Dowiedz się, czym jest architektura informacji i naucz się, jak ją poprawnie stworzyć! To jedna z podstaw budowania nie tylko pozycji w Google, ale i użytecznego serwisu, który pozwala zatrzymać przy sobie użytkownika. W tworzeniu stron zgodnie z SEO i UX to nawet nie tyle fundament, ile cały projekt.
Ta część SEO Samodzielnych pozwoli Ci zrozumieć, czym jest i jakie znaczenie w kontekście pozycjonowania ma architektura informacji strony. Tradycyjnie już, zadbaliśmy też o przykłady “z życia” i szereg wskazówek odnośnie praktyki SEO.
Spis treści:
- Czym jest architektura informacji?
- Architektura informacji w serwisach internetowych - po co?
- Kształtowanie architektury informacji
- Architektura informacji w praktyce (przykłady)
- Składowe architektury informacji strony
- Architektura informacji strony, jak zrobić to dobrze?
- Optymalizacja SEO a architektura informacji
- Częste błędy w architekturze informacji strony
- Podsumowanie
Czym jest architektura informacji?
Architektura informacji, czyli z angielskiego: information architecture - IA, to w najprostszych słowach sposób organizowania (porządkowania) informacji, nie tylko na stronach internetowych. W ujęciu szerszym można też powiedzieć, że jest to cała dziedzina zajmująca się właśnie organizacją i oznaczaniem informacji.
Architektura informacji strony internetowej nie jest jakimś dziwnym wymysłem czy czymś, co tworzy się i projektuje dla zasady. Ma jasny cel: uczynić serwis użytecznym, sprawić, że zawierane w nim dane będą łatwo dostępne dla użytkownika. W jeszcze innych słowach: że będzie on mógł bez problemu znaleźć to, czego szuka. To dlatego jest ważna w kontekście zarówno pozycjonowania, jak i UX.
Zapamiętaj
W skrócie i uproszczeniu można powiedzieć, że architektura informacji jest szkieletem konstrukcyjnym strony. Wyznacza miejsce wszystkiego, co się na niej znajduje, porządkując informacje i ułatwiając do nich dostęp.
Gdyby strona internetowa była supermarketem, to architektura informacji byłaby wszystkim, co związane z rozmieszczeniem produktów i prowadzeniem Klienta po sali sprzedażowej. Od półek i chłodni, rozmieszczenia działów i tematycznego grupowania towaru, aż po gospodarkę magazynową i sprytne umieszczanie przy kasie tego, na co kupujący może się łatwo skusić. W tej analogii towar byłby właśnie informacją. Cały ten system jest po prostu niezbędny do działania, tak samo przykładowego sklepu, jak i Twojej strony internetowej.
Architektura informacji w serwisach internetowych - po co?
Uczynić skomplikowane oczywistym - tak można nazwać to, co ma na celu architektura informacji w serwisach internetowych. Niezależnie od tego, czy mamy do czynienia z osobistym blogiem, ze stroną firmy usługowej czy ze sklepem internetowym. W najprostszych słowach zawsze chodzi o to, by użytkownik wiedział, co się gdzie znajduje i mógł do tego szybko i bezproblemowo dotrzeć.
Dlaczego strony internetowe potrzebują architektury informacji?
W pewnym sensie już na to odpowiedzieliśmy. Strony potrzebują architektury informacji, bo bez niej są w dużej mierze bezużyteczne. Niezbyt logiczne, nieintuicyjne i w efekcie też odpychające. Przez to nie przyciągają użytkownika i nie realizują celów, dla których zostały stworzone. Oczywiście w skrajnych przypadkach, bo jakąś architekturę informacji tworzymy zazwyczaj intuicyjnie, po prostu chcąc utrzymać porządek lub naśladując innych.
Sklep internetowy bez sensownej architektury informacji nie będzie sprzedawał. Tak samo jak, wracając do wcześniejszego przykładu, sklep spożywczy bez regałów, w którym po prostu wszystko jest jedną wielką stertą produktów. Niezależnie od tego jak dobry nie byłby Twój towar, w ten sposób nikt go nie znajdzie.
Dlaczego Ty potrzebujesz architektury informacji?
