Pierwsze wrażenie można zrobić tylko raz, również na stronie internetowej. To dlatego tak ważne pole Above the Fold, czyli część serwisu, którą widzimy zanim zaczniemy scrollować. Sekcja ta jest ważna dla wygody i zaangażowania odbiorców, ale też dla SEO. Oto jak podchodzę do jej optymalizacji.
Spis treści:
Co to jest pole Above The Fold?
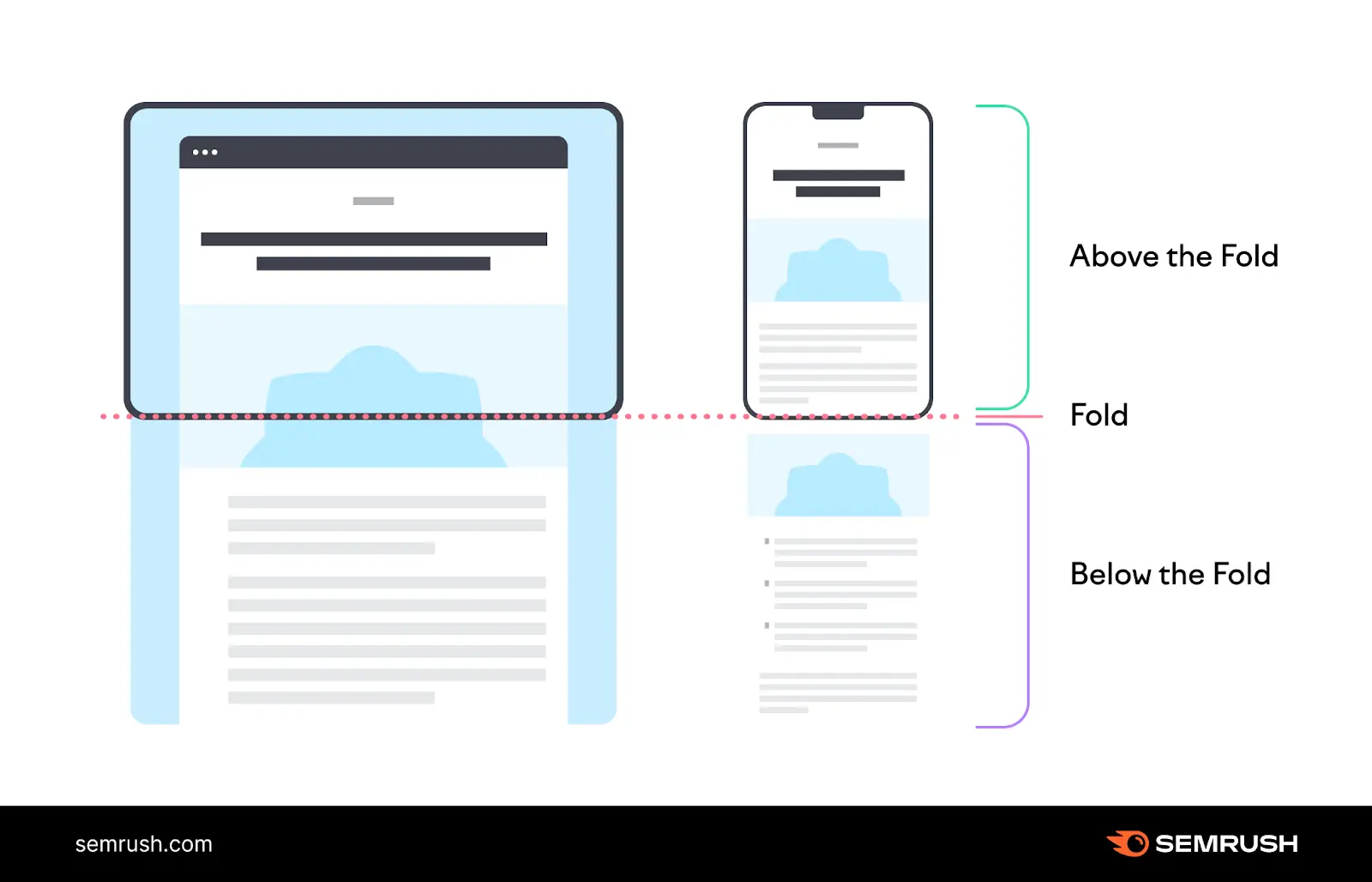
Above the Fold (ATF) to dosłownie pole „powyżej linii zgięcia”. Ten termin używany jest w kontekście projektowania stron internetowych czy e-mail marketingu i odnosi się do sekcji, która wyświetla się użytkownikowi zaraz po załadowaniu strony, w jej górnej części.
