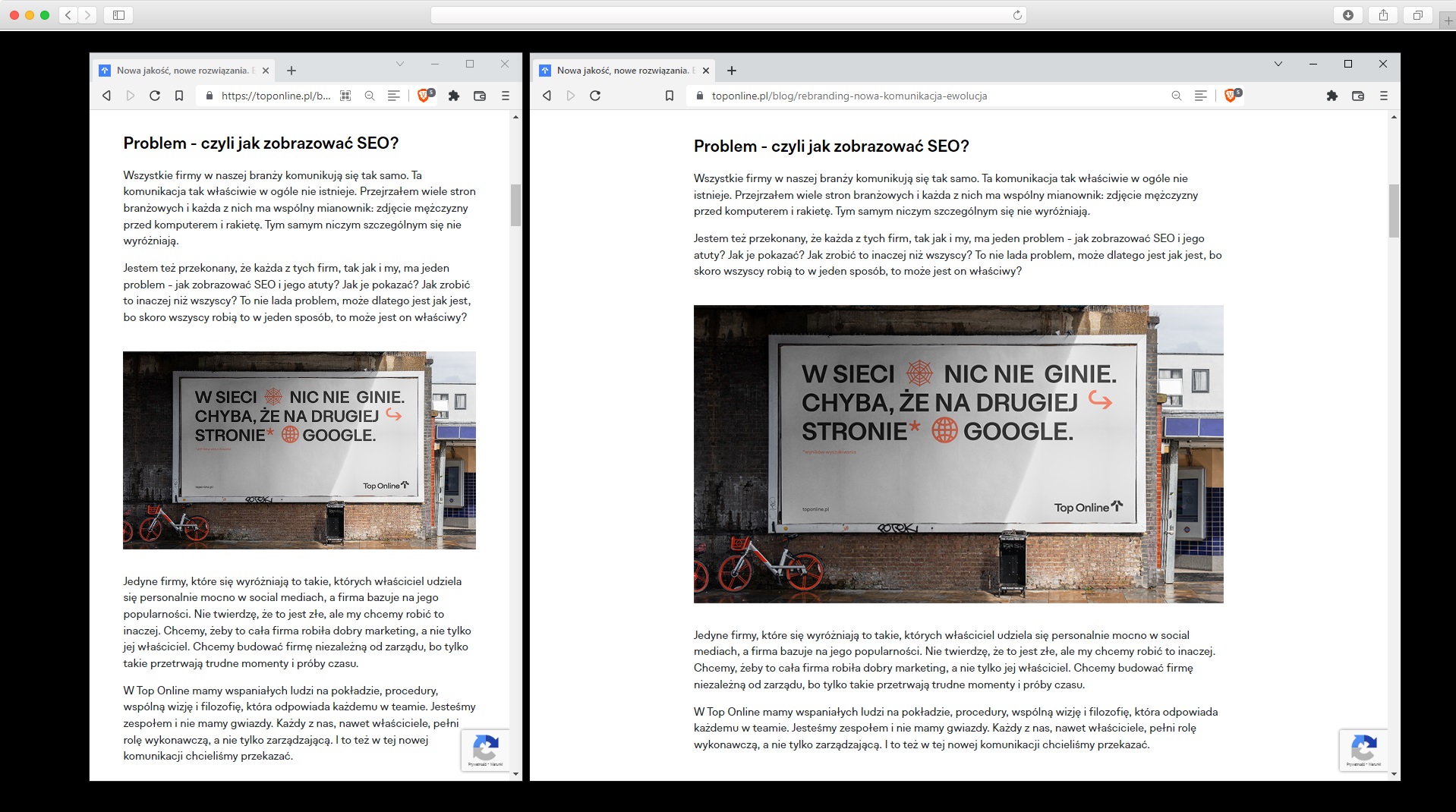
Poza formatem ważną kwestią jest też skalowanie zdjęcia (jego rozdzielczość). Tutaj trzeba znaleźć kompromis pomiędzy jakością a czasem ładowania. Wysoka jakość grafik jest dla użytkownika bez dwóch zdań zaletą, ale nawet odrobinę spowolniony serwis może już odrzucać.
Pamiętajmy jednak, że większość dzisiejszych internautów korzysta ze smartfonów - a te (w porównaniu z “pełnowymiarowymi” komputerami) mają stosunkowo małe wyświetlacze. Żeby zdjęcie zrobiło na takich ekranach dobre wrażenie, naprawdę nie trzeba bardzo dużej rozdzielczości.
W części poświęconej optymalizacji grafik na stronie kontynuujemy jeszcze ten temat, mówiąc o mechanizmie grafik responsywnych, który pozwala dostosowywać dynamicznie zdjęcia do ekranu użytkownika.
Tutaj zaznaczamy jednak, że nawet przy jego stosowaniu, bardzo dobrą praktyką jest dostosowanie rozdzielczości grafik tak, by to, co wyświetli się użytkownikom, nie różniło się zanadto od pliku źródłowego umieszczonego na serwerze.
Zapamiętaj
Przyjęło się, że rozmiar pojedynczej grafiki (zdjęcia) na stronie internetowej nie powinien przekraczać 1024 kB, czyli 1 MB. Mimo wszystko sugerujemy, aby był on zdecydowanie mniejszy.
Nazwy plików zgodne z SEO
Tak, nazwa pliku graficznego ma znaczenie. Google zwraca na to uwagę i znacznie chętniej wyświetla na dane frazy grafiki, które nie tylko pasują do zapytania, ale i zostały odpowiednio nazwane.