Z wielu powodów, ale podstawowy uwidoczniliśmy już powyżej. Prawidłowa architektura informacji strony jest ważna dla jej skuteczności. Potrzebują jej Twoi użytkownicy, po to by szybko i intuicyjnie trafić do poszukiwanych informacji (np. produktu, który chcą kupić) a z reguły to o nich przecież w tym wszystkim chodzi. Jeśli chcesz osiągać efekty, musisz dać im to, czego oczekują, spełnić potrzeby i oczekiwania. Nie zrobisz tego - Klient pójdzie do konkurencji.
Poza samą skutecznością i działaniami z zakresu UX, które mogą przynieść ogromne korzyści, pozostaje jeszcze kwestia rozwoju. Dobrze zaprojektowana i przestrzegana architektura informacji w serwisach internetowych praktycznie gwarantuje im w przyszłości bezproblemową rozbudowę.
Dlaczego SEO potrzebuje architektury informacji?
W pewnym sensie z tego samego powodu, co użytkownicy, bo robot Google to też użytkownik (user). Jakość architektury informacji wpływa na użyteczność i jakość serwisu, a ta przekłada się na lepszą widoczność. Jest też ważna dla właściwego indeksowania strony. Mówiąc inaczej: właściwe zarządzanie informacją po prostu idzie w parze z dobrymi praktykami SEO i wytycznymi Google. Często jest też ich elementem.
Kształtowanie architektury informacji
Architekturę informacji buduje się zawsze z uwzględnieniem trzech przestrzeni: kontekstu, informacji i odbiorców. Kontekstem jest to, czemu służy sama strona, bo inaczej prezentować będzie się architektura informacji sklepu internetowego, a inaczej bloga. Informacją - wszystko to, co znajduje się na stronie, czyli treść, a odbiorcą profil potencjalnego Klienta, tzw. persona i jej sposób postrzegania świata (dla zaznajomionych z UX: model mentalny).
Ze względu na to, nie ma jednej, jasnej zasady jej tworzenia. Wszystko zależy od potrzeb, a te: od celu danej strony.
Kontekst w architekturze informacji
Kontekst, czyli funkcja i zarazem cel serwisu internetowego, nadaje główny kształt, ramy powstającej architekturze informacji. Uszczegóławia to, co z jej pomocą chcemy osiągnąć.
W sklepie internetowym głównym celem architektury informacji będzie takie ułożenie treści, by użytkownik mógł szybko i intuicyjnie dotrzeć do interesujących go produktów. W serwisie informacyjnym: do poszukiwanych wiadomości, a na blogu kulinarnym np. do konkretnej kategorii przepisów.
Użytkownik i ludzka natura
To, jak kształtuje się architektura informacji w serwisach internetowych, jest też związane bezpośredni z naszą naturą. Chcemy jak najszybszej nagrody przy jak najmniejszym wysiłku, a jesteśmy też przy tym przyzwyczajeni, że w Internecie ją dostajemy. Jeśli nasz cel nie da się błyskawicznie osiągnąć, np. nie możemy znaleźć produktu w sklepie, to szybko rezygnujemy i idziemy do innego sklepu.
Stąd bierze się cel i zadanie architektury informacji, która ma po prostu dać użytkownikom to, czego w danej chwili potrzebują. Doprecyzowanie profilu i potrzeb trafiającego do nas użytkownika pozwala uczynić architekturę informacji (i stronę) skuteczniejszą. Pozwala dopasować uporządkowanie strony, do tego, jak jest odbierana.
Treść w IA
Architektura informacji strony jest zależna od treści w sposób podobny do kontekstu. Inaczej będziemy sortować produkty, a inaczej artykuły blogowe czy wątki na forach. Treść jako jedna z trzech kluczowych przestrzeni gra tu jednak też inną rolę. Jest elementem końcowym, do którego poprzez cały proces porządkowania informacji chcemy doprowadzić użytkownika.
To ona stanowi rdzeń funkcjonalności każdej strony internetowej, często przewyższający elementy wizualne. Jakie znaczenie będzie miał bowiem wygląd sklepu internetowego, jeśli nie będziesz w stanie znaleźć w nim, tego co chcesz kupić? Żadne, choćby był najpiękniejszy, to i tak pójdziesz gdzie indziej, bo nie zaspokoisz swojej potrzeby.
