Wyobraźmy sobie taką sytuację. Jest środa, a wy macie zaplanowany atrakcyjny Link Post na Facebooka, który bezpośrednio będzie prowadził do waszego bloga. Zadbaliście dosłownie o wszystko - ciekawą treść, interesujący post oraz oczywiście atrakcyjną grafikę.
Wstawiacie link do postu, jednak wasza miniaturka zdjęcia się nie pobiera lub występuje inny problem z linkiem...
Co możecie zrobić?
Przedstawimy wam sposoby, które warto wykorzystać w momencie, gdy napotkacie taki problem.
Zacznijmy od problemu z miniaturką zdjęcia. Tutaj możemy polecić wam parę rozwiązań.
Na samym początku powinniśmy standardowo odświeżyć Facebooka i dodać jeszcze raz. Możecie się śmiać z powyższego rozwiązania, jednak uwierzcie nam - 70% tego typu problemów zażegnacie właśnie tym sposobem. :)
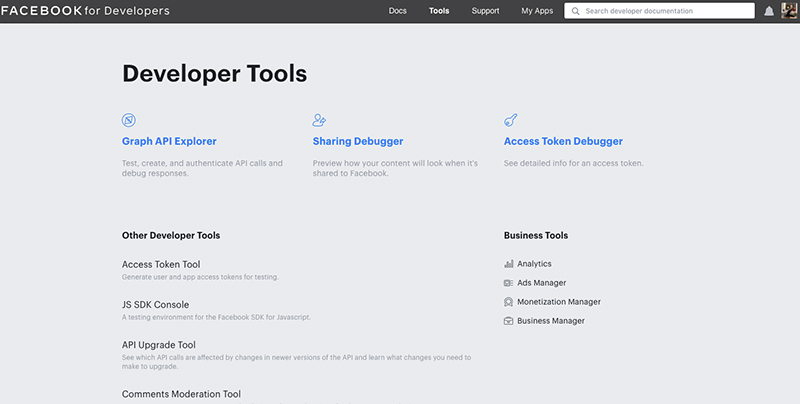
Jeśli banalna metoda przedstawiona wyżej nie zadziała, to musimy skorzystać z Facebook For Developers, a konkretniej z zakładki Tools. Następnie włączamy narzędzie o nazwie Sharing Debugger.

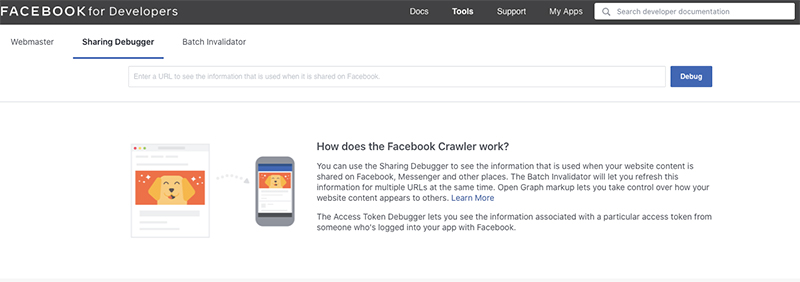
Sharing Debugger wskaże nam wszystkie nieprawidłowości związane z naszym linkiem oraz pokaże, gdzie leży błąd. Przeważnie wynika on z tego, że Facebook nie “przeskanował” jeszcze waszej strony. Wystarczy wkleić link w wyznaczone miejsce i kliknąć Debug.