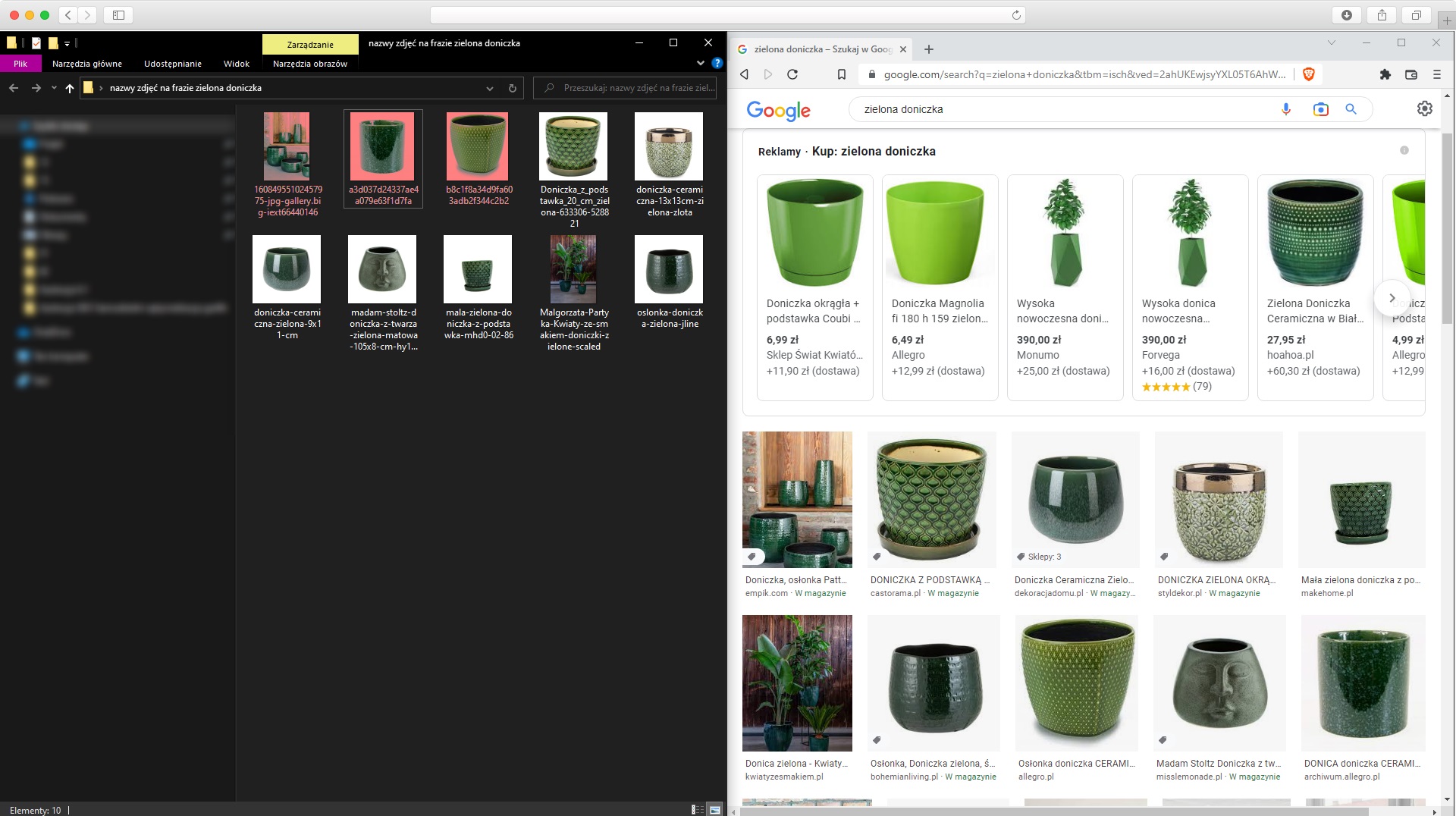
Dla zobrazowania tej zależności stworzyliśmy proste zestawienie przykładowych wyników Google grafika razem z nazwami pojawiających się w tych wynikach plików.

7 na 10 zdjęć na szczycie listy ma tu w nazwie pliku swoją zawartość, czyli właśnie frazę “zielona doniczka” lub “zielone doniczki”. Pozostałe trzy pochodzą natomiast m.in. z Allegro, które ma największą widoczność w Google w całym polskim e-commerce i zajmuje też pierwszą pozycję na tę frazę.
Co do praktyki nie ma tutaj żadnej filozofii. Po prostu nazywamy pliki naturalnie, według tego, co się na nich znajduje lub jaką pełnią funkcję na stronie. Tak, by już po samej nazwie zarówno robot, jak i użytkownik, mógł dowiedzieć się, czego może spodziewać się po danej grafice. Najczęściej jest to jednocześnie fraza kluczowa.
Jeśli mielibyśmy wypisać tutaj jakieś zasady nazywania plików graficznych w zgodzie z SEO, to prezentowałyby się one tak:
- Nie stosujemy nazw będących przypadkowymi ciągami znaków,
- Unikamy nazw bardzo długich,
- Krótko i zwięźle wskazujemy w nazwie zawartość grafiki,
- Poszczególne wyrazy w nazwie pliku oddzielany dywizem “-”, bo jest to najbezpieczniejszy separator pod kątem robotów internetowych,
- Nie upychamy słów kluczowych w nazwach plików (to nic nie zmienia, chodzi o trafność i naturalność nazwy).
Takie konkretne i systematyczne nazywanie plików graficznych pozwala później na ich podstawie generować przyjazne URL-e grafik oraz uzupełniać ich atrybuty title. Mają też znaczący plus pod kątem czysto pragmatycznym - sensownie nazwanymi zdjęciami o wiele łatwiej i sprawniej zarządza się w repozytorium.
Zapamiętaj
Na stronach posiadających kilka wersji językowych Google zaleca tłumaczyć nazwy plików zdjęć dla każdego używanego języka!
