Breadcrumbs, czyli dosłownie okruszki chleba, są nazywane także menu okruszkowym. Stanowią ważny element praktycznie każdej większej strony internetowej i mają na celu wspomagać nawigację po serwisie. Stosowanie ich jest przydatne jednak nie tylko dla użytkowników, ale i dla SEO. W tej lekcji Akademii SEO wyjaśniamy, czym są i czemu dokładnie służą breadcrumbs. Przedstawiamy też ich wpływ na pozycjonowanie i sposób wdrożenia.
Spis treści:
- Co to jest breadcrumbs?
- Po co dodawać breadcrumbs na stronie?
- Czy dodatkowe menu nawigacyjne jest ważne dla SEO?
- Rodzaje breadcrumbs
- Breadcrumbs a urządzenia mobilne
- Jak dodać breadcrumbs na stronie?
- Wskazówki dotyczące tworzenia breadcrumbs
- Kiedy menu nawigacyjne będzie zbędne?
- Jak sprawdzić, czy breadcrumbs zostało wdrożone poprawnie?
- Rozsyp okruszki na swojej stronie!
Powiązane:
Co to jest breadcrumbs?
Na to, czym są breadcrumbs wskazuje już sama nazwa "nawigacja okruszkowa". To dodatkowe menu nawigacyjne HTML na stronie, którego główną funkcją jest informowanie użytkownika o miejscu, w którym aktualnie się znalazł. Zazwyczaj breadcrumbs jest oparte na strukturze serwisu lub atrybutach podstron, czyli ich poszczególnych cechach. Dzięki temu pozwala ono łatwo poruszać się między poszczególnymi poziomami rozbudowanych stron i co istotne wpływa pozytywnie na pozycjonowanie.


Po co dodawać breadcrumbs na stronie?
Na pierwszy rzut oka dodatkowe menu nawigacyjne może wydawać się kompletnie zbędne. W końcu, po co dodawać kolejny element pełniący tę samą funkcję? Sprawa jest prosta. Breadcrumbs nie zastępuje podstawowej nawigacji, a ją rozszerza.
Każdy człowiek porusza się w sieci nieco inaczej, dlatego też każdy użytkownik przegląda inaczej Twoją stronę. Dodatkowe menu nawigacyjne, poprzez wyświetlanie ścieżki prowadzącej do danej podstrony, pozwala to poruszanie się nieco uporządkować. Jeśli osoby wędrujące po Twojej witrynie będą mieć wgląd w jej strukturę, to łatwiej odnajdą to, co je interesuje. Nie zgubią się też w trakcie poszukiwań.
Czy dodatkowe menu nawigacyjne jest ważne dla SEO?
Oprócz ułatwienia korzystania ze strony użytkownikom, menu nawigacyjne opisane danymi strukturalnymi będzie przydatne także dla robotów Google. Dzięki niemu będą mogły one łatwiej ustalić, jak została zbudowana i uporządkowana Twoja strona internetowa. Pomoże to w indeksacji i ustalaniu wyników wyszukiwania, a co za tym idzie, przełoży się na lepsze pozycje. Nie jest to jednak jedyna zaleta, pod względem SEO menu nawigacyjne HTML ma ich więcej.
Większe zainteresowanie użytkownika
Zastosowanie breadcrumbs może pomóc w zatrzymaniu użytkowników na stronie. Dzięki menu nawigacyjnemu osoba przeglądająca stronę, widzi, w jakiej kategorii się aktualnie znajduje. Jest to sygnałem, dającym jej (świadomie bądź nie) do zrozumienia, że strona ma do zaoferowania znacznie więcej. Użytkownik, który dostanie taką informację, wchodząc na konkretną podstronę, chętniej zacznie przeglądać serwis w poszukiwaniu tego, co mu potrzebne.