Innymi słowy, jest to pierwszy widoczny element strony www, z którym odwiedzający wchodzi w interakcję.
Sekcja ATF jest super ważna, bo to właśnie ona buduje pierwsze wrażenie. Jeśli na tym etapie użytkownik stwierdzi, że nie widzi nic interesującego, niemal na pewno odpuści sobie sprawdzenie treści w polu BTF (Below the Fold) – czyli w niższych sekcjach witryny.

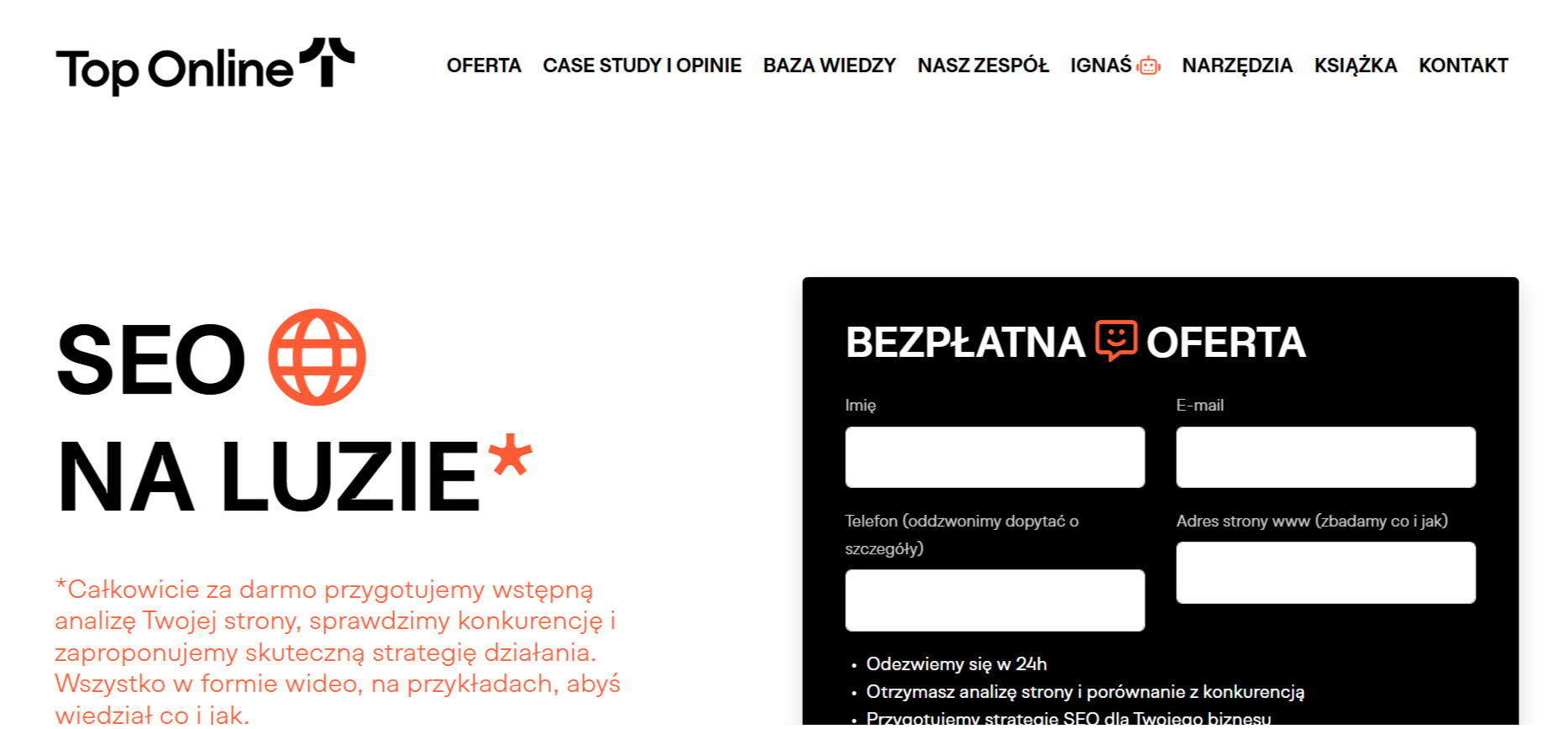
ATF jest specyficznym miejscem na stronie. To właśnie tutaj użytkownicy spodziewają się znaleźć konkretne elementy, jak krótki opis, zdjęcie, formularz kontaktowy czy podział strony na sekcje (menu).
Jeśli ich nie zobaczą, oberwie UX, zaangażowanie odbiorców, a finalnie konwersja.
Dlatego wychodzę z założenia, że zawsze warto dopieścić pole ATF, by spełniało odpowiednie standardy.