Architektura informacji w praktyce (przykłady)
Zostawmy na chwilę teorię i spójrzmy na to od strony użytkownika. Spróbujmy prześledzić, jak w praktyce architektura informacji w serwisach internetowych może “uczynić skomplikowane prostym” i łatwo doprowadzić użytkownika do poszukiwanych informacji. Żeby to zobrazować, sięgnęliśmy, a jakże, do serwisów naszych Klientów.
1. Architektura informacji sklepu internetowego
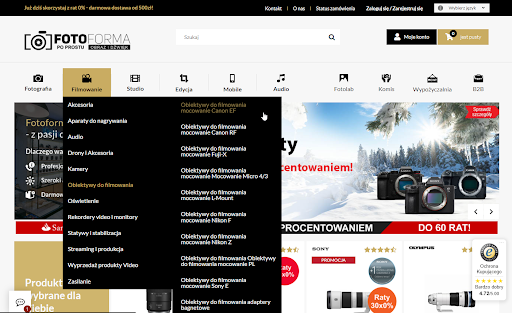
Wcielmy się na chwilę w potencjalnego Klienta, który odwiedza sklep Fotoforma z potrzebą zakupienia obiektywu do filmowania do swojego Canona. Jak myślisz, czy przy takim układzie menu odnalezienie szukanych produktów będzie trudne / czasochłonne?

Otóż nie. Sprawa jest banalnie prosta. Skoro zajmujemy się filmowaniem, wybieramy więc “Filmowanie”. Interesuje nas obiektyw do filmowania, więc analogicznie wybieramy też taką kategorię. Wiemy też, jakie mocowanie obiektywu ma nasz aparat, więc wybieramy od razu zakres produktów, które na pewno będą kompatybilne. Czas dotarcia do produktu: maksymalnie kilka sekund. Nawet jeśli nigdy wcześniej nie widzieliśmy sklepu na oczy.
A teraz, na przekór, wyobraźmy sobie, że zamiast podziału “Fotografia” i “Filmowanie” mamy po prostu “Aparaty”, “Obiektywy”, “Statywy” itd. Wewnątrz tych kategorii znajduje się podział na marki, a poziom niżej, na typy obiektywów i parametry techniczne.
Ile zajmie znalezienie pasujących produktów? Cóż, nawet jeśli dokładnie wiemy, czego szukamy i znamy wszystkie technikalia - znacznie dłużej. A jeśli nie wiemy? Pewnie zrezygnujemy, bo informacje, pomimo uporządkowania, będą dla nas kompletnie nieintuicyjne.
Teraz na własne oczy widzisz, na czym polega właściwie zaprojektowana architektura informacji strony. Nie chodzi tylko o to by “jakoś” wszystko poukładać, ale o to, by stało się to oczywiste dla użytkownika. Dzięki temu spełni on swoją potrzebę, znajdując błyskawicznie szukane informacje, idąc dalej, będzie mógł też dokonać zakupu.
W przypadku Fotoformy architektura spełnia swoje zadanie śpiewająco głównie ze względu na swoją uniwersalność i podejście od strony zastosowania, funkcji produktów. Odnajdzie się na niej bez problemu zarówno profesjonalista, jak i amator czy ktoś, kto chce jedynie, bez szczególnego wczytywania się, kupić fotografowi prezent na urodziny.
2. Architektura informacji na stronie usługowej
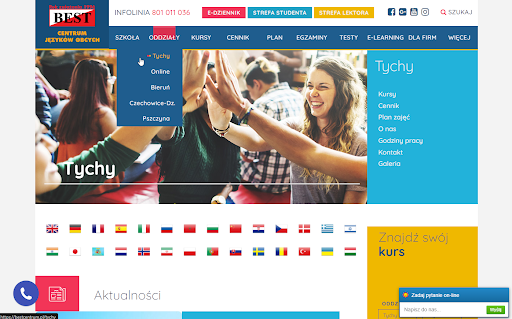
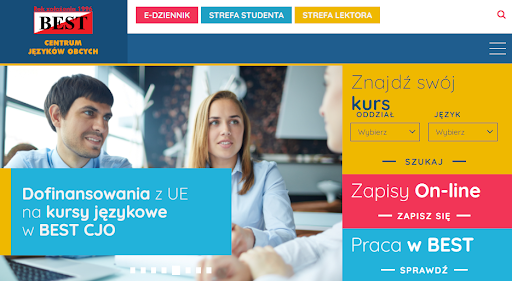
Jeszcze jeden z naszych Klientów: Best - Centrum Języków Obcych. Po to, by zaznaczyć, że architektura informacji w serwisach internetowych jest ważna zawsze, również w przypadku firm usługowych.

