Sprawdź jak rozdzielić H1 od nazw kategorii! Shoper automatycznie generuje nagłówki H1 na podstawie nazw kategorii (i nie pozwala tego zmienić). Może to być po prostu wygodne, ale może też znacznie utrudniać SEO. W tym tekście pokażę, jak to rozwiązać (i dlaczego nie zawsze warto). Tekst powstał na Waszą prośbę :)
Spis treści:
- O co chodzi?
- Uwaga, zmiany w kodzie!
- Zmieniamy - sprawdzamy
- Jak rozdzielić H1 i nazwę kategorii?
- Jak zmienić nagłówki H1 po wdrożeniu?
- Na czym polega to rozwiązanie?
- Poradnik wideo
- Krótko podsumowując
Zobacz mój webinar o optymalizacji sklepu na Shoperze:
Webinar SEO: Podstawowa optymalizacja sklepu na platformie Shoper
O co chodzi?
Jeśli masz sklep działający na platformie Shoper to zapewne wiesz już, że, domyślnie, nazwa kategorii w Shoperze staje się z automatu nagłówkiem H1. W wielu przypadkach nie jest to żadnym problemem, ale jeśli chcemy prowadzić pozycjonowanie sklepu, to bardzo często przydałoby się to rozdzielić. Kiedy konkretnie?
Na przykład wtedy, gdy menu sklepu jest zbudowane z kategorii nazwanych w taki sposób:
Wówczas nagłówki H1 wyglądają tak samo jak nazwy, czyli: “Damskie”, “Buty”, “Zimowe”. Są więc inne, niż te, które chcielibyśmy mieć (na które chcielibyśmy pozycjonować podstrony), jak np. “odzież damska”, “buty damskie” czy “zimowe buty damskie”. W skali wszystkich kategorii znacznie utrudnia to pozycjonowanie Shopera.
Zapamiętaj
Pod kątem optymalizacji można powiedzieć, że nazwa kategorii jest głównie dla użytkownika, nagłówek H1 głównie dla wyszukiwarki.
Użytkownik przechodzący ścieżką “Damskie > Buty > Zimowe” rozumie kontekst i powiązania, będzie więc doskonale wiedział, że znajduje się w kategorii z damskimi butami zimowymi. Wyszukiwarka będzie z kolei nieco zdezorientowana, szczególnie jeśli zabraknie opisu kategorii z właściwymi KW.
Co więc zrobić, aby rozdzielić oba elementy? O tym wspomniałem na moim ostatnim webinarze (Link pod spisem treści), a, jako że byliście wyraźnie zainteresowani tematem, zdradzam “sekret”. Rozwiązaniem jest wdrożenie odpowiedniej linijki kodu, która dynamicznie podmieni nam wartość nagłówka H1 poprzez pole META Keywords.
Uwaga, zmiany w kodzie!
Zanim pokażę Ci konkretnie, co i jak, muszę Cię trochę nastraszyć. Ale spokojnie, w dobrej wierze. W dalszej części pokaże Ci zmiany, które, choć pozornie proste, są ingerencją w kod źródłowy sklepu, mogą więc mieć różne nieprzewidziane skutki.
Co prawda Shoper nie pozwoli Ci wprowadzić żadnych zmian w szablonie bez obowiązkowej kopii zapasowej (co jest dużym plusem), ale i tak. Przestrzegam przed takimi zmianami i proszę Cię, zanim cokolwiek zmienisz, zastanów się dwa razy.
Platforma posiada możliwość przywrócenia poprzedniej wersji edytowanego pliku, co pozwala odkręcić zmiany nawet bez kopii zapasowej, ale ja, mimo wszystko, polecam, aby ją dodatkowo zrobić. Czyli, pomimo obowiązkowego back-up’u, zrobić też własny, zapisując kod w dowolnym edytorze tekstowym.
Zapamiętaj
Kopia zapasowa pozwala w razie problemów przywrócić pierwotny szablon i nadal korzystać ze wsparcia technicznego sklepu.
Przy edycji pliku spotka Cię taki komunikat - ostrzeżenie:

Zgodnie z nim, jeśli cokolwiek przestanie działać, to zanim napiszemy o pomoc do działu technicznego, najpierw przywracamy pliki, a dopiero potem prosimy o wsparcie.
