Wyszukiwanie obrazem, choć dostępne zaraz obok klasycznych wyników Google – kryje w sobie zupełnie inny mechanizm dobierania wyników. No i prawdopodobnie będzie ono z czasem coraz ważniejsze. Oto jak to wszystko ma się do SEO.
W tej części SEO Samodzielnych na warsztat bierzemy wyszukiwanie obrazem Google. Wyjaśniamy co to tak właściwie jest, jak to działa i wskazujemy punkty wspólne z SEO. Podajemy też argumenty za tym, by zainteresować się nim w optymalizacji i podpowiadamy, co można zrobić.
Spis treści:
- Wyszukiwanie obrazem Google – co, gdzie i jak
- Wyszukiwanie obrazem to teraz Google Lens
- Jak działa wyszukiwanie obrazem / Google Lens
- Jak wyszukiwanie obrazem ma się do SEO
- Co na to badania
- Jak optymalizować grafiki pod wyszukiwanie obrazem
- Wyszukiwanie obrazem będzie coraz ważniejsze
- Pro tip dla sklepów internetowych
- Podsumowując
Powiązane:
Wyszukiwanie obrazem Google – co, gdzie i jak
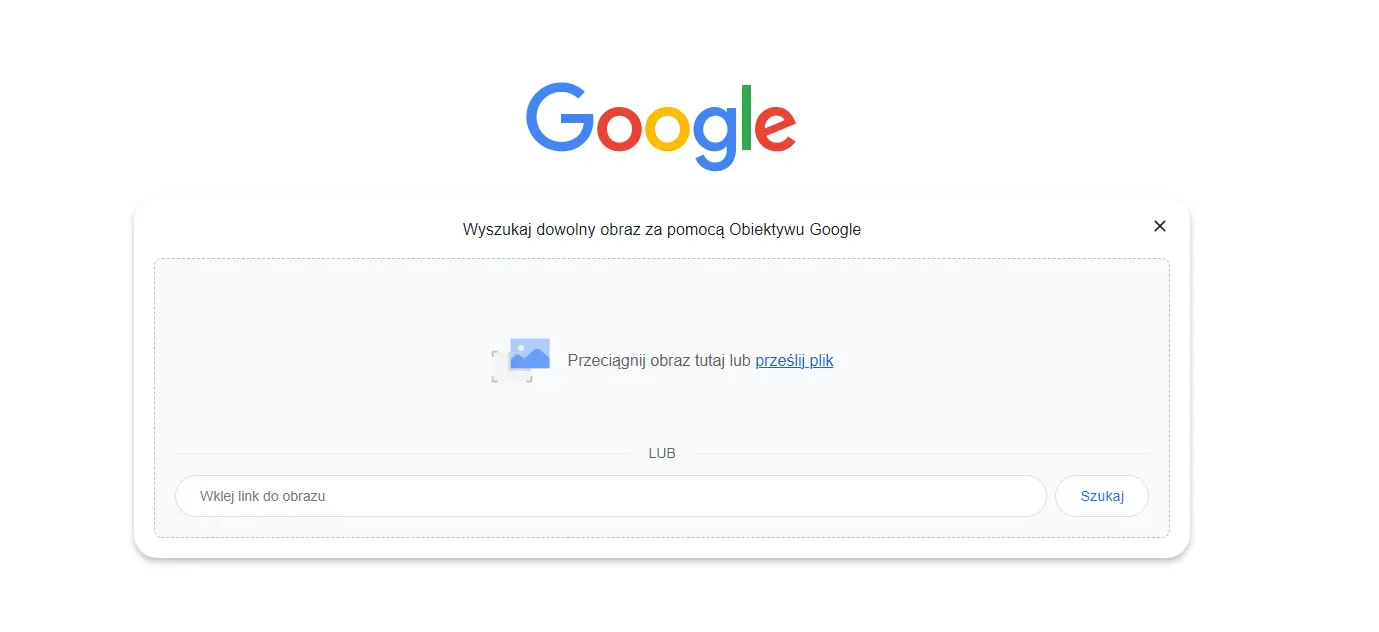
Wyszukiwanie obrazem Google jest trochę jak osobna wyszukiwarka, która pozwala nam poszukać czegoś za pomocą grafiki. Wystarczy kliknąć ikonę aparatu na pasku Google i wskazać obraz przeciągając go do wyszukiwarki, wybierając z dysku, wklejając link lub robiąc zdjęcie (na smartfonie).
