Przed nami pierwszy i najważniejszy krok w analityce, czyli stworzenie i podpięcie śledzenia w Google Analytics 4. Jak za chwilę zobaczysz - jest to bardzo proste i wcale nie wymaga specjalistycznej wiedzy.
Spis treści:
- Rozpoczynamy pracę z Google Analytics 4?
- Założenie konta Google Analytics 4
- Gdzie znaleźć kod śledzenia GA4
- Jak wdrożyć śledzenie ruchu na stronie?
- Wklejenie kodu śledzącego bezpośrednio w sekcji <head>
- Wdrożenie Google Analytics 4 za pomocą wtyczki lub modułu
- Wdrożenie GA4 poprzez Google Tag Manager
- Sprawdź, czy Google Analytics 4 zbiera dane
- Krótko podsumowując
Następna część kursu:
Rozpoczynamy pracę z Google Analytics 4
W tym segmencie kursu Google Analytics 4 przeprowadzę Cię teraz przez bardzo prosty proces zakładania konta w Google Analytics 4 i pokażę jak wygląda podpięcie śledzenia. Wdrożenie kodu zaprezentuje tutaj na podstawie dwóch bardzo popularnych platform, na których działa najwięcej naszych Klientów, czyli WordPress oraz Shoper. Są one od siebie na tyle różne, że zestawiając je, pokażę, jak w różny sposób można podejść do tej samej czynności. Jednocześnie, wszystkie inne CMS-y oferują bardzo zbliżone możliwości, takie ujęcie będzie więc uniwersalne. Pamiętaj, że platformy te wiedzą jak powszechne jest GA i starają się ułatwiać właścicielom stron pracę z tym narzędziem.
Masz już konto GA4 i zbierasz dane? Przejdź do kolejnych artykułów mówiących o konfiguracji i tworzeniu raportów.
Zacznijmy jednak od początku, a jest nim oczywiście…
Założenie konta Google Analytics
Żeby móc korzystać z Analytics trzeba posiadać konto w usłudze Google, czyli konto Gmail. Po prostu nie ma innej opcji. Jak za dostęp do tak rozbudowanego narzędzia to jednak “cena” dość niewygórowana. Analytics, podobnie jak Google Search Console, jest w pełni darmowy.
Konto Gmail a Google Analytics
Jeśli nie masz konta Gmail, to rejestracja na https://accounts.google.com/signup będzie pierwszym etapem wdrażania GA. Przy okazji: polecam nie rejestrować GA czy Google Search Console na prywatnym koncie mailowym, czy na głównym, kontaktowym koncie firmy (do którego ma dostęp kilka osób).
Najlepiej jest stworzyć odrębne konto Google wyłącznie pod narzędzia czy samą analitykę. Podobnie jak przy wizytówce Google Moja Firma, ze względu na bezpieczeństwo i ułatwienie sobie pracy.
Zakładanie konta Analytics
Tworzenie konta Google Analytics jest banalnie proste. Najważniejsze to upewnić się, że wprowadziliśmy prawidłową domenę naszej strony. Wszystkie inne parametry są w pewnym sensie dodatkowe. Nie wpłyną bezpośrednio na działanie narzędzia.
Zapamiętaj
Google Analytics 4 jest darmowym narzędziem, a wystarczy do niego konto Gmail.
Jak założyć konto Google Analytics krok po kroku?
- Wchodzimy na https://analytics.google.com/, logujemy się naszym kontem Gmail i klikamy “Rozpocznij pomiary”.

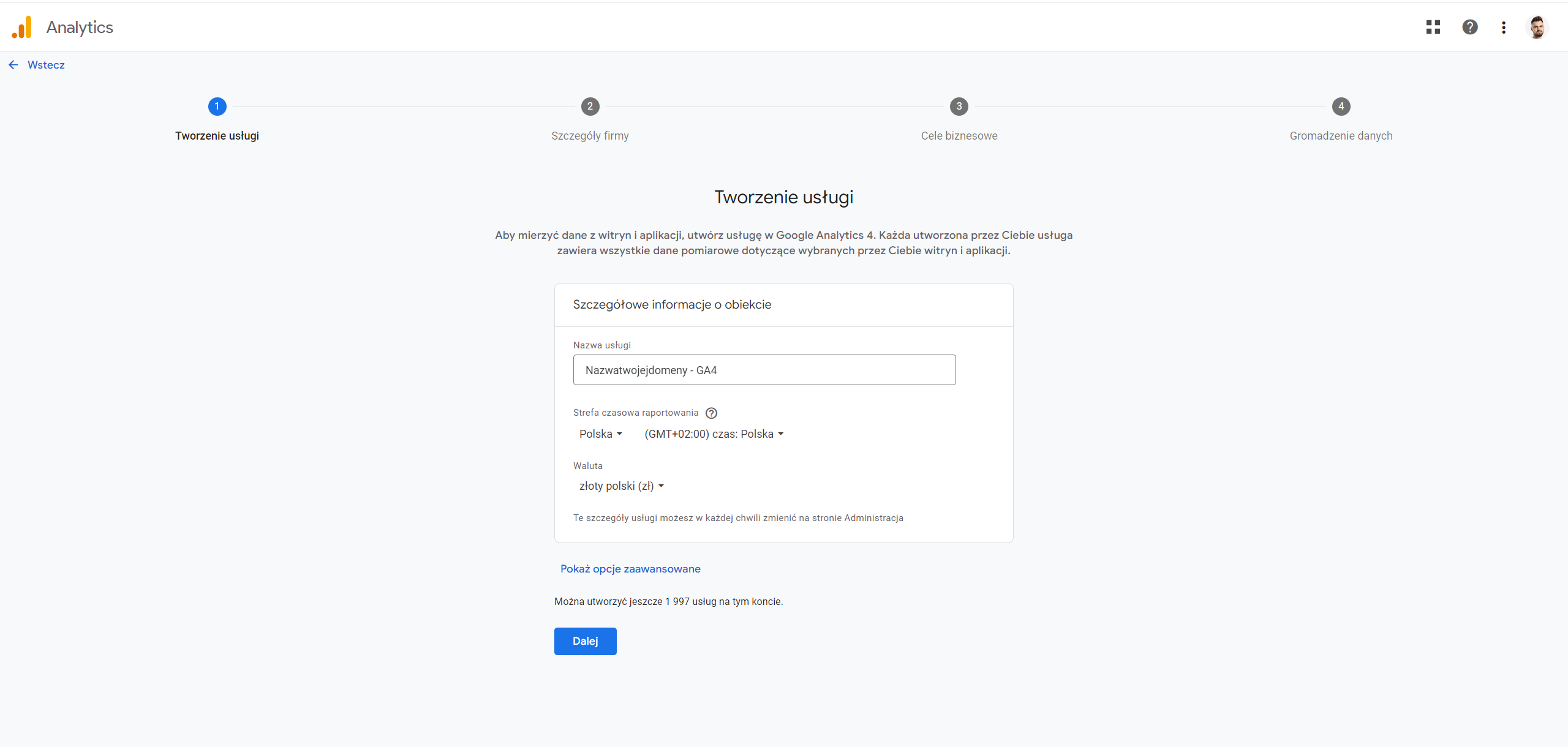
- Wybieramy jak chcemy nazwać usługę oraz odpowiednie opcje dotyczące strefy czasowej i waluty.