Jak ATF wpływa na SEO?
Pole ATF ma istotne znaczenie w kontekście pozycjonowania stron oraz szeroko pojętego user experience.
Nie tylko użytkownikowi, ale również robotom indeksującym możemy w nim od razu przekazać to, co najważniejsze, bez zmuszania ich do szukania tych informacji głębiej na stronie.
Warto wiedzieć
Elementy lub informacje pokazane od razu po wczytaniu witryny mają znacznie większe szanse na to, że będą zauważone i przyciągną uwagę.
Dzięki Above The Fold mogę poprawić indeksowanie i widoczność w wyszukiwarce
Elementy ATF takie jak nagłówki H1, kluczowe treści tekstowe czy obrazy są priorytetowo indeksowane przez roboty wyszukiwarek, jeśli zostaną odnalezione od razu po załadowaniu strony.
Nie ma tego w oficjalnej dokumentacji, ale można to sprawdzić między innymi w pliku access.log, gdzie łatwo można zauważyć, że Googlebot rzeczywiście pobiera stronę „od góry do dołu” – czyli w kolejności, w jakiej występują elementy w kodzie HTML.
Istotny jest również LCP, który mierzy czas załadowania największego elementu w widocznej części ekranu
W efekcie, jeśli ATF zawiera treści zgodne z intencjami użytkownika, strona ma większe szanse na uzyskanie wysokich pozycji w wynikach wyszukiwania.
Ale to nie wszystko.
Roboty indeksujące skanują stronę od góry do dołu, więc jeśli umieszczę odnośniki do najważniejszych stron na samej górze, to pozwolę robotom szybciej do nich dotrzeć.
To dlatego tak istotne jest menu główne i umieszczenie w nim linków wewnętrznych do wszystkich kategorii (lub przynajmniej tych najważniejszych – I i II rzędu).
Tutaj warto też wspomnieć o najważniejszych frazach kluczowych, które zawsze staram się umieścić w ATF. W ten sposób Googleboty szybciej i skuteczniej określą tematykę strony, co przełoży się na wyższe pozycje w rankingu.
Pole ATF to jeden z czynników rankingowych z zakresu UX
Odpowiednio zaprojektowana sekcja ATF wpływa na doświadczenia użytkowników.
Warto wiedzieć
Pamiętajmy, że Google uwzględnia UX w ustalaniu pozycji stron w rankingu.
W tym kontekście bierze pod uwagę parametry związane z Core Web Vitals i PageSpeed takie jak Largest Contentful Paint (LCP).
Wskaźnik ten mierzy czas ładowania największego widocznego elementu na ekranie. A zazwyczaj tym największym elementem jest właśnie pole Above the Fold.
Dlatego optymalizacja szybkości ładowania treści w sekcji ATF jest kluczowa. Najczęściej pojawiają się w niej zdjęcia w sliderze lub stałe elementy graficzne – stąd zawsze sprawdzam ich wagę i w razie potrzeby podmieniam na skompresowane wersje.
Zwracam również uwagę na to, czy grafiki są odpowiednio zoptymalizowane pod kątem SEO, dodając m.in. odpowiednie atrybuty ALT.
CTA w ATF
Umieszczenie przycisku Call to Action w obrębie sekcji Above the Fold to jedna z dobrych praktyk w projektowaniu stron.
Elementy CTA w górnej części strony zwiększają szanse, że ktoś w nie kliknie. Jeżeli więc takich nie ma, to po prostu je tworzę. Zwracam przy tym uwagę na to, by CTA był kontrastowy z resztą strony, aby został od razu zauważony.
Wyróżniający się CTA w widocznym miejscu może się przełożyć na zwiększenie współczynnika konwersji – co jest dość oczywiste. Ale wyższa konwersja to także lepsze pozycjonowanie.
Jeśli użytkownicy często podejmują interakcję z witryną, jest to sygnał dla algorytmów wyszukiwarki, że strona jest wartościowa. Tym samym mogą ją lepiej oceniać i stopniowo zwiększać pozycje w wynikach wyszukiwania.
Zapobiegam tzw. “pogo sticking”, zmniejszając współczynnik odrzuceń
Zjawisko “pogo sticking” oznacza szybkie opuszczanie strony przez użytkownika. Można je zminimalizować, dbając o to, by zaraz po wejściu na stronę odnalazł to, czego szuka – lub przynajmniej wiedział, jak to zrobić.