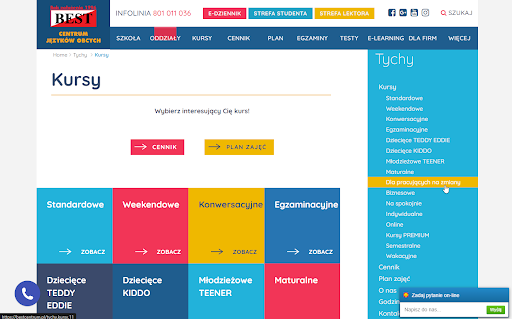
W zależności od potrzeby, kursy językowe można przeglądać tutaj wg. rodzajów i języków, ale też pod kątem konkretnych oddziałów. Na ich podstronach (nazwanych miejscowościami) znajduje się dosłownie wszystko, czego potencjalny Klient mógłby chcieć się dowiedzieć.

Odnalezienie kursów prowadzonych stacjonarnie w danym mieście nie stanowi absolutnie żadnego problemu. Wszystko jest oczywiste, a układ informacji na stronie praktycznie prowadzi nas za rękę, niejako odpowiadając na nasuwające się naturalnie pytania.

Tak stworzona strona pozwala uzyskać dosłownie wszystkie poszukiwane przez Klienta informacje w kilku kliknięciach, podczas gdy konkurencja może zatrzymać się jedynie na podaniu danych kontaktowych.

Dodatkowo, na stronie głównej znajduje się też stworzona specjalnie pod charakter strony i działalności wewnętrzna wyszukiwarka. To kolejne ułatwienie dostępu do informacji o usługach.
Zapamiętaj
Jeśli użytkownik chce coś znaleźć, to witryna z dobrze zaprojektowaną architekturą powinna dać mu to od ręki.
Składowe architektury informacji strony
Z czego składa się architektura informacji? Ze struktury adresów URL? A może linków wewnętrznych? Też, ale skoro mamy już praktyczny “obraz”, to zanim wskoczymy w elementy czysto praktyczne, rzućmy jeszcze okiem na budowanie koncepcji architektury. Jej składowe, dzięki którym strony mogą spełniać potrzeby swoich użytkowników, to ontologia i taksonomia.
Ontologia to pojęcie bardzo szerokie, ale w kontekście IA można je skrócić po prostu do odpowiedniego nazywania (etykietowania) układanych informacji. Kategorię zawierającą obiektywy nazywamy “Obiektywy”, a podstronę oddziału w Tychach “Tychy” itd. To logiczne i precyzyjne oznaczanie informacji.
Taksonomia to z kolei zasady i metody klasyfikowania, a właściwie cała zajmująca się nimi nauka. To nic innego jak układanie informacji zgodnie z przyjętą systematyką, ich spójne i konsekwentne porządkowanie, np. w Fotoformie, gdzie nadrzędnie były kategorie określające zastosowanie produktów, takie jak “Fotografia”, “Filmowanie”, “Studio”, a dopiero podrzędne rodzaje sprzętu, czy kolejno, ich bardziej szczegółowe podziały i cechy.
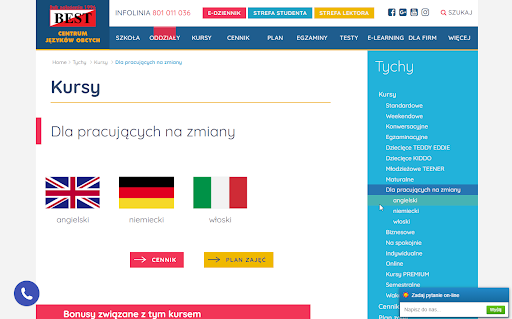
By architektura informacji strony mogła spełniać swoje zadanie, istotny jest jeszcze jeden element: forma. To nic innego jak dostosowanie sposobu nazywania informacji i ich układania do celu serwisu i profilu użytkownika. Formą może być np. katalogowanie kursów językowych, jak w przykładzie Best - Centrum Języków Obcych. Najpierw według oddziałów, a dopiero potem według rodzajów i języków.
