Już niedługo, bo pod koniec czerwca tego roku w życie wchodzi europejska dyrektywa EEA, która określa zasady dostępności stron www, aplikacji mobilnych i innych usług online dla osób niepełnosprawnych. Piszemy o niej z jednego prostego powodu – może ona pośrednio pomóc Ci zdobyć wyższe pozycje w Google, albo zrzucić Cię na dół wyników. W jaki sposób? Zobacz, co warto wiedzieć.
Spis treści:
Czym jest EAA i czemu zaczyna robić się o tym głośno?
EAA, czyli Europejski Akt o Dostępności (European Accessibility Act) to nowe unijne prawo, które nakłada obowiązek zapewnienia dostępności cyfrowej na firmy oferujące produkty i usługi online.
Mówiąc wprost, wszystkie strony internetowe, aplikacje mobilne, e-booki, systemy bankowości online, sklepy e-commerce i inne usługi online muszą być dostępne dla osób o różnym stopniu niepełnosprawności.
Dostępne w znaczeniu: czytelne, proste w obsłudze i przyjazne dla każdego użytkownika.
Dlaczego ten temat wraca na tapet? Bo termin wprowadzenia ustawy zbliża się nieubłaganie.
To już nie tylko kwestia „etyki" – to obowiązek prawny, za którego ignorowanie mogą grozić kary, utrata zaufania ze strony użytkowników i... gorsza widoczność w Google.
Kiedy EEA wchodzi w życie – i dlaczego lepiej tego nie lekceważyć?
Europejska ustawa o dostępności zacznie obowiązywać dokładnie 28 czerwca 2025.
A 5 lat później, w 2030 roku zakończy się okres przejściowy – do tego czasu firmy (m.in. sklepy internetowe, banki, serwisy medyczne, platformy e-learningowe) będą musiały zagwarantować pełną dostępność swojej cyfrowej oferty.
W praktyce oznacza to zgodność ze standardami WCAG 2.1 (Web Content Accessibility Guidelines), których celem od początku było zapewnienie łatwego i równego dostępu do usług online dla wszystkich internautów.

Co może się stać, jeśli nie dostosujesz swojej strony do wymogów EEA?
- Potencjalne kary finansowe od Urzędu Ochrony Konkurencji i Konsumentów – mówimy tutaj o realnych kwotach, a nie o symbolicznych upomnieniach.
- Problemy wizerunkowe – i wiążące się z nimi spadki zaufania, wiarygodności i popularności serwisu.
- Ryzyko pozwów – od konkretnych instytucji publicznych, ale również od pojedynczych użytkowników.
- Gorsza widoczność w wynikach wyszukiwania, mniejszy ruch organiczny, spadki pozycji – Google lubi dostępność i nagradza strony, które ją uwzględniają.
Czy trzeba panikować? Niekoniecznie.
Ale zdecydowanie warto wiedzieć, co możesz zrobić, żeby dotychczasowe efekty pozycjonowania utrzymały się na stabilnym poziomie – a może nawet się polepszyły.
Ustawa o dostępności – 9 rzeczy, które warto zmienić na swojej stronie
Ustawa EEA jest już na horyzoncie – co nie oznacza, że musisz od razu całkowicie przebudowywać swoją stronę.
Jednak jest kilka elementów i obszarów, które polecamy ogarnąć jak najszybciej.
Poniżej znajdziesz listę 9 rzeczy, które według nas warto wdrożyć, zanim ustawa na dobre wejdzie w życie.
- Alternatywne teksty obrazów
- Logiczna struktura witryny
- Działanie dynamicznych treści i elementów na stronie
- Intuicyjny proces zakupowy
- Wyraźny kontrast
- Strona dostosowana do użytkowników, którzy używają tylko klawiatury
- Napisy do filmów
- Responsywność strony i podejście mobile-first
- Czysty HTML i opisy przycisków
Zacznijmy od podstaw, czyli od dodania alternatywnych tekstów do obrazków. Takie opisy (atrybut alt) pomagają osobom niewidomym zrozumieć, co przedstawia grafika. Ale nie tylko – Google też czyta te opisy i wie, czy grafika pasuje do kontekstu strony.
