Dane strukturalne to dobry sposób na większą klikalność. Choć nie wpływają bezpośrednio na SEO, to Google chętnie z nich korzysta. Dzięki nim zyskujesz dodatkowe informacje przy swoich wynikach (np. oceny) i widoczność w rozszerzeniach wyników. Oto jak wdrażam takie dane w Wordpressie.
Spis treści:
- Czym są dane strukturalne
- Sposoby wdrażania danych strukturalnych
- Wdrażanie schemy za pomocą wtyczek WordPress
- Tworzenie kodu JSON-LD ręcznie
- Wdrażanie kodu JSON-LD ręcznie
- Dokumentacja danych strukturalnych
- Dokumentacja Schemy do wyników rozszerzonych
- Wdrożone dane dobrze jest od razu sprawdzić
- Podsumowanie w punktach
Zobacz też:
Czym są dane strukturalne
Dane strukturalne (inaczej Schema) to specjalne znaczniki, za pomocą których opisujemy różne elementy. Można powiedzieć, że pokazujemy nimi robotom wyszukiwarki, co jest czym na danej stronie.
Dla przykładu, jeśli opiszę frazę „Manhattan” danymi strukturalnymi „Movie”, to dam tym znać Google, że na stronie jest mowa o filmie, a nie o obszarze Nowego Jorku.
Z rzeczy bardziej codziennych: za pomocą Schemy oznaczam najczęściej elementy takie, jak produkt i opinie o nim, artykuł i jego autora, cenę i jej walutę.
Po co to robić? To proste: Schema to takie „etykietki” nazywające typy elementów dla wyszukiwarki. Dzięki nim systemy od razu wiedzą, że np. dany fragment tekstu to artykuł, inny to komentarz, a jeszcze inny opinia klienta.
Łatwiej jest więc im analizować treść, i mają pewność, że mogą wykorzystywać te dane na różne sposoby (np. w funkcjach wyników).
Warto wiedzieć
Dzięki danym strukturalnym wyszukiwarka lepiej rozumie strony i występujące między nimi powiązania.
Sposoby wdrażania danych strukturalnych
Dane strukturalne dodajemy w kodzie strony, a do ich wdrożenia możemy wykorzystać 3 formaty danych:
- Microdata (Mikrodane),
- RDFa (Resource Description Framework in Attributes),
- JSON-LD.
Możemy wdrażać je ręcznie, wykorzystując jeden z powyższych formatów, lub automatycznie – za pomocą wtyczek.
W tym artykule skupiam się na Schemie w JSON-LD, bo uważam, że jest to po prostu najwygodniejsze i najlepsze rozwiązanie.
Zresztą, potwierdził to nawet kiedyś John Mueller, mówiąc, że Google preferuje właśnie ten format wdrażania Schemy:
„We currently prefer JSON-LD markup. I think most of the new structured data that are kind of come out for JSON-LD first. So that’s what we prefer.”
Wdrażanie schemy za pomocą wtyczek WordPress
Wdrożenie danych strukturalnych za pomocą wtyczek w Wordpressie jest bardzo proste (to jest jego zaleta), ale niestety, jest też dość ograniczone (i to jest jego wada).
Plusem jest to, że wtyczki raczej nie mylą się przy oznaczaniu poszczególnych podstawowych elementów. Minusem – że nie wszystko jest poprawnie oznaczane.
Schemę można wdrażać za pomocą ogólnych wtyczek SEO dla Wordpressa (np. Yoast SEO czy RankMath), ale ja skupię się tutaj na wtyczce stworzonej stricte pod dane strukturalne – Schema & Structured Data for WP & AMP.