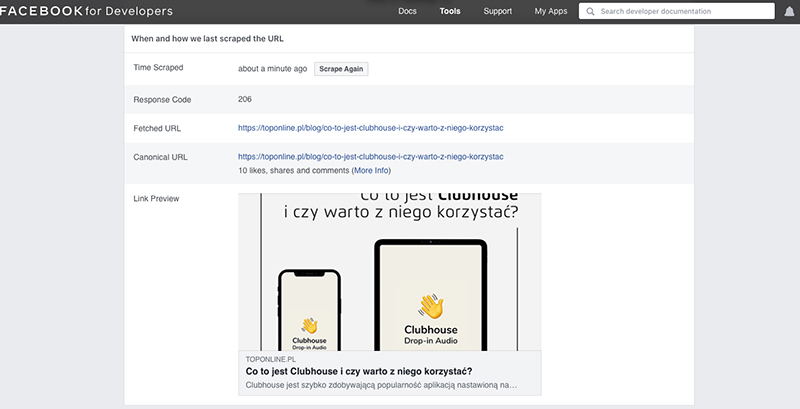
Później aplikacja pokaże nam błędy, jakie zawiera wasz link. Żeby omówić każdy z nich, musielibyśmy napisać kilka obszernych artykułów, dlatego skupimy się na najważniejszej części, czyli opcji Scrap URL.
Tutaj widzimy, jak Facebook odczytuje nasz link, jak jest widoczny oraz jak ściągnięta jest miniaturka.

W tym momencie należy kliknąć w opcję Scrap Again i problem powinien zostać rozwiązany.
Kopiujemy jeden z widocznych linków i dodajemy naszego posta od nowa.
Trzecim sposobem jest naprawa błędu znacznika og:image. Tutaj musimy wejść w źródło linku oraz sprawdzić czy w kodzie znajduje się og:image. Zaczynamy kolejno od wejścia na stronę, gdzie ma prowadzić nasz link i prawym przyciskiem wybieramy opcję “zbadaj”, żeby przejść do kodu HTML.
Sprawdzamy, czy w ścieżce znajduje się znacznik og:image oraz czy zdjęcie jest załadowane na serwer. Jeśli nie znajdziecie nigdzie tego znacznika, należy to naprawić. Najlepiej będzie jak w tym momencie skontaktujcie się z osobą, która sprawuje opiekę nad waszą stroną. Ona dokładnie będzie wiedziała, co trzeba zrobić. :)
Uwaga: Sharing Debugger wykryje również brak og:image, czasami nawet bez tego, wystarczy “odbugować” nasz link, żeby działał odpowiednio.
Powyższe metody odnotowują ponad 90% skuteczności, jednak zdarzają się takie problemy lub błędy, które ciężko nam zrozumieć i wytłumaczyć. Z kolei znane do tej pory sposoby ich rozwiązywania nie działają. Taka sytuacja również może mieć miejsce przy linkach na Facebooku.
Jeden z takich problemów, który zdarza się najczęściej i nie jesteśmy w stanie go od razu rozwiązać, powstaje wtedy gdy strona, z której linkujemy jest po prostu świeża.
W tym momencie błąd leży również po stronie Google, ponieważ wyszukiwarka potrzebuje czasu, żeby zaindeksować stronę, z czego później korzysta Facebook.
Rozważmy to w 2 przypadkach:
- Strona A, będąca dużą witryną, często odwiedzaną, na której obecnie wdrażane są spore zmiany - np. onet.pl Strona B, która jest nową i świeżą witryną, dopiero co postawioną.
Według danych, Google potrzebuje ok. 90 dni, żeby w pełni zeskanować stronę A, natomiast na stronę B potrzebuje tych dni aż 200. Oczywiście zmiany są widoczne wcześniej, ale ich “pełna moc” ukazuje się dopiero po takim czasie.
Stanowić to może spory problem dla Facebooka, żeby zczytać link świeżej strony, a wtedy przeważnie w podglądzie widzimy url landing page. Gdy taki problem wam się przytrafi, nasza rekomendacja jest taka, żeby poczekać aż Google zaindeksuje stronę.
Jak widać, z pozoru proste dodanie wpisu na Facebooka może okazać się pewnym wyzwaniem, które będziemy musieli podjąć. Szczęśliwie, obecnie dysponujemy dużą ilością różnych, łatwo dostępnych narzędzi. Te pozwalają w prosty sposób zażegnać problem, dlatego najważniejsza jest jego odpowiednia identyfikacja.

![[object Object] - Top Online](https://cdn.toponlineapp.pl/5332-toponline-ania-kus.png)