O tym, że szybkość ładowania strony ma wpływ na pozycję w Google, nie musimy już chyba pisać. Wszystkie lekcje naszej Akademii dotyczą przecież tematów, które mają znaczenie w SEO. PageSpeed nie jest w tym przypadku odosobniony, co więcej, można powiedzieć nawet, że jest on w pewnym sensie on szczególnie ważny. W tej części wyjaśnimy Ci, dlaczego czas ładowania ma znacznie w SEO. Pokażemy też jak sprawdzić i jak poprawić szybkość ładowania strony.
Spis treści:
- Dlaczego szybkość ładowania strony ma wpływ na SEO?
- Jak duże znaczenie w pozycjonowaniu ma szybkość strony?
- Szybkość ładowania strony a indeksacja
- Wskaźniki, które składają się na szybkość ładowania strony
- Co wpływa na szybkość ładowania strony?
- Jak sprawdzić szybkość ładowania strony?
- Jaka szybkość strony jest prawidłowa?
- Jak poprawić szybkość ładowania strony?
- Podsumowanie
Powiązane:
Dlaczego szybkość ładowania strony ma wpływ na SEO?
Choć do niedawna szybkość ładowania strony nie była oficjalnie czynnikiem rankingowym, to od zawsze miała ona spory wpływ na stronę. Wraz z aktualizacją Core Web Vitals traktowanie szybkości strony jako bezpośredniego czynnika rankingowego stało się już oczywiste i pewne. To, jak szybko ładuje się strona, przekłada się bezpośrednio na wrażenia użytkowników, jest więc istotne pod kątem użyteczności serwisu, a co za tym idzie ma wpływ na pozycjonowanie. Google premiuje użyteczność i jakość, dlatego poszczególne czynniki prędkości ładowania strony są już brane pod uwagę przy dobieraniu wyników.
Pozycja pozycją, ale w kwestii szybkości ładowania same doświadczenia użytkowników są równie ważne. Nikt nie lubi przecież czekać. Wolno ładujące się strony internetowe są irytujące i niewygodne, dlatego większe opóźnienia mogą skutkować wysokim współczynnikiem odrzuceń. Milisekundowe odchylenia mogą nie mieć w tej kwestii zbyt dużego znaczenia, ale te sekundowe już i owszem.
Ciężko powołać się tu na dokładne dane statystyczne, każdy z nas ma w końcu inną tolerancję na szybkość strony. Każdy serwis ma też nieco inną, mniej lub bardziej wrażliwą na ten czynnik, grupę docelową. Jedno jest jednak pewne, jeśli SEO ma być skuteczne, to nie można bagatelizować opóźnień.
Jak duże znaczenie w pozycjonowaniu ma szybkość strony?
Kwestia "wagi", jaką ma dla SEO szybkość strony jest dyskusyjna. Nad dokładnymi czynnikami i ich wpływem można by się rozwodzić bez końca. Z pewnością prędkość ładowania strony nie zastąpi wartościowej treści czy całościowej i prawidłowej optymalizacji. W SEO trzeba zadbać o wszystko.
Przy dwóch bardzo podobnych i mocno pozycjonowanych stronach szybko ładująca się strona może teoretycznie zajmować lepsze pozycje niż jej wolniejsza konkurencja. W praktyce znaczna poprawa jest widoczna tylko w przypadku występowania większych opóźnień. Warto mieć też na uwadze, że prędkość ładowania strony nie jest stała i może się wahać, to naturalne. To dlatego nie należy skupiać się nadmiernie na drobnych różnicach. Problemem są tylko stałe i odczuwalne opóźnienia w ogólnym działaniu całej witryny.
Prędkość ładowania strony może być kluczowa dla użytkowników, a co za tym idzie, także dla skuteczności biznesu. Czynniki wchodzące w jej zakres są też już oficjalnie brane pod uwagę przy dobieraniu wyników. Stanowią część siedmiu "Sygnałów jakości strony", wskazanych przez Google. Sygnały te są bezpośrednio związane ze wspomnianą już aktualizacją Core Web Vitals, o której możesz dowiedzieć się więcej na naszym blogu.
Szybkość ładowania strony a indeksacja
Skoro powiedzieliśmy już o tym, jak szybkość ładowania strony wpływa na SEO, musimy jeszcze wspomnieć o aspekcie często pomijanym. A mianowicie o tym, że PageSpeed może wpływać na indeksację.