Uporządkowane nagłówki, logiczna kolejność sekcji, spójna hierarchia treści – to wszystko wpływa na doświadczenie użytkownika. A także ułatwia robotom Google indeksowanie.
Masz pop-upy, suwaki, wyskakujące okienka? Super, ale czy czytniki ekranowe też je zauważą? Jeśli nie – trzeba będzie to poprawić.
Proces realizacji transakcji to serce każdego e-commerce. Formularze powinny być proste, bez zawiłych i nieczytelnych CAPTCHA, za to z dłuższym czasem przewidzianym na wprowadzanie danych. Użytkownicy z niepełnosprawnością motoryczną Ci za to podziękują – wzrośnie też konwersja.
Kolory i wizualny odbiór witryny oczywiście też mają znaczenie. Warto zadbać o dobry kontrast – szczególnie między tekstem a tłem. To nie tylko kwestia estetyki, ale i funkcjonalności. Jeśli ktoś nie widzi tekstu w słońcu na telefonie – nie przeczyta, nie kliknie, nie kupi.
Nie każdy użytkownik korzysta z myszki, dlatego Twoja strona powinna działać również z poziomu klawiatury. Przejrzyj ją pod tym kątem. Czy można przejść z linku do linku, z formularza do przycisku, bez frustracji?
Jeśli masz materiały wideo – warto dorzucić do nich napisy albo transkrypcję. To pomoże osobom niesłyszącym, ale też zwiększy szansę, że Google zrozumie, o czym mówisz w filmie.
Sprawdź, czy Twoja witryna jest responsywna. Tak, znowu to samo – ale to dlatego, że mobile-first to już nie trend, tylko standard. Strony niedostosowane do obsługi z poziomu smartfona są spychane w wynikach.
I ostatnia rzecz: semantyczny HTML i jasne etykiety przycisków. Zamiast "kliknij tutaj", warto napisać "Zamów teraz". Zamiast "więcej", napisz "zobacz pełną ofertę". Proste? Proste. Ale bardzo ważne w kontekście czytelności i dostępności komunikatów.

Ustawa EEA a SEO
Nie trzeba być ekspertem, żeby zauważyć, jak mocno kwestie dostępności przenikają się z SEO.
Wymagania EAA opierają się na wspomnianym już standardzie WCAG, który mówi o tym, żeby strony były czytelne, dobrze oznaczone i łatwe w obsłudze.
Co ciekawe, dokładnie te same aspekty bardzo cenią sobie algorytmy Google, więc związek jest tutaj oczywisty.
Mamy więc wspomniane już teksty alternatywne, które nowością nie są – ale ich brak to nie tylko błąd SEO, ale też poważne ograniczenie dostępności treści. A przecież dobrze opisane obrazy pomagają robotom Google i użytkownikom lepiej zrozumieć, co jest na stronie.
Dalej: nagłówki H1, H2, H3 itd. Uporządkowane, logiczne i powiązane tematycznie. Google uwielbia takie struktury – dzięki nim szybciej łapie kontekst, lepiej indeksuje treści, a użytkownik się nie gubi.
Responsywność – zarówno w wersji desktopowej, jak i mobile – to jeden z najważniejszych czynników rankingowych już od kilku lat. Jeśli Twoja wersja mobilna kuleje, możesz się pożegnać z TOP 10.
Wideo? Tylko z napisami i transkrypcją – bo Google nie słyszy, ale czytać potrafi :). Jeśli dodasz transkrypcję, zyskujesz dodatkową treść, którą roboty mogą zaindeksować.