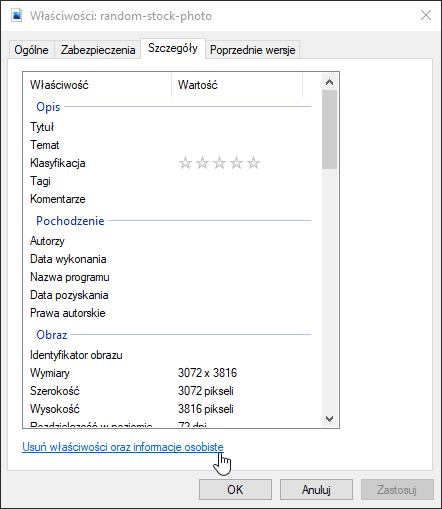
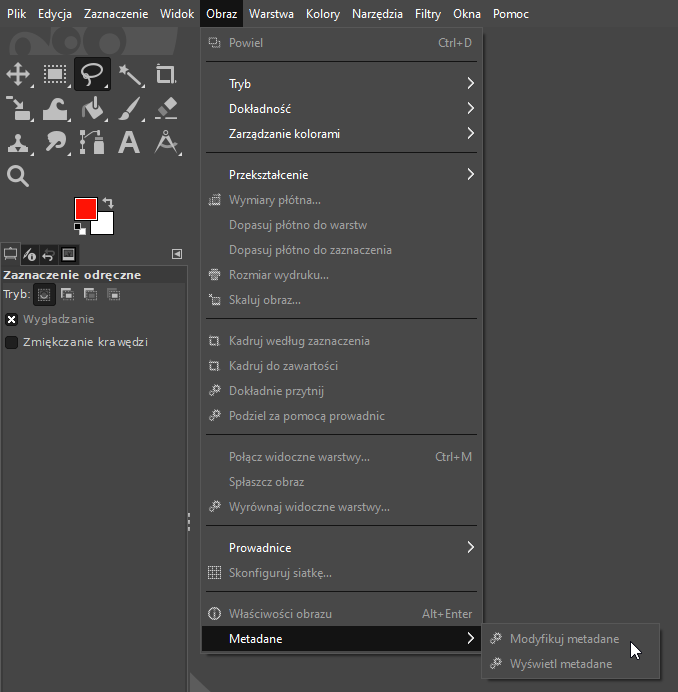
Metadane zdjęć (dane EXIF)
Dane EXIF to tzw. metadane zdjęć, przydatne szczególnie w świecie fotografii i obróbki graficznej. Zawierają one informacje o dokładnych ustawieniach aparatu w momencie wykonania zdjęcia, ale też i dane o samych parametrach pliku, jego lokalizacji, właścicielu, prawach autorskich czy historii.

Wyczyszczenie ich przed wrzuceniem zdjęć na serwer lub dbanie o ich spójność pomiędzy wszystkimi plikami na stronie to zdecydowanie dobra praktyka pod kątem SEO. Raczej nieobowiązkowa (zdania są podzielone), ale mogąca zaprocentować. Nawet jeśli nie teraz, to w przyszłości.

Póki co, Google wypowiedziało się w tym temacie tylko raz. W 2014 na kanale YT Google Search Central pojawił się krótki film na temat danych EXIF. Matt Cuts powiedział w nim, że dane te “to coś, co Google jest w stanie przeanalizować i myślę, że zastrzegamy sobie prawo do wykorzystania tego w rankingu”.
Optymalizacja grafik na stronie
Skoro mamy już zoptymalizowane pliki graficzne, to możemy wrzucić je na stronę i zająć się optymalizacją już w witrynie. A co można w jej ramach robić? Zapraszamy poniżej.
Adres URL zdjęcia
W kwestii nadawania adresów zdjęciom przesyłanym na serwer stosujemy klasyczne przyjazne adresy URL. Dobrą i wygodną praktyką jest nadawanie URL-i grafik zgodnie z ich zoptymalizowanymi już wcześniej nazwami.
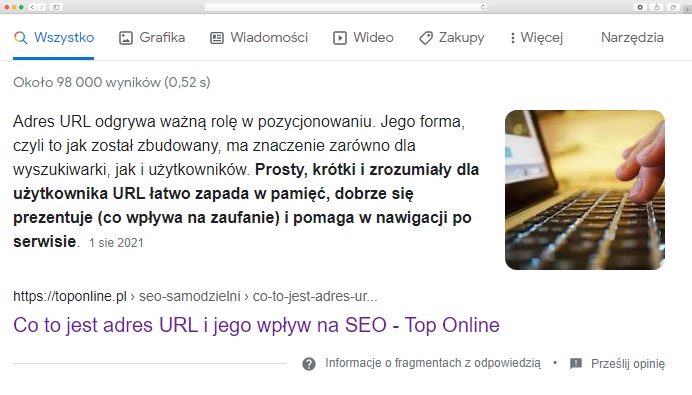
Więcej na temat samego optymalizowania adresów i tworzenia przyjaznych URL-i dowiesz się z części SEO Samodzielnych zatytułowanej “Co to jest adres URL”.
W przypadku tzw. zdjęć okładkowych, czyli np. głównych zdjęć artykułów blogowych, albo głównych zdjęć produktu na stronie produktu stosujemy nazwy plików i adresy odpowiadające tytułom podstron lub ich głównym frazom (jeśli tytuł jest zbyt długi).
Takie rozwiązanie, razem z dobrze napisanym alt tagiem, daje sporą szansę na widoczność głównego zdjęcia w Google Grafika na te same frazy, na które budujemy widoczność całej podstrony w “zwykłym” wyszukiwaniu.

Co więcej, poprzez dopasowanie nazwy grafiki do tytułu wzrasta też prawdopodobieństwo wyświetlenia zdjęcia we fragmentach z odpowiedzią (gdy Google wygeneruje z naszego tekstu to rozszerzenie). Nawet wtedy, gdy samo zdjęcie jest bardziej elementem dekoracyjnym niż informacyjnym.

Na blogach praktyka taka może stać się czasem wyjątkiem od zasady naturalnego nazywania grafik. Z naszych doświadczeń wynika jednak, że dopóki nie dotyczy to absolutnej większości zdjęć w serwisie, to nie jest to żadnym problemem.
Zdjęcie czy grafika przedstawiająca dokładnie to, o czym mówi tytuł tekstu lub jego główna fraza może przecież nie istnieć, lub “nie pasować” wizualnie. Wówczas do zilustrowania tytułu zastosujemy zwykle coś powiązanego, ale i tak mając na myśli właśnie frazę lub tytuł. Nazwa wskazująca na to, o co nam chodziło, będzie więc jak najbardziej na miejscu.
