Czytasz mailing, który wpada Ci do skrzynki? Czy raczej ląduje w koszu? Wiadomo, jest różnie. Jeśli wysyłasz newsletter, to na pewno o tym wiesz. A czy wiesz, jak poprawić Open Rate? Żeby z newsletterem Top Online wszystko grało, dbam zarówno o stronę merytoryczną, jak i techniczną, a w tym tekście pokażę Ci, jak to robię.
Spis treści:
Zobacz też:
Po co komu audyt newslettera
Audyt newslettera (czyli po prostu systematyczne sprawdzenie paru elementów krok po kroku) robię po to, żeby wyłapać błędy i zoptymalizować maile. Tak, by były chętniej otwierane, czytane, no i po prostu: skuteczniejsze.
Poza tym, jak już pewnie wiesz – z jednego z naszych artykułów – newsletter może mieć nawet wpływ na pozycjonowanie (więcej tutaj: Czy Newsletter może wpływać na SEO?). W takim razie czas zadbać o to, żeby ten wpływ był tylko pozytywny!
Tytuł newslettera
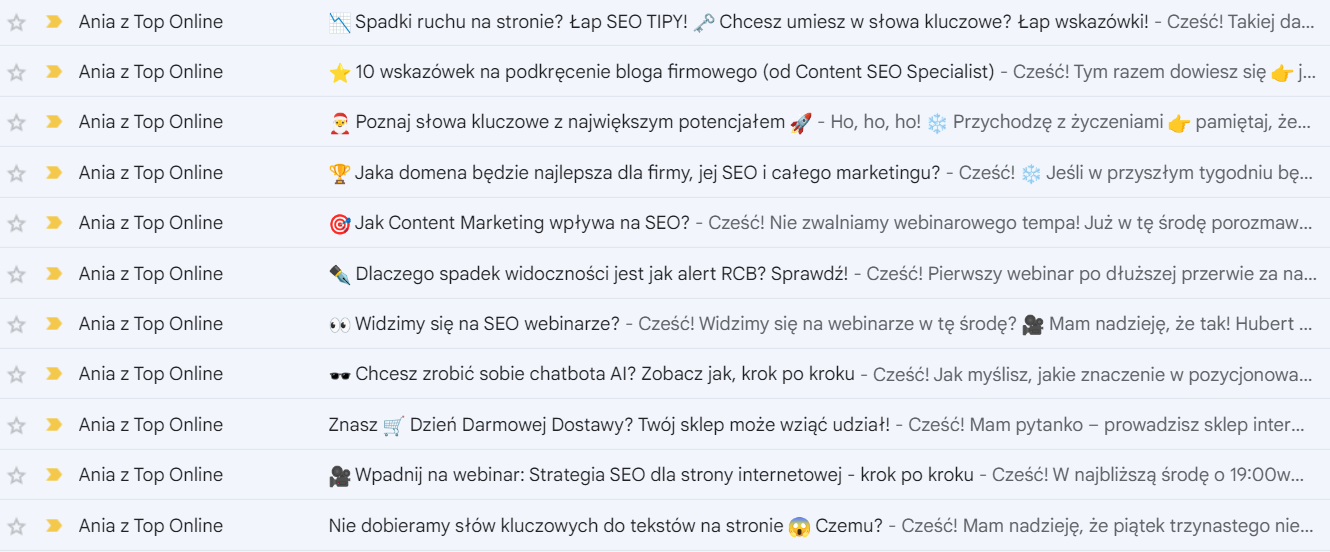
Temat wiadomości jest pierwszym elementem, z którym odbiorcy mają styczność. Zawsze staram się więc, żeby odzwierciedlał główne przesłanie maila i był jednocześnie intrygujący. W tej drugiej kwestii mam parę asów w rękawie.
Co konkretnie robię, żeby temat nie był nudny, a mail nie zginął w gąszczu innych wiadomości?
- Zaskakuję.
- Podsuwam ciekawostki.
- Podaję konkretną liczbę tipów, narzędzi, sposobów itp. – w zależności od tego, czego dotyczy mail.
- Zadaję pytania.
- Dorzucam emoji (często na początku).
- Zawsze zwracam się w pierwszej osobie, czyli na „Ty”.
- Upewniam się, że temat nie przekracza 60 znaków (żeby na urządzeniach mobilnych całość była widoczna) lub ostatecznie maksymalnie 120 znaków – bo tyle wyświetla się na urządzeniach stacjonarnych.