Zmieniamy - sprawdzamy
Wszelkie modyfikacje kodu mogą spowodować błędne działanie sklepu lub w ogóle wyłączyć sklep z działania (co zresztą mówi pokazany wyżej komunikat). To dlatego, obowiązkowo, po wdrożeniu jakiejkolwiek zmiany w kodzie, sprawdzamy funkcjonowanie sklepu.
Ja przy takich modyfikacjach zawsze weryfikuje:
- ogólne działanie i wygląd sklepu, przez przeklikanie go,
- poprawność wyświetlania różnego rodzaju podstron (strony głównej, kategorii produktów, stron produktów, stron kolekcji, producentów, wpisów blogowych czy kategorii blogowych - wszystkich “typów” podstron, których używa sklep),
- poprawność działania zamówień, przez złożenie testowego zamówienia na sklepie.
Całość takiej weryfikacji zajmuje zwykle jakieś 2-3 minuty, a pozwala wyłapać większość potencjalnych problemów, które wymagałby natychmiastowego przywrócenia kopii zapasowej. Naprawdę warto.
Okej, chyba wystarczy tych ostrzeżeń. Wiesz już, co robisz, przejdźmy więc do konkretów.
Jak rozdzielić H1 i nazwę kategorii?
Jak już wspomniałem, pomimo wielu funkcji SEO friendly, w tej jednej kwestii Shoper doskonały nie jest. Nagłówki H1 są ściśle powiązane z nazwą kategorii, a tej, ze względu na optymalizację pod użytkowników, często daleko do idealnego H1. Co więc zrobić, aby to rozłączyć? Oto instrukcja.
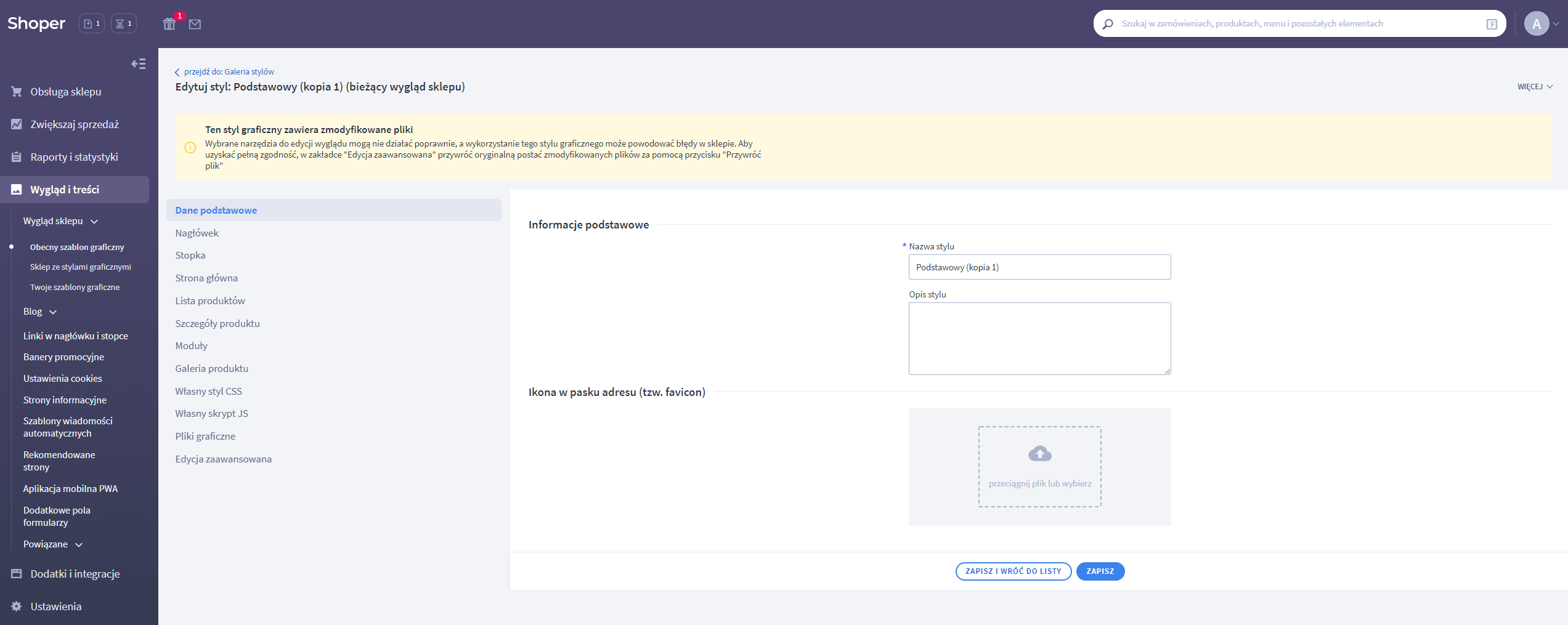
1. Wchodzimy do Panelu Administracyjnego swojego sklepu. Z lewej strony wybieramy “Wygląd treści” > “Obecny Szablon graficzny.”