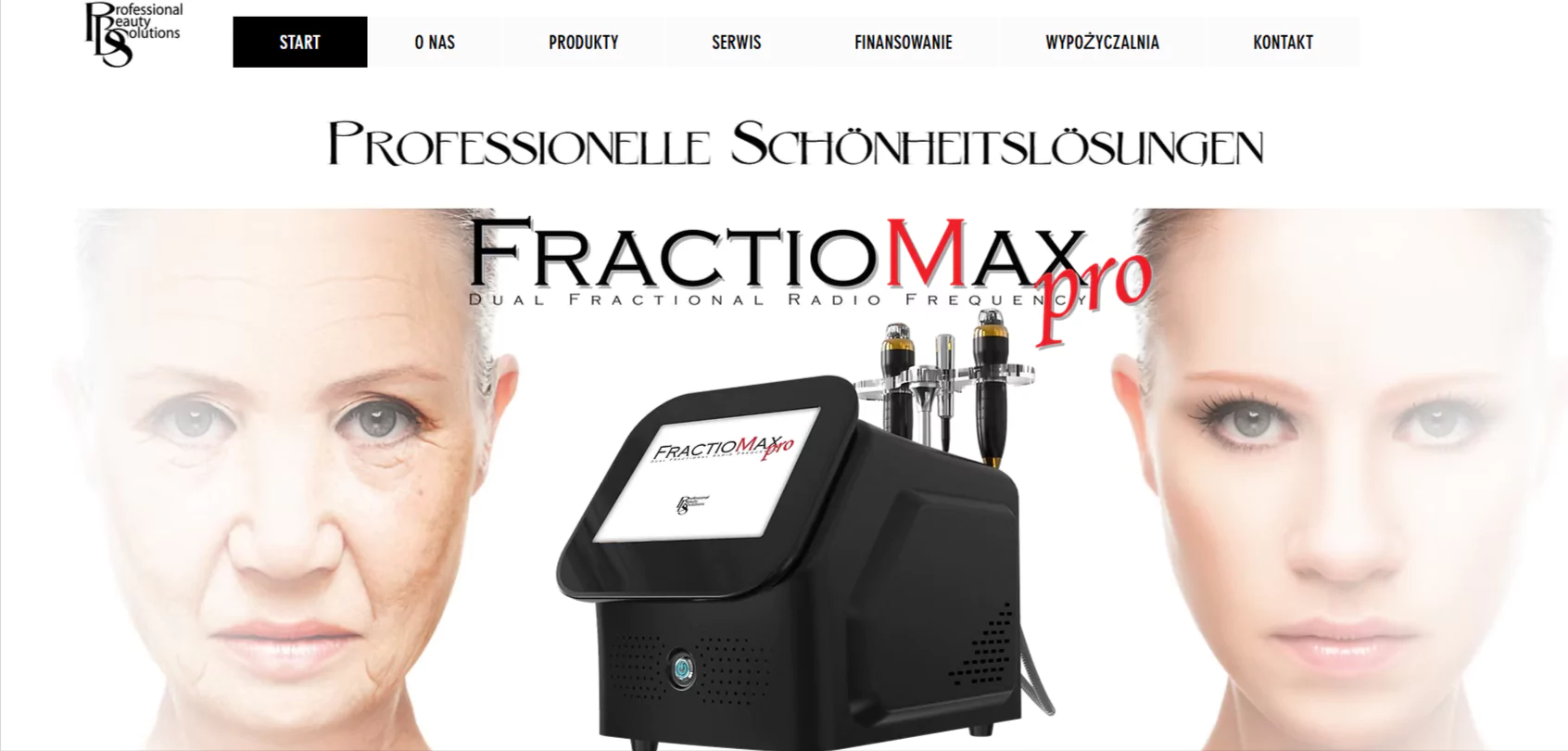
Przykładowo, jeżeli wchodzę na stronę i pierwsze, co widzę, to nieopisane zdjęcie (np. zdjęcie na całą szerokość strony przedstawiające panele fotowoltaiczne, pozbawione elementów CTA), mogę Was zapewnić, że opuszczę witrynę, nie przewijając jej w dół :).
Tymczasem zaraz poniżej dolnej krawędzi ekranu mógłbym znaleźć informacje o oferowanych usługach, np. w postaci przejrzystych kafelków.
Dlatego zawsze staram się „stanąć z boku” i spojrzeć na stronę oczami klienta.
Zadaję sobie dwa główne pytania:
- Czy pierwszy kontakt ze stroną jasno wskazuje, czym zajmuje się firma?
- Czy jestem w stanie znaleźć chociaż podstawowe informacje dotyczące oferty?
Przyjąłem zasadę, że na taką weryfikację powinny wystarczyć 3 sekundy.
Co powinno znajdować się w polu ATF?
Wszystko zależy od rodzaju strony i celów biznesowych, jakie są jej przypisane.
Dla stron e-commerce będzie to sprzedaż, dla stron usługowych agencji SEO – pozyskanie kontaktu, a dla bloga – widoczność i ruch na stronie.