Linkowanie wewnętrzne
Menu nawigacyjne HTML znacznie poprawia linkowanie wewnętrzne na Twojej stronie. Wszystko dlatego, że każdy element breadcrumbs jest odnośnikiem prowadzącym od podstrony niższej w strukturze do wyższej. Co więcej, ze względu na nazwy poszczególnych kategorii, zawsze zawiera też słowo kluczowe odpowiednie dla wskazywanej strony, co sprawia, że posiadasz większe nasycenie frazami kluczowymi. Dzięki temu automatycznie zachowana jest prawidłowa struktura linków i ich odpowiedni anchor text. Wdrażając w swoim serwisie breadcrumbs, praktycznie bez wysiłku poprawiasz więc jego linkowanie wewnętrzne. Z punktu widzenia SEO jest to jak najbardziej pożądane.
Zapamiętaj
Breadcrumbs poprawiają nawigację i rozbudowują linki wewnętrzne serwisu.
Rodzaje breadcrumbs
Menu nawigacyjne ma za zadanie uporządkować stronę. Podobnie jednak, jak przy domowych porządkach, trzeba mieć tu jakiś plan. Nie da się go poprawnie ułożyć dodatkowej nawigacji bez jakiegoś z góry obranego założenia. Ze względu na kryteria porządkowania można wyróżnić trzy rodzaje menu okruszkowego.
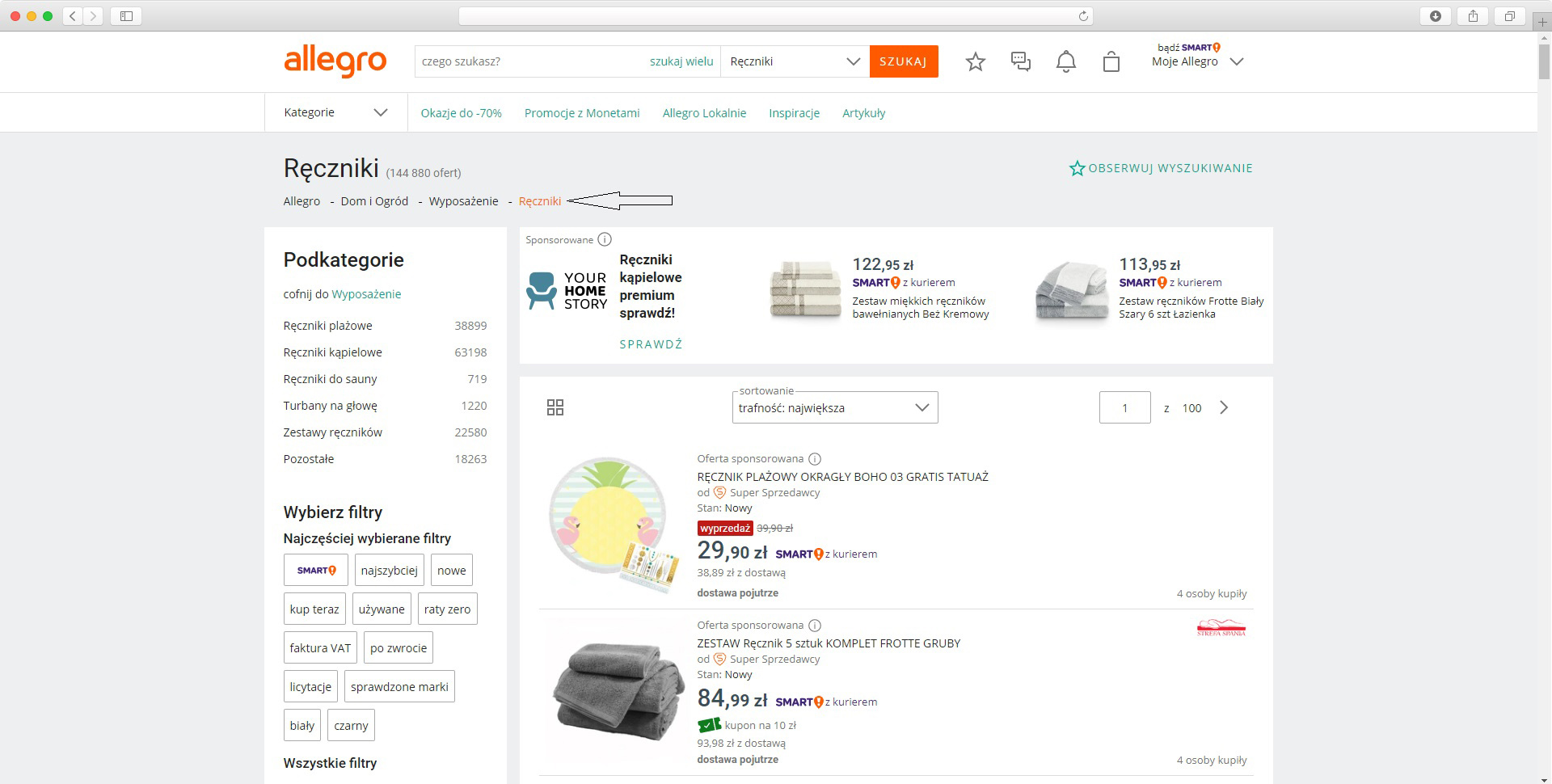
Breadcrumbs stworzone w oparciu o lokalizację
Breadcrumbs oparte na lokalizacji jest stosowane najczęściej. Opiera się ono na hierarchii stron i przedstawia strukturę serwisu. Wskazuje użytkownikowi, gdzie się aktualnie znalazł i tym samym pomaga w poznaniu i zrozumieniu hierarchii podstrony oraz poziomów zagłębienia całego serwisu. Razem ułatwia to znacznie poruszanie się po witrynie i odnajdywanie konkretnych informacji.
Przykładowe menu nawigacyjne oparte na lokalizacji może wyglądać tak:
- Strona główna > Grupa produktowa A > Kategoria 1 > Podkategoria 3 > Produkt X > Wariant 6
W tym przykładzie użytkownik trafiający na podstronę od razu będzie wiedział, że produkt występuje w innych wariantach. Dodatkowo dostanie też informację o istnieniu całej podkategorii zawierającej podobne produkty i kategorii zawierającej te w jakiś sposób tematycznie powiązane. Dowie się także, że wszystkie te elementy są tylko jedną z oferowanych przez daną stronę grup. Dzięki temu będzie on mógł łatwo odnaleźć inne produkty (jeśli ten, na który trafił, nie jest tym, czego szukał).