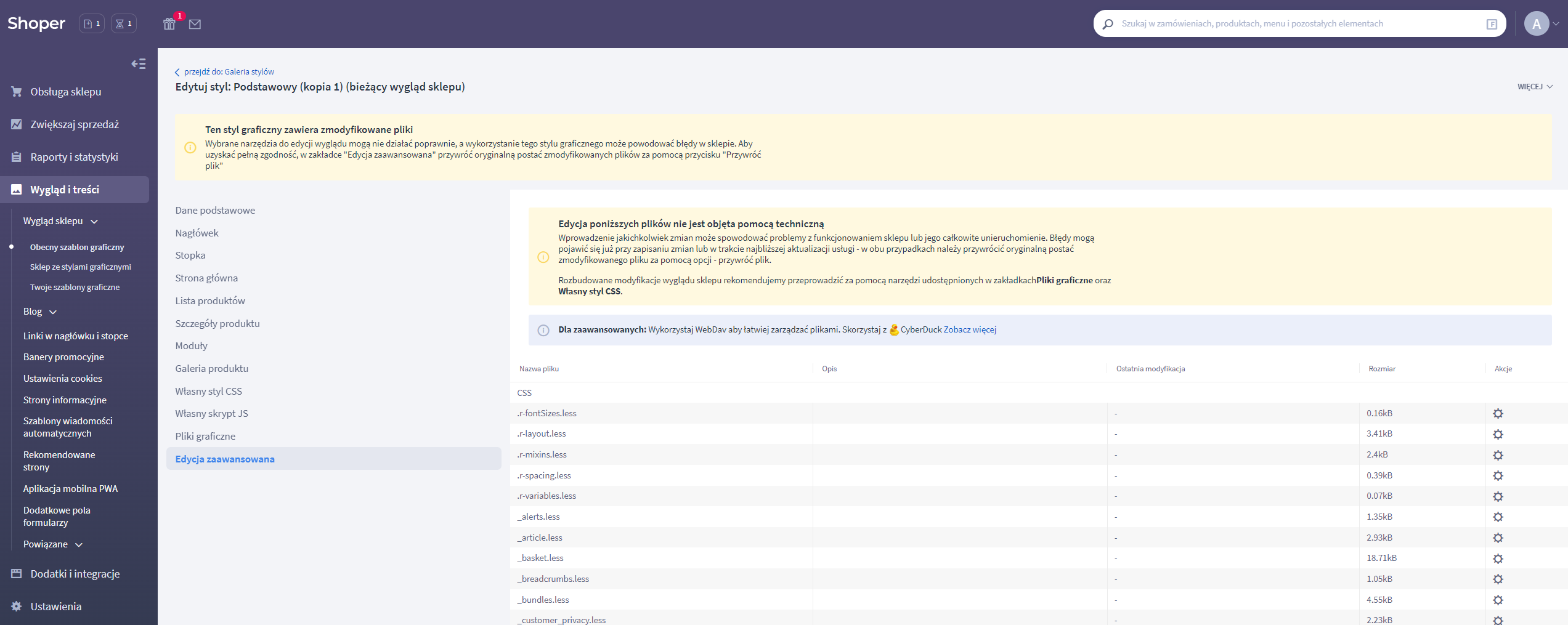
2. Z menu dodatkowego wybieramy opcję “Edycja zaawansowana”. Powinno wyglądać to tak:

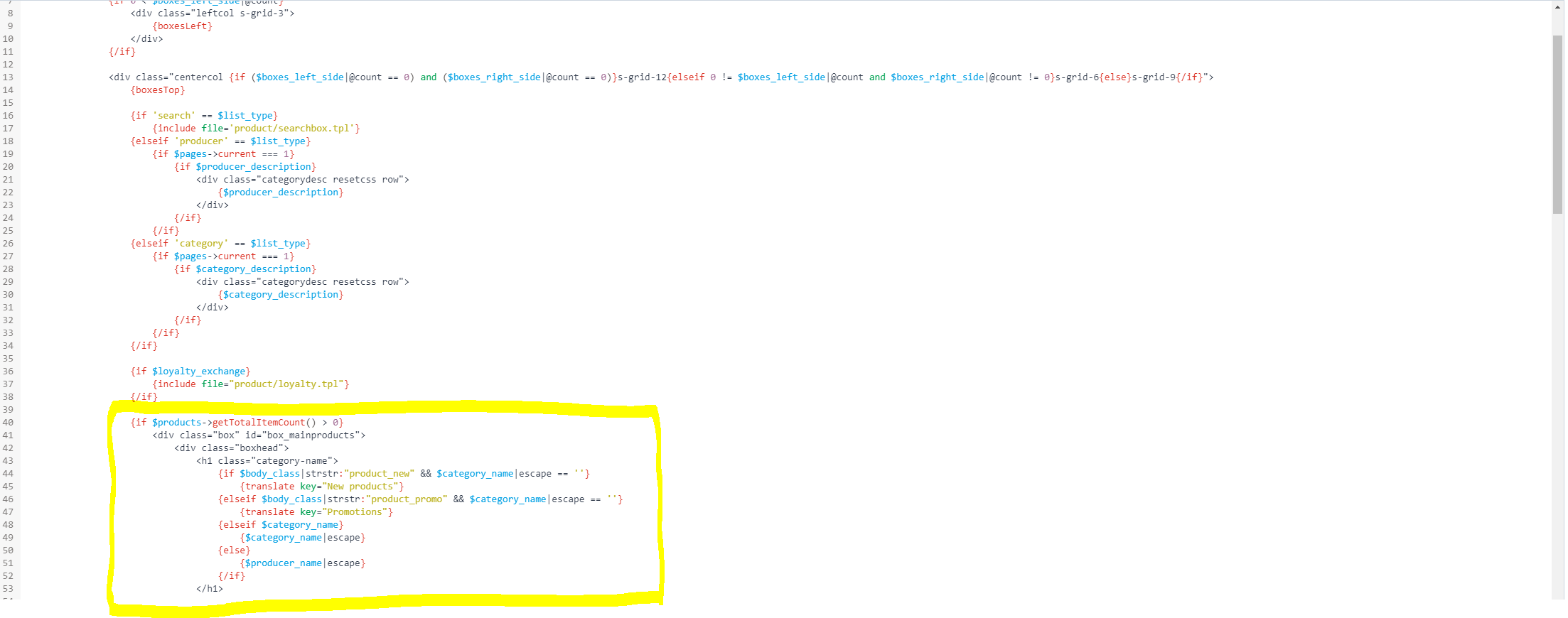
3. Na liście odszukujemy plik o nazwie “product/ list.tpl”. Klikamy w zębatkę i wybieramy “Edytuj”, naszym oczom ukaże się zawartość tego pliku. Odszukujemy w nim fragment kodu, który wygląda następująco:

UWAGA: Każdy szablon może zawierać inne założenia, w porównaniu z powyższym Twój kod może więc zawierać drobne różnice!