Co warto zaznaczyć: wyszukiwanie obrazem to nie wyszukiwanie obrazów:
- W wyszukiwaniu obrazem zamiast frazy wstawiamy grafikę i szukamy jej podobnych.
- W wyszukiwaniu obrazów wpisujemy frazę i szukamy pasujących grafik pasujących do tej frazy.


Wiele zmieniło się tutaj, gdy wcześniejsze algorytmy wyszukiwania grafiki zostały zastąpione. No i gdy ostatecznie Google dodało Lens do Google Grafika.
Wyszukiwanie obrazem to teraz Google Lens
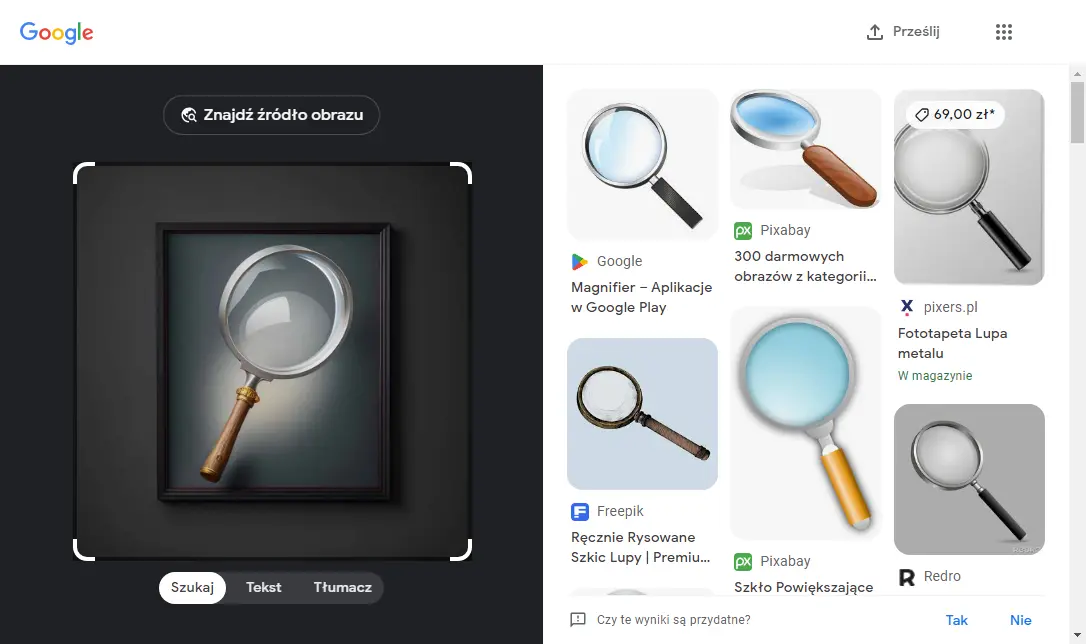
Obecnie wyszukiwanie obrazem Google to tak naprawdę usługa Obiektywu Google (Google Lens).
Tak jak wcześniejszy mechanizm, pozwala ona wyszukiwać podobnych obrazów (w czym jest o wiele lepsza od swojego poprzednika). Za pomocą zdjęć i obrazów Lens pozwala nam też jednak wyszukiwać klasycznych wyników (informacji).


Od jakiegoś czasu działa tutaj także tzw. Multisearch, czyli opcja wyszukiwania obrazem i tekstem na raz.

Poza wyszukiwaniem Lens potrafi jeszcze m.in. tłumaczyć napisy „na żywo” (przetłumaczona wersja pojawia się nam na ekranie telefonu). Umożliwia także skopiowanie i wklejenie np. tekstu ze zdjęcia książki, odręcznie napisanych notatek, czy odrabianych zadań domowych.
Jak nietrudno się domyślić, takie wyszukiwanie obrazem działa kompletnie inaczej niż dostępne wcześniej wyszukiwanie grafik na zasadzie bezpośredniego podobieństwa.
