W Top Online pozycjonujemy sporo serwisów działających na WordPressie i WooCommerce. A, jako że u nas to ja wiem o tej platformie najwięcej, miałem już do czynienia z mnóstwem związanych z nią problemów. W tym tekście, na podstawie najczęstszych z nich, przygotowałem zestawienie funkcjonalności, wtyczek i zmian w kodzie, które mogą Ci się przydać.
Spis treści:
- Opis kategorii pod listą produktów lub wpisów
- Opis kategorii górny i dolny jednocześnie
- Automatyczne meta tagi
- Szybsze indeksowanie stron
- Zmiana adresu do logowania
- Google reCAPTCHA
- Zadbajmy o PageSpeed
- Backup, czyli przezorny zawsze ubezpieczony
- Aktualizacje wtyczek
- Podsumowanie
1. Opis kategorii pod listą produktów lub wpisów
Przejdę od razu do rzeczy. Mnóstwo szablonów WooCommerce nie posiada wbudowanej opcji umieszczania dedykowanego opisu pod listą produktów lub wpisów blogowych. To z kolei utrudnia dodawanie treści pod pozycjonowanie bez tracenia na użyteczności.
Możemy to rozwiązać poprzez dodanie prostego kodu:
add_action('woocommerce_archive_description', 'custom_archive_description', 2);
function custom_archive_description(){
if ( is_product_category() ){
remove_action('woocommerce_archive_description',
'woocommerce_taxonomy_archive_description', 10 );
add_action('woocommerce_after_main_content',
'woocommerce_taxonomy_archive_description', 5 );
}
}
Kod wklejamy do pliku functions.php w “Edytorze plików motywu” (zakładka “Wygląd” w panelu), zapisujemy i gotowe. Opisy będą dodawane nie nad, a pod listą produktów / wpisów :)
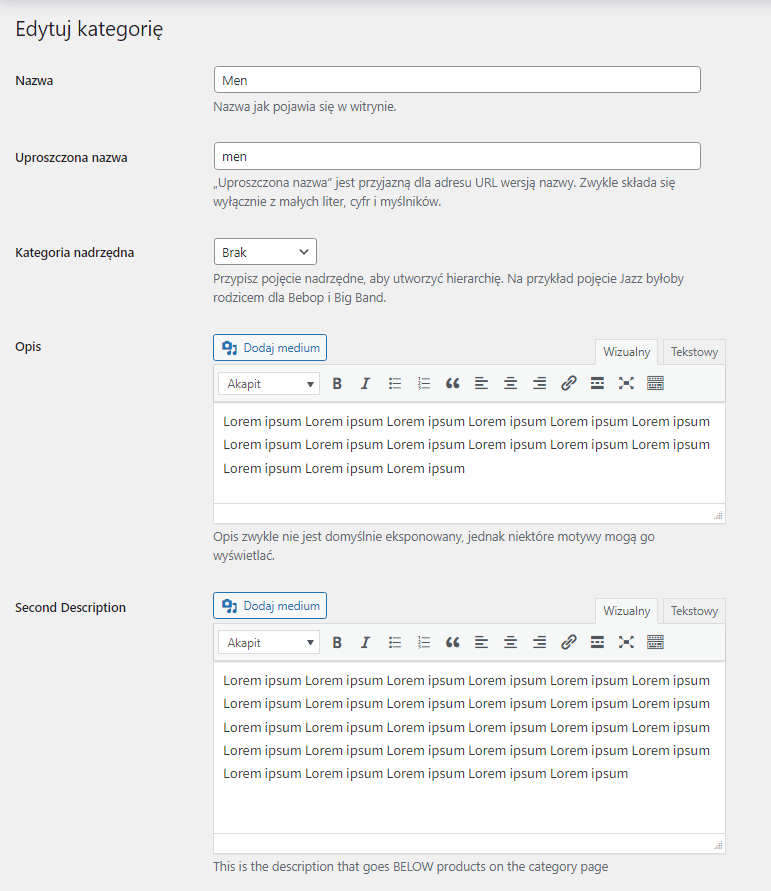
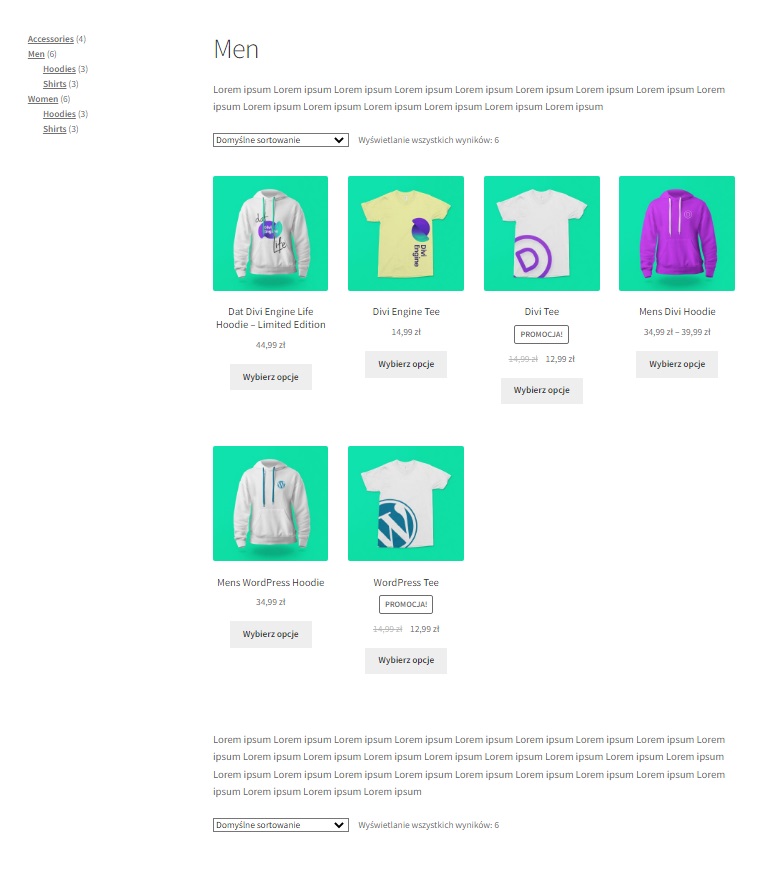
2. Opis kategorii górny i dolny jednocześnie