Wymaga to indywidualnego podejścia do każdej witryny, z uwzględnieniem jej wyglądu w wersji desktopowej i na urządzenia mobilne.
Wyróżniamy kilka kluczowych elementów, które opisałem wg kolejności pojawienia się na stronie.

Logo strony internetowej
Logo powinno znajdować się na stronie głównej oraz na każdej podstronie, zarówno w wersji desktopowej, jak i mobilnej. Intuicyjnie szukamy go w lewym górnym rogu witryny.
Każdy klika w logo z zamiarem przejścia na stronę główną. Ja również i Ty zapewne też :).
Logo strony odgrywa również ważną rolę w budowaniu rozpoznawalności marki i powinno być z nią łatwo kojarzone.
Menu nawigacyjne
Wspomniałem już, że menu główne to jeden z ważniejszych elementów wpływających na indeksację podstron.
Dlatego sekcje menu powinny być umieszczone jak najwyżej i zawierać odnośniki do najważniejszych kategorii i subkategorii.
W menu warto też uwzględnić miejsce na odnośnik do bloga firmowego lub bazy wiedzy, jak w przypadku naszej strony. W ten sposób dodatkowo przyspieszam indeksację artykułów.
Nie zapominam też o podstronach informacyjnych takich jak „Kontakt” i „O nas”, które pomimo tego, że raczej nie konwertują, to wpływają na zwiększenie zaufania.
Czasami spotykam się z sytuacją, w której menu główne umieszczone jest pod grafiką lub sliderem, co osobiście uważam za błąd. W takich przypadkach proponuję zmianę ułożenia na bardziej klasyczne.
Slider na stronie głównej
Slider (baner) jest efektownym elementem graficznym na stronie głównej, który ma za zadanie przyciągnąć uwagę użytkownika.
Nie jest to sekcja konieczna ani niezbędna, ale pozwala w wyraźny sposób wskazać na istotny element: promocję, konkretną kategorię lub produkt.

Slider powinien składać się z co najmniej 3 slajdów.
Na każdym z nich powinny znaleźć się:
- - krótkie hasło (np. „Deski tarasowe”),
- zwięzły opis składający się z kilku słów podkreślający korzyść (np. „10 lat gwarancji na nasze deski na taras”)
- element CTA z odnośnikiem do konkretnej podstrony (np. „Sprawdź naszą ofertę desek!”).
Jeśli na stronie klienta zauważam niepodlinkowane zdjęcia w sliderze, szybko podpinam linki prowadzące do odpowiednich kategorii w obrębie witryny.
Nagłówek H1
Nagłówek H1 jest jednym z najważniejszych elementów na stronie.
Informuje on o tym, czego dotyczy dana podstrona (np. nazwa firmy, nazwa kategorii), dlatego powinien być jednym z pierwszych elementów widocznych w ATF.
Umiejscowienie nagłówka H1 w górnych obszarach witryny pozwala też na szybszy odczyt przez roboty indeksujące, co pozytywnie wpływa na pozycjonowanie. Dlatego jestem zwolennikiem, aby przenosić go jak najwyżej (kieruję się zasadą: im wyżej, tym lepiej).
Nagłówek H1 powinien być też większy niż pozostała treść (włącznie z nagłówkami niższego rzędu) i występować jako pierwszy nagłówek Hx w kodzie HTML w myśl zasady hierarchii nagłówków. Tutaj już jednak wchodzimy w temat hierarchii nagłówków HTML.
Treści istotne dla użytkownika
W sekcji ATF na stronie głównej i na podstronach kategorii powinny znajdować się także kluczowe informacje w postaci krótkiego opisu.
Krótkiego, bo im więcej wierszy zawiera opis, tym mniej miejsca na inne elementy, które powinny znaleźć się w sekcji Above The Fold.
Według mnie jeden akapit składający się z 3-4 zdań jest wystarczający. W bloku tekstowym umieszczonym w ATF powinno znaleźć się słowo kluczowe, najlepiej wyróżnione znacznikiem strong.
Jeżeli napisany tekst jest zbyt obszerny, żeby umieścić go w jednym kawałku na stronie głównej, to staram się go podzielić na różne sekcje witryny. Na przykład:
- rozbijam go na kilka bloków tekstowych na stronie głównej;
- w przypadku kategorii produktów pierwszy akapit umieszczam nad listingiem, a resztę pod nim.
Takie fragmenty treści wyglądają estetycznie i zdecydowanie przyjemniej się je czyta w porównaniu z jednym dużym blokiem tekstu.
W przypadku artykułów blogowych funkcję krótkiego opisu pełni zajawka wpisu, czyli lead.