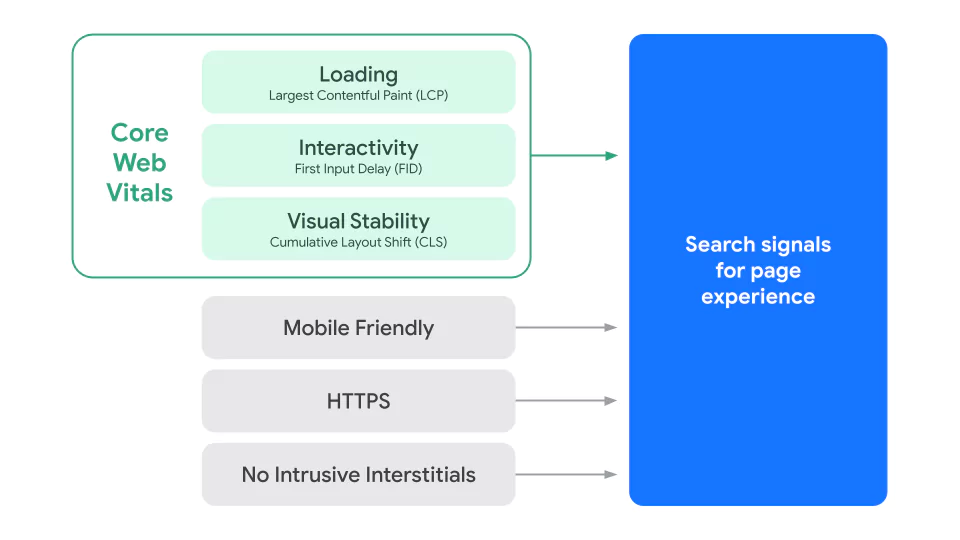
Do tego wszystkiego dochodzą tzw. Page Experience Signals – obejmujące wytyczne Core Web Vitals, ale także takie aspekty jak protokół HTTPS czy unikanie inwazyjnych pop-upów. Każdy z tych elementów wpływa na ranking. I każdy z nich jest częścią dostępności cyfrowej.

No i nie zapominajmy o UX. Google docenia strony, które są przyjazne użytkownikom. Jeśli nawigacja jest intuicyjna, a treść łatwa w odbiorze – osiągasz lepsze wyniki rankingowe niż strona wypchana słowami kluczowymi, ale trudna w obsłudze.
Jak widać, dostosowanie strony do wymagań EEA pokrywa się z najlepszymi praktykami SEO i przełoży się na: lepszy UX, skuteczniejsze skanowanie i indeksowanie przez roboty wyszukiwarki, a finalnie na zwiększenie widoczności, zasięgu i zaangażowania użytkowników.
Czyli jeśli Twoja strona jest bardziej dostępna, automatycznie staje się lepiej widoczna w wynikach wyszukiwania.
Działa to niemal organicznie, niejako „przy okazji”. Jak dla nas to win-win.
Jakie narzędzia będą pomocne w dostosowaniu się do wymogów EEA?