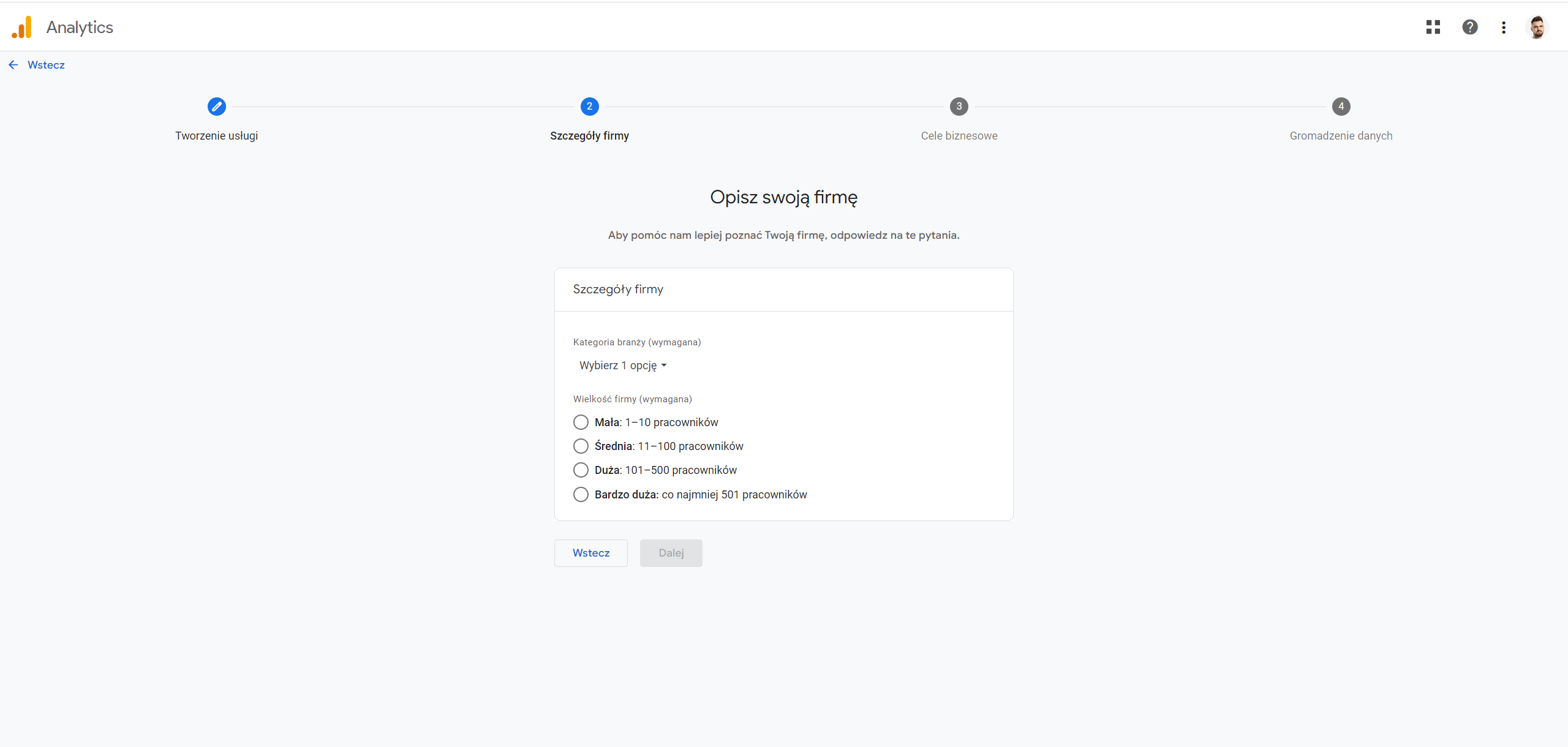
- Następne okno to wskazanie informacji o firmie. Wybieramy branżę, wielkość przedsiębiorstwa

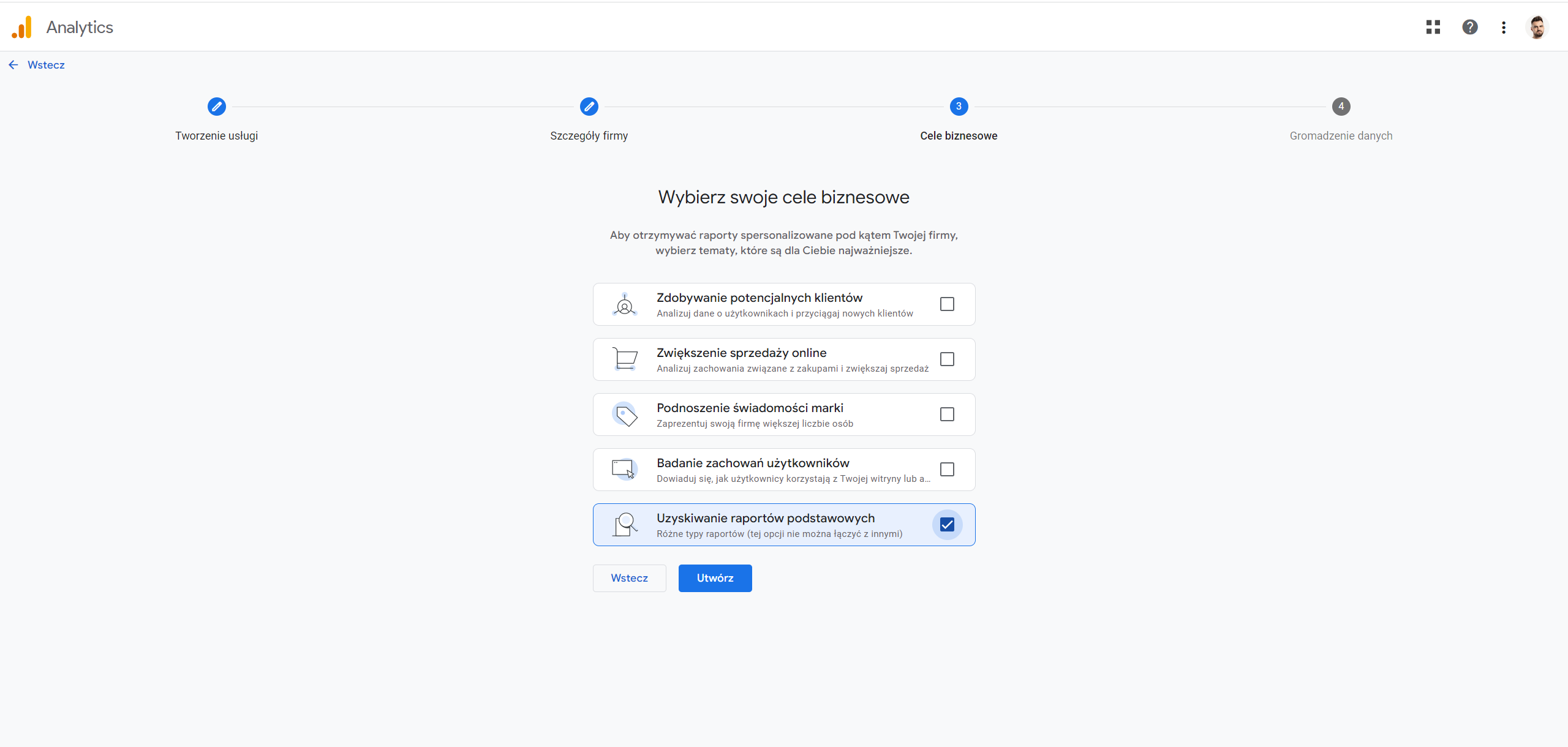
- W kolejnym kroku Google pyta nas o cele biznesowe, które są bardzo ogólne. Jest to trochę podchwytliwe, ponieważ od tego wyboru będzie zależał po prostu układ raportów w GA4. Sugeruję wybrać ostatnią opcję, aby zachować domyślny wygląd, a samym uporządkowaniem Analyticsa i tak zajmiemy się później.