Jak działa wyszukiwanie obrazem / Google Lens
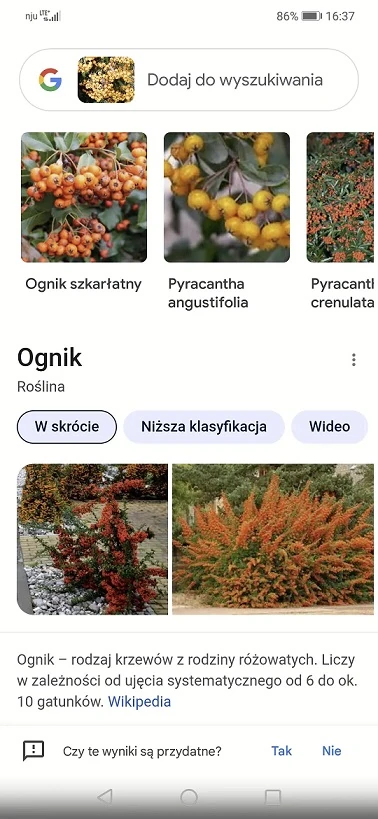
Robiąc zdjęcie paprotki w Google Lens i przeprowadzając wyszukiwanie obrazem dostajemy zarówno informację o tym co to za roślina, jak i gdzie możemy sobie taką kupić. Bardzo podobnie zresztą, jak przy wpisaniu frazy „paprotka” w klasyczną wyszukiwarkę.
Jak to się dzieje?
Jak zwykle w przypadku Google, nikt spoza firmy nie wie nic konkretnego o działaniu systemu dobierania wyników. W przeciwieństwie do sposobu działania zwykłej wyszukiwarki przy wyszukiwaniu obrazem mamy jednak parę dobrych wskazówek.
Co nie będzie zaskoczeniem, wyszukiwanie obrazem Google przede wszystkim porównuje obiekty na zdjęciu z innymi obrazami w sieci. Dobiera wyniki na podstawie podobieństwa do przedmiotów na oryginalnym zdjęciu.
Robi to jednak wykorzystując nie tylko same grafiki, bo analizuje przesłany obraz i jest w stanie zrozumieć, co się na nim znajduje. W dobieraniu wyników graficznych uwzględnia więc atrybuty alt, słowa kluczowe, wykorzystany język czy metadane ze strony, na której umieszczony jest dany obraz.
Google Lens rozpoznaje także nazwy produktów, kody kreskowe i wszelkie inne dostępne na stronach informacje, które mogą pomóc w rozpoznaniu obiektu na przesłanym zdjęciu.
W efekcie pozycje w wynikach wyszukiwania obrazem są zależą nie tylko od podobieństwa, ale i od działań SEO na stronie oraz lokalizacji, z której wyszukujemy.
Nieco więcej na temat tego jak działa wyszukiwanie obrazem zdradza także dokumentacja innego produktu Google – Vision AI.
Google analizuje zdjęcia tak, jak robiłby to człowiek
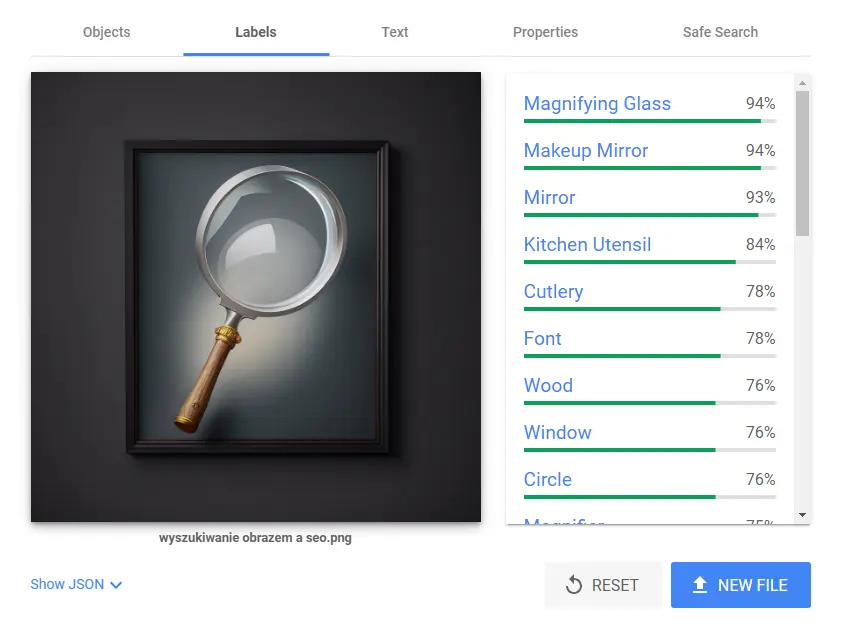
Vision AI to sztuczna inteligencja Google umożliwiająca identyfikację rzeczy widzianych na zdjęciu – głównie produktów. Pozwala na rozpoznawanie przedmiotów, ale odczytuje ze zdjęć także marki, emocje, czy położenie geograficzne.