Inny wariant rozwiązania problemu z opisem nad listą produktów / wpisów. Jeśli chcemy zachować zarówno górny, jak i dolny opis, to również możemy załatwić to modyfikacją plików szablonu.
Tutaj kod do dodania jest już nieco bardziej złożony, ale nie bez powodu. Poza zmianą miejsca całego opisu dodajemy tutaj bowiem również nowe okienko w kokpicie.
Całość, tak samo jak wyżej, wklejamy do pliku functions.php w “Wygląd” > “Edytor plików motywu” i zapisujemy. Kod do wklejenia znajdziesz tutaj.
Wdrożenie tego kodu daje taki efekt:


Takie rozbicie opisu sprawia, że nie musimy z niczego rezygnować. Jednocześnie w kategorii znaleźć może się i krótki, sprzedażowy opis nad produktami i opis bardziej szczegółowy, pod listą (dla dociekliwych i pod SEO).
3. Automatyczne meta tagi
Dlaczego warto używać automatycznych meta tagów? Odpowiedź jest prosta - pozwala to zaoszczędzić masę czasu. Dzięki temu możemy skupić się na innych rzeczach związanych z prowadzeniem sklepu lub strony.
Przy dużej liczbie podstron w serwisie (choćby produktów w sklepie internetowym) i ich częstych modyfikacjach (np. zmianach w asortymencie) uzupełnianie tagów tak, by były zawsze aktualne to katorga. Automatyzacja pozwala się tym nie martwić.
Jak wprowadzić takie rozwiązanie? Najłatwiej będzie chyba wykorzystać wtyczkę Yoast SEO - którą zapewne i tak macie już na pokładzie (wystarczy darmowa wersja!).
Tutaj powinna pojawić się instrukcja, ale nie chcę się powtarzać, bo tę mamy już na stronie - w naszym kursie SEO Samodzielni, w części o meta tagach.
Tam przeczytasz, jak krok po kroku przeprowadzić wdrożenie automatycznych meta tagów, między innymi właśnie w WordPressie.
4. Szybsze indeksowanie strony w Google
Temat problemów Google z indeksowaniem jest (niestety) ciągle aktualny i nic nie wskazuje na to, żeby coś miało się w tej kwestii zmienić.