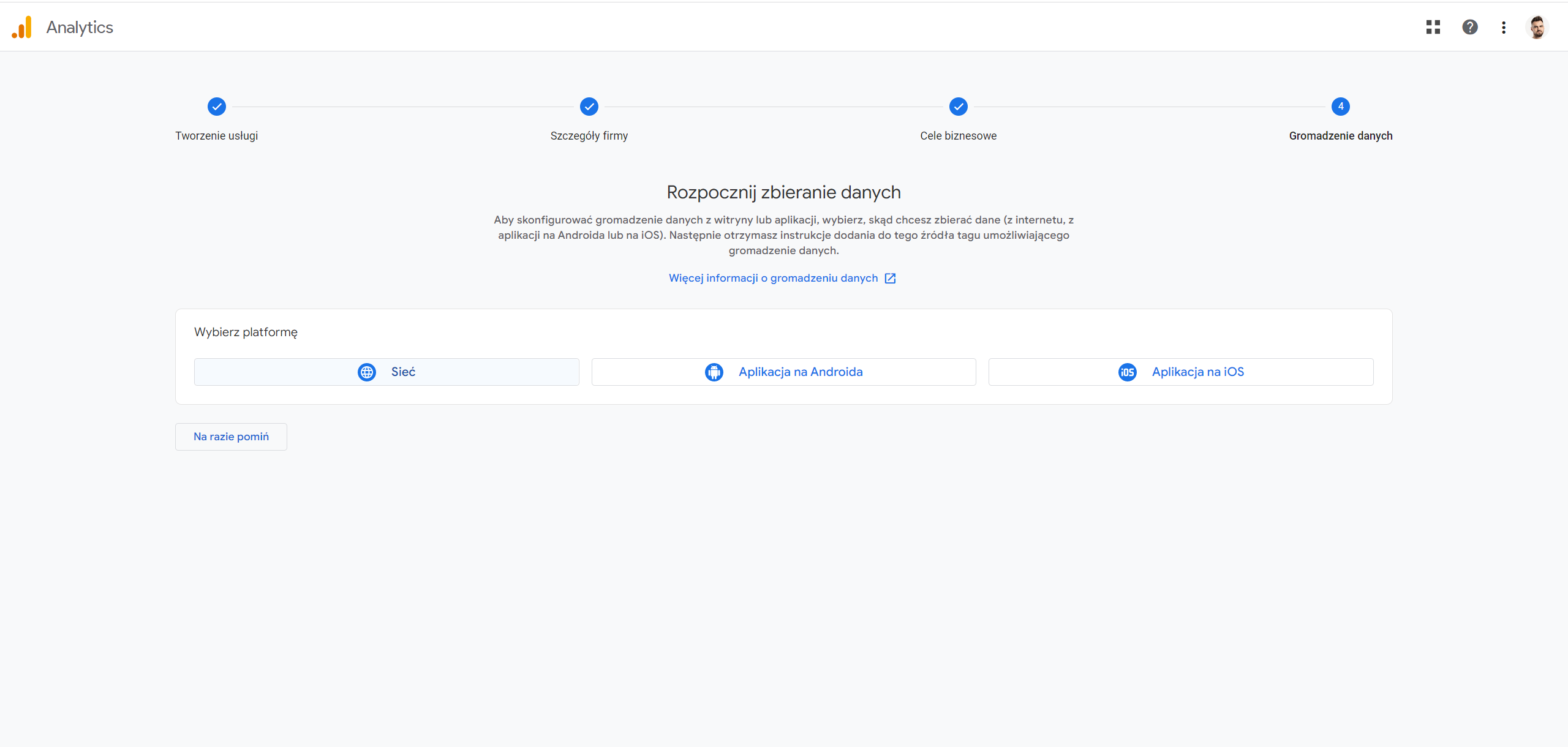
- Możemy od razu stworzyć Strumień danych, dzięki któremu utworzymy kod śledzenia. Można też to pominąć i wrócić do tworzenia strumienia przez sekcje administracji. Jeśli jednak chcesz mieć to już za sobą to wybierz “Sieć”, jeśli interesuje Cię śledzenie strony internetowej.

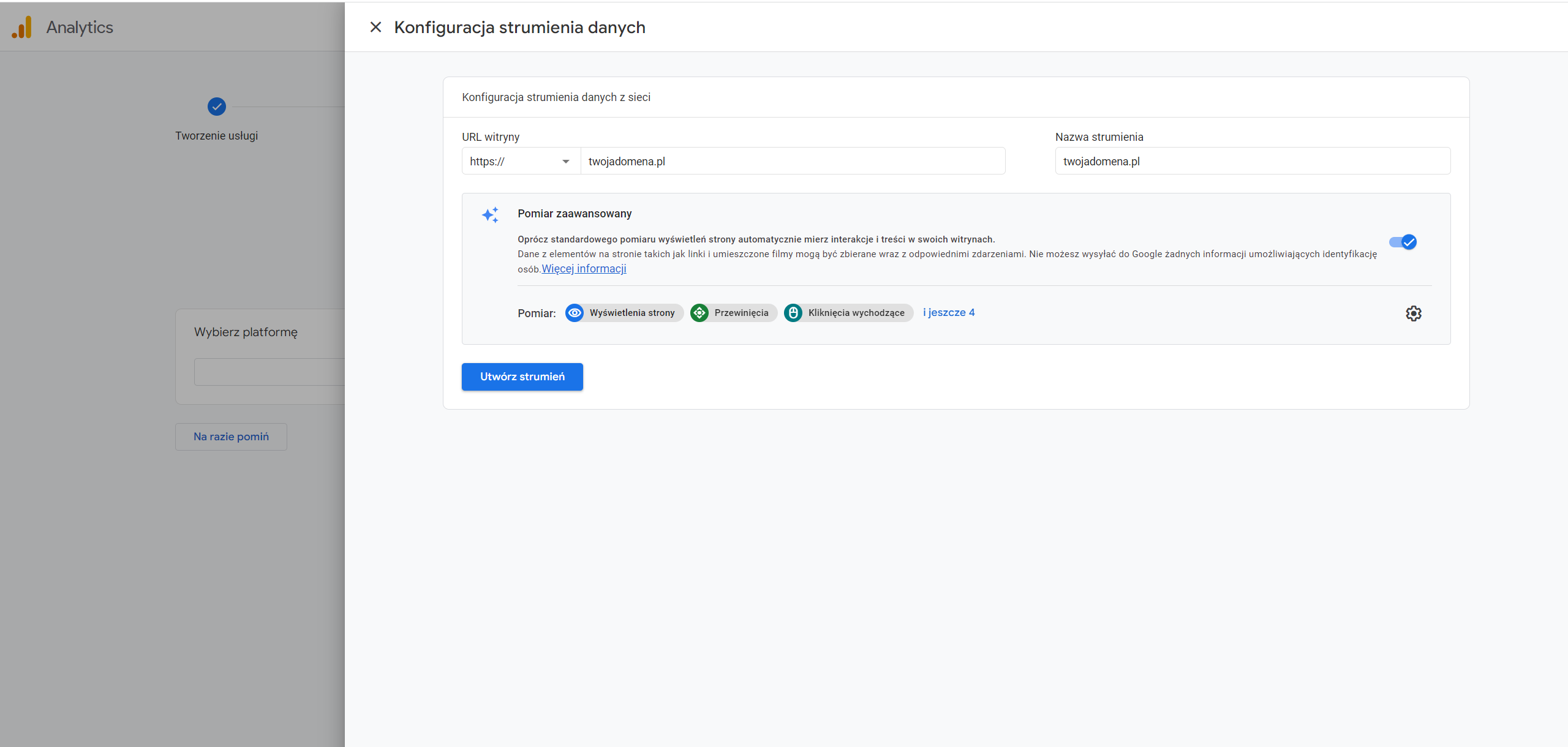
- Ostatnim krokiem jest wypełnienie informacji o adresie witryny i nazwie strumienia. URL podajemy zgodnie z prawdą, a nazwę strumienia sugeruję wypełnić nazwą domeny. Jeśli nie planujesz tworzyć strumieni dla aplikacji mobilnych to nie musisz nic dodawać. W innym przypadku warto podpisać dany strumień “Web” - dla strony oraz “App” - dla aplikacji.