Tak, słabe działanie strony (lub serwera) może generować problemy z jej indeksowaniem. Wolna strona może przechodzić przez proces indeksacji o wiele dłużej lub nie do końca prawidłowo. Duże opóźnienia w ładowaniu witryny mogą utrudniać wyszukiwarce dodawanie podstron do indeksu lub odświeżanie zawartości w rankingu. To kolejny powód ku temu, by mieć działanie i szybkość strony na oku.
Strona z SEO jest jak
alpinista na ścianie.
Ciągle pnie się w górę.

Wskaźniki, które składają się na szybkość ładowania strony
Choć na pierwszy rzut oka wydaje się to banalne, to zmierzenie szybkości strony wcale nie jest takie proste. Ze względu na różnorodność zaawansowania serwisów internetowych czas pełnego załadowania nie zawsze jest najważniejszy. To właśnie dlatego, w celach pomiaru, prędkość ładowania strony rozbija się na kilka osobnych wskaźników.
Czas reakcji serwera – Time to First Byte
Czas reakcji serwera to czas upływający od wysłania zapytania przez klienta (np. przeglądarkę) do odebrania pierwszego bajtu danych będących odpowiedzią. Wskaźnik ten uwzględnia czas konieczny na dotarcie zapytania do serwera, przygotowanie i wysłanie odpowiedzi oraz dotarcie jej do klienta. Przedstawia obraz szybkości i wydajności połączenia z serwerem.
Czas pełnego załadowania kodu HTML
Wskaźnik szybkości ładowania kodu HTML mierzy czas upływający od uzyskania połączenia do pełnego, funkcjonalnego załadowania samego kodu strony. To nic innego jak szybkość ładowania strony z wyłączeniem stylów CSS i elementów wizualnych, czyli w uproszczeniu jej pierwszy etap. Czas ten zależy od poziomu skomplikowania i poprawności kodu.
Czas pojawienia się pierwszej treści – First Contentful Paint
First Contentful Paint (FCP) to czas potrzebny przeglądarce do przetworzenia pierwszego elementu treści. Elementem tym może np. tekst lub obrazek. Wskaźnik ten mówi, jak długo użytkownik musi czekać, by zobaczyć cokolwiek na stronie.
Szybkość największego elementu na stronie – Largest Contentful Paint
Largest Contentful Paint (LCP) mierzy czas od rozpoczęcia ładowania strony do zobaczenia przez użytkownika (wyrenderowania przez przeglądarkę) największego jej elementu. Element ten jest traktowany domyślnie jako najważniejszy. Wskaźnik ten ma więc na celu wskazać czas potrzebny stronie do uzyskania pierwszej użyteczności.
Stabilność wizualna – Cumulative Layout Shift
Cumulative Layout Shift (CLS) mierzy czas przemieszczania się widocznych już elementów na stronie ze względu na ładowanie się kolejnych. Wskaźnik ten pokazuje więc czas niezbędny do osiągnięcia zamierzonego wyglądu witryny. Powinien być on jak najniższy, zazwyczaj mieści się w setnych sekundy.
Czas reakcji na pierwszą interakcję – First Input Delay
First Input Delay (FID) wskazuje, ile czasu musi upłynąć od pojawienia się interfejsu strony do jego pełnej interaktywności. Innymi słowami, jest to czas pomiędzy pierwszą czynnością użytkownika (np. przesunięciem strony), a reakcją przeglądarki. On również powinien być możliwie jak najniższy.
Co wpływa na szybkość ładowania strony?
Na szybkość strony wpływa przede wszystkim jej zawartość i to, jak sama strona została zaprojektowana. Najważniejsze elementy mogące spowalniać ładowanie to:
- zbyt duże, nieskompresowane obrazy, wymagające pobrania i przetworzenia większej ilości danych;
- nadmiar skryptów wymagających załadowania;
- niepotrzebne wtyczki wymagające przetworzenia po stronie serwera przed wysłaniem odpowiedzi;
- błędy w kodzie i jego strukturze, które utrudniają przetwarzanie strony;
- brak ładowania asynchronicznego, który wymusza czekanie na załadowanie się całej strony.