Wydawałoby się, że wybór języka, którego chcemy się uczyć, powinien stać na pierwszym miejscu w poszukiwaniu informacji o kursie, prawda? Otóż nie, a na pewno nie w przypadku tej konkretnej firmy, mającej kilka oddziałów w różnych miastach i oferującej bardzo zróżnicowane formy kursów. Tutaj, przez rozbudowaną ofertę, ważniejszą informacją dla użytkownika jest rodzaj kursu lub konkretna miejscowość. Zresztą, nadal można zacząć od języka, dzięki wewnętrznej wyszukiwarce.
Architektura informacji strony, jak zrobić to dobrze?
To, czy architektura informacji strony będzie stworzona (zaprojektowana) poprawnie, zależy od mnóstwa czynników. Nie ma tu żadnych złotych reguł czy instrukcji krok po kroku, bo, jak pisaliśmy wyżej, wszystko zależy od potrzeb i celów danego serwisu. Istnieją jednak zasady, których warto się trzymać.
Poniżej przedstawiamy 4 uniwersalne i (naszym zdaniem) kluczowe zasady tworzenia architektury informacji.
Wyznaczanie celów
Pierwsza i oczywista zasada projektowania architektury informacji strony: wyznacz sobie cele, które ma osiągać Twój serwis. Postaraj się też przy tym przechodzić od ogółu do szczegółu. Na przykład od “zwiększania liczby stałych Klientów” do zwiększenia liczby kontaktów bezpośrednich z użytkownikami np. mailowych.
Nie ograniczaj się też przy tym za bardzo. Możesz swobodnie określić kompletnie różne zestawy celów dla różnych rodzajów treści, prowadząc tym samym użytkowników przez cały proces zakupowy. Najważniejsze to wyznaczać je maksymalnie jasno i konkretnie. Łatwiej będzie Ci zaprojektować układ informacji, jeśli będziesz wiedzieć, jak i do czego ma prowadzić.
Zaspokajanie potrzeb użytkowników
Architektura informacji powstaje zawsze dla użytkownika, Klienta serwisu. To pod niego tworzysz cały układ strony czy sklepu, dlatego musisz wiedzieć, kim on tak właściwie jest. To tutaj wchodzi analiza profilu użytkownika, czyli jego sposobu postrzegania świata, oczekiwań i potrzeb. To nic innego jak określenie grupy docelowej.
Dobrze jest zacząć od standardowego “wczucia się” w rolę swojego Klienta. Warto przy tym zastanowić się nad tym, jakie konkretne potrzeby zaspokaja nasz serwis (lub prezentowana w nim usługa albo sprzedawany produkt) oraz jakie problemy rozwiązuje. Przydadzą się też dane zewnętrzne, np. z Answer The Public lub optymalnie, z wywiadów i rozmów ze swoimi Klientami.
Zapamiętaj
Przy tym punkcie trzeba też wspomnieć częstym błędzie przy tworzeniu architektury, czyli projektowaniu dla siebie. Pamiętaj, że nie jesteś i nigdy nie będziesz swoim Klientem, patrzysz na swój serwis inaczej.
Persony marketingowe
Persony, czyli wirtualne profile użytkowników strony są praktycznym miksem celów naszego serwisu z jego grupą docelową. To modele opisujące potencjalne stany użytkowników trafiających na stronę, do których dostosowujemy jej architekturę.
Persona to modelowy klient, który ma określone potrzeby, ale też cechy, zainteresowania czy umiejętności. Opisanie kilku takich modelowych klientów wchodzących w skład naszej grupy docelowej pozwala lepiej zrozumieć sposób myślenie użytkowników serwisu, a co za tym idzie, skuteczniej dostosować architekturę informacji.
Tak na marginesie, persony marketingowe przydadzą się w kreowaniu praktycznie wszystkich działań marketingowych. Od samych działań na stronie i jej układu, przez budowanie strategii komunikacji, aż po przygotowanie skryptów rozmów dla sprzedawców. To świetne i warte opanowania narzędzie.
Spójność, spójność i jeszcze raz spójność
Architektura informacji w serwisach internetowych powinna być projektowana konsekwentnie. Nawet jeśli nie uda Ci się idealnie określić swojej grupy docelowej, dobierzesz ciut nieprecyzyjną taksonomię lub źle podejdziesz do określania celów.