Po tym kroku możemy od razu zabrać się do wdrożenia kodu śledzenia, który wyświetli nam się na ekranie lub przejść do strony głównej Analyticsa i wrócić do kodu później.
Gdzie znaleźć kod śledzenia GA4?
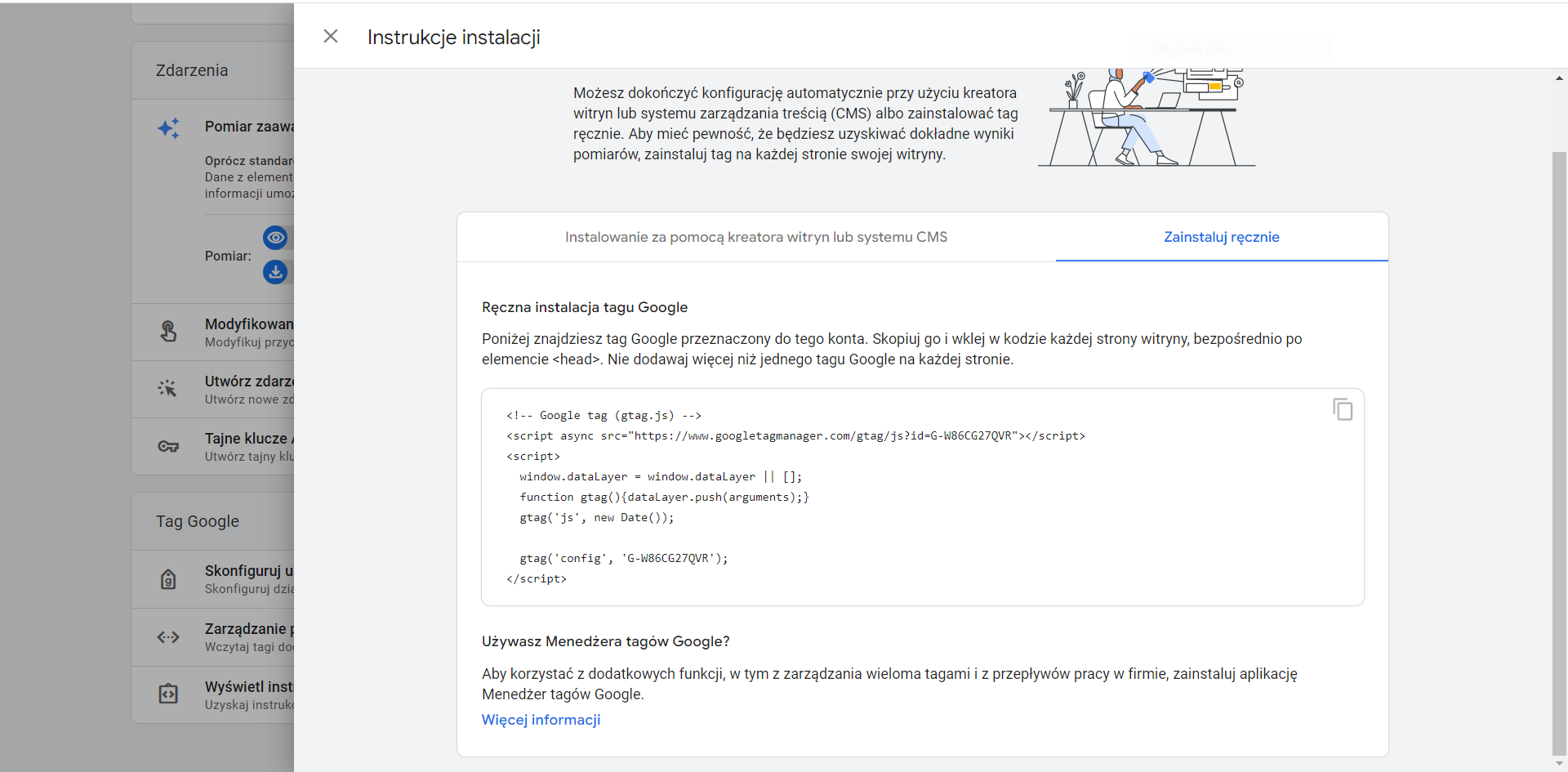
Założyliśmy konto, czas więc podpiąć pod nie naszą stronę. Do tego będzie potrzebny oczywiście kod śledzenia. Gdzie go znajdziemy? Wchodząc na nasze nowo utworzone konto, a dokładniej wybierając poniższą ścieżkę:
Administracja > Strumienie danych > Wyświetl instrukcje dotyczące tagu > Zainstaluj ręcznie

Jak wdrożyć śledzenie ruchu na stronie?
Mamy konto Google Analytics, mamy dodaną usługę, mamy też kod śledzenia. Pozostaje więc podpiąć narzędzie do strony. Jak to zrobić? Jest na to kilka sposobów, przy czym każdy z nich ma swoje wady i zalety.
Kod śledzenia można wkleić bezpośrednio, ręcznie, w nagłówku dokumentu HTML (sekcji <head> serwisu. Można też umieścić go w tym miejscu poprzez odpowiednie moduły lub wtyczki. Istnieje również możliwość wdrożenia poprzez Google Tag Manager.
Wszystkie te metody objaśniam po kolei poniżej.
Wklejenie kodu śledzącego bezpośrednio w sekcji <head>
Wklejenie kodu śledzącego bezpośrednio w sekcji <head> strony to metoda najbardziej podstawowa. Banalnie prosta, ale mająca też przez to kilka wad. Przy współczesnych serwisach internetowych tworzonych w przeróżnych systemach CMS nie w każdym wypadku można z niej skorzystać.
Zapamiętaj
Przy tej metodzie wdrożenia konieczne będą podstawowa znajomość HTML lub wsparcie informatyka.
Wklejenie fragmentu kodu w odpowiednim miejscu to jedna z najprostszych czynności w pracy z HTML-em. Dla informatyka lub osoby znającej choć trochę HTML będzie to błahostka, która zajmie dosłownie moment.
W przypadku braku wiedzy w tym temacie wdrożenie GA może stać się jednak kolejną rzeczą uzależniającą nas od działu IT. To może z kolei spowalniać pracę, a nawet stworzyć dodatkowe koszty. Zdecydowanie lepiej jest więc zrobić to samodzielnie. Jeśli nie poprzez wklejenie kodu, to z pomocą innej metody.
Jak więc wdrożyć kod śledzący Google Analytics bezpośrednio w <head>?
Serwer FTP
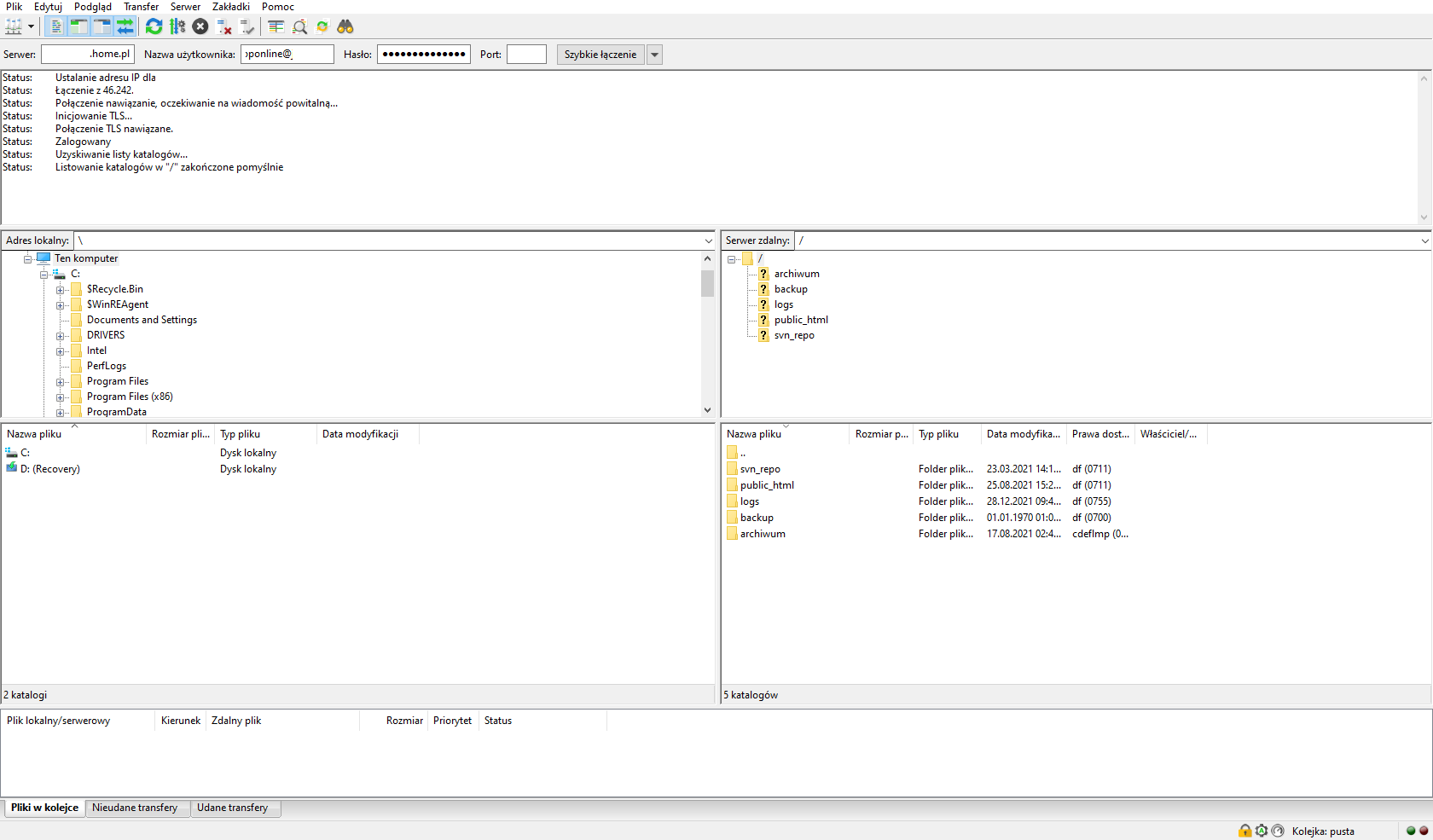
Jedną z możliwości, która powinna być dostępna w przypadku znacznej większości stron internetowych, jest wdrożenie kodu śledzącego za pomocą zmian na serwerze FTP. Dane dostępowe do serwera najczęściej można znaleźć w panelu administracyjnym hostingu.
Zapamiętaj
FTP (ang. File Transfer Protocol) – protokół transferu plików; protokół komunikacyjny klient-serwer wykorzystujący połączenie TCP i umożliwiający dwukierunkowy transfer plików pomiędzy klientami (komputerami) a serwerem FTP. Sposób na dostęp do plików tworzących naszą stronę internetową na serwerze (hostingu).