Między innymi dlatego o tym, jak poprawić indeksację strony internetowej mamy na blogu Top Online cały osobny artykuł. Tego sposobu jednak w nim nie było - bo jest charakterystyczny dla WordPressa.
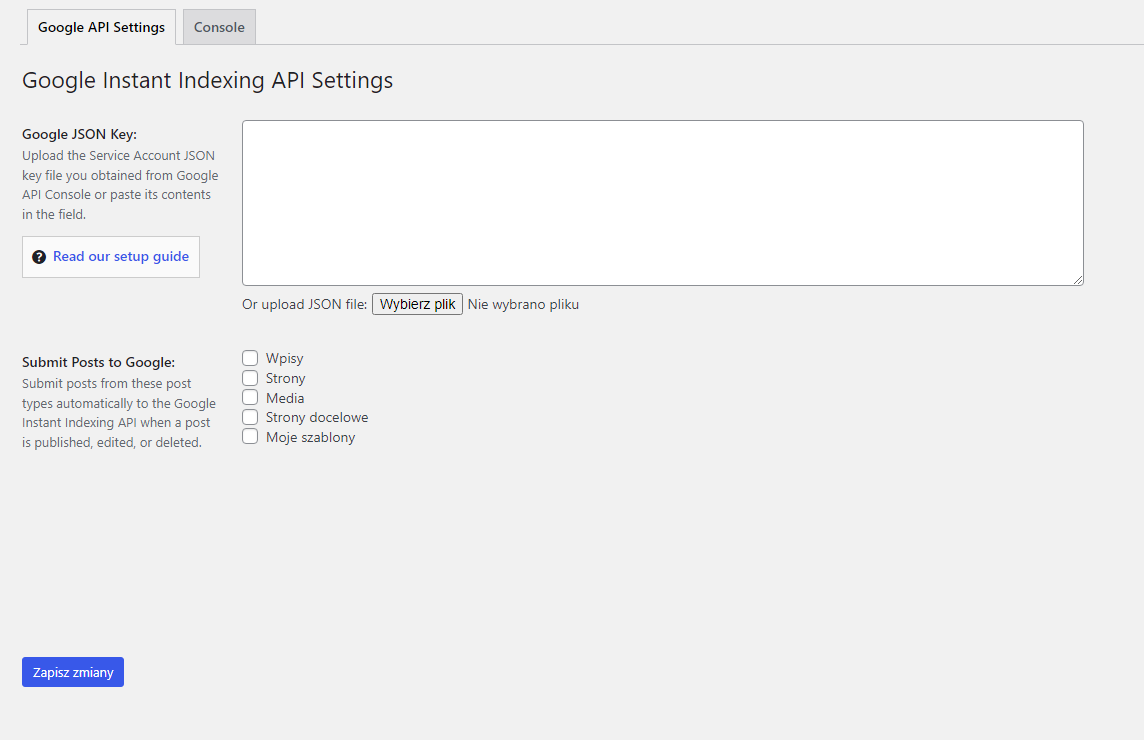
Mowa o wtyczce Instant Indexing for Google od RankMath, która pozwala szybko wysłać prośbę o zaindeksowanie strony, którą akurat zmieniliśmy lub dodaliśmy. Co ważne, nie jest to prośba niczym w Search Console - tutaj adresy są faktycznie dość szybko indeksowane.

Wtyczka ta komunikuje się z Indexing API, czyli interfejsem, który Google stworzyło po to, by tymczasowo rozwiązać problemy z indeksowaniem. To taka furtka, którą można wysłać adresy do priorytetowego zindeksowania. W pewnym sensie jest to takie “ominięcie kolejki”.
Tutaj jednak uwaga: oficjalnie API to jest przeznaczone wyłącznie dla stron z ofertami pracy oraz serwisów prowadzących transmisje na żywo, które to najmocniej tracą przez oczekiwanie na pojawienie się w wynikach.
Więcej na temat tego rozwiązania przeczytacie w artykule Google Indexing API - testy i własna aplikacja.
Samą wtyczkę znajdziecie z kolei tutaj: https://pl.wordpress.org/plugins/fast-indexing-api/
5. Zmiana adresu do logowania
Domyślnie adres logowania do kokpitu WordPressa to /wp-admin (lub /wp-login). Wie to każdy, kto zetknął się z tym systemem, a przez to, że jest to takie oczywiste - może stać się też niebezpieczne.