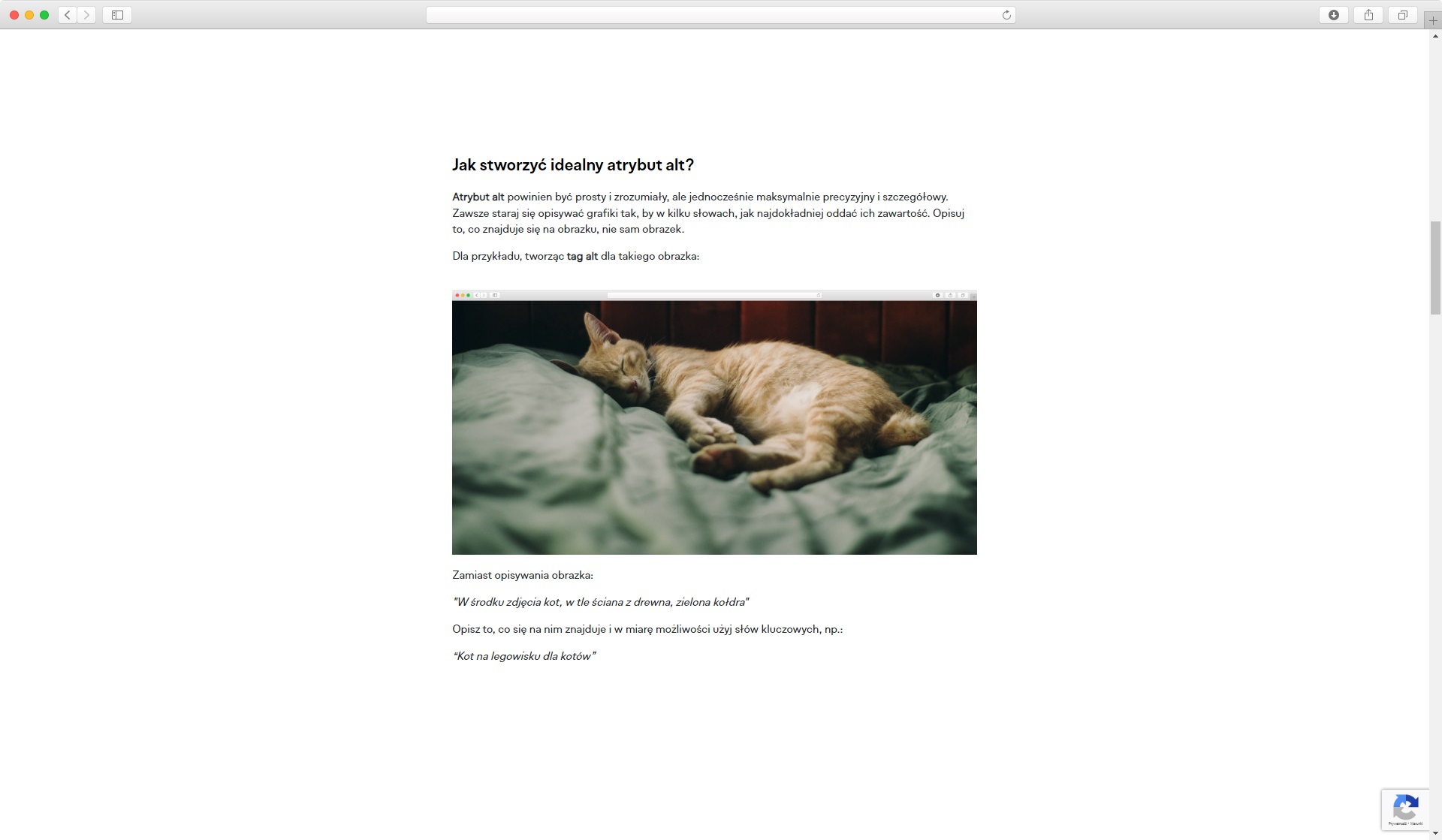
Tytuł i tekst alternatywny obrazów
O tym, czym są ALT tagi, do czego służą i jak je prawidłowo uzupełniać mamy całą osobną lekcję w naszym kursie. Żeby się nie powtarzać, odsyłamy was więc do niej (link umieściliśmy u góry strony, pod spisem treści). Tutaj zaznaczymy tylko, że ALT tag, wbrew różnym skrajnym opiniom, nie jest w SEO bardzo ważny.

Jego bezpośrednie przełożenie na pozycjonowanie jest stosunkowo niewielkie, ale sam fakt jego uzupełnienia może podnieść ogólną jakość strony. Głównie ze względu na to, że korzystają z niego osoby niewidome i niedowidzące (atrybut ten wykorzystuje oprogramowanie odczytujące na głos treść stron).
Zapamiętaj
Tekst alternatywny obrazków to ważny element optymalizacji grafik, ale w stosunku do całej optymalizacji serwisu nie odgrywa on kluczowej roli.
Mechanizm grafik responsywnych
Wspomniana kontynuacja odnośnie skalowania (rozdzielczości) zdjęć z części o optymalizacji plików graficznych.
Mechanizm grafik responsywnych jest rozwiązaniem pozwalającym pozbyć się problemu niedopasowania zdjęć na stronie do różnej rozdzielczości wyświetlanej przez urządzenia użytkowników.

W wariancie najprostszym (HTML) wdrożenie takiego rozwiązania polega na umieszczaniu zdjęć na stronie za pomocą znacznika <picture>. W znaczniku tym definiujemy klasyczny tag <img>, ale także i inne warianty pliku źródłowego, wraz z warunkami, według których będzie serwować je strona.
Przykładowo może wyglądać to tak:
<picture>
<source srcset="zdjecie-duze.jpg" media="(min-width: 1024px)">
<source srcset="zdjecie-srednie.jpg" media="(min-width: 600px)">
<img src="zdjecie.jpg" alt="tekst alternatywny obrazka">
</picture>
Taki kod na stronie sprawi, że wyświetlana grafika będzie dobierana do rozdzielczości wyświetlanej przez urządzenie.
Jeśli urządzenie użytkownika będzie miało rozdzielczość poziomą mieszczącą się w przedziale 600-1023px, to strona wyświetli obrazek “zdjecie-srednie.jpg”. Jeśli natomiast rozdzielczość przekroczy 1024px w poziomie, to strona wyświetli “zdjecie-duze.jpg”.

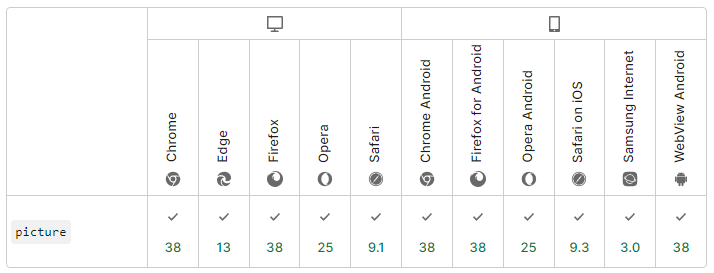
Umieszczone w <img src= zdjęcie źródłowe będzie wyświetlane w przeglądarkach niewspierających tagu picture. Jak jednak widać powyżej, wszystkie najpopularniejsze rozwiązania oferują pełne wsparcie.