Dzięki FTP możemy edytować pliki strony internetowej. Jest to jednak rozwiązanie równie proste, co i… niebezpieczne. Głównie dlatego, że przy braku wiedzy na temat budowy własnego serwisu, działania FTP i związanych z tym technikaliów nietrudno jest w ten sposób nieświadomie namieszać w plikach strony i doprowadzić tym samym do błędów w jej działaniu.
Metodę tę zostawiłbym więc wyłącznie dla naprawdę doświadczonych. Dla nas podczas pracy z Klientami w Top Online jest to rozwiązanie ostateczne. Stosujemy je dopiero wtedy, gdy nie ma innych, bezpieczniejszych opcji. Na szczęście w przypadku większości naszych Klientów można dodać kod śledzący poprzez specjalnie przygotowane do tego moduły i wtyczki, ale o tym za chwilę.
Sekcja <head> w panelu strony
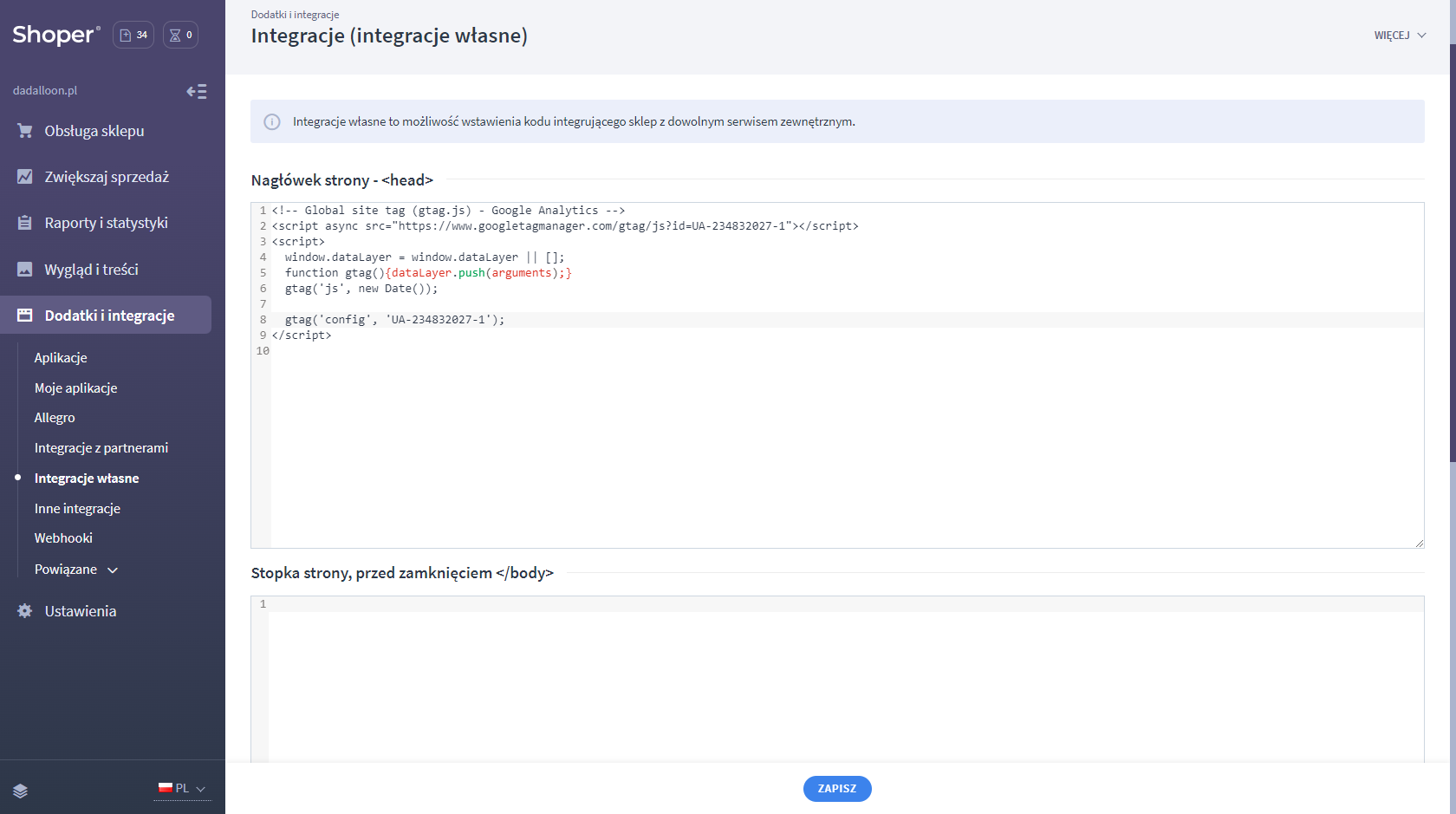
Druga, nieco już bezpieczniejsza opcja na dodanie tagu śledzącego “ręcznie”, bezpośrednio w kodzie strony. Część CMS-ów przewiduje potrzeby takie jak ta i daje nam w panelu administracyjnym możliwość dodawania dodatkowego kodu do sekcji <head>. Dzięki temu w łatwy sposób możemy dodać tak samo kod śledzenia GA, jak i kod weryfikacyjny do GSC czy do Facebookowego Pixela.
Aby znaleźć tę opcję w Shoperze, należy wejść w Dodatki i integracja > Integracje własne