Warto wiedzieć, że w breadcrumbs nie powinno powielać się elementów, do których można dotrzeć bezpośrednio z głównego (zawsze widocznego) menu. Jeśli nasz powyższy przykład dotyczyłby sklepu internetowego, to prawdopodobnie nie posiadałby w breadcrumbs grup produktowych. Byłyby one uwzględnione w menu głównym.
Breadcrumbs stworzone na podstawie atrybutów
Innym sposobem na menu nawigacyjne jest oparcie go na atrybutach. W takim wariancie breadcrumbs pokazuje użytkownikowi wybrane przez niego cechy podstron. Ten wariant stosuje się razem z menu opartym na lokalizacji, stanowi on dopełnienie, np. dla sklepów internetowych. Takie menu nawigacyjne pokazuje najczęściej wybrane filtry wyszukiwania.
Przykładowe breadcrumbs pokazujące atrybuty może wyglądać tak:
- Strona główna > Kategoria 1 > Podkategoria 3 > Przeznaczenie > Rozmiar > Kształt > Kolor
Funkcja menu nawigacyjnego jest tu identyczna, obejmuje jednak nie tylko kategorie i warianty, ale także poszczególne cechy, według których użytkownik może chcieć szukać konkretnych informacji.
Breadcrumbs stworzone w oparciu o historię lub ścieżkę dostępu
Menu nawigacyjne HTML oparte na historii przeglądania jest stosowane najrzadziej. Przedstawia użytkownikowi ścieżkę, jaką przebył w obrębie serwisu, docierając na daną podstronę. Może wyglądać w ten sposób:
- Strona główna > Strona poprzednia > Strona Poprzednia > Strona aktualnie przeglądana
Wariant opierający się na historii przeglądania nie jest polecany z trzech powodów. Po pierwsze, pełni on funkcję identyczną jak przycisk wracający do poprzedniej strony, w który wyposażona jest każda przeglądarka. Po drugie, przedstawia ścieżkę, którą podążał użytkownik, a ta jest zazwyczaj chaotyczna i w kontekście nawigacji bardziej szkodzi, niż pomaga. Po trzecie, w przeciwieństwie do poprzednich wariantów, nie zachęca do przeglądania powiązanych kategorii, a daje jedynie możliwość opuszczenia strony.