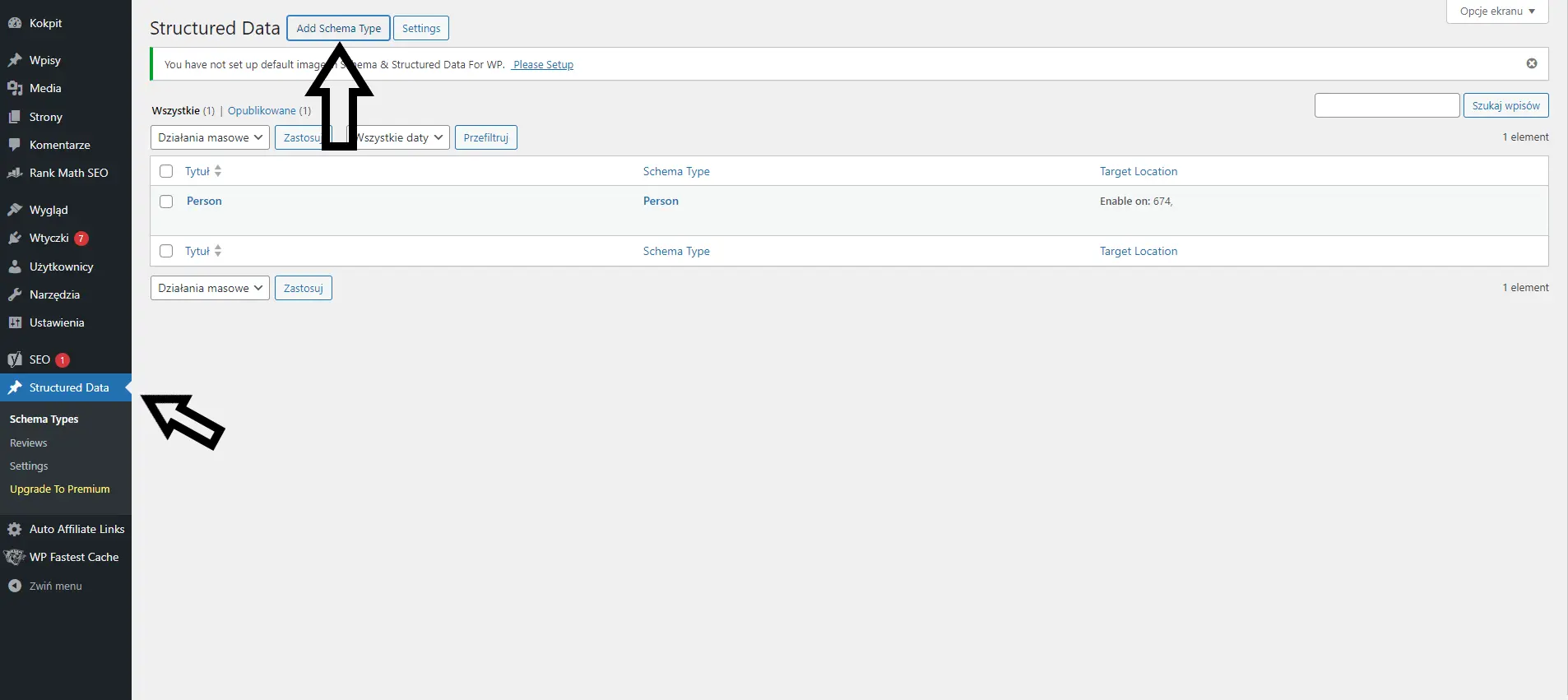
Jak dodaję w niej oznaczenia? To proste. Po zainstalowaniu wtyczki wchodzę w jej menu („Structured Data”) i wybieram „Add schema type”.

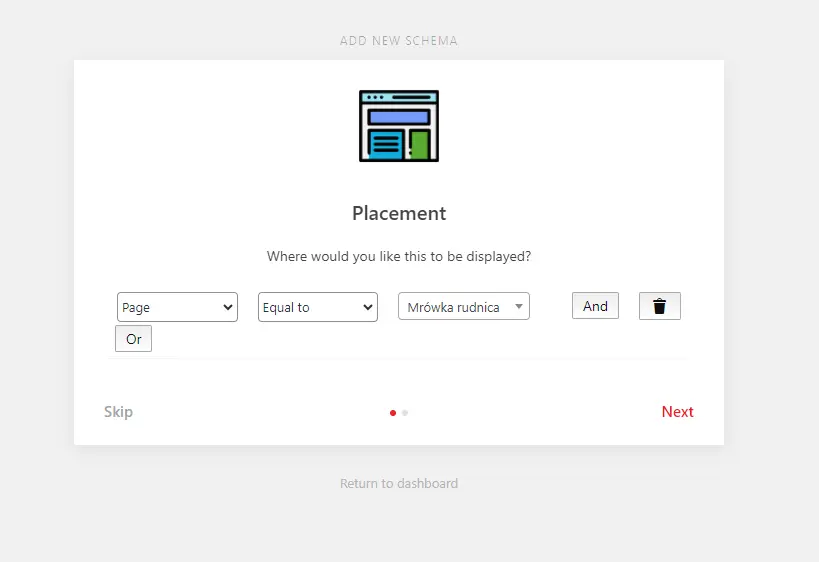
W okienku, które się pojawi wybieram typ schemy, który chce wdrożyć, a następnie przechodzę dalej.
Po wybraniu typu, wybieram, na których dokładnie stronach ma zostać ona zastosowana:

Żeby wskazać stronę ustawiam tak, jak na screenshocie: Page > Equal to > Wybrana przeze mnie strona.
Jeśli ten konkretny typ danych strukturalnych chcę wdrożyć na kilku stronach, to po wybraniu pierwszej klikam na przycisk „OR” i dodaję kolejne – po prostu.
Na koniec całość zapisuję i to tyle.
Jak więc widzisz, wtyczka jest opcją megawygodną, ale niestety – nie zawsze działa.
Pisząc ten tekst, na naszym testowym serwisie stworzyłem nową stronę „O mnie”, na której opublikowałem krótkie bio i stockowe zdjęcie portretowe. Chciałem, żeby wtyczka oznaczyła tę stronę schemą „Person”.
W samym ustawianiu wszystko przebiegło pozytywnie, ale w praktyce nic się nie stało – oznaczenie wcale nie zostało dodane.
Warto wiedzieć
Przy korzystaniu z wtyczki za każdym razem sprawdzam na docelowej stronie, czy dane strukturalne faktycznie zostały wdrożone i czy zostało to zrobione prawidłowo.