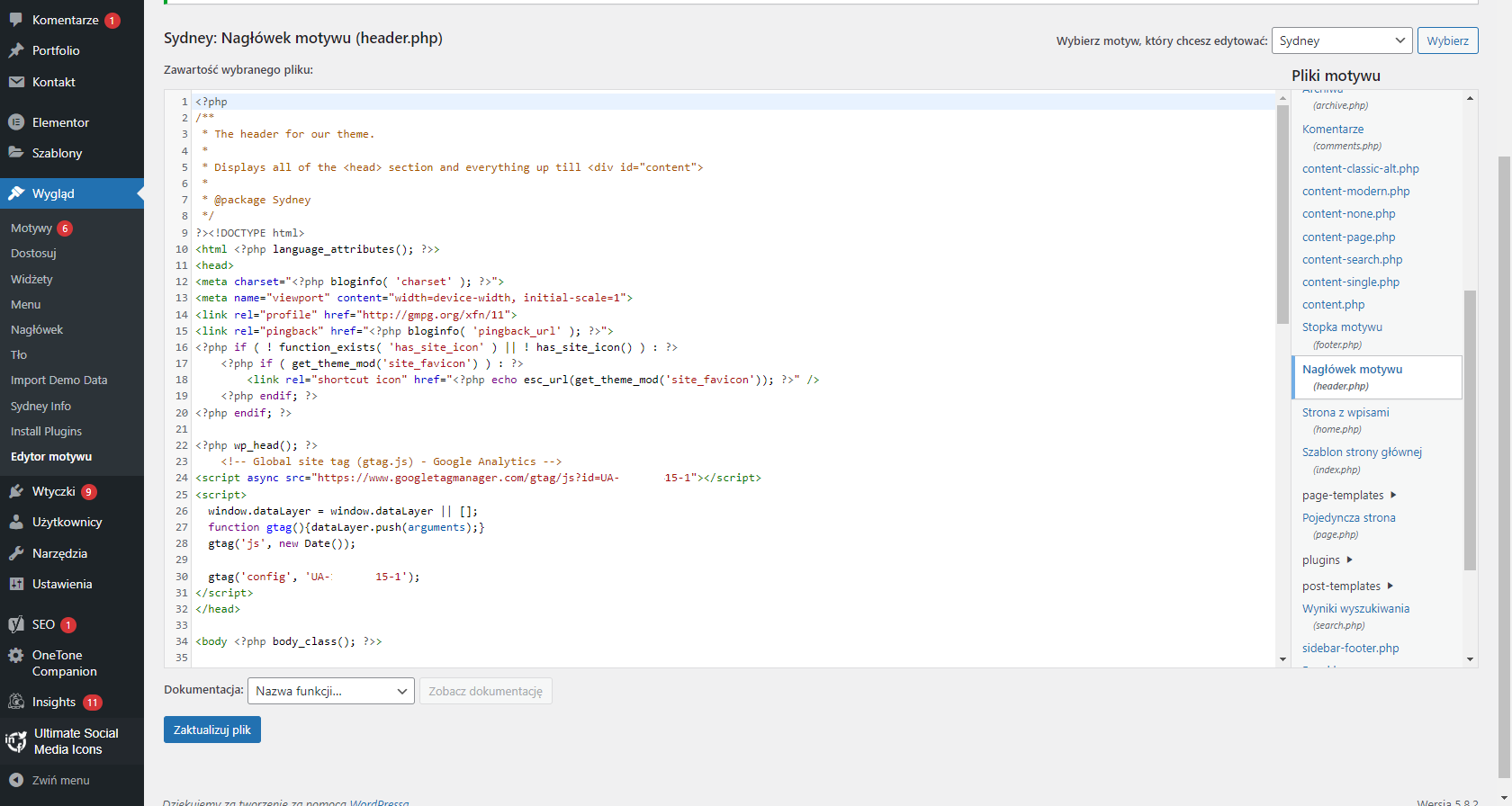
W przypadku WordPressa odnalezienie tej opcji jest już nieco bardziej skomplikowane. Dla każdego, kto jest choć trochę obeznany w tej platformie, nie powinno to jednak żadnego problemu. Aby dodać poprzez panel WP cokolwiek w sekcji <head>, będziemy musieli edytować motyw strony:
Wygląd > Edytor motywu > header.php

Wdrożenie Google Analytics 4 za pomocą wtyczki lub modułu
Część platform dostosowała swoje panele administracyjne do potrzeb użytkowników, coraz częściej korzystających z narzędzi Google, tworząc w nich specjalne, dedykowane im moduły (i chwała im za to!). Taki specjalny moduł znajduje się między innymi w omawianym tutaj przeze mnie Shoperze.
W przypadku WordPressa takiej opcji już nie znajdziemy, ale nic straconego. W nieskończonej ilości wtyczek znajdą się również takie, które pomogą wdrożyć bezpiecznie kod śledzenia GA.
WordPress - wtyczka do wdrożenia Google Analytics
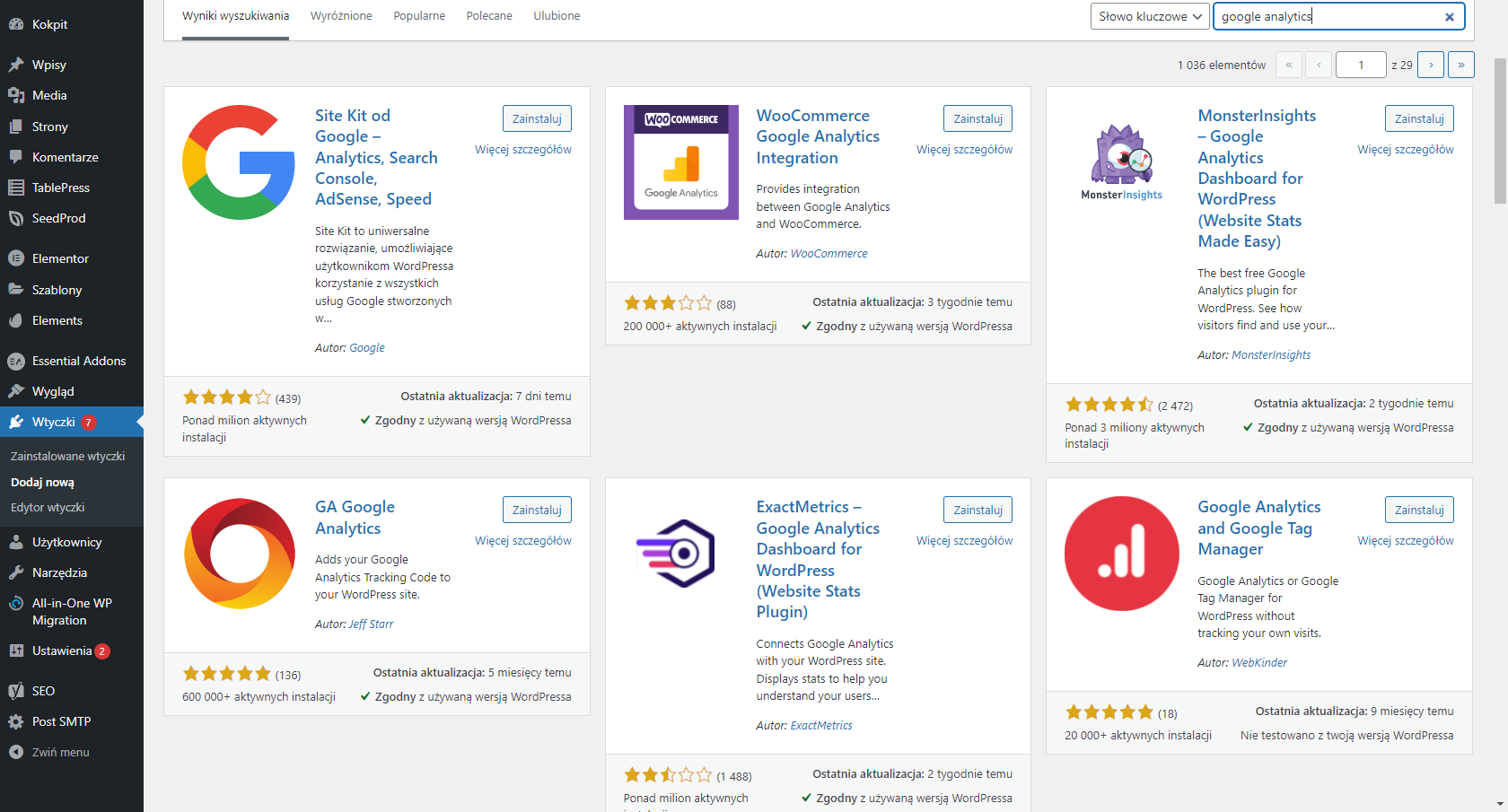
WordPress daje nam ogromne możliwości, nie tylko w zakresie rozwoju panelu strony, ale i samego jej działania. Do praktycznie każdej czynności, jaką można wykonać w naszym serwisie, znajdziemy dzisiaj dedykowaną wtyczkę. Problemu nie stanowi więc i znalezienie takiej do wdrożenia kodu śledzącego.
Tutaj warto jednak zastanowić się, czy chcemy jedynie wdrożyć kod GA (np. GA Google Analytics), czy może chcemy mieć również podgląd kluczowych statystyk w samym panelu WordPress (np. Monsterinsights). Osobiście zawsze zachęcam do przeglądania danych w samym Analytics. Z doświadczenia wiem jednak, że nie każdy chce używać kolejnego narzędzia czy przeprowadzać wnikliwe analizy danych.
Dla niektórych wystarczający jest podgląd kilku podstawowych wartości, takich jak ilość użytkowników czy odsłon serwisu. I nie ma w tym nic złego. Wówczas wtyczka pozwalająca jednocześnie oprócz wdrożenia GA na przegląd danych będzie lepszym rozwiązaniem.