Breadcrumbs a urządzenia mobilne
Breadcrumbs stosuje się także na stronach mobilnych. Wszystko dlatego, że na ekranie urządzenia mobilnego znacznie ciężej jest korzystać ze standardowego menu. Użycie głównej nawigacji często wymaga przejścia do kolejnego ekranu i jest po prostu uciążliwe. Dodatkowe menu nawigacyjne jest więc dla użytkownika o wiele bardziej intuicyjne i zwyczajnie wygodniejsze. Oczywiście, tutaj też spełnia ono wymienione już wcześniej zadania.
Co źle rankuje,
To źle rokuje.

Jak dodać breadcrumbs na stronie?
Menu nawigacyjne HTML możesz dodać na swojej stronie na kilka sposobów. Podstawowym, sprawdzającym się na każdej stronie, jest stworzenie stosunkowo prostego skryptu. Oprócz tego, w systemach CMS, możesz też bardzo łatwo dodać breadcrumbs za pomocą wtyczek.
Tworzenie breadcrumbs samodzielnie
Wdrożenie breadcrumbs proponowalibyśmy przeprowadzić za pomocą dedykowanej wtyczki. Jeśli jednak z jakiegoś powodu nie możesz jej użyć, dysponujesz mocno niestandardową stroną lub chcesz zrobić to ręcznie, nic nie stoi na przeszkodzie. Dodanie menu nawigacyjnego do strony jest tak właściwie wdrożeniem dedykowanej funkcji. Stworzenie jej od zera może być czasochłonne, ale nie jest wcale trudne.
Zacznij od dodania unikalnej nazwy funkcji dla swojego breadcrumbs.
function przykladowe_breadcrumbs() {
/* Tutaj będziesz tworzyć kod breadcrumbs */
}
Wewnątrz nowostworzonej funkcji dobrze jest ustalić kilka podstawowych zmiennych, które będą odnosić się do każdej strony. Możliwe, że będziesz się do nich odnosić, ale co ważniejsze, dadzą Ci możliwość szybkiego wprowadzania zmian poszczególnych parametrów.
$show_on_homepage = 0; // nie wyświetlaj na stronie głównej
$show_current = 1; // wyświetlaj bieżącą stronę
$delimiter = '»'; // rodzaj separatora elementów menu
$home_url = 'Home'; // tekst dla strony głównej
$before_wrap = '< span class="current">'; //początek elementu oplatającego breadcrumb
$after_wrap = '< /span>'; //zamknięcie elementu oplatającego breadcrumb
/* Nie zmieniaj poniższych wartości! */
global $post;
$home_url = get_bloginfo( 'url' );
Poniżej listy zmiennych stwórz szkielet wykonawczy funkcji
/* Sprawdzenie, czy strona jest stroną główną (jeśli tak, breadcrumbs się nie pojawi)*/
if ( is_home() || is_front_page() ) {
$on_homepage = 1;
}
if ( 0 === $show_on_homepage && 1 === $on_homepage ) return;
/* Zmienna z kodem HTML, otwarcie listy menu nawigacyjnego */
$breadcrumbs = '< ol id="crumbs" itemscope itemtype="http://schema.org/BreadcrumbList">';
/* Pierwszy element listy breadcrumbs */
$breadcrumbs .= '< li itemprop="itemListElement" itemtype="http://schema.org/ListItem">< a target="_blank" href="' . $home_url . '">' . $home_url . '< /a>< /li>';
/* W tym miejscu będziesz tworzyć breadcrumbs i wszelkie wyjątki*/
$breadcrumbs .= '< /ol>';
echo $breadcrumbs;
Po stworzeniu funkcji i opisaniu wszystkich elementów listy dodaj na stronach kod, który ją uruchomi.