Metodę tę możemy także wykorzystać z powodzeniem do serwowania alternatywnych rozdzielczości plików graficznych. Na przykład zdjęć w formacie JPG, gdy za domyślny format na stronie przyjmiemy nieobsługiwany wszędzie WebP.
<picture>
<source srcset="zdjecie-duze.webp" type="image/webp" media="(min-width: 1024px)">
<source srcset="zdjecie-duze.jpg" type="image/jpg" media="(min-width: 1024px)">
<source srcset="zdjecie-srednie.webp" type="image/webp" media="(min-width: 600px)">
<source srcset="zdjecie-srednie.jpg" type="image/jpg" media="(min-width: 600px)">
<img src="zdjecie.jpg" alt="tekst alternatywny obrazka">
</picture>
Tak czy inaczej, metoda ta ma jedną poważną wadę. Wymaga od nas przygotowywania kilku wariantów każdej umieszczanej na stronie grafiki, a to potrafi bardzo szybko stać się uciążliwe. W praktyce więc większość systemów CMS i gotowych rozwiązań dla sklepów posiada domyślnie zaimplementowany jakiś rodzaj mechanizmu grafik responsywnych.
Najczęściej w tym celu wykorzystuje się CSS. W przypadku korzystania z bibliotek Bootstrap, mamy właściwie gotową predefiniowaną klasę, którą wystarczy dodać do umieszczanego na stronie zdjęcia.
<img src="zdjecie.jpg" class=”img-fluid” alt="tekst alternatywny obrazka">
Dla wersji Bootstrap 4 i wyższych klasa definiująca responsywność to “img-fluid”, ale dla wersji 3.4.1 i niższych będzie to “img-responsive”.
Klasę grafik responsywnych możemy jednak stworzyć też z powodzeniem samodzielnie (lub edytować, jeśli mamy taką potrzebę).
HTML:
<img src="zdjecie.jpg" class=”obrazek-responsywny” alt="tekst alternatywny obrazka">
CSS:
.obrazek-responsywny {
max-width: 100%;
height: auto;
}
Taka wersja kodu ogranicza skalowanie zdjęcia powyżej oryginalnego rozmiaru, co jest najczęściej pożądane (żeby unikać wyświetlania “rozciągniętych” zdjęć). Jeśli chcielibyśmy jednak, żeby skalowanie w górę miało miejsce, wystarczy zastosować nieograniczającą właściwość “width”.
Możemy także sprawić, żeby powiększenie było możliwe, ale tylko do określonego punktu. Wówczas maksymalną szerokość “max-width” możemy wyrażamy w pikselach, np. “max-width: 400px;”.
Sitemap dla obrazów i zdjęć
Idziemy dalej. W optymalizacji obrazów chcemy uzyskać lepszą widoczność w Google Grafika. Nasze obrazy muszą być więc maksymalnie łatwe do odnalezienia przez roboty internetowe. W związku z tym logicznym będzie dodanie ich do pliku sitemap, który potem zgłosimy w Search Console.
No właśnie, tylko pytanie brzmi: dodanie ich do istniejącego już pliku, czy może stworzenie osobnej mapy dla grafik? Właściwie obie opcje będą równie dobre, wszystko zależy więc od strony i naszych preferencji.
Zapamiętaj
Stworzenie osobnej mapy witryny dla grafik pozwoli zachować większy porządek w plikach, ale przy małych i średnich stronach jest zwykle zupełnie niepotrzebne.
Umieszczenie adresów grafik w pliku sitemap może być dla indeksowania wielu grafik prawdziwym “być albo nie być”. Szczególnie wtedy, gdy obrazki na stronie są implementowane w sposób, który nie pozwala robotom na ich crawlowanie (np. poprzez JavaScript).
Lazy loading
Lazy loading, czyli dosłownie “leniwe ładowanie” to metoda (mechanizm) ładowania zasobów strony internetowej. Pozwala ona pobierać i renderować przeglądarce tylko te elementy, które znajdują się na widocznym obecnie dla użytkownika obszarze strony, co znacznie skraca czas ładowania.
Wdrożenie tego mechanizmu polega na zastosowaniu specjalnego skryptu (obecnego w wielu bibliotekach JavaScript). Rozwiązania takie jak WordPress, Drupal, Joomla, Magento czy PrestaShop pozwalają jednak też na wykorzystanie gotowych wtyczek.
Pamiętajmy jednak, że leniwe ładowanie, ze względu na ograniczanie zasobów odbieranych przez klienta (użytkownika lub bota) może w niektórych przypadkach mieć negatywny wpływ na SEO. Nie jest też potrzebne wszędzie, a jedynie tam, gdzie inne warianty optymalizacji grafiki nie są wystarczające.
Zapamiętaj
Lazy loading działa na całą treść strony, nie tylko na grafiki!
Dane strukturalne grafik
Zdjęć jako takich (jako osobnych obiektów) danymi strukturalnymi właściwie w SEO nie opisujemy, ale jest jeden wyjątek. Poprzez zastosowanie typu danych Schema ImageObject możemy wskazać informacje licencyjne obrazu w Grafice Google. Może to być przydatne, gdy publikujemy np. swoje autorskie fotografie, co do których praw chcemy strzec.
Zdjęcia i grafiki zaznaczamy jednak we właściwości “Image” innych typów danych strukturalnych. Dzięki temu zwiększamy szansę na wygenerowanie rozszerzeń wyników wyszukiwania zawierających zdjęcie opisanego tymi danymi obiektu.
Przykładowo, jeśli mamy w sklepie internetowym produkt, który opisujemy poprzez typ “Product”, to we właściwości “Image” możemy wskazać zdjęcie tego produktu. Zdefiniować możemy je, wskazując URL lub w pełni opisany wcześniej ImageObject.
Zapamiętaj
Wskazanie zdjęcia elementu opisywanego w danych strukturalnych zwiększa szansę na wyświetlenie tego zdjęcia w rozszerzeniach wyników (Rich snippets).
Optymalizacja na potrzeby bezpiecznego wyszukiwania
To już kwestia marginalna, ale uznaliśmy, że i tak warto ją zasygnalizować. Optymalizacja grafik na potrzeby bezpiecznego wyszukiwania (czyli filtra SafeSearch w Google) dotyczy serwisów publikujących treści dla dorosłych (w tym właśnie zdjęcia i grafiki).