To właśnie z dokumentacji API VisionAI możemy dowiedzieć się, że Vision rozpatruje kontekst, treść i inne elementy strony, tak, jakby robił to człowiek. Pokrywa się to zresztą z zapowiedziami Google, mówiącymi, że firma planuje patrzeć w wynikach na strony internetowe tak, jak robiłby to użytkownik.

Oficjalnie Vision AI i Google Lens to osobne rozwiązania. Niemniej, skoro firma ma technologię skutecznie nazywającą to, co znajduje się na zdjęciu, to może wykorzystywać ją i w jakiejś formie w wyszukiwarce.
Technicznie rzecz biorąc, Google może już sprawdzić, nie tylko czy opis obrazka pasuje do tekstu na stronie (kontekstu), ale też czy jest zgodny z tym, co faktycznie na tym obrazku jest.
Jak wyszukiwanie obrazem ma się do SEO
Wyszukiwanie obrazem z Lens ma jedną kluczową przewagę: użytkownik nie musi wiedzieć, co jest na zdjęciu, ani nawet umieć jakkolwiek tego nazwać. Taki użytkownik to dodatkowy ruch, który mógłby nigdy nie trafić do nas przez samą optymalizację na frazy.
Jako skutek coraz lepszych wyników z Lens coraz więcej szukających, zamiast wpisywania nieskończonych wariantów fraz woli też użyć wyszukiwania obrazem. I ten trend raczej się już nie odwróci – bo tak jest po prostu wygodniej.
Zapamiętaj
Wyszukiwanie obrazem ma się do SEO tak, że optymalizując grafiki możemy zyskać dodatkowy ruch, niekryjący się pod żadną inną frazą.
Optymalizacja grafik i zdjęć ma cztery główne korzyści:
- Skrócony czas ładowania strony – ze względu na zoptymalizowanie samych plików (ich rozdzielczości, formatów czy sposobu ładowania), które stają się dzięki temu lżejsze.
- Większa widoczność w wyszukiwaniu obrazem – prawidłowo wypełnione znaczniki związane z SEO, takie jak title czy alt tagi obrazków ułatwią Google powiązanie grafik z treścią.
- Poprawa UX – szybsza strona, lepiej dopasowane grafiki i wyświetlanie się zdjęć (np. produktów) już w Google składają się na lepsze doświadczenia użytkowników i większą użyteczność serwisu.
- Dodatkowy potencjał sprzedażowy – dobrze dobrane i zoptymalizowane zdjęcia (szczególnie zdjęcia produktów, w sklepach internetowych) to dodatkowa szansa na podbicie konwersji. W końcu „kupujemy oczami’, a optymalizacja grafik może podnieść widoczność zdjęć w Google.
Optymalizacja pod wyszukiwanie obrazem Google ma charakter całościowy. Zoptymalizowanie paru zdjęć wiele nie zmieni, ale zadbanie o dostosowanie wszystkich grafik może już wyraźnie pchnąć serwis do przodu.
Co na to badania
Wiemy, czego Google chce od nas papierze jeśli chodzi o wyszukiwanie obrazem. No i że potencjalnie może to dać nam jakieś korzyści. A jak to ma się faktycznie do SEO?
Badania Backlinko, analizujące ponad 65 tys. wyników wyszukiwań Google Lens dla 16347 obrazów wykazały, że na pierwszej stronie wyników grafiki:
- 90,6% wyników grafiki pochodzi ze stron mobile-friendly,
- 1/3 znalezionych zdjęć ma w meta title strony, na której się znajduje słowo kluczowe pasujące do wyszukiwanego obrazu,
- 1/3 to zdjęcia, które zostały umieszczone w górnych 25% strony,
- 22,6% obrazów ma pasujące słowa kluczowe w nazwie plików,
- 13,1% obrazów w Lens jest responsywnych,
- 11,4% ma zoptymalizowane ALT tagi pasujące do słów kluczowych.