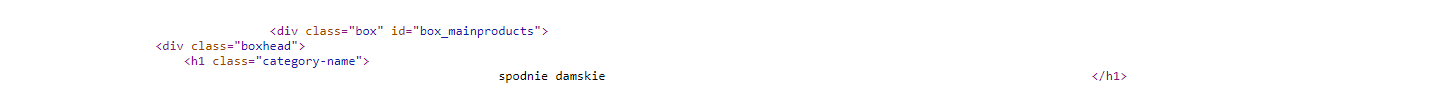
Chodzi o element, który rozpoczyna się {if $products->getTotalItemCount
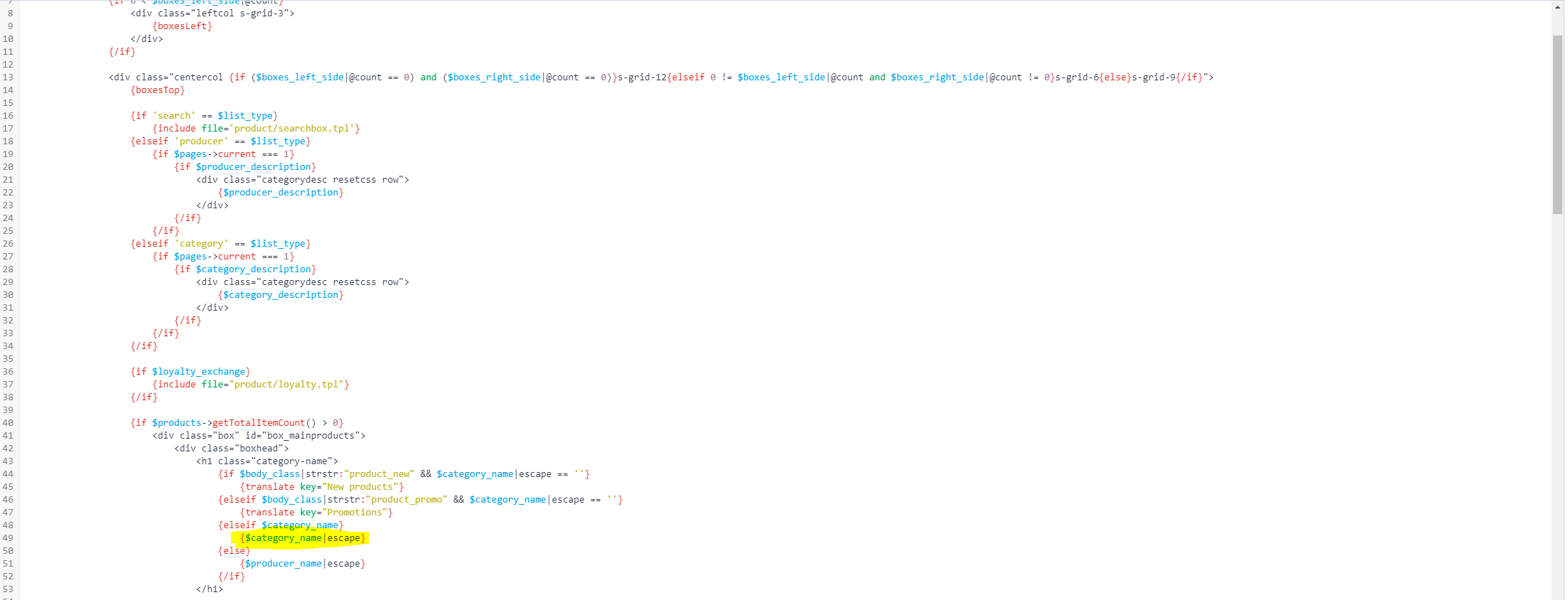
4. Następnie, w tym fragmencie kodu odnajdujemy dokładną linijkę: {$category_name|escape}

5. I tę linijkę podmieniamy na następujący kod:
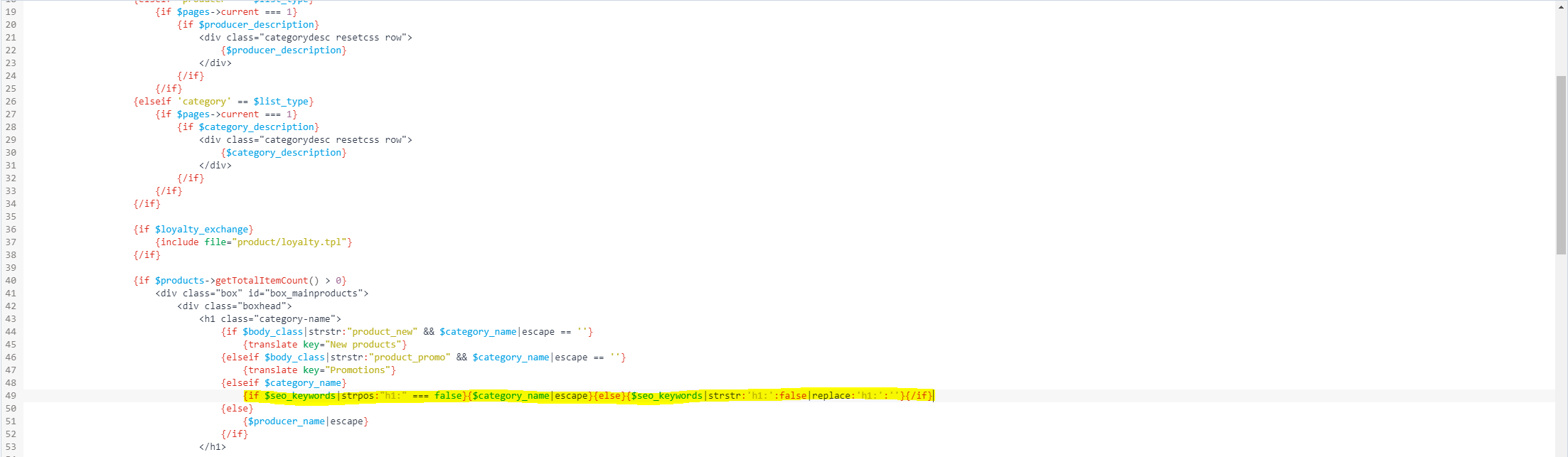
{if $seo_keywords|strpos:"h1:" === false}{$category_name|escape}{else}{$seo_keywords|strstr:'h1:':false|replace:'h1:':''}{/if}
Ostatecznie powinno to wyglądać tak:

6. Zapisujemy plik, a następnie sprawdzamy wszystkie kwestie, które wymieniłem (działanie sklepu, różnego rodzaju stron i zamówień).