Żeby się zanadto nie rozpisywać, wyjaśnię to na przykładzie. Jak myślisz, co jest lepszą ochroną? Najlepszy system antywłamaniowy, czy brak wiedzy złodzieja o tym, gdzie mieszkamy?
Pewnie najlepiej mieć oba, ale no właśnie… Nieznany nikomu niepowołanemu adres to podstawa bezpieczeństwa. To dlatego URL logowania do naszego WordPressa warto po prostu zmienić. To jeden z najprostszych, ale i najskuteczniejszych sposobów na zabezpieczenie serwisu przed włamaniem.
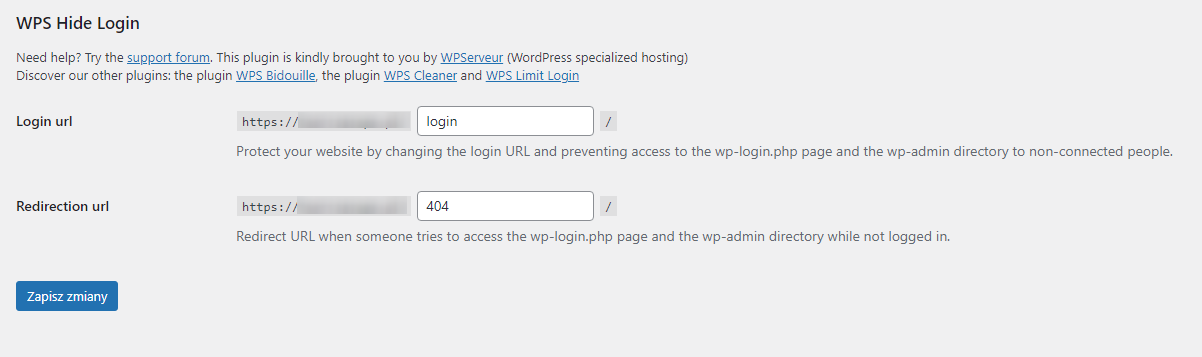
Zrobić można to na co najmniej kilka sposobów, ale najprostszym i najbezpieczniejszym będzie skorzystanie z zaufanej wtyczki. Polecić mogę dwie: WPS Hide Login oraz iThemes Security Pro.
Wystarczy zainstalować jedną z nich i skonfigurować zmianę adresu logowania zgodnie z opisem wewnątrz wtyczki. Przestrzegam jednak przed ustawianiem tego bez zastanowienia.

Osobiście wcześniej koniecznie zrobiłbym zewnętrzną kopię zapasową (poza kokpitem WordPressa, na wypadek utraty dostępu). Poważnie przemyślałbym też, jak ma wyglądać nowy adres, oraz kogo muszę o tym poinformować.
Zapamiętaj
Wskazówka: adres logowania powinien być jak dobre hasło: prosty do zapamiętania, ale nieoczywisty, a najlepiej kompletnie niezwiązany z tym, co prezentuje strona i trudny do odgadnięcia dla kogoś z zewnątrz.
6. Google reCAPTCHA
Skoro już mowa o bezpieczeństwie - to Google reCAPTCHA, czyli dodatkowe zabezpieczenie przed atakami na stronę. Chodzi nie tylko o logowanie, ale i o wszelkie formularze kontaktowe, okienka komentarzy, czy nawet potwierdzenia zamówień w sklepach.
reCAPTCHA to jednak nie tylko znane Ci okienko z napisem “Nie jestem robotem”. W wersji enterprise to także analiza ruchu pod kątem ryzyka i podejrzanych aktywności i wiele więcej.