< ?php if
(function_exists('the_breadcrumb'))
the_breadcrumb(); ?>
Przykładowa funkcja uzupełniona o breadcrumbs dla ścieżki Strona Główna > Kategoria > Podkategoria > Podstrona może prezentować się mniej więcej tak:
function przykladowe_breadcrumbs() {
$show_on_homepage = 0;
$show_current = 1;
$delimiter = '»';
$home_url = 'Home';
$before_wrap = '< span class="current">';
if ( is_home() || is_front_page() ) {
$on_homepage = 1;
}
if ( 0 === $show_on_homepage && 1 === $on_homepage ) return;
<ol itemscope itemtype="https://schema.org/BreadcrumbList">
<li itemprop="itemListElement" itemscope
itemtype="https://schema.org/ListItem">
<a itemprop="item" href="https://example.com/kategoria">
<span itemprop="name">Kategoria< /span>< /a>
<meta itemprop="position" content="1" />
</li>
›
<li itemprop="itemListElement" itemscope
itemtype="https://schema.org/ListItem">
<a itemscope itemtype="https://schema.org/WebPage"
itemprop="item" itemid="https://example.com/kategoria/podkategoria"
href="https://example.com/kategoria/podkategoria">
<span itemprop="name">Podkategoria</span>< /a>
<meta itemprop="position" content="2" />
</li>
›
<li itemprop="itemListElement" itemscope
itemtype="https://schema.org/ListItem">
<span itemprop="name">Podstrona < /span>
<meta itemprop="position" content="3" />
</li>
</ol>
$after_wrap = '< /span>';
global $post;
$home_url = get_bloginfo( 'url' );
$breadcrumbs .= '< /ol>';
}
Tworzenie breadcrumbs w Wordpress
Jeśli korzystasz z CMS Wordpress lub innego systemu zarządzania treścią, menu nawigacyjne możesz dodać za pomocą wtyczek. W tej metodzie całe wdrożenie opiera się na zainstalowaniu wtyczki i ustawieniu odpowiednich parametrów. To najszybsza i najwygodniejsza opcja, pamiętaj jednak, by stosować wyłącznie rozwiązania zaufane i sprawdzone.
Przedstawmy to na przykładzie popularnego YoastSEO dla Wordpress:
- Zainstaluj wtyczkę YoastSEO na swojej stronie i ją aktywuj,
- Przejdź do ustawień i wejdź w ustawienia wtyczki,
- Ustaw strony, na których ma wyświetlać się menu nawigacyjne,
- Dodaj kod aktywujący funkcję breadcrumbs do stron (jeśli to konieczne). Przykładowo:
< ?php
if ( function_exists('yoast_breadcrumb') ) {
yoast_breadcrumb( '< p id="breadcrumbs">','< /p>< p>' );
}
?>
Wskazówki dotyczące tworzenia breadcrumbs
W niektórych sytuacjach menu nawigacyjne HTML może bardziej szkodzić niż pomagać. To dlatego wdrożenie breadcrumbs powinno być odpowiednio zaplanowane i przemyślane. Poniżej przedstawiamy wskazówki, które pomogą Ci uniknąć najczęściej powtarzanych błędów w trakcie tworzenia dodatkowej nawigacji.
Zadbaj o strukturę Twojej strony
Zanim przystąpisz do wdrażania breadcrumbs na swojej stronie, zastanów się, czy jest ona odpowiednio uporządkowana. Menu nawigacyjne wzmacnia linkowanie wewnętrzne, przy nieprzemyślanej odpowiednio strukturze może więc stworzeniem niepowiązanych tematycznie odnośników. Co więcej, będzie też wprowadzać użytkowników w błąd.