Warto wiedzieć
Pod zajawką warto umieścić spis treści zakotwiczony do konkretnych śródtytułów (nagłówków). Dzięki temu użytkownik nie tylko dowie się, co jest opisane w artykule, ale będzie mógł od razu odnaleźć interesujące go zagadnienie. Roboty indeksujące też na pewno się ucieszą :)
Oferta
Ostatnim elementem, który warto wdrożyć w polu Above The Fold, jest krótka zajawka oferty.
W przypadku e-commerce dla strony głównej może to być graficzny moduł kierujący do kategorii lub produktu. Na podstronach z kategoriami będzie to pierwszy wiersz listingu produktów – przy czym ja na wersji desktopowej umieszczam w wierszu min. 3 produkty, na wersji mobilnej przynajmniej 1 produkt.
W przypadku stron usługowych taką zajawką będą przyciski CTA kierujące do wybranych kategorii, np. Audyty SEO, Pozycjonowanie stron internetowych itd.
Sekcja Above the Fold a różne rodzaje podstron
Pole ATF na stronach produktowych
Strony produktowe powinny dostarczyć wszystkich istotnych informacji potrzebnych do podjęcia decyzji zakupowej – dlatego tutaj pole Above The Fold jest szczególnie istotne.
Po wejściu na stronę z produktem od razu powinny być widoczne takie informacje jak:
- Nazwa produktu oraz jego podstawowe cechy
- Zdjęcie produktu (a najlepiej kilka z różnych stron i perspektyw)
- Cena produktu
- Przewidywalny czas i koszt dostawy
- Widoczny przycisk “Dodaj do koszyka”
Każdy z tych elementów ma duże znaczenie w kontekście tego, czy użytkownik zdecyduje się na zakup, czy opuści stronę.
Jeśli odbiorcy w jednym miejscu będą mieli dostęp do najważniejszych informacji o produkcie (bez potrzeby doszukiwania się ich w innych miejscach i scrollowania ekranu), to z większym prawdopodobieństwem klikną przycisk „Kup teraz”.
Pole ATF na stronach mobillnych