Na szczęście nie musisz wszystkiego robić ręcznie – są narzędzia, które sprawdzą witrynę pod kątem dostępności i SEO jednocześnie. Ze swojej strony polecam te cztery:
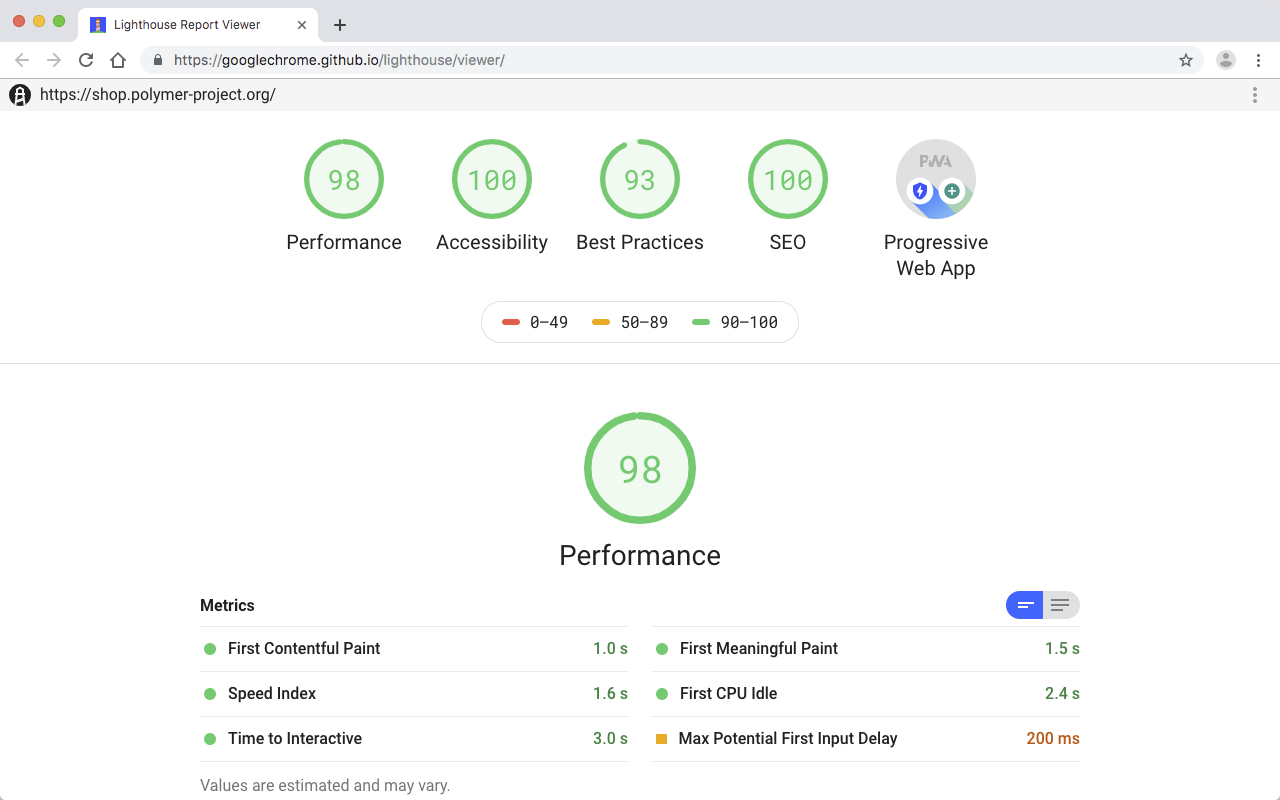
Lighthouse – dostępne z poziomu Chrome DevTools. Zrobi Ci szybki audyt SEO, sprawdzi wydajność strony, dostępność i wiele więcej.