Ja temat wymyślam na samym końcu, gdy przygotuję już newsletter i wiem, co jest w nim najważniejsze.
Dodatkowo – jako taki PRO TIP do optymalizacji tematu – polecam testy A/B. W ten sposób sprawdzam, jaka forma przyciąga więcej uwagi i generuje lepsze wyniki.
Przeprowadzenie takiego testu jest banalne. Wystarczy wysłać jedną wersję tematu do jednej połowy listy mailingowej, a drugą, napisaną inaczej, do drugiej.
W ten sposób sprawdzam, co będzie mieć lepszy Open Rate. Potem wyciągam wnioski, a to, co działa stosuję w kolejnych tematach.
Wprowadzenie do newslettera
Czasem nie trzeba nawet otwierać maila, żeby zobaczyć wstęp. To kolejna szansa na zaciekawienie odbiorcy i otwarcie przez niego tej wiadomości…
Dlatego nie owijam w bawełnę! Nie rozpisuję się we wstępie, bo nie moje wywody są tu najważniejsze, a SEO-wiedza od Specjalistów, którą przekazuję w formie maila.
Praktycznie od razu piszę, co tym razem odbiorca znajdzie w newsletterze i jak na tym skorzysta. Ale też, żeby nie było beznamiętnie, często pozwalam sobie dodatkowo na żart lub dygresję związaną z Top Online.
Nasza komunikacja zakłada swobodny i naturalny styl, więc takie elementy świetnie się tutaj wpisują.
Czasem zadaję także jakieś pytanie – bo na nasz newsletter można po prostu odpisać. Wszystkie takie wiadomości trafiają prosto do mnie :)
Warto wiedzieć
Pierwsze słowa maila są kluczowe: to one wyjaśniają odbiorcy, dlaczego otrzymał tę wiadomość.

Często wplatam również do wstępu jakiś zwrot CTA (Call to Action, czyli wezwanie do działania). Zachętę do dalszego czytania, do kliknięcia w link, rejestracji na webinar czy zakupu naszej książki.

Po popełnieniu wstępu sprawdzam, czy jest on:
- możliwe zwięzły i klarowny (czy nie ma w nim lania wody),
- zgodny z tematem i treścią newslettera (nie wprowadza w błąd),
- czy skupia się na informacjach kluczowych dla danego maila i przekazie wartości.
Niby banał, ale z doświadczenia wiem, że im lepiej znamy treści, o których wspominamy w newsletterze, tym łatwiej jest zrobić dla nich niezrozumiały wstęp.
Taki, który dla nas będzie oczywisty, ale dla kogoś, kto jeszcze naszego contentu nie czytał/nie widział kompletnie niejasny. To tzw. klątwa wiedzy.
Call to Action (CTA) – wezwanie do działania
O CTA, czyli Call to Action, wspomniałam już wyżej. Zwroty te, same w sobie, też uwzględniam w audycie newslettera. Nie tylko to, czy występują, ale czy są stworzone i umieszczone w odpowiedni sposób.
Przede wszystkim, każdy zwrot CTA, który zamieszczam w treści, musi mieć określony cel. Może to być np. kliknięcie w link, wypełnienie formularza, zakup produktu, pobranie e-booka, rejestracja na wydarzenie – po prostu jedna, konkretnie zdefiniowana akcja.
Znając tę pożądaną akcję, mogę sprawdzić, czy sam CTA jest z nim spójny – porównuje cel (docelową akcję użytkownika) z tym, do czego zachęca zwrot.
W efekcie stosowania tej reguły kompletnie unikam też zwrotów ogólnych, które nie wskazują na oczekiwanie działanie (np. "Kliknij tutaj”). Ale to już akurat dobra praktyka niezależnie od tego jak wygląda Twój proces :)