Całość polega na dodaniu meta tagu “rating” do strony, na której znajduje się zdjęcie, które powinno być objęte filtrem:
<meta name="rating" content="adult" />
Grafika w ujęciu dokumentacji Google
Skupiliśmy się w całym tym tekście na aspekcie dość technicznym, a pominęliśmy kwestie tego, że zdjęcia i grafiki na stronie trzeba też po prostu dobrze dobrać. Tak, żeby miały sens i tworzyły jakościowy content, a nie tylko puste wstawki, które przeszkadzają użytkownikom.
Żeby jednak się nad tym nie rozwodzić…
Tutaj odwołamy do artykułu o wyszukiwaniu obrazem, który pojawił się na naszym blogu. Znalazły się w nim między innymi zalecenia odnośnie optymalizacji grafik pochodzące prosto z dokumentacji Google. Streszczając:
W kontekście dobierania zdjęć na strony Google zaleca:
- Pilnować, by zdjęcia były możliwie ściśle związane z treścią na stronie,
- Unikać tekstu umieszczanego w grafikach, jeśli może być on przekazany w formie tekstowej,
- Uwzględniać intencje użytkowników odwiedzających stronę przy dobieraniu do niej wyników.
Poza nimi w oficjalnych wytycznych znaleźć możemy też zalecenia dot. aspektów technicznych. Pojawiają się w nich responsywność, przyjazne adresy zdjęć, uwzględnienia grafik w oznaczeniach danych strukturalnych oraz mapy witryn dla grafik.
Narzędzia do optymalizacji zdjęć
Jako że w kwestii optymalizacji grafiki sporo dzieje się poza stroną (w pracy nad plikami), zebraliśmy dla Was mały niezbędnik. Z pewnością przyda się jeśli nie macie zbyt wiele doświadczenia w pracy nad zdjęciami czy grafiką, ale nie tylko - bo są tu i punkty czysto “SEO-we”.
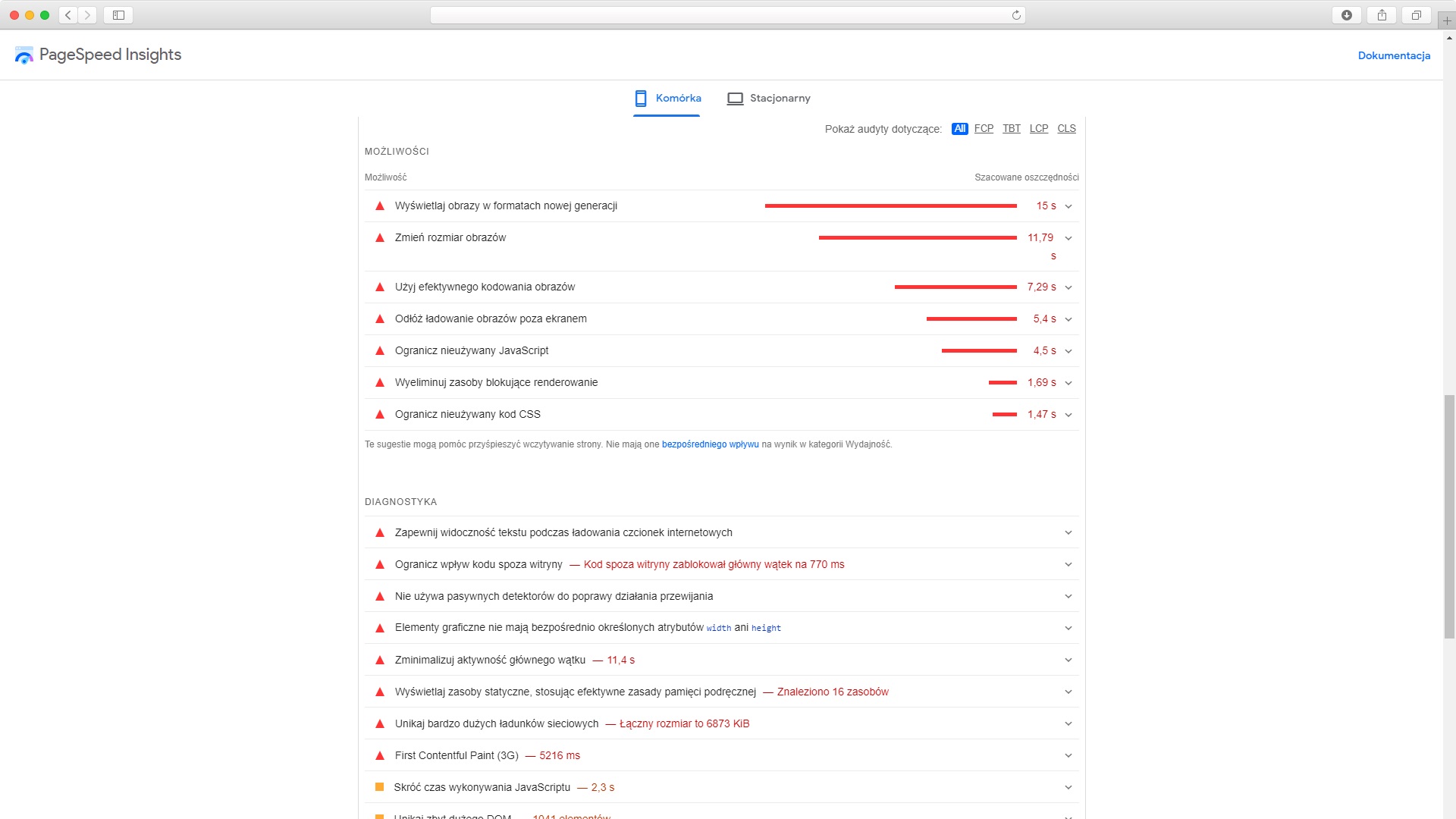
PageSpeed Insights / Google Lighthouse
PageSpeed Insights oraz Lighthouse to w optymalizacji grafik pierwszy wybór. W nich najłatwiej i najszybciej sprawdzimy, czy zdjęcia na naszej stronie wymagają poprawienia pod kątem szybkości ładowania.