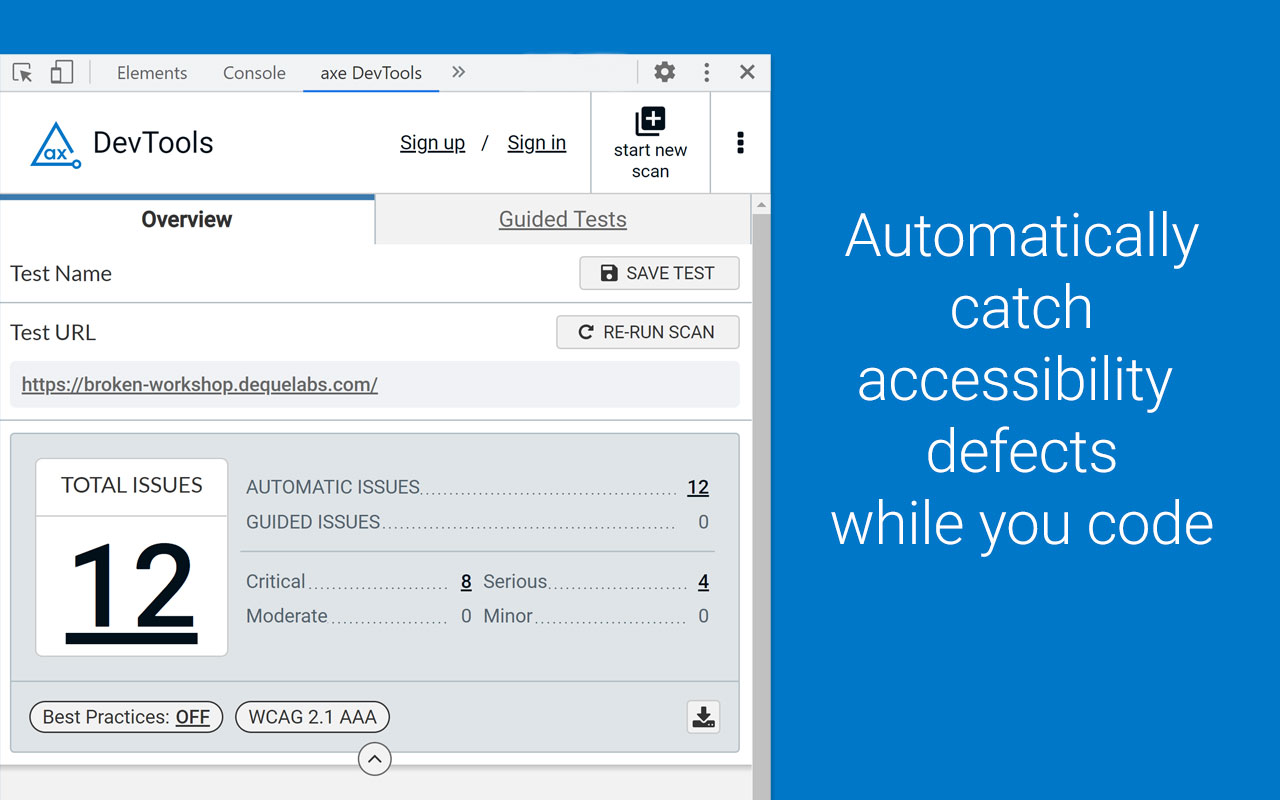
axe DevTools – rozszerzenie do przeglądarki, które analizuje stronę pod kątem WCAG i pokazuje konkretne błędy. Prosto, szybko i czytelnie.