Weryfikuję również kilka elementów niedotyczących już stricte treści samego zwrotu:
- Wygląd – CTA prawie zawsze wyróżniam wizualnie na tle pozostałej treści. Pogrubiam tekst, używam kontrastującego koloru tła lub przycisku i czytelnej na nim czcionki. Odbiorcy muszą wyróżnić CTA na pierwszy rzut oka.
- Lokalizacja w wiadomości – staram się, żeby CTA w mailu znalazło się tam, gdzie w danej wiadomości wypadnie naturalne miejsce do podjęcia akcji po przeczytaniu. Najczęściej jest to początek maila, zaraz po wprowadzeniu, lub sam jego koniec.
- Klikalność – poza wyróżnieniem wizualnym CTA zawsze dodaję przy nim też odpowiednie odstępy, tak, aby było łatwo klikalne na smartfonach i tabletach.

Warto wiedzieć
Jeśli Twój mail przekonuje do czegoś odbiorcę, np. przedstawia stopniowo korzyści Twojego kursu, to CTA warto umieścić w nim w kilku miejscach, aby dać odbiorcom więcej szans na interakcję.

Struktura treści w mailu
Kolejny punkt audytu newslettera to struktura treści.
Tutaj dokładnie tak jak na stronie: tekst musi być uporządkowany i poprawnie sformatowany. Ja zawsze staram się zachować tzw. skanowalność tekstu, czyli układ na tyle przejrzysty, żeby zawartość była zrozumiała już po „przeleceniu” maila wzrokiem.
Warto wiedzieć
Przy okazji weryfikowania struktury tekstu przed wysyłką jeszcze raz upewniam się, czy treści są klarowne i spójne z tematem newslettera.
Poza układem, na tym etapie sprawdzam, czy mój mail nie jest zbyt długi. Nie ma jednej dobrej długości, ale wiadomo… Z gotowej wiadomości, jak z gotowego artykułu na bloga – zaraz po napisaniu zawsze można coś wyrzucić. No i zazwyczaj warto to zrobić, żeby nie przeciążać czytelnika.
Warto wiedzieć
Strukturę maili dobrze jest powtarzać – podobny układ w każdym mailu sprawia, że odbiorca wie, czego może się spodziewać.
Optymalizacja mobilna
O optymalizacji mobilnej wspominałam już wyżej – zresztą nie bez powodu. Dotyczy ona właściwie całego newslettera. Od projektowania, po dosłownie każdą wiadomość przygotowywaną do wysyłki.
Przy projektowaniu wyglądu i struktury newslettera:
- Zweryfikowałam responsywność, czyli dostosowywanie zawartości do różnych rozmiarów ekranów, w tym smartfonów i tabletów.
- Sprawdziłam jak mail wygląda na różnych urządzeniach, aby upewnić się, że szablon nigdzie się nie „rozjeżdża”.
- No i upewniłam się, że kontrast między tekstem a tłem jest wystarczająco duży (chodzi o uniknięcie efektu w stylu żółtego tekstu na białym tle).
A przy przygotowywaniu kolejnych wiadomości zawsze „przeklikuję” sobie widoki różnych urządzeń, żeby mieć pewność, że nic się nie zepsuło.
Z myślą o małych ekranach, pisząc maile, ograniczam także ilość treści. Im mniejszy wyświetlacz, tym łatwiej przytłoczyć odbiorcę informacjami (jedna linijka tekstu na laptopie to często trzy lub cztery na smartfonie).


Potem optymalizuje również obrazy (rozmiar, rozdzielczość i skalowanie na różnych urządzeniach).
No a przy gotowej wiadomości sprawdzam z kolei czas ładowania – bo dłuższy, tak samo jak na stronie internetowej czy w sklepie, może skutkować zniechęceniem użytkownika.
Poza tym wszystkim pilnuję jeszcze klikalności CTA, linków i przycisków – ale o tym już było, więc nie będę się powtarzać.
Działanie i wygląd newslettera sprawdzam także raz na jakiś czas już po wysłaniu na różnych urządzeniach i systemach operacyjnych.
Linki
Przedostatni punkt mojego sprawdzania newslettera to linki. Tutaj – podobnie do CTA – każdy link w newsletterze powinien być wyraźny i łatwy do zidentyfikowania.
Ja wyróżniam odnośniki niebieskim kolorem, podkreśleniem i stosuje opisowe teksty zakotwiczeń (anchory).