Dodatkowo niezadowalająca szybkość ładowania strony może wynikać też ze zbyt małej wydajności serwera. Zdarza się też, że problemem jest nie tyle samo urządzenie ile jego połączenie. Źle dobrany do zapotrzebowania serwer może znacznie spowolnić nawet perfekcyjnie zoptymalizowaną witrynę. Dlatego przy wyborze warto jest uwzględniać, że dokonujemy wyboru hostingu pod SEO.
Nie rozbijamy szczegółowo poszczególnych elementów z dwóch powodów. Po pierwsze, zajęłoby to większość artykułu, a po drugie, niczemu by nie służyło. Nie trzeba znać każdego aspektu mogącego wpływać na szybkość ładowania, by móc o nią zadbać. W większości przypadków wystarczy znajomość tych podstawowych, a na konkretne elementy wymagające poprawy i tak naprowadzą Cię narzędzia, które sprawdzają szybkość strony.
Jak sprawdzić szybkość ładowania strony?
Szybkość ładowania strony możesz sprawdzić za pomocą różnych darmowych narzędzi. Zarówno tych udostępnianych przez Google, jak i innych. Poniżej przedstawiamy te najbardziej wiarygodne.
Google PageSpeed Insights
Najłatwiejszym sposobem na to, jak sprawdzić szybkość ładowania strony, jest użycie narzędzia Google PageSpeed Insights. Jest ono w pełni darmowe i banalnie proste w obsłudze. Wystarczy, że wkleisz w nim adres URL swojej strony i klikniesz "Analizuj". Otrzymasz wynik rozbity na FCP, FID, CLP oraz CLS, czyli najważniejsze, wspomniane powyżej wskaźniki.

https://developers.google.com/speed/pagespeed/insights/?hl=pl

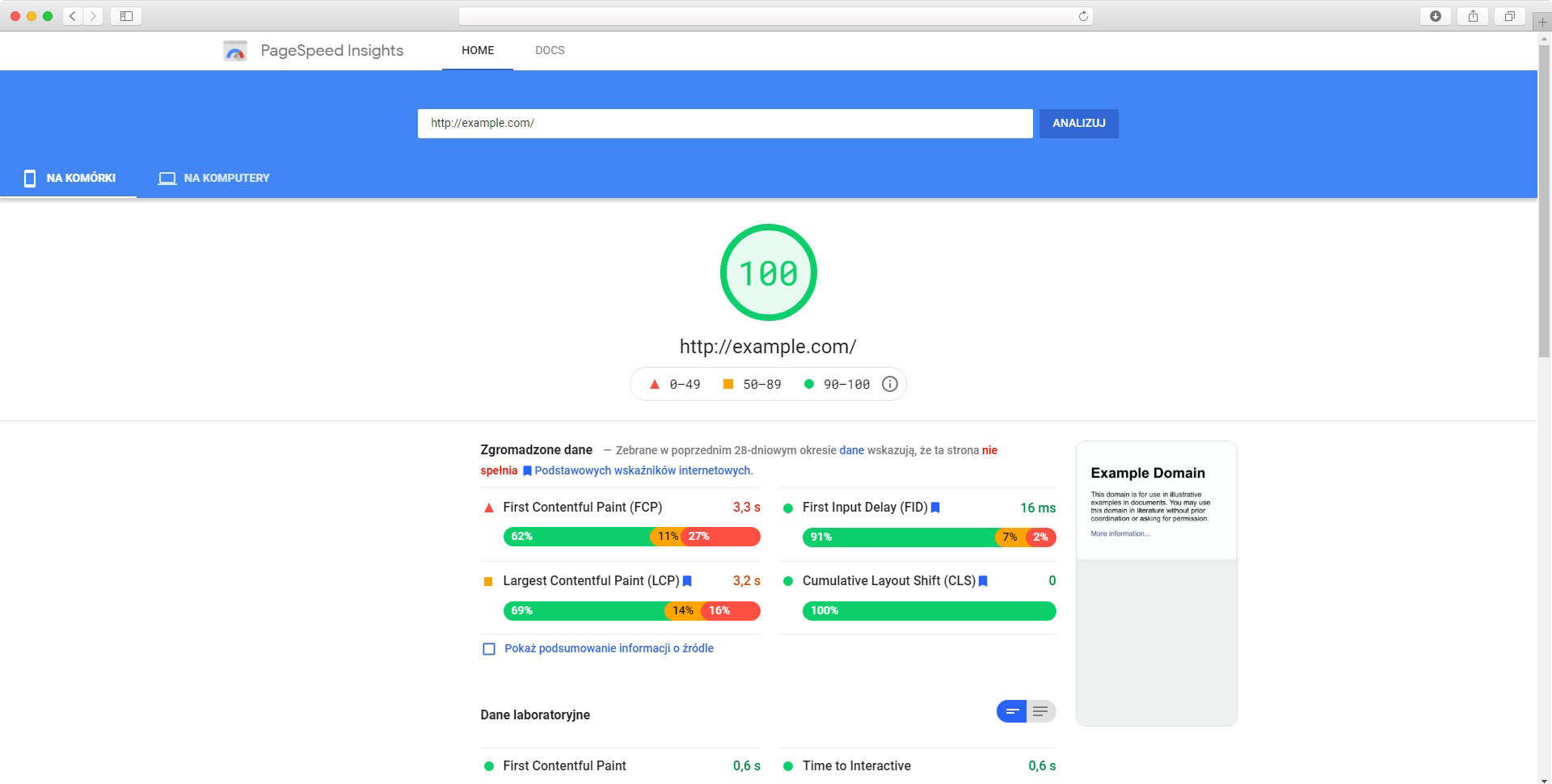
Narzędzie to nie tylko mierzy szybkość ładowania strony, ale przeprowadza także pod tym kątem audyt. Dzięki temu otrzymujesz nie tylko sam wynik, ale także wskazówki dotyczące optymalizacji. Pomogą Ci one poprawić szybkość ładowania.
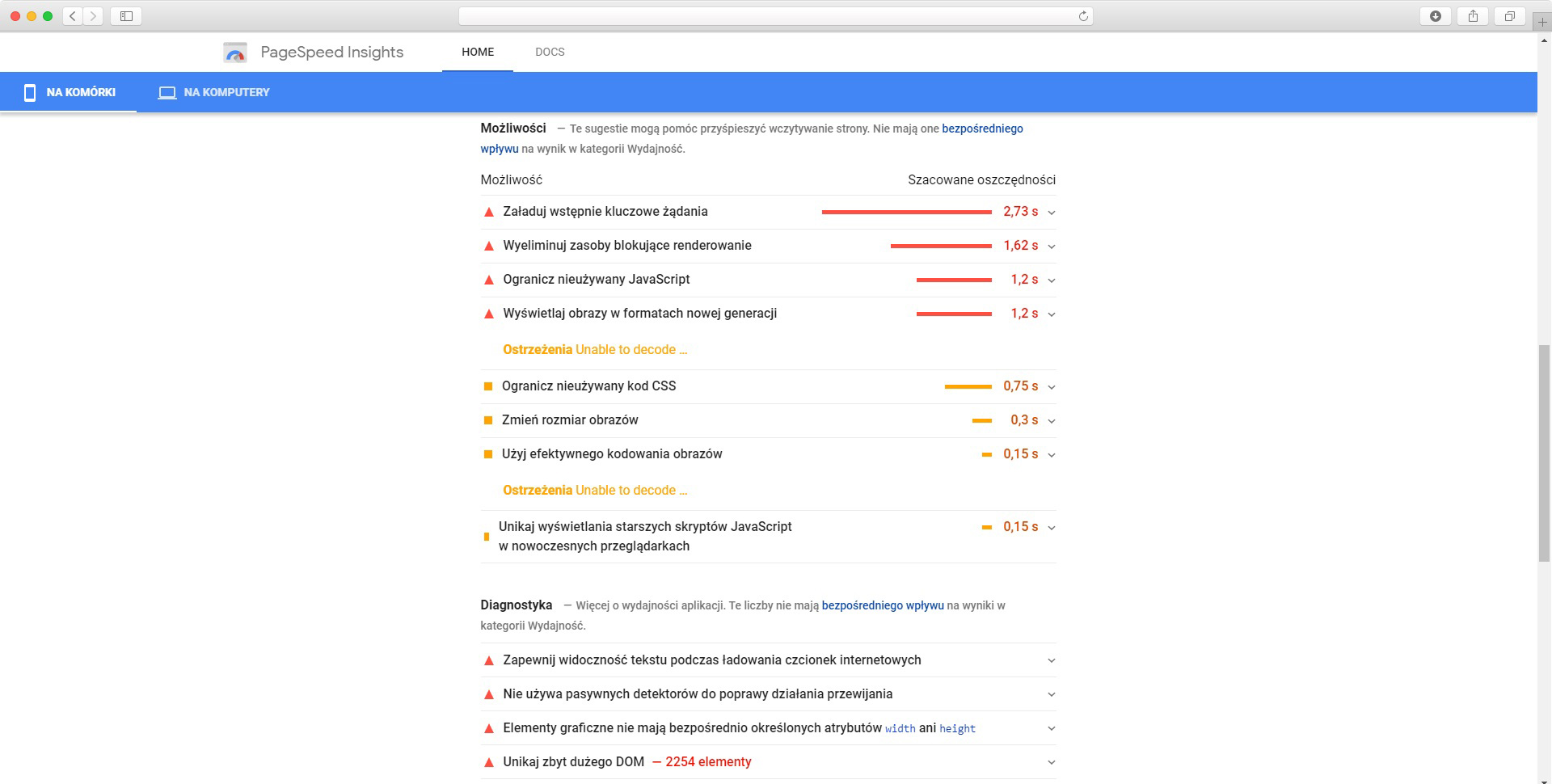
Poniżej przedstawiamy przykładowe wskazówki z Google PageSpeed Insights. Po rozwinięciu problemu z listy wyświetla się jego dokładny opis wraz ze wskazaniem konkretnych elementów na stronie.