Sprawdź nazwy kategorii
Ponownie – kwestia linkowania. Upewnij się, że Twoje podstrony (lub kategorie, jeśli prowadzisz sklep internetowy) mają w nazwach najważniejsze słowa kluczowe. Ma to ogromne znaczenie ze względu na zakotwiczenia linków pochodzących z menu nawigacyjnego. Linkowanie generowane przez breadcrumbs będzie przydatne tylko wtedy, gdy odnośniki będą zawierać odpowiedni anchor text.
Pamiętaj o danych strukturalnych w breadcrumbs
Z założenia, menu nawigacyjne powinno być opisane danymi strukturalnymi. Dzięki nim może ono wspierać roboty w prawidłowym odczytywaniu konstrukcji podstron. Na potrzeby breadcrumbs możesz wspomóc się specyfikacją znajdującą się na stronie: https://schema.org/BreadcrumbList.
Dla pewności, po wdrożeniu, poprawność danych możesz też sprawdzić za pomocą darmowego narzędzia Google – Test wyników z elementami rozszerzonymi. O tym, czym są te dane, czemu dokładnie służą i jak je poprawnie wdrażać możesz przeczytać w lekcji o Rich Snippets.
Wyświetlanie ostatniego węzła nawigacji
Wyświetlanie w breadcrumbs bieżącej strony jest popularnym rozwiązaniem i zdecydowanie je polecamy. Dzięki niemu użytkownik łatwiej zrozumie, w jakim miejscu strony się aktualnie znajduje. Pamiętaj jednak, by nie podawać adresu URL ostatniej podstrony (nie tworzyć odnośnika). Wyświetlaj tylko i wyłącznie tekst.