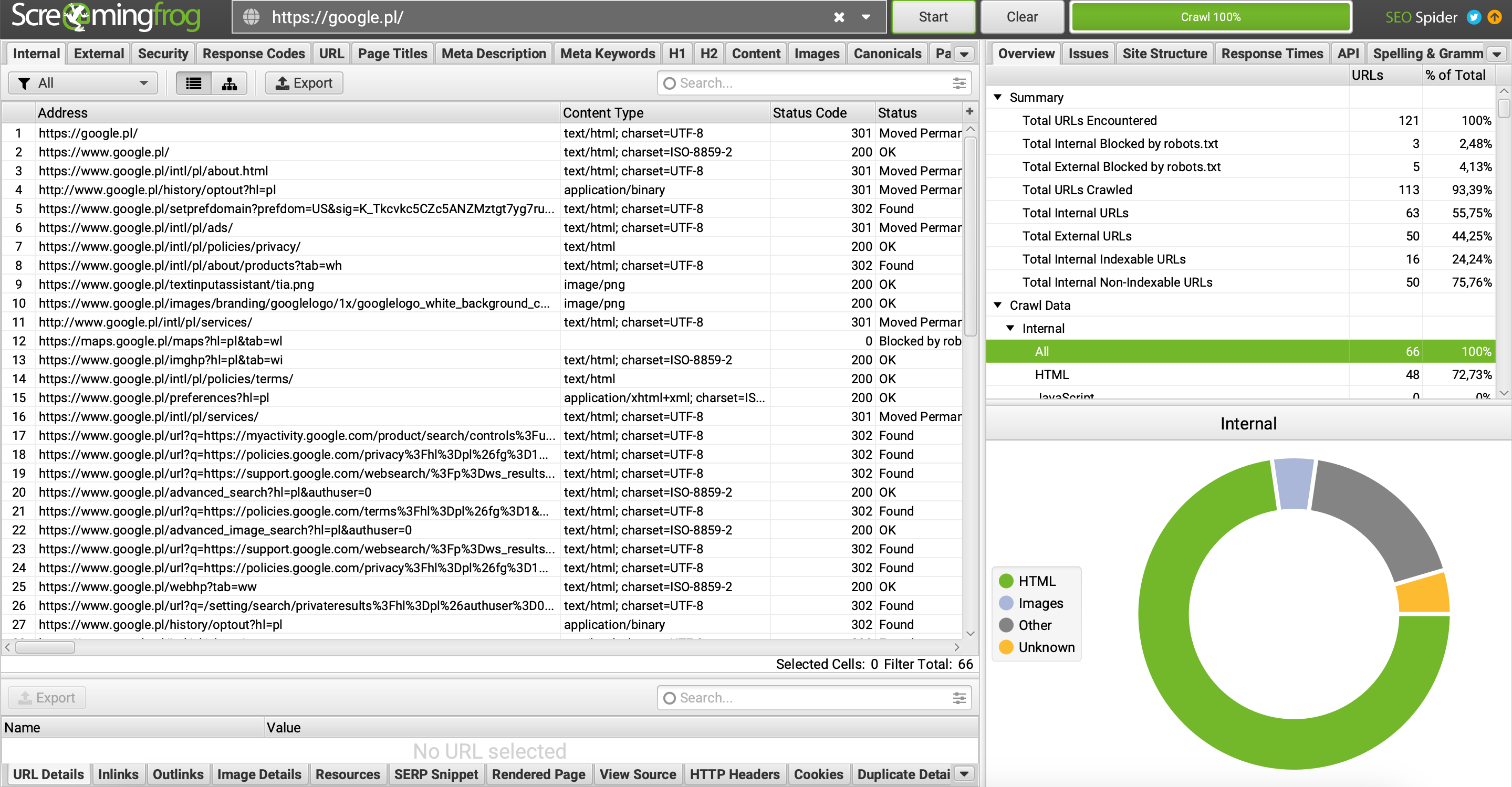
Screaming Frog SEO Spider – kombajn dla technicznych SEO-wców. Sprawdza alt-y, nagłówki, strukturę linków, przekierowania – wszystko, czego potrzebujesz.