Jeśli wszystko działa, jak powinno, to możemy przystąpić do uzupełniania nagłówków H1.
Jak zmienić nagłówki H1 po wdrożeniu?
Podmieniony kod jest naszym narzędziem, które pozwala ustawiać indywidualne H1-ki, niezależne od nazw kategorii. Jak z niego korzystać? To już dość proste.
1. Wchodzimy w edycję kategorii poprzez “Obsługa sklepu” > “Kategorie” (wybieramy kategorię, w której chcemy zmienić H1).
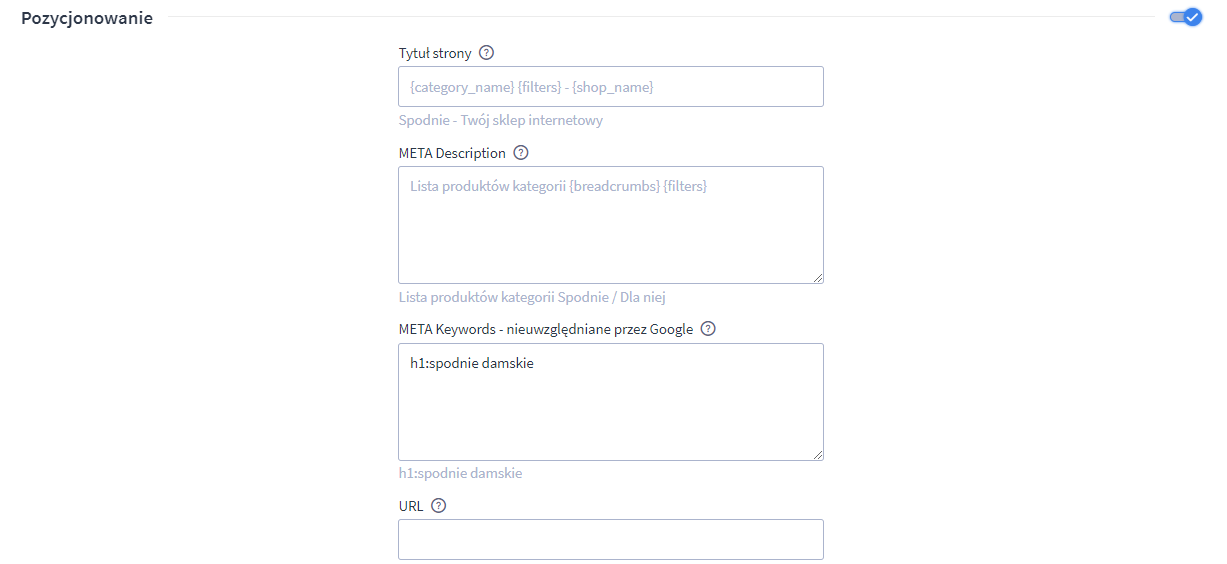
2. W tym miejscu przechodzimy na sam dół, i włączamy opcję “Pozycjonowanie”, zaznaczając ją, aby pokazały nam się cztery wartości:
- Tytuł strony
- META Description
- META Keywords
- URL
3. W META Keywords wpisujemy: h1:wartość nagłówka H1 i zapisujemy.
UWAGA: Wielkość litery rozpoczynającej komendę “h1” ma znaczenie. Duża litera H sprawi, że rozwiązanie nie będzie działać!

Teraz jeszcze sprawdźmy, jak to wygląda w praktyce:

Na czym polega to rozwiązanie?
Shoper nie pozwala na ręczne ustawianie nagłówka H1 dla każdej podstrony, ale pozwala modyfikować meta tagi, w tym znacznik meta keywords (niewykorzystywany od lat przez Google). Kod, który dodaliśmy, sprawia natomiast, że szablon sklepu sprawdza wartość tego znacznika, w poszukiwaniu komendy “h1:”, a jeśli ta występuje, to podmienia nią domyślny nagłówek (wygenerowany zgodnie z nazwą kategorii).
Jakby więc nie patrzeć, w ten sposób, z właściwie bezużytecznej opcji ustawiania znacznika keywords tworzymy sobie opcję własną, ustawiania tego, czego nam brakowało, czyli nagłówka H1.
Jego wartość jest tutaj co prawda podmieniania dynamicznie, przy ładowaniu strony, ale w praktyce nie ma to żadnego znaczenia. Tak Google, jak i użytkownik, widzą zawsze normalną wartość ustawioną w znacznikach H1.
Rozwiązanie jest sprawdzone i wielokrotnie już przetestowane. Niedowiarków odsyłam do Google Search Console, gdzie można przeprowadzić test adresu URL w wersji opublikowanej i wyszukać wartości “h1” :)
To by było na tyle. Pamiętaj, żeby być ostrożnym i uważnym, bo praca z kodem strony to nie żarty, o czym sam nie raz już boleśnie się przekonałem 😅
Powodzenia!
Poradnik wideo
Na koniec, dla uzupełnienia (i dla wzrokowców) - wideo. Nagrałem krótki filmik, w którym pokazuję krok po kroku dokładnie to, co wyżej opisałem. Jeśli brakuje Ci czegoś w tym artykule lub nie możesz się odnaleźć w którymś z etapów - to prawdopodobnie rozwiązanie znajdziesz w filmie :)
Krótko podsumowując:
- Jeśli ustawisz nazwę kategorii w sklepie działającym na platformie Shoper, nazwa ta stanie się automatycznie też jej nagłówkiem H1.
- Platforma nie oferuje domyślnej możliwości rozdzielenia tych dwóch elementów, co może utrudniać pozycjonowanie sklepu.
- Można to jednak rozwiązać poprzez drobną modyfikację kodu źródłowego szablonu.
- Każda zmiana kodu źródłowego może pociągać poważne konsekwencje, pamiętajmy więc o kopii zapasowej.
- Nie zapominajmy także o przetestowaniu działania sklepu po wdrożeniu zmian.
- Kod przedstawiony w instrukcji wdrażania może wyglądać różnie w różnych sklepach.
- Ustawianie indywidualnych H1 po udanej modyfikacji kodu polega na zastosowaniu komendy h1:treść nagłówka w polu META keywords.
- Wielkość litery w komendzie "h1:" ma znaczenie, zastosowanie dużego H sprawi, że rozwiązanie nie zadziała.
- Przedstawiony "patent" jest przetestowany, ale zachowujmy ostrożność i sprawdzajmy działanie sklepu, zmiana kodu to zawsze spore ryzyko.

![[object Object] - Top Online](
https://cdn.toponlineapp.pl/6979-logo-toponline-partner.png)
![[object Object] - Top Online](https://cdn.toponlineapp.pl/6525-Jordan.png)


![[object Object] - Top Online](https://cdn.toponlineapp.pl/5986-maciej-bednarski.png)