Zapamiętaj
Jeśli chcemy wdrożyć GA z pomocą wtyczki, to konieczne będzie podanie identyfikatora śledzenia. Znajdziesz go w swoim koncie Google Analytics, tam gdzie kod śledzenia.
W tym miejscu muszę zaznaczyć, że działanie poszczególnych WordPressowych wtyczek zależy często od tego, jak zbudowana jest konkretna strona. To dlatego nie jest możliwe rzetelne polecenie jednej najlepszej opcji (i dlatego też tego nie robię).
Wdrażając GA w ten sposób pamiętajmy też, że w przypadku WordPressa zawsze warto ograniczać ilość plug-in’ów na stronie. Wszystkie aktywne wtyczki mogą wpływać na działanie i szybkość ładowania witryny. Im ich więcej, tym większe ryzyko wystąpienia problemów.
Wolisz poradnik w formie wideo? Proszę bardzo:
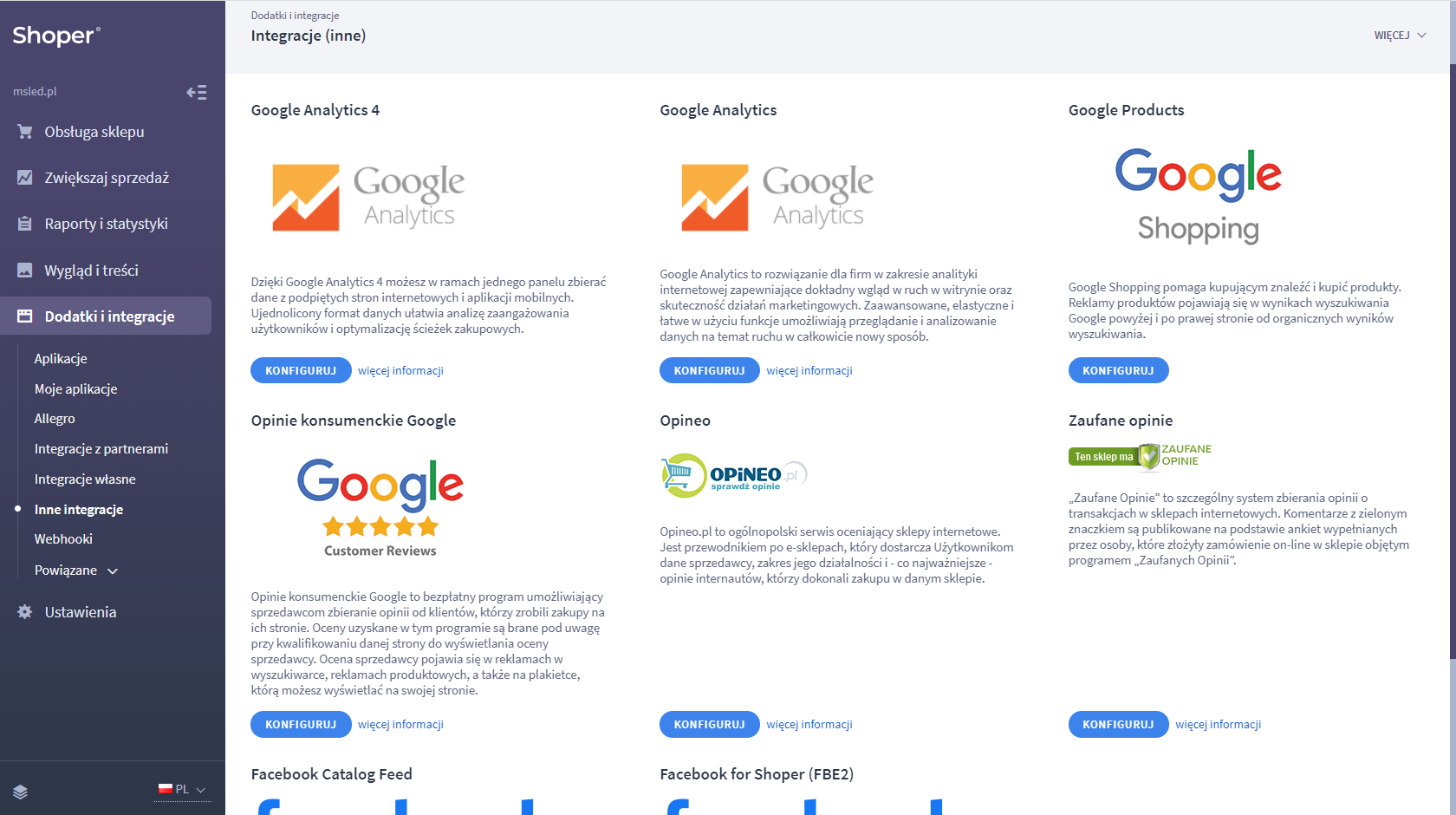
Shoper - moduł do integracji Analytics
Tak jak wspominałem na początku tego akapitu, większość CMS-ów tworzy już gotowe moduły, specjalnie do dodawania kodu śledzącego. Często nie wymaga to nawet wklejania całego kodu śledzenia, a jedynie podania naszego identyfikatora GA.
Zapamiętaj
Część platform e-commerce, pomimo braku domyślnych modułów poświęconych GA czy innym integracjom, oferuje możliwość ich darmowego doinstalowania (np. Prestashop).
Moduł integracji w Shoperze znajdziesz, wchodząc w “Dodatki i integracje” > “Inne integracje”

I ponownie, poniżej “krok po kroku” w formie wideo :)
Wdrożenie Analytics poprzez Google Tag Manager
Ostatnią i zdecydowanie najlepszą opcją na wdrożenie kodu śledzącego jest skorzystanie z Google Tag Managera (GTM). Jeśli zastanawiasz się dlaczego warto korzystać z GTM - koniecznie sprawdź, napisałem o tym (i przy okazji o samym narzędziu) cały artykuł.
Minusem jest oczywiście to, że aby skorzystać z GTM-a do wdrożenia Analytics na swojej stronie, najpierw trzeba wdrożyć na niej kod śledzący GTM. Trzeba więc zrobić dokładnie to, o czym jest wcześniejsza część artykułu, tylko z innym kodem śledzenia :)
Jeśli mamy już jednak na stronie Google Tag Manager, to podpięcie z nim GA będzie bardzo łatwe. Toteż, jeśli planujesz podpinać inne narzędzia analityczne czy korzystać oprócz GA z samego GTM-a, wdrażaj go najpierw. Zaoszczędzisz sporo czasu.
Jak wdrożyć Google Analytics przez GTM?
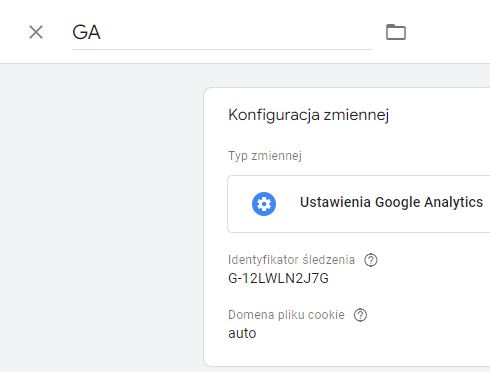
Najpierw tworzymy zmienną, wybierając w niej gotowy już typ zmiennej “Ustawienia Google Analytics”, a następnie umieszczamy w niej nasz identyfikator śledzenia.