<li itemprop="itemListElement" itemscope
itemtype="https://schema.org/ListItem">
<a itemscope
itemtype="https://schema.org/WebPage"
itemprop="item"
itemid="https://example.com/kategoria/podkategoria/podstrona"
href="https://example.com/kategoria/podkategoria/podstrona">
<span
itemprop="name">Podstrona< /span></a>
<meta
itemprop="position" content="2" />
</li>
Kiedy menu nawigacyjne będzie zbędne?
Tak, istnieją strony, dla których wdrożenie breadcrumbs może być kompletnie niepotrzebne. Sytuacja taka występuje w przypadku prostych serwisów, na których do każdej podstrony można dostać się bezpośrednio z menu głównego. Pamiętaj, że dodatkowa nawigacja ma być pomocą w poruszaniu się po serwisie. Jeśli na Twojej stronie nie występuje więcej niż jeden poziom zagłębienia (strona główna >> podstrona), nie wdrażaj dodatkowego menu nawigacyjnego. Na takiej prostej stronie będzie ono jedynie powieleniem głównej nawigacji, nie będzie więc spełniać żadnego zadania.
Jak sprawdzić, czy breadcrumbs zostało wdrożone poprawnie?
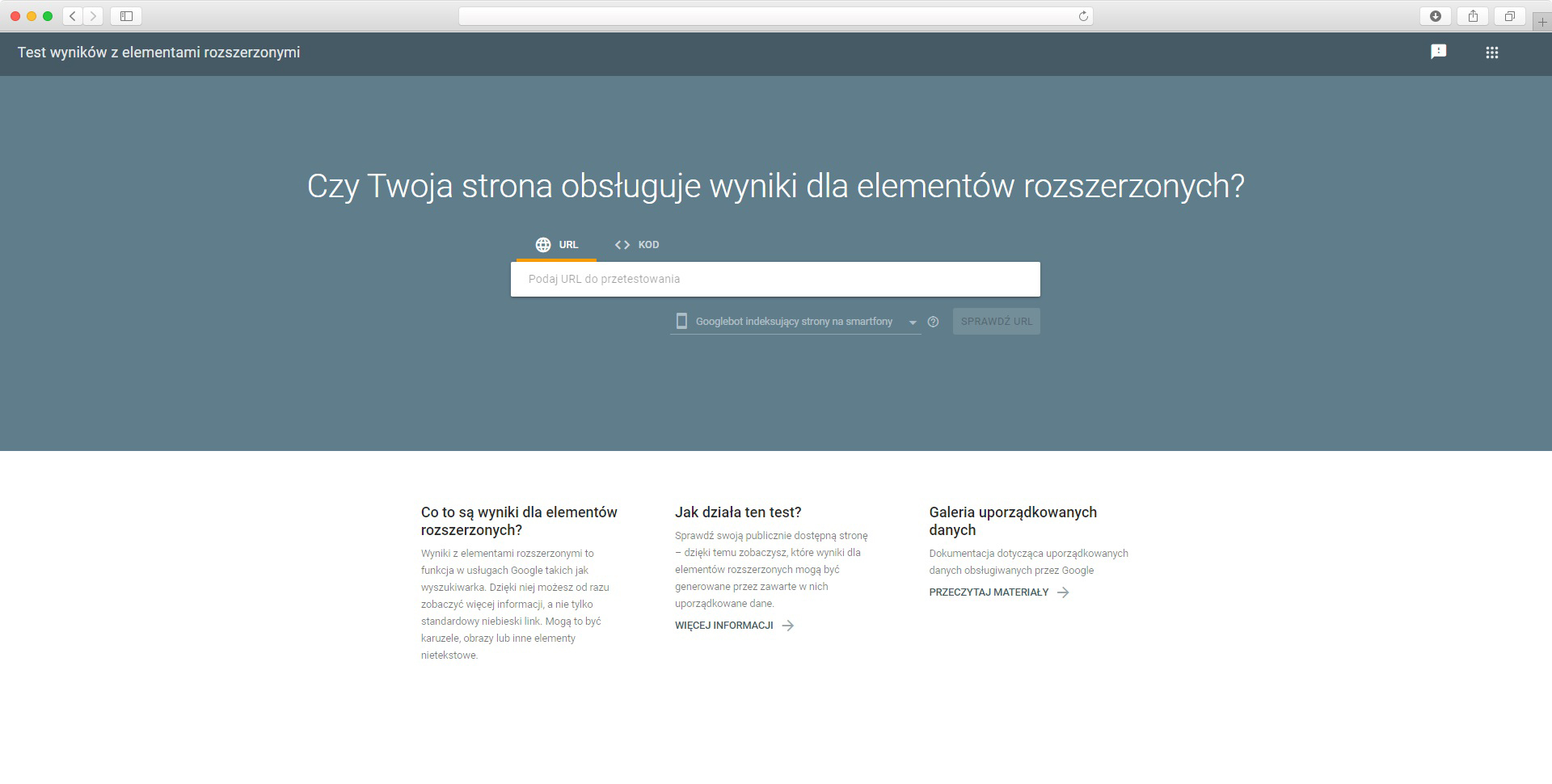
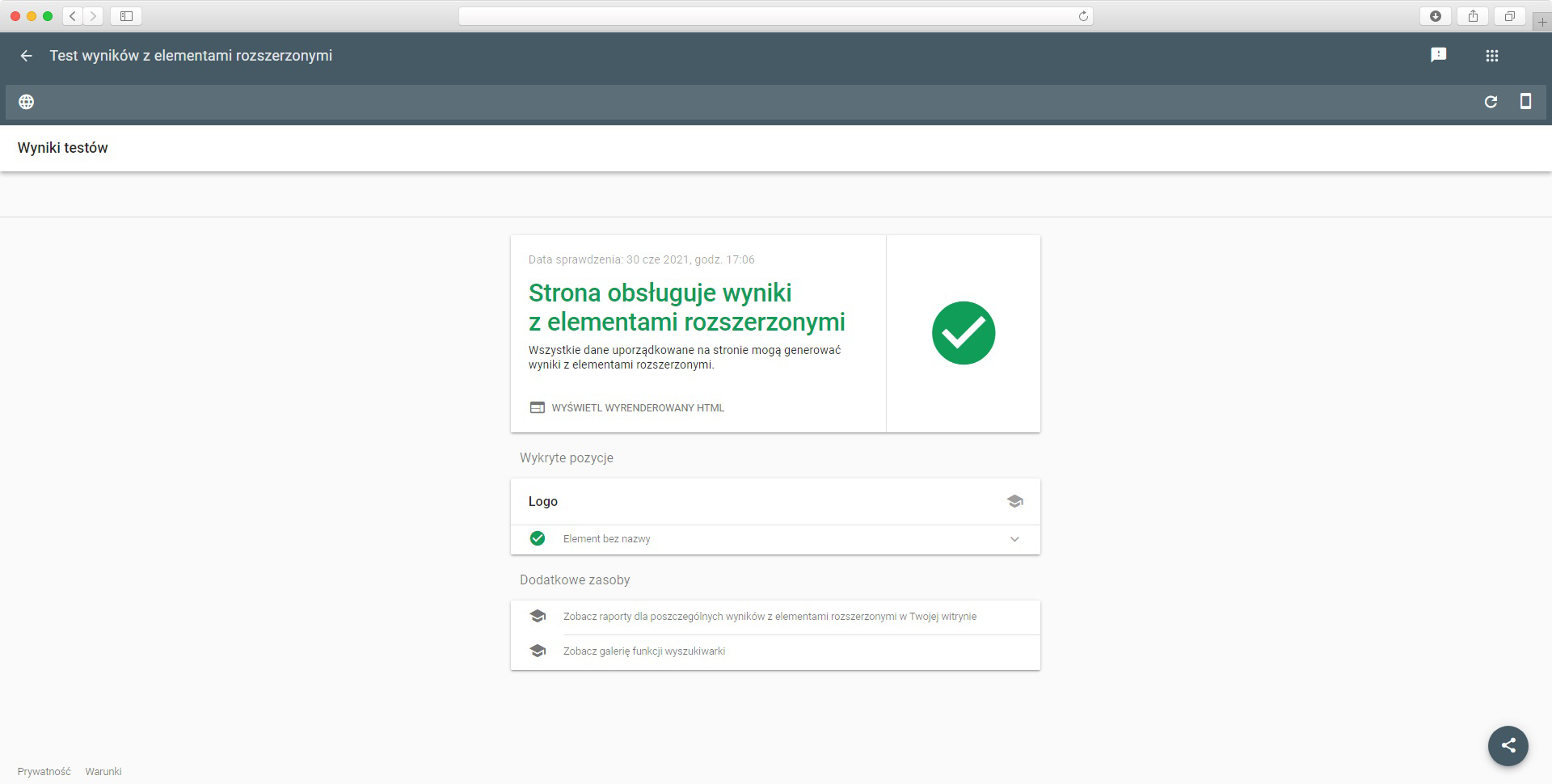