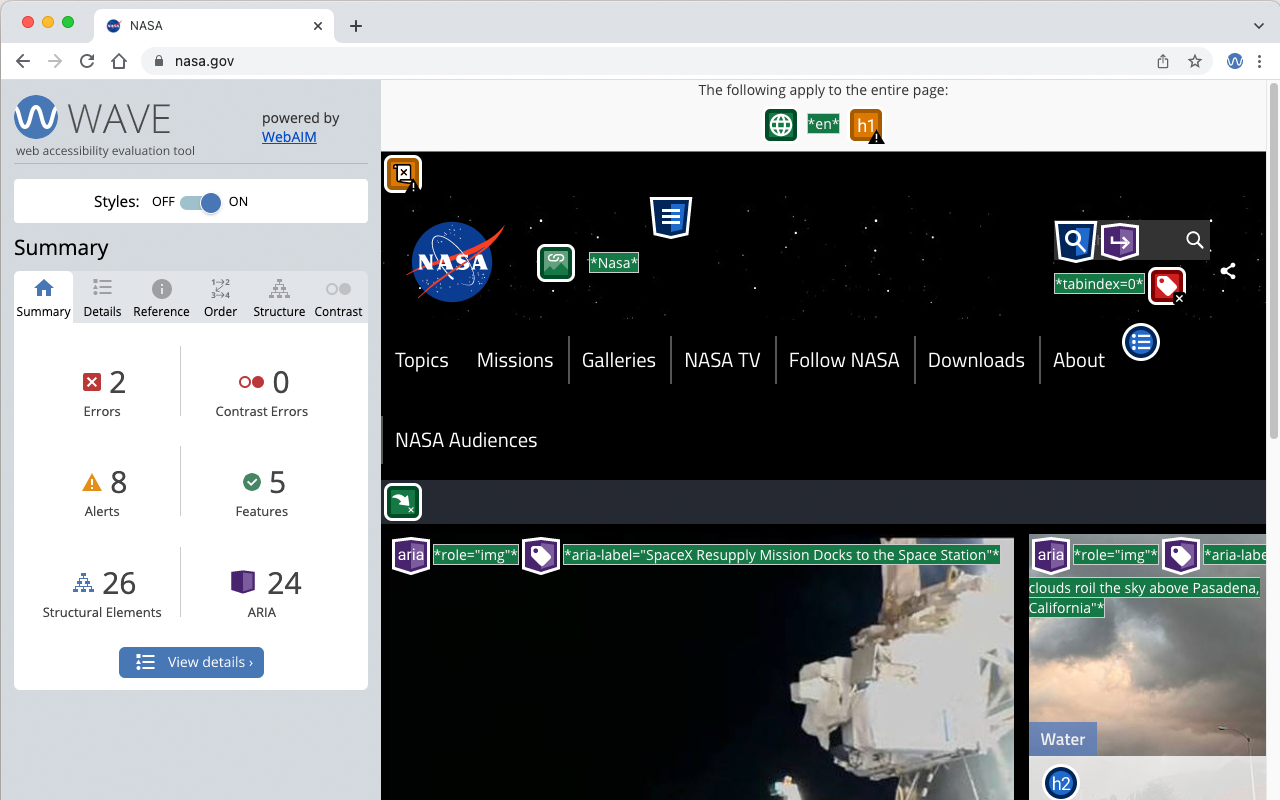
Wave (WebAIM) – bardzo intuicyjne narzędzie online, które w kilka sekund pokaże, gdzie masz problemy z dostępnością. Świetne do szybkich audytów i raportów.

Podsumowanie w punktach
- Europejska ustawa o dostępności (EAA) wejdzie w życie 28 czerwca 2025 i będzie prawnie zobowiązywać strony internetowe, aplikacje i inne usługi online do zapewnienia dostępności cyfrowej dla wszystkich użytkowników, przede wszystkim osób z niepełnosprawnościami.
- Brak dostosowania strony do EAA może skutkować nałożeniem kar finansowych, problemami wizerunkowymi i prawnymi, a także spadkiem widoczności w Google.
- Przykładowe działania zwiększające dostępność cyfrową obejmują m.in. dodanie tekstów alternatywnych do obrazów, poprawę struktury nagłówków, dostosowanie formularzy i przycisków, zachowanie kontrastu, responsywność i obsługę z poziomu klawiatury.
- Dostępność = lepsze SEO. Wszystkie wymagania EAA są zgodne z najlepszymi praktykami pozycjonowania – wspierają UX, szybkość ładowania, strukturę strony i jej czytelność, co wpływa na wyższe pozycje w Google.
- Google premiuje dostępność, bo lepszy UX i czytelna struktura strony przekładają się na skuteczniejsze indeksowanie i większe zaangażowanie użytkowników.
- Warto korzystać z narzędzi, które pomogą w audycie i wprowadzaniu poprawek: Lighthouse, axe DevTools, Screaming Frog SEO Spider oraz Wave to świetne wsparcie w analizie dostępności i SEO.