Strona mobilna musi być responsywna, a więc jej układ i elementy muszą automatycznie dostosowywać się do różnych rozmiarów ekranów – niezależnie od urządzenia, na którym wyświetlany jest serwis.
Menu główne może być utworzone w formie rozwijanej, choć w przypadku strony głównej zalecam raczej jego pełną wersję.
Obecniewiększość systemów CMS oferuje responsywną strony. Problemem jest jednak to, że nie zawsze kolejność jest zachowana prawidłowo i logicznie w kontekście UI.
Na przykład zdjęcie produktowe jest nad jego nazwą, a przycisk „Dodaj do koszyka” ląduje pod informacjami o dostawie.
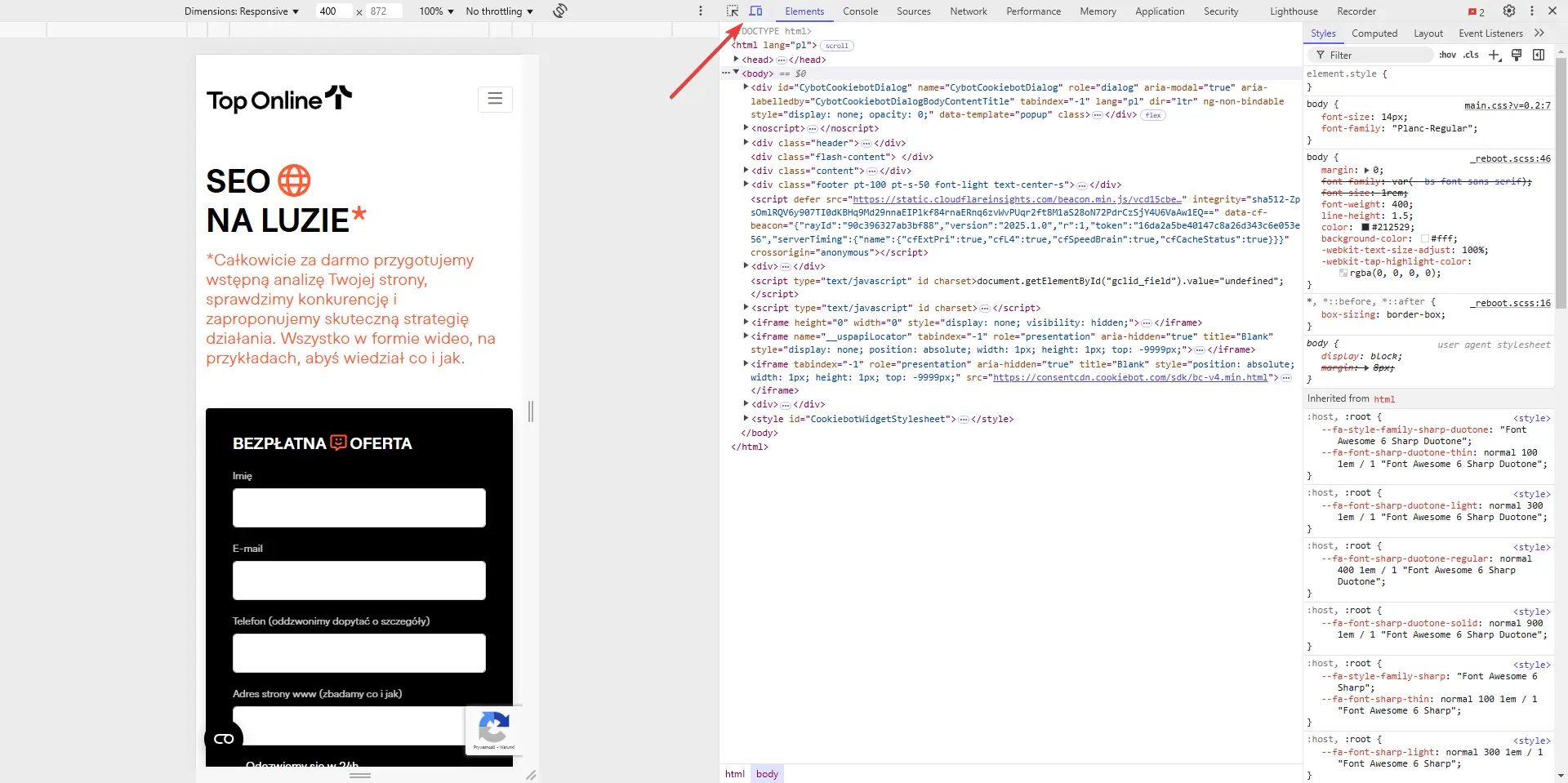
Weryfikuję więc wygląd strony w wersji mobilnej za pomocą funkcji „Zbadaj” w przeglądarce oraz na swoim telefonie i sprawdzam, czy wszystko wyświetla się poprawnie.

Checklista ATF – zobacz, czy pamiętasz o wszystkich elementach
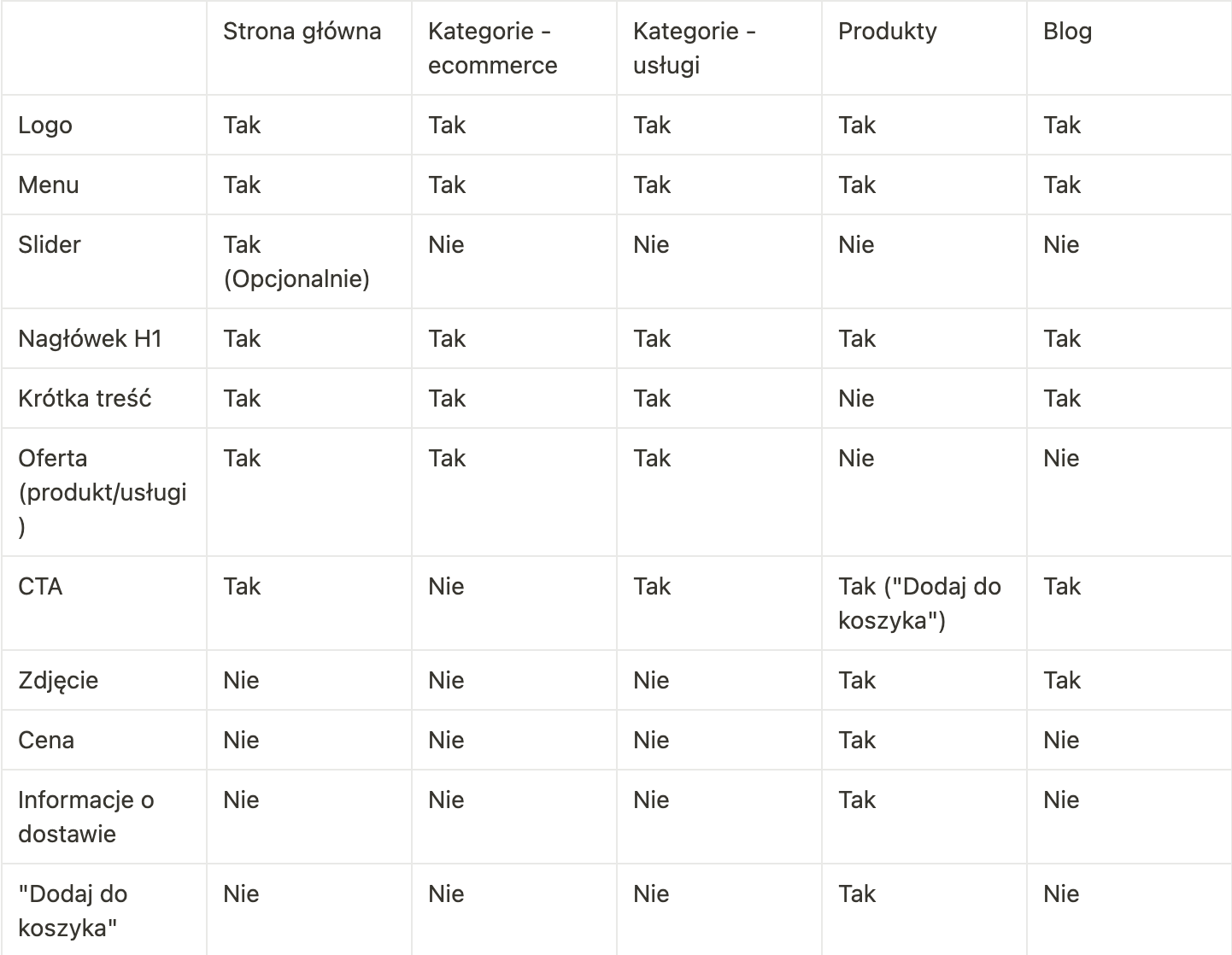
Dla większej czytelności przygotowałem zestawienie elementów w polu Above The Fold, które warto zweryfikować w zależności od rodzaju podstrony.
Tak jak pilot korzysta z listy kontrolnej przed startem samolotu, tak samo ja korzystam ze swojej, aby niczego nie pominąć.

Najczęstsze błędy związane z ATF
Pole Above the Fold można niestety dość łatwo przeoptymalizować – czyli po prostu „zaśmiecić” je niepotrzebnymi elementami czy wizualnymi bajerami. Wiele stron marnuje przestrzeń ATF na duże logo czy nieczytelne slogany.
To działa również w drugą stronę – jeśli pominiemy najważniejsze informacje albo zostawimy zbyt dużo pustych przestrzeni, ATF przestanie spełniać swoje zadanie.
Użytkownik po wejściu na stronę powinien od razu zrozumieć jej cel i wiedzieć, co ma dalej zrobić. Nie można mu tego utrudniać.
To jedne z najczęściej popełnianych błędów przy planowaniu sekcji powyżej załamania. Oprócz tego dość często spotykam się z:
- Przesadną liczbą reklam – zbyt wiele banerów w ATF może odrzucać użytkowników i negatywnie wpływać na ranking strony w Google. Zwracam również uwagę, aby opóźnić wyskakujący pop-up do kilku sekund i nie wywoływać go za każdym razem, gdy ponownie wczyta się strona.
- Zbyt długimi czasami ładowania – ciężkie obrazy lub skrypty powodują opóźnienia w ładowaniu treści i mogą pogorszyć wskaźniki Core Web Vitals, co finalnie skutkuje obniżeniem pozycji w wynikach wyszukiwania.
Podsumowanie w punktach
- Above the Fold (ATF) to obszar strony internetowej wyświetlany od razu po jej załadowaniu, bez przewijania na dół.
- Pole ATF znajduje się na górze strony i jest jednym z pierwszych elementów widocznych zarówno dla użytkowników, jak i roboty indeksujące.
- ATF ma duże znaczenie dla użyteczności strony, zaangażowania odbiorców oraz pozycjonowania.
- Google boty skanują witryny od góry do dołu, dlatego zawsze pamiętam o tym, by w polu Above the Fold umieszczać nagłówek najwyższego rzędu, najważniejsze frazy czy zoptymalizowane obrazy.
- ATF wpływa na takie kwestie jak szybkość ładowania czy UX strony – a to jedne z ważniejszych czynników rankingowych w kontekście SEO.
- W przestrzeni Above the Fold warto umieszczać logo strony, podlinkowane menu, slidery, nagłówki H1, krótkie opisy oraz zajawkę oferty.
- Wiele jednak zależy od branży, rodzaju witryny (usługowa czy e-commerce) oraz typu podstrony.
- Do najczęściej popełnianych błędów związanych z projektowaniem ATF należy zbyt duża lub zbyt mała liczba elementów, przesyt banerów reklamowych oraz zbyt długie czasy ładowania.

![[object Object] - Top Online](https://cdn.toponlineapp.pl/5986-maciej-bednarski.png)

![[object Object] - Top Online](https://cdn.toponlineapp.pl/6525-Jordan.png)