Elementy wykazywane przez PageSpeed Insights są oznaczane trzema kolorami. Kolor czerwony to problemy, których rozwiązanie może mieć duży wpływ na szybkość ładowania. Kolor pomarańczowy to problemy o umiarkowanym wpływie, które nie mają kluczowego wpływu, a kolor zielony to elementy działające poprawnie.
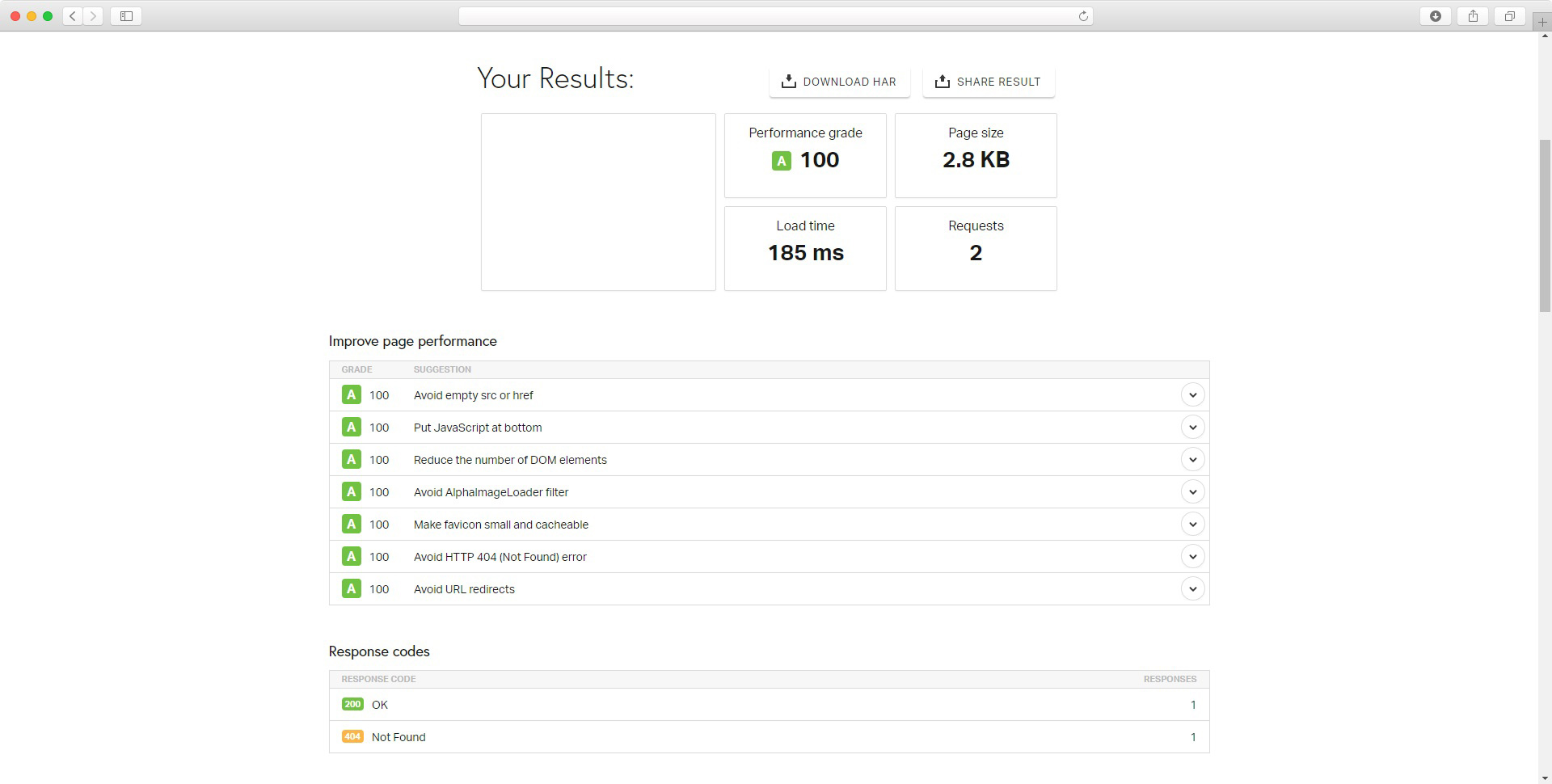
Pingdom
Pingdom to jedna z najstarszych i najpopularniejszych aplikacji webowych powalających na pomiar szybkości ładowania stron. Podobnie jak Google PageSpeed Insights, wykazuje ona informacje o czasie wczytywania i wyświetla elementy wymagające poprawy. W narzędziu tym dodatkowo możesz też sprawdzić czas ładowania się poszczególnych elementów.


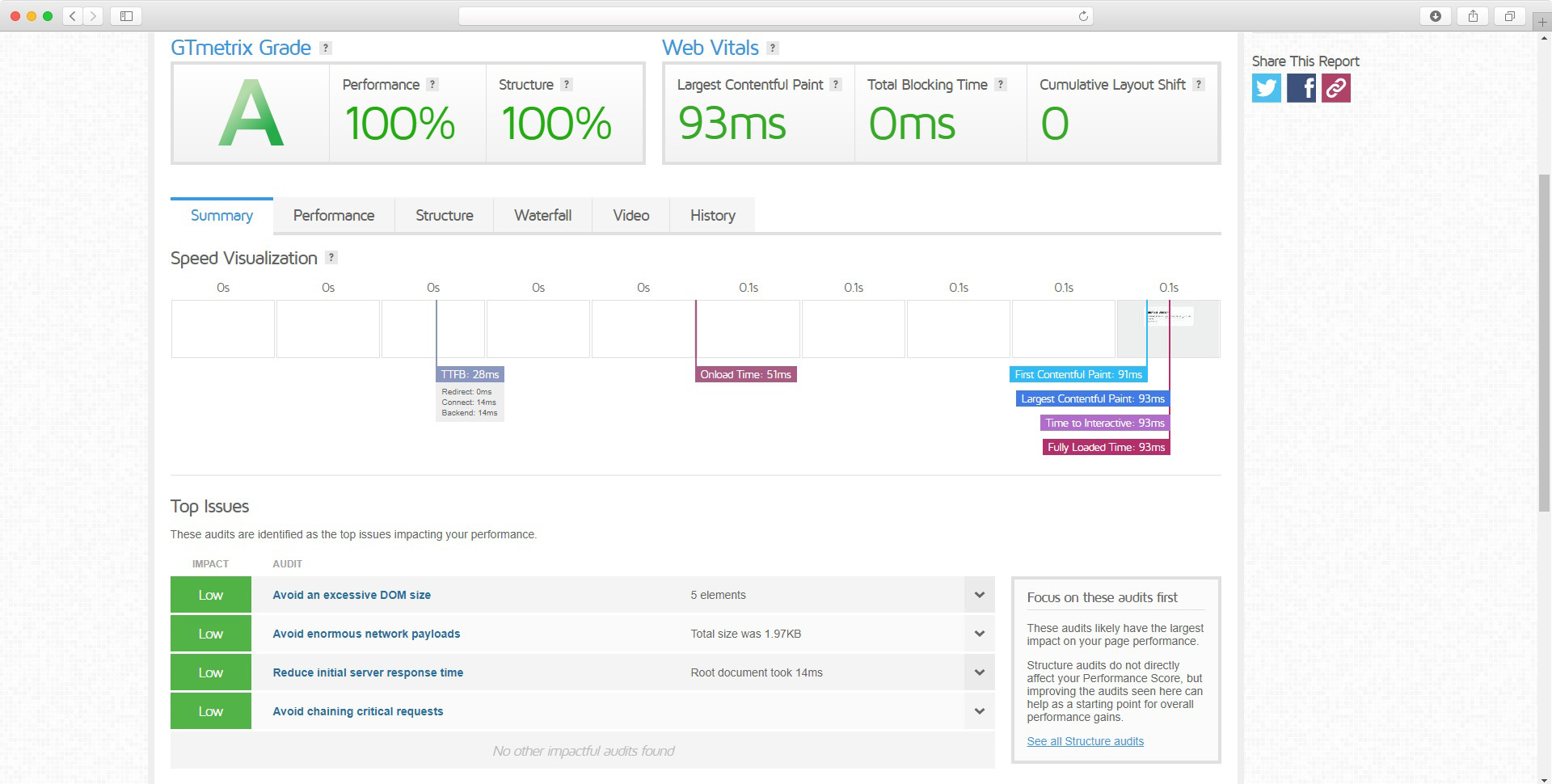
GTmetrix
Narzędzie bardzo zbliżone do Pingdom, również oferujące raport wskazujący szybkość strony rozbitą na poszczególne czynniki. Tutaj także otrzymasz listę problemów, których rozwiązanie pomoże Ci przyspieszyć stronę. Z pewnością jest do dobra alternatywa.


Jaka szybkość strony jest prawidłowa?
Wiesz już, jak sprawdzić szybkość strony, pozostaje jeszcze tylko odpowiedzieć sobie na pytanie, jaka to ta odpowiednia. Wskaźniki bezpośrednio związane z czynnikami Core Web Vitals, czyli istotne dla SEO, to kolejno:
- Largest Contentful Paint, którego wartość nie powinna wynosić więcej niż 2,5 sekundy,
- First Input Delay, którego wartość nie powinna być większa niż 100 ms,
- Cumulative Layout Shift, który musi mieścić się poniżej wartości 0,1 (0,01 sekundy).
To one mają największy wpływ na pozycję strony i to na nich trzeba się skupić. Jeśli wartości dla Twojej strony mieszczą się we wskazanych normach lub nieznacznie poza nie wykraczają, to prawdopodobnie nie musisz niczego poprawiać. Upewnij się jednak, czy narzędzia nie wykazują poważnych błędów, nienaprawione mogą obniżyć prędkość ładowania strony i działanie strony w przyszłości.
Jak poprawić szybkość ładowania strony?
Jeśli chcesz poprawić szybkość ładowania strony, skup się przede wszystkim na przeanalizowaniu raportu wygenerowanego przez użyte przez Ciebie narzędzie. Rozwiązanie problemów wykazanych przez Google PageSpeed Insights lub Pingdom jest bardzo często wystarczające. Jeśli to nie pomoże, przeanalizuj jeszcze swoją stronę samodzielnie, pod kątem wspomnianych już wcześniej elementów mogących spowalniać ładowanie. Sprawdź też, czy problem nie leży po stronie hostingu.
Podsumowanie
Prawidłowa szybkość ładowania strony pozwala zapewnić użytkownikom wygodny dostęp do Twojej strony i przekłada się tym samym na zmniejszenie współczynnika odrzuceń. Jako oficjalny czynnik rankingowy ma też znaczenie dla pozycji w wyszukiwarce. Szybkość strony jest ważna, nie zapominaj o jej sprawdzaniu. Jeśli chcesz prowadzić skuteczne SEO, nie możesz jej pomijać. Szybkość strony jest powiązana bezpośrednio z tym, jak sprawnie działa witryna. Warto więc ja od czasu do czasu kontrolować.
Czas na kolejną lekcję w której zdobędziesz wiedzę o breadcrumbs - nazywanym również menu okruszkowym.
Z tego artykułu dowiedziałeś się:
- Dlaczego szybkość ładowania strony ma znaczenie
- Co wpływa na prędkość ładowania strony
- Jak sprawdzić szybkość ładowania strony

![[object Object] - Top Online](
https://cdn.toponlineapp.pl/6979-logo-toponline-partner.png)