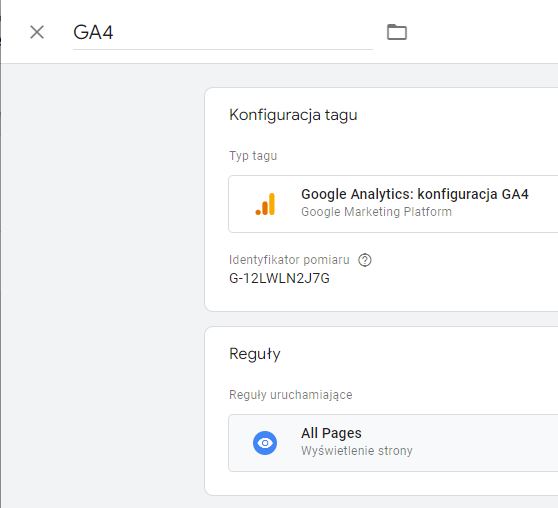
Następnie musimy stworzyć nowy tag, który będzie odpowiedzialny za przesyłanie danych do Google Analytics. Korzystamy z w tym celu gotowych już typów tagu - Google Analytics: konfiguracja GA4.
Kolejno ustawiamy:
Typ śledzenia: wyświetlenie strony
Ustawienia Google Analytics: wybieramy zmienną, którą stworzyliśmy przed chwilą
Reguła > Reguły uruchamiające: All pages

Na końcu publikujemy tag i to właściwie tyle, GA podpięte.
Sprawdź, czy Google Analytics 4 zbiera dane
Niezależnie od tego, z której metody skorzystamy, na końcu zawsze warto sprawdzić, czy wszystko działa, jak powinno i czy dane są faktycznie zbierane. Na wszelki wypadek.
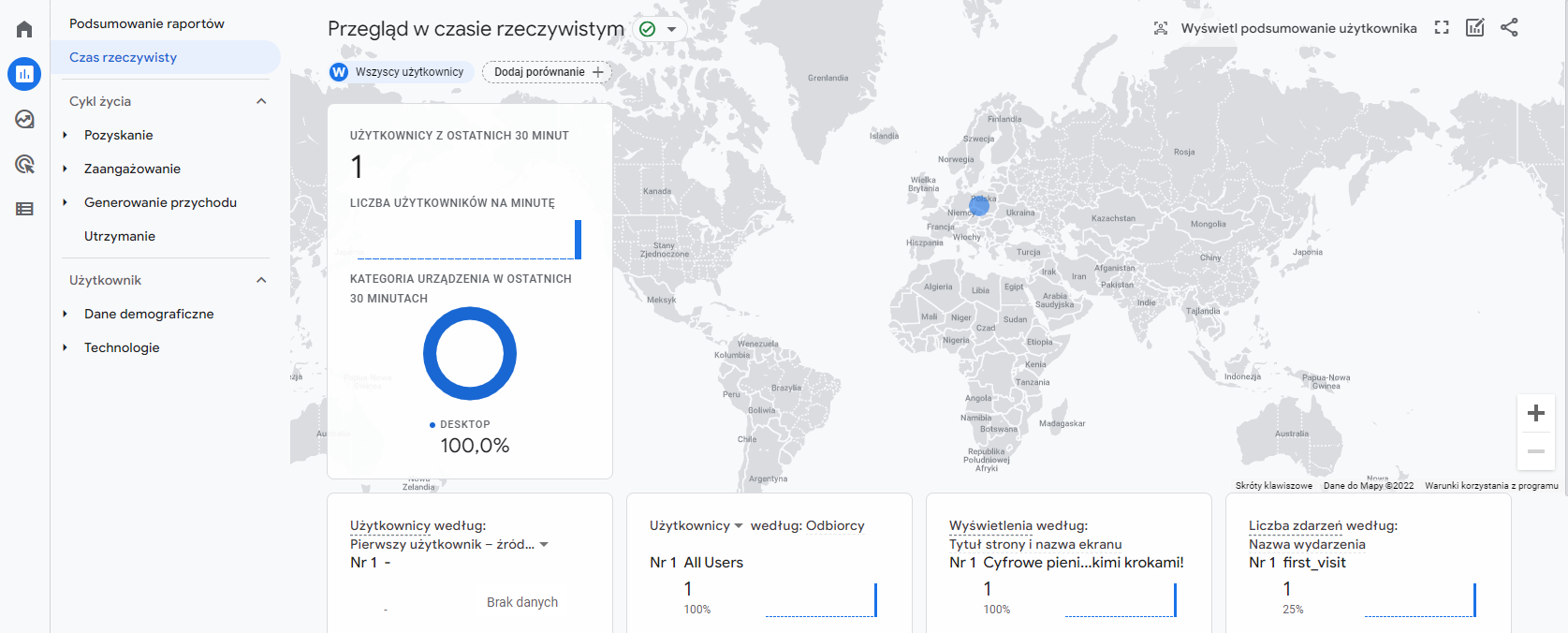
Aby to zrobić, wchodzimy na naszą stronę. Następnie w drugiej zakładce otwieramy Analytics naszej usługi i wchodzimy w zakładkę “Czas rzeczywisty”. Sprawdzamy, czy zmieniła się w niej liczba aktywnych użytkowników. Jeśli tak, podpięcie zostało wykonane prawidłowo i wszystko działa.

Krótko podsumowując
W moim artykule, przedstawiłem Ci przede wszystkim, że:
- Do stworzenia konta Google Analytics na stronie niezbędne jest konto Gmail.
- Konto GA tworzymy logując się do konta Google na stronie https://analytics.google.com/.
- Kod oraz identyfikator śledzenia GA znajduje się w Administracja > Informacje o śledzeniu > Kod śledzenia
- Kod śledzenia GA można podpiąć na kilka sposobów: przez wklejenie go w
<head>strony, przez wtyczkę / moduł lub za pomocą Google Tag Managera. - Kod śledzący można wkleić do
<head>strony za pomocą serwera FTP lub panelu administracyjnego CMS. - Większość platform e-commerce (oraz innym CMS-ów) pozwala wdrożyć Analytics za pomocą wtyczki lub modułu.
- Najwygodniejszym (a przy okazji najlepszym, jeśli chcesz analizować dokładniej ruch) sposobem na podpięcie GA do strony jest skorzystanie z Google Tag Managera.
- GTM trzeba wcześniej wdrożyć, tak samo: poprzez wklejenie kodu, wtyczkę lub moduł.
- Dla zbierania użytecznych danych o ruchu prawidłowo przeprowadzona pierwsza konfiguracja Google Analytics jest tak samo ważna jak wdrożenie.
Z tego artykułu dowiedziałeś się:
- Jak założyć konto Google Analytics 4
- Gdzie znaleźć kod śledzenia
- Jak wdrożyć kod śledzenia na stronie na popularnych platformach
- Jak wygląda konfiguracja śledzenia przez Google Tag Managera
- Jak sprawdzić czy GA4 zbiera dane