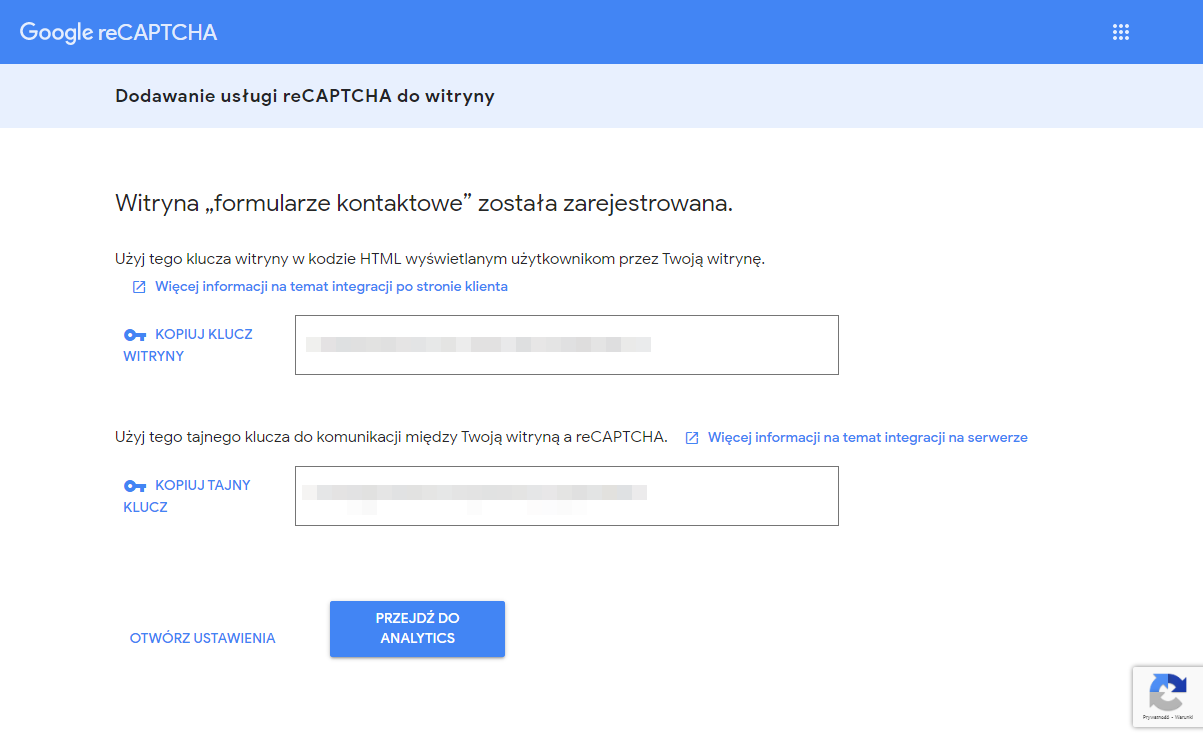
Jak dodać reCAPTCHA do strony? Najpierw musimy wygenerować klucz witryny i tajny klucz. W tym celu:
- Wchodzimy na stronę https://www.google.com/recaptcha/about/ i wybieramy zakładkę “v3 Admin Console”.
- Wypełniamy formularz (wesję reCAPTCHA wybierz wg. własnych preferencji).
- Otrzymujemy nasze unikalne klucze :)

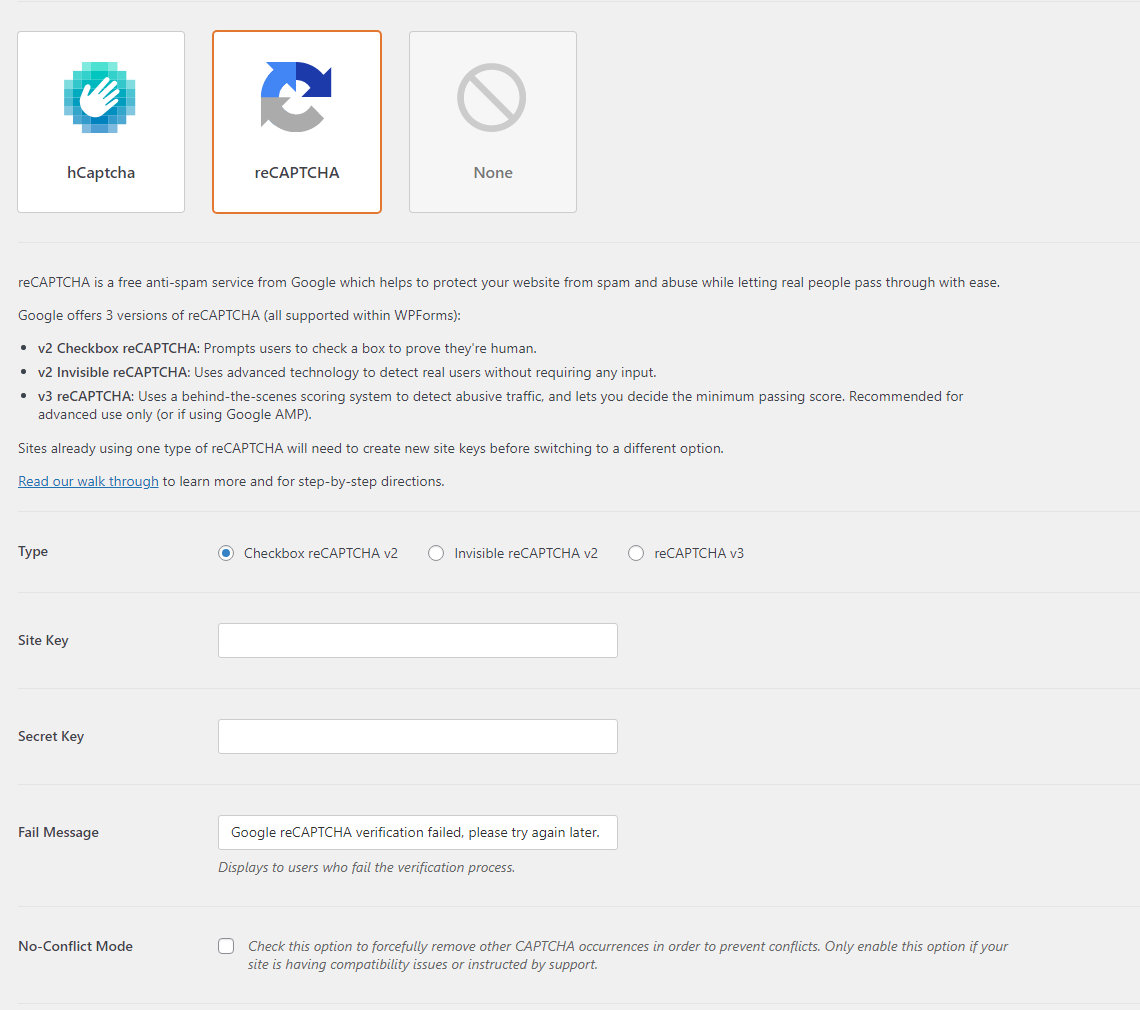
Później pozostaje nam wdrożenie na stronie, które to może już przebiegać różnie - w zależności od tego, jakie stosujemy rozwiązania. Zwykle opcje dodania reCAPTCHA do formularzy znajdziemy w ustawieniach wtyczek używanych do ich generowania.
Przykładowo: Contact form WP-Forms - jedna z najpopularniejszych wtyczek formularzowych - ma poświęconą temu osobną zakładkę w ustawieniach. Wystarczy przekleić do niej wygenerowane klucze i wybrać odpowiednie opcje.

7. Zadbajmy o PageSpeed
Jak poprawić PageSpeed strony na WordPressie? Odpowiedzią jest zwykle skrupulatna optymalizacja grafik pod pozycjonowanie.
Zbyt duże zdjęcia i obrazki na stronie to zdecydowanie najczęściej występujący problem przy badaniu szybkości ładowania. Niby nic wielkiego, ale każdy zbyt ciężki plik będzie dodawał cennych milisekund, a po jakimś czasie może okazać się, że cały serwis działa ospale.
Pamiętajmy więc, żeby kompresować i przeskalowywać wszystkie grafiki, które mamy zamiar opublikować na stronie. Na przykład przez banalny w obsłudze serwis: TinyPNG.
Możesz też skorzystać ze wtyczki do umieszczania grafik w stworzonym i rekomendowanym przez Google ultralekkim formacie .webp.
8. Backup, czyli przezorny zawsze ubezpieczony
Mówi się, że są dwa rodzaje ludzi: ci, którzy robią backup’y i ci, którzy będą je robić. Parafrazując: tacy, którzy dbają o bezpieczeństwo i tacy, którzy nauczą się dopiero, że trzeba to robić, gdy stracą swoje dane.
Z brakiem backupu strony spotkałem się nie raz. W sytuacji, w której strona z jakiegoś powodu się “wysypie” jest to duży kłopot. Mając kopię, po prostu ją przywracamy, nie mając - zaczynają się schody.