Przy gotowej wiadomości przeklikuję też wszystkie linki w mailu, żeby upewnić się, że niczego nie pomyliłam i że prowadzą one tam, gdzie powinny.
No i stosuję też UTM-y – czyli tagi linków, które pozwalają mi monitorować liczbę kliknięć w odnośniki i sprawdzać ich skuteczność.
Stopka w newsletterze
Last but not least, czyli stopka w newsletterze.
Stopka to idealne miejsce na informacje kontaktowe – nazwę firmy, e-mail, numery telefonów, czyli linki do mediów społecznościowych.
U nas stopka to właśnie linki do social mediów. Trochę tego jest. Mamy tam Facebooka, LinkedIn’a, YouTube’a, TikToka i Instagrama. Na samym dole znajduje się również standardowa informacja o możliwości wypisania się z subskrypcji.

Powyżej moje pożegnanie, zdjęcie i podpis zawierający nazwę firmy. Dodatkowo, jako nadawca maila wyświetla się „Ania z Top Online”, co już nie pozostawia złudzeń co do tego, od kogo przyszedł mail :)
Spójność wizualna
Na koniec spójność wizualna, czyli kwestia najbardziej ogólna i najczęściej istotna tylko przy powstawaniu newslettera. W skrócie: chodzi o to, żeby newsletter był podobny do strony internetowej (spójny z identyfikacją wizualną marki).
Zasady są tutaj dość proste. W Top Online zadbaliśmy o to w ten sposób:
- Zastosowaliśmy tę samą paletę barw, czyli trzy główne kolory naszej marki.
- Tak jak na stronie, kolory te przypisane są do poszczególnych sekcji i używam ich konsekwentnie z tym przypisaniem.
- Od początku trzymam się jednej czcionki w całym newsletterze.
- No i zawsze stosuję też ten sam jej rozmiar, kolor i style dla poszczególnych elementów treści (nagłówków, akapitów i linków).
To już wszystko. Mam nadzieję, że moja rozpiska pomoże Ci zweryfikować i zoptymalizować Twoje maile. No i w efekcie zwiększyć Open Rate i dotrzeć do większej grupy odbiorców :)
Krótka check-lista zamiast podsumowania
Zamiast klasycznego podsumowania w punktach zostawiam Ci check-listę audytu newslettera. Żeby było łatwiej, przepisałam ją w formie pytań, które warto sobie zadać przy sprawdzaniu maila. Wplotłam też najważniejsze wskazówki dotyczące poszczególnych kwestii.
- Czy temat wiadomości jest zrozumiały i dotyczy głównego przesłania danego maila?
- Czy temat będzie widoczny w całości na urządzeniach mobilnych?
- Czy w temacie i stopce nie znalazło się zbyt dużo fraz kluczowych?
- Czy wstęp wyjaśnia odbiorcy korzyści z zapoznania się z newsletterem?
- Czy zwroty CTA wskazują na ich cel, są wyróżnione i klikalne?
- Czy tekst wiadomości jest uporządkowany i przejrzysty?
- Czy treści są spójne z tematem newslettera?
- Czy tekst nie jest zbyt długi (ogólnie i pod kątem urządzeń mobilnych)?
- Czy wiadomość jest responsywna i ładuje się odpowiednio szybko?
- Czy wszystkie linki działają, są poprawne i wyróżniają się z treści?
- No i na koniec: czy wiadomość jest estetyczna i spójna wizualnie z Twoją marką?
- Jeśli odpowiedź na wszystkie pytania to tak, to możesz śmiało wysyłać :)

![[object Object] - Top Online](https://cdn.toponlineapp.pl/5332-toponline-ania-kus.png)
![[object Object] - Top Online](https://cdn.toponlineapp.pl/9155-adam-zdjecie.png)