Oba rozwiązania wskazują nie tylko problemy, ale i sugerowane rozwiązania. Korzystając z nich, pamiętajmy jednak, że nigdy nie należy traktować ich jako wyroczni. Narzędzia wytykają błędy nawet na świetnie zoptymalizowanych serwisach.
Przykładowo, jeśli nie stosujemy na stronie WebP, to PageSpeed Insights praktycznie zawsze zasugeruje stosowanie formatów nowej generacji. Zakładając jednak, że nie mamy problemu ze zbyt ciężkimi plikami, zmienienie wszystkich grafik na taki format wiele nie zmieni. Będzie jedynie kosztować nas mnóstwo pracy.
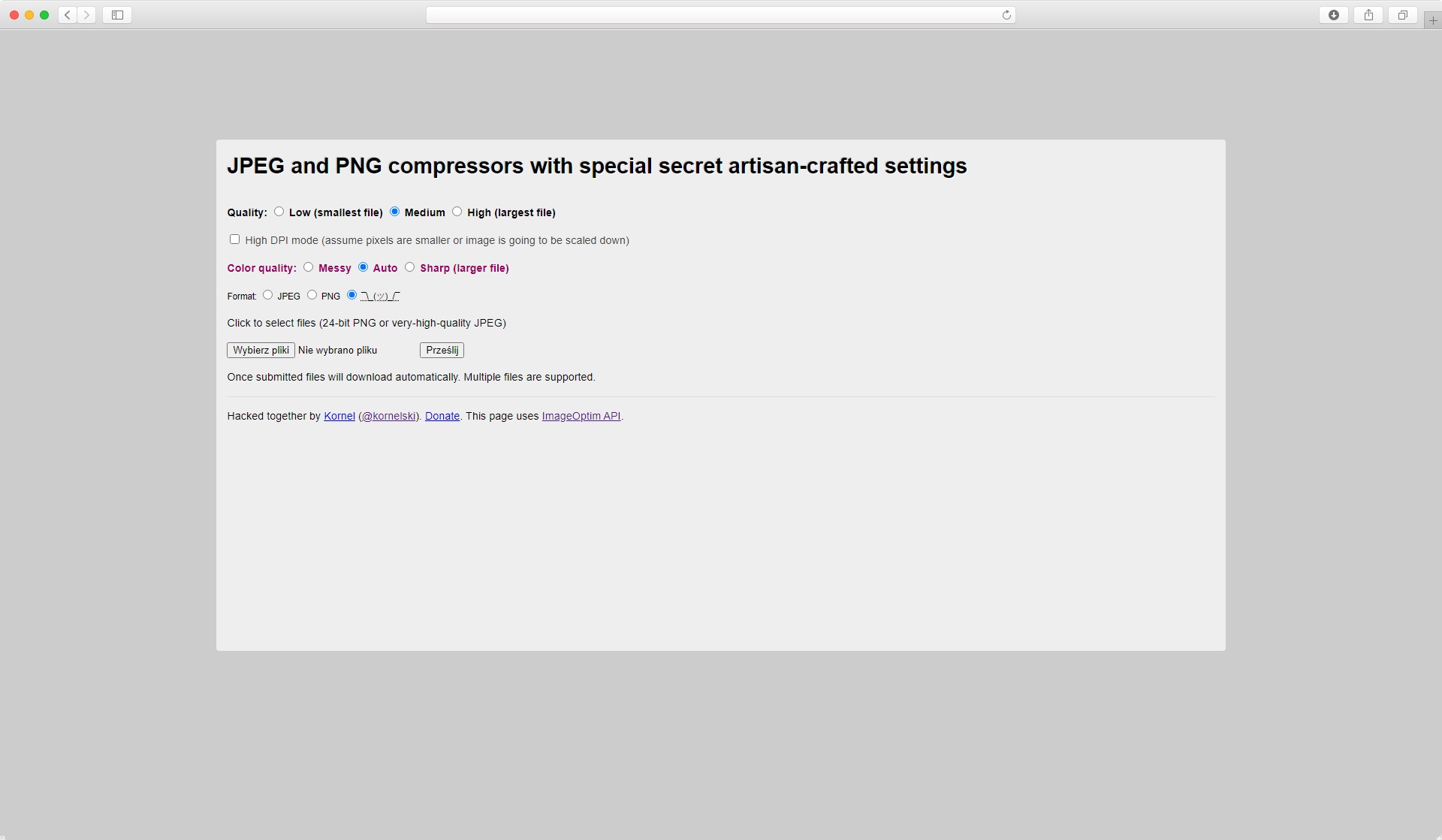
ImageOptim, czyli szybka kompresja
ImageOptim to narzędzie pozwalające na szybkie, darmowe i bardzo skuteczne zmniejszanie objętości grafik JPEG oraz PNG. Banalnie proste w użyciu, a co najlepsze, dostępne także poprzez API - co pozwala na wykorzystanie go w automatyzacji na stronach.

Poza API, narzędzie to dostępne jest pod postacią aplikacji webowej, w przeglądarce (https://imageoptim.com) oraz na Macu. Na stronie rozwiązania autor sugeruje jednak wiele bardzo podobnych alternatyw na inne platformy.