No i co ważne: tylko 15% stron ze zdjęciami z pierwszej strony wyników Lens jest też na pierwszej stronie wyników na frazie opisującą obraz, którym wyszukiwano. Pierwsza strona zwykłych wyników nie równa się więc pierwszej stronie wyników grafiki.
Wniosek: zoptymalizowanymi obrazami możemy zdobywać ruch organiczny nawet przy minimalnej widoczności i słabych pozycjach.
Jak optymalizować grafiki pod wyszukiwanie obrazem
O optymalizacji pod wyszukiwanie obrazem (i ogólnie: zdjęć w SEO) piszemy szczegółowo w innej części SEO Samodzielnych (link zostawiamy pod spisem treści). Tutaj prześledzimy tylko pokrótce główne zasady.
Oto co doradza w skrócie aktualna dokumentacja wyszukiwarki:
- Kontekst – zwracajmy uwagę na to, by zdjęcia były związane z treścią na stronie.
- Lokalizacja – starajmy się umieszczać najważniejsze zdjęcia w górnej części strony.
- Responsywność – zadbajmy o to, by strona dobrze wyświetlała się na każdym rodzaju urządzenia.
- URL – nazwa ścieżki URL wykorzystywanej w zdjęciu ma znaczenie, dbajmy o spójną i logiczną strukturę URL.
- Dane strukturalne – oznaczajmy zdjęcia danymi uporządkowanymi, zgodnie z tym, co przedstawiają.
- Sitemap – wykorzystujmy sitemap.xml dla obrazów.
Poza tym, już bardziej z praktyki SEO niż z wytycznych, dbamy też przede wszystkim o:
- Rozmiar i format zdjęć.
- Odpowiednie ich skalowanie.
- Prawidłowe ALT tagi.
- Opisowe nazwy plików.
Zapamiętaj
Najważniejsza zasada, bez której powyższe nie ma większego znaczenia, to to, że dobra treść to dobra pozycja w Google, a obraz też jest treścią.
Tak samo jak do sukcesu w SEO nie wystarczy jakikolwiek opis na stronie, tak samo też nie wystarczy byle jakie zdjęcie. Każda ilustracja w artykule blogowym czy na stronie powinna więc coś wnosić, a nie być tylko dekoracją.
Wyszukiwanie obrazem będzie coraz ważniejsze
Dostępne na obecną chwilę funkcje wyszukiwania grafiką, jakkolwiek nie byłby imponujące, nie są niczym przełomowym.
Prawdziwe możliwości Google Lens ujawnią się dopiero razem z algorytmem MUM i innymi rozwiązaniami. Połączenie tych technologii umożliwi nam w przyszłości m.in. zadawanie pytań dotyczących tego co na bieżąco widzimy. Zresztą, Multisearch to jeden z pierwszych tego typu mechanizmów dostępnych na szeroką skalę.
Odnośnie tego, do czego zdolne mają być razem Lens i MUM, Google podawało w 2022 roku takie przykłady:
- Idziesz w góry i nie wiesz, czy twoje buty będą odpowiednie na tego rodzaju wycieczkę? Zrób im zdjęcie i zapytaj Google, czy się nadadzą.
- Spodobał ci się wzór na koszulce kolegi, i chcesz kupić spodenki czy skarpetki z tym samym wzorem? Zrób fotkę i spytaj jakie produkty z tym wzorem może zaoferować ci Sieć.
Wtedy brzmiało to trochę jak sci-fi, ale obecnie o zrobione przed chwilą zdjęcie zapytać możemy już sztuczną inteligencję, np. Bing Chat czy Barda. Odpowiedzi na te pytania są na razie różne, ale nie ma co się oszukiwać: z czasem będą już tylko lepsze.
Do tego dochodzi też aspekt poszerzonej rzeczywistości (AR). Technologia ta rozwija się bardzo szybko, a gdy stanie się powszechna, to wyszukiwania obrazem Google może stać się równie popularne co tradycyjne wyszukiwanie tekstowe.
I nic nie wskazuje na to, by coś miało temu przeszkodzić.
Lens już umożliwia nam wyszukiwanie wizualne, poprzez analizę zdjęcia i wyszukanie przedmiotów, które się na nim znajdują. Ciągle zyskuje przy tym na popularności i staje się coraz dokładniejszy.