Zapamiętaj
Przeciętnie zaplanowana, ale spójna architektura informacji będzie znacznie skuteczniejsza niż ta idealna zaplanowana, ale niechlujnie wdrożona.
Wszystko dlatego, że użytkownik jest w stanie dostosować się do spójnej konwencji, nawet jeśli nie jest ona perfekcyjnie intuicyjna. Zbyt częsta zmiana zasad może z kolei wydać się już niezrozumiała, a to będzie skutkować rezygnacją z dalszego przeglądania.
Optymalizacja SEO a architektura informacji
W idealnym świecie projektowanie architektury informacji powinno mieć miejsce przy tworzeniu strony internetowej, a właściwie, na samym początku tego procesu. W praktyce jednak często ma ono jednak miejsce dużo później, jako element optymalizacji SEO / UX. Poniżej wymieniamy najważniejsze aspekty optymalizacji w kontekście architektury informacji strony.
Analiza, dobór i grupowanie fraz
Sprawa dość oczywista. Analiza i dobór słów kluczowych są podstawą planowania całego SEO. To dzięki nim na stronę trafiają użytkownicy, to one są też naszymi “etykietami” informacji, tworzą w architekturze informacji wspomnianą wyżej ontologię.
Poza samą analizą bardzo istotnym aspektem jest w tej kwestii grupowanie słów kluczowych, czyli przypisywanie poszczególnych fraz do podstron. W gruncie rzeczy zabieg ten wyznacza strukturę serwisu. Pozwala też zapobiec kanibalizacji contentu.
Nawigacja na stronie
Sprawna i intuicyjna nawigacja po stronie to jeden z najważniejszych elementów architektury informacji. Zarówno dla użytkowników, którzy powinni móc się na niej szybko i bez większego zastanowienia odnaleźć, jak i dla robotów, które potrzebują nawigacji, by indeksować serwis. Od tego elementu zależy całkiem sporo, warto więc się do niego przyłożyć.
Nawigacja na stronie to zwykłe menu witryny, breadcrumbs, stopka oraz wewnętrzna wyszukiwarka (jeśli strona jest większa, bo nie będziemy przecież wdrażać wyszukiwarki przy kilku podstronach dostępnych w głównym menu).
Typy podstron
Architektura informacji na stronie powinna uwzględniać występujące na niej też typy (rodzaje) podstron i to, jak będzie kształtować się ich architektura wewnętrzna. Tutaj podobnie, zastosowanie mają wszystkie wymienione wcześniej zasady. Nadrzędną nadal jest jednak spójność.
Przykładowo, warto zadbać, by wszystkie strony produktów prezentowały je w ten sam sposób, dostosowany do potrzeb użytkownika i celów. Podobnie z innymi typami podstron. Niezależnie czy będą to wpisy blogowe, kategorie w sklepie internetowym, strony paginacji, filtrowania czy sortowania.
Architektura informacji dotyczy wszystkiego w serwisie, dlatego nie zapominaj o uwzględnieniu w niej pojedynczych podstron takich jak “O nas”, “Nasz zespół”, “Kontakt” czy “Referencje”. One też powinny być zgodne z przyjętą koncepcją.
Struktura strony
Gdyby architektura strony internetowej była biblioteką, to jej struktura byłaby mieszczącym ją budynkiem razem z całym wyposażeniem. Te dwa elementy są mocno powiązane.
Na strukturę serwisu składają się zasadniczo trzy elementy:
- struktura adresów URL,
- struktura kategorii,
- linkowanie wewnętrzne (w tym cała nawigacja!).
Od strony praktycznej, adresy będą interesować Cię przede wszystkim przy tworzeniu nowego serwisu. Najwięcej uwagi trzeba będzie z kolei poświęcić planowaniu i wdrażaniu właściwej struktury kategorii (co jest powiązanie ze wspomnianym już doborem i grupowaniem fraz). Równie duże znaczenie ma też linkowanie wewnętrzne.
Częste błędy w architekturze informacji strony
Przedstawiliśmy już teorię, przykłady, pomocne zasady projektowania architektury, wymieniliśmy też istotne w tym kontekście elementy SEO. Na koniec, by jeszcze zaprezentować możliwie jak najwięcej wskazówek, przywołamy jeszcze kilka częstych błędów w projektowaniu architektury informacji.