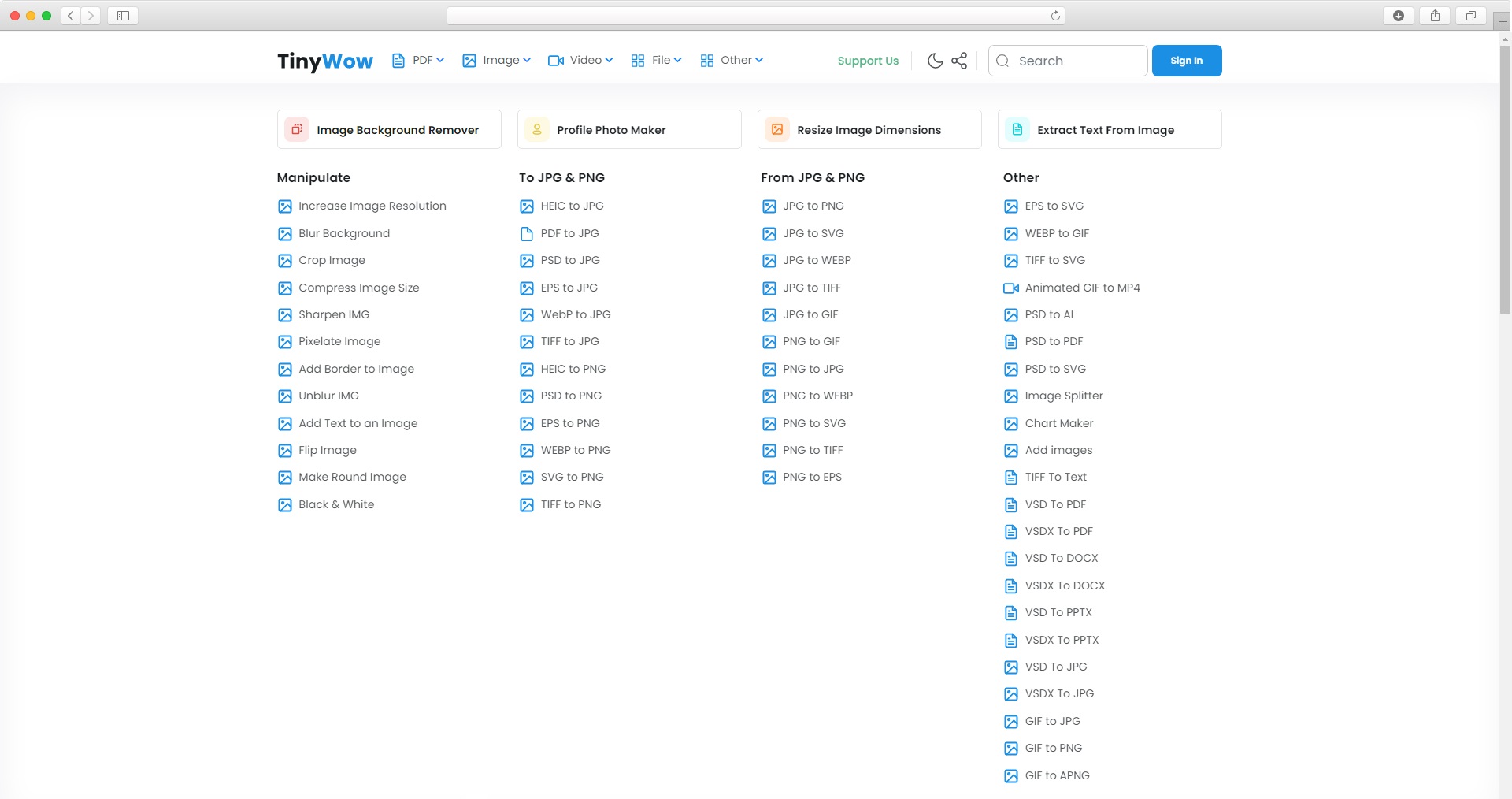
TinyWow - konwertowanie i przekształcenia
W tym miejscu mogłyby pojawić się dziesiątki linków do różnych aplikacji pozwalających na konwertowanie pomiędzy różnymi formatami, ale pojawi się tylko jeden: https://tinywow.com/.

TinyWow “wygrało” miejsce w tym artykule prostym sposobem. Serwis ten zrobił to samo, co wszystkie mu podobne, ale dziesięć razy lepiej.
Po pierwsze jest w pełni darmowy i nie ma żadnych limitów (zarabia na wyświetlaniu reklam), a po drugie, ma właściwie wszystkie narzędzia, jakich tylko możemy potrzebować.
Przekonwertujemy tu właściwie każdy format na dowolny inny (grafika, wideo, dokumenty, arkusze kalkulacyjne), ale i przytniemy zdjęcie, skompresujemy je, dodamy blur, usuniemy tło czy wyostrzymy. Czego chcieć więcej?
Kiedy optymalizować grafiki?
Idealnym scenariuszem byłoby dbanie o optymalizację grafik od samego początku istnienia serwisu. W praktyce jednak, gdy strona już istnieje, najlepszym co można zrobić, jest rozpoczęcie optymalizowania wszystkich nowych grafik, które publikujemy na bieżąco na stronie.
Kompleksowa optymalizacja grafiki, razem z konwertowaniem czy przekształcaniem plików w większości przypadków jest zupełnie niepotrzebna (albo przynajmniej niewarta wysiłku). W ramach ogólnej optymalizacji technicznej zawsze warto zadbać jednak o kwestie dot. grafik po stronie serwisu.
Szczególnie polecalibyśmy skupić się na responsywności, alt tagach, danych strukturalnych, adresach i uzupełnieniu pliku sitemap. Te elementy dadzą zdecydowanie najwięcej korzyści, tak pod kątem użytkownika, jak i wyszukiwarki.
Kwestie takie jak wdrażanie lazy loading, zmienianie rozdzielczości czy formatu już opublikowanych grafik zostawilibyśmy wyłącznie dla stron, na których grafiki wyraźnie spowalniają stronę. W innych wypadkach będzie to często strata czasu - bo efekty takich zabiegów będą praktycznie niezauważalne.
Niejednolita rola optymalizacji grafik (Podsumowanie)
Optymalizacja grafik, podobnie jak optymalizacja fontów, to kolejny plus w oczach Google. Jej znaczenie bywa jednak bardzo różne, w zależności od tego, w jakiej sytuacji znajduje się strona.
Dla serwisów przeładowanych ciężkimi grafikami może to być prawdziwy game-changer (przełom). Dla innych natomiast, które nie mają większych problemów w tej kwestii - zaledwie niewielki dodatek. Dużo zależy też od samej roli grafik w serwisie.
Zdjęcia produktów w sklepach internetowych (oraz ich widoczność Google) są dla skuteczności tych sklepów niezwykle ważne. Zdjęcia ilustracyjne na blogach mogą jednak już wiele nie zmieniać - nawet jeśli nie pojawią się nigdy w wyszukiwarce.
Tak czy inaczej, optymalizować, choćby częściowo, zawsze warto. Przeanalizujmy więc serwis, zastanówmy się, którym elementom warto poświęcić nieco więcej czasu i działajmy. Powodzenia w optymalizacji!
Z tego artykułu dowiedziałeś się:
- Na czym polega optymalizacja zdjęć i grafik
- Co daje optymalizacja plików graficznych
- Kiedy i jak optymalizować zdjęcia i grafiki

![[object Object] - Top Online](
https://cdn.toponlineapp.pl/6979-logo-toponline-partner.png)