Razem z zapowiadanymi zmianami w wizualnej prezentacji wyników graficzne wyniki wyszukiwania będą stopniowo coraz ważniejsze, zwłaszcza w obszarze e-commerce. I to dlatego już teraz warto zwrócić uwagę na poprawną optymalizację grafik na stronie.
Przemawia za tym również aspekt czysto praktyczny: systematyczne dbanie o grafiki nie wymaga wiele pracy, a wypływa pozytywnie na całe pozycjonowanie stron internetowych.
Pro tip dla sklepów internetowych
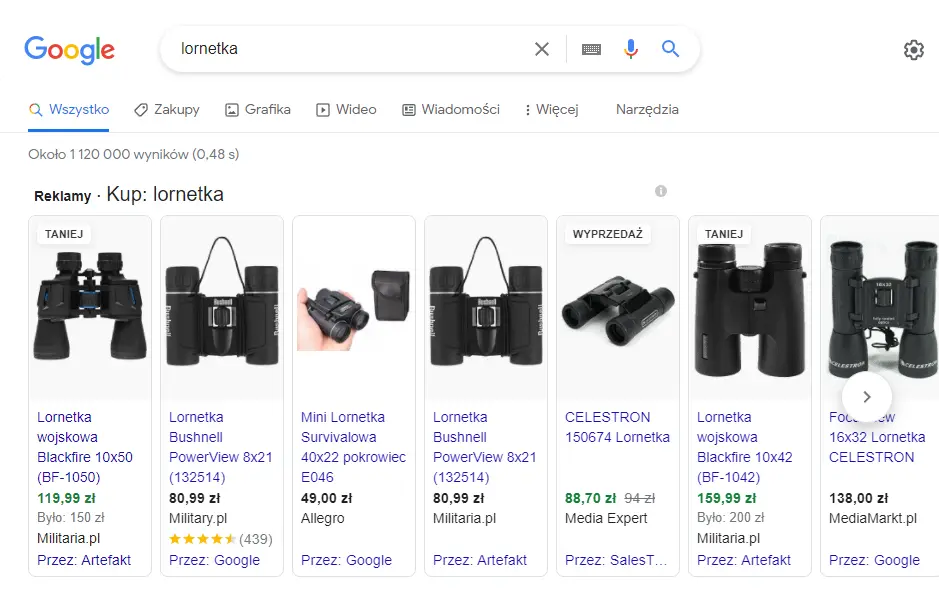
Wyszukiwanie obrazem Google jest świetne w znajdowaniu sklepu, w którym można kupić buty, torebkę czy czapkę, które gdzieś widzieliśmy (pod warunkiem że mamy ich zdjęcie). I co ważne – coraz więcej ludzi zaczyna z tego korzystać.
Jak to wykorzystać?
Jeżeli interesuje cię wyświetlanie się wyżej w graficznych wynikach wyszukiwania, warto rozważyć dołączenie do Google Merchant Center (GMC). Jest to darmowe, a w przypadku wyszukiwania produktów i przejścia na grafikę, pasek GMC pojawia się nad organicznymi wynikami wyszukiwania.

Na koniec ciekawostka dla wytrwałych:
Biznesy mające fizyczną lokalizację mogą podbić swoje wyniki poprzez dodanie na stronie lub do wizytówki Google Moja Firma zdjęć swojego wejścia, witryny lub szyldu. To naprawdę działa, ale może się tym za bardzo nie chwalcie… :)
Podsumowując
Wyszukiwanie obrazem Google to ciekawa i przydatna technologia, która pod kątem SEO może stać się dla nas źródłem dodatkowego ruchu. W przyszłości razem z rozwojem wirtualnych asystentów i rozszerzonej rzeczywistości może natomiast stać się kluczem do skutecznego pozycjonowania. Optymalizacja obrazów sama w sobie jest też korzystna dla widoczności w klasycznych wynikach. W zasadzie więc nie da się na niej stracić.
Z tego artykułu dowiedziałeś się:
- Czym jest wyszukiwanie obrazem Google
- Jak działa Google Lens i jak ma się to do SEO
- Dlaczego warto optymalizować strony pod wyszukiwanie obrazem

![[object Object] - Top Online](
https://cdn.toponlineapp.pl/6979-logo-toponline-partner.png)