Błędy związane ze słowami kluczowymi
Podstawowy problem w kontekście zarówno architektury informacji, jak i kształtowania struktury serwisu, strategii SEO czy ogólnie budowania widoczności. W tej kategorii mieszczą się wszystkie “grzechy główne”, od skupiania się na frazach ogólnych, przez dobór fraz bez potencjału, klątwę wiedzy, aż po najbardziej prozaiczny… kompletny brak analizy słów kluczowych.
Więcej w tym temacie znajdziesz we wpisie w kursie SEO Samodzielni, a konkretnie w artykule o analizie słów kluczowych. Serdecznie polecamy zajrzeć.
Brak hierarchii podstron
Czyli ogólny chaos w serwisie wynikający najczęściej z braku odgórnie ustalonych zasad, przy równoległej pracy nad stroną kilku osób. W tej kwestii dobrym rozwiązaniem jest zastosowanie podejścia “od szczegółu do ogółu”. Jest ono szczególnie popularne w SEO, ponieważ nie dość, że skutecznie zapobiega powstawaniu niespójności, to dodatkowo pozwala na wykorzystanie bardziej precyzyjnych fraz long tail.
W sklepach internetowych podejście to polega na grupowaniu towarów według wspólnych parametrów (cech). Ponownie, nie ma tutaj jednak jednolitych zasad, szczegółowość podziału zależy od asortymentu.
Problemy z treścią
Od niespójności w układzie i prezentowaniu treści na poszczególnych typach podstron, przez duplicate content i kanibalizację, aż po tzw. thin content i nadmierną ogólnikowość. Właściwie to podstawy podstaw, ale często pomijane.
Ciężko, żeby podstrony bez treści, z tekstami wątpliwej jakości czy keyword stuffingiem tworzyły architekturę informacji strony. Koniec końców jest to przecież architektura informacji, a nie ich braku. Każda podstrona musi być użyteczna, nieść w sobie jakieś potencjalnie wartościowe dla użytkownika informacje. Bez tego Google (i pewnie też użytkownik) uzna ją za bezwartościową.
Sierotki
Na sam koniec jeden z najbardziej charakterystycznych problemów związanych z architekturą informacji i strukturą strony internetowej, czyli tzw. sierotki, a oryginalnie orphan pages. Mianem tym nazywa się podstrony niepowiązane z resztą serwisu. Niedostępne z poziomu nawigacji i nieuwzględnione w linkowaniu wewnętrznym.
Minimalna liczba połączeń podstrony z innymi wewnętrznymi adresami lub ich całkowity brak stworzy nam orphan page, sierotkę. Nie posiadającą żadnej podstrony nadrzędnej czy podrzędnej. Takie adresy, nie dość, że praktycznie niedostępne dla użytkowników, nie będą też odwiedzane przez Google. W przypadku słabego powiązania mogą być z kolei uznane za mało istotne.
Powstawanie orphan pages jest z reguły efektem słabego linkowania wewnętrznego lub pominięcia w nim danego adresu. Często jest to też efekt zbyt małej ilości adekwatnych treści w serwisie, przez co nie ma skąd linkować. W ich odnalezieniu może pomóc Screaming Frog SEO Spider.
Podsumowanie
Jak już ustaliliśmy w tym artykule kilkukrotnie, nie da się przedstawić jednego przepisu na to, jak projektowana powinna być architektura informacji strony internetowej. W odpowiedzi na pytanie jak to zrobić najuczciwiej zacytować branżowego klasyka, czyli: to zależy. Zdecydowanie, sprawa nie jest prosta, ale, patrząc długofalowo, pod kątem zwiększania ruchu i konwersji sprzedażowej, gra jest warta świeczki.
Mamy nadzieję, że zebrana tutaj wiedza pozwoli Ci zacząć pracę nad architekturą informacji swojego serwisu. Jeśli masz jakieś wątpliwości, brakuje Ci jakichś szczegółów lub potrzebujesz porady w temacie, pytaj śmiało na grupie SEO Samodzielni na Facebooku (link poniżej). Pomożemy!
Z tego artykułu dowiedziałeś się:
- Czym jest i z czego składa się architektura informacji strony
- Dlaczego architektura informacji jest tak istotna
- Jaką rolę odgrywa w SEO
- Jak ją poprawnie projektować i wdrażać

![[object Object] - Top Online](
https://cdn.toponlineapp.pl/6979-logo-toponline-partner.png)