Poprawność stworzonego przez Ciebie breadcrumbs możesz zweryfikować z pomocą narzędzi Google. Jeśli chcesz upewnić się, że wszystko zostało zrobione poprawnie, użyj Testu wyników z elementami rozszerzonymi. Możesz sprawdzić tutaj zarówno przygotowany kod, jak i dane wdrożone już na stronie (np. z pomocą wtyczki).

https://search.google.com/test/rich-results
Nasze przykładowe menu nawigacyjne przetestowane za pomocą testu Google:

Rozsyp okruszki na swojej stronie!
Wdrożenie breadcrumbs niesie ze sobą wiele korzyści. Menu okruszkowe jest przydatne dla użytkowników, robotów i, co najważniejsze, dla Ciebie (a właściwie dla pozycji i skuteczności Twojej strony). Skoro udało Ci się tu dotrzeć, to prawdopodobnie wiesz już, że sam proces nie jest trudny, wymaga jedynie odrobiny wiedzy, czasu i rozwagi. Z pewnością sobie z nim poradzisz.
Ułatwienie poruszania się po serwisie naprawdę jest grą wartą świeczki, mamy nadzieję, że udało się nam Cię do tego przekonać. Mamy też nadzieję, że wiesz już, jak to poprawnie zrobić. Życzymy powodzenia!
Z tego artykułu dowiedziałeś się:
- Co to są breadcrumbs
- Rodzaje menu nawigacyjnego
- Jak dodać breadcrumbs na stronę

![[object Object] - Top Online](
https://cdn.toponlineapp.pl/6979-logo-toponline-partner.png)