Wbrew pozorom do poważnego uszkodzenia strony czy zepsucia jakiejś jej funkcjonalności nie trzeba wiele. Wystarczy przypadkowe usunięcie jakiegoś pliku, który okaże się niezbędny do jej działania. To może stać się nawet “samo”, gdy np. wtyczka po aktualizacji spowoduje krytyczny błąd.
Polecam więc z całego serca: róbmy regularne kopie zapasowe, a najlepiej ustawmy ich automatyczne generowanie.
Najbezpieczniej, jeśli backup’y są robione po stronie serwera (zwykle konfiguruje się to z poziomu konta użytkownika hostingu). Można jednak robić je też w kokpicie WordPressa, poprzez wtyczki. To już mniej bezpieczne, ale i tak o niebo lepsze niż brak jakiejkolwiek kopii.
A jak często robić backup’y? To zależy od częstotliwości zmian i aktualizowania wtyczek. Jest taka zasada, że odstęp pomiędzy kopiami zapasowymi nie powinien trwać dłużej niż czas potrzebny na odtworzenie ewentualnej utraconej pracy.
Portale newsowe robią backup’y nawet i kilka razy dziennie, a mniejsze strony najczęściej raz na tydzień. Rozsądny odstęp musicie oszacować już samodzielnie.
9. Aktualizacje wtyczek
Z aktualizowaniem wtyczek w WordPressie jest trochę jak ze zdrowym odżywianiem. Niby każdy słyszał, że trzeba, niby każdy coś wie, ale w praktyce… no cóż :)
Systematyczne aktualizowanie wtyczek to kwestia przede wszystkim bezpieczeństwa. Hakerzy szukają dziur we wtyczkach, a te, jako że są tworzone przez społeczność, często je niestety mają.
Zostawiając nieaktualne działające wtyczki na stronie, kusimy więc niepotrzebnie los - a w sumie nie ma to żadnego uzasadnienia. Aktualizacje to parę kliknięć, a można też i ustawić aktualizowanie automatyczne.
I nie myśl, że “kto by tam mnie atakował”, bo poza atakami motywowanymi bezpośrednim zaszkodzeniem naszemu serwisowi za sporą część ataków odpowiadają dzisiaj boty. One biorą strony “jak leci”. Nieważne czy strona duża, czy mała, znana, czy nieznana. Nie ważne nawet w jakim języku.
Takich historii jest bardzo dużo, a stracić można wiele, bo ataki mogą skończyć się banem od Google. Wówczas stracimy nie tylko stronę (którą da się odratować z kopią zapasową), ale i domenę oraz jej widoczność w wynikach, a tego odzyskać się już praktycznie nie da.
Podsumowując
Jeśli prowadzisz stronę lub sklep internetowy działający na WordPressie, to:
- Możesz przenieść opis kategorii pod listę produktów, korzystając z naszego kodu, który wystarczy dodać do functions.php.
- Lub zachować przy tym opis górny (mieć oba na raz) - ponownie, służymy gotowym rozwiązaniem.
- Możesz zautomatyzować uzupełnianie meta tagów poprzez YoastSEO, co zaoszczędzi Ci masę czasu.
- Rozwiążesz problemy z indeksowaniem za pomocą wtyczki Instant Indexing for Google.
- Odpowiednią wtyczką zmienisz też łatwo domyślny adres logowania (/wp-admin lub /wp-login) - z niestandardowym będzie o wiele bezpieczniej.
- Jako dodatkowe zabezpieczenie logowania użytkowników, formularzy czy komentowania możesz także wdrożyć możesz Google reCAPTCHA.
- A jeśli strona nie ładuje się zbyt szybko, to pomoże optymalizacja grafik (głównie kompresowanie ich przed publikacją).
- Dla bezpieczeństwa, nauczony już doświadczeniem, polecam Ci również regularne robienie kopii zapasowych.
- I jeszcze jedna dobra rada na koniec, choć to już pewnie słyszałaś/słyszałeś: aktualizuj wtyczki!

![[object Object] - Top Online](https://cdn.toponlineapp.pl/6525-Jordan.png)


![[object Object] - Top Online](https://cdn.toponlineapp.pl/5986-maciej-bednarski.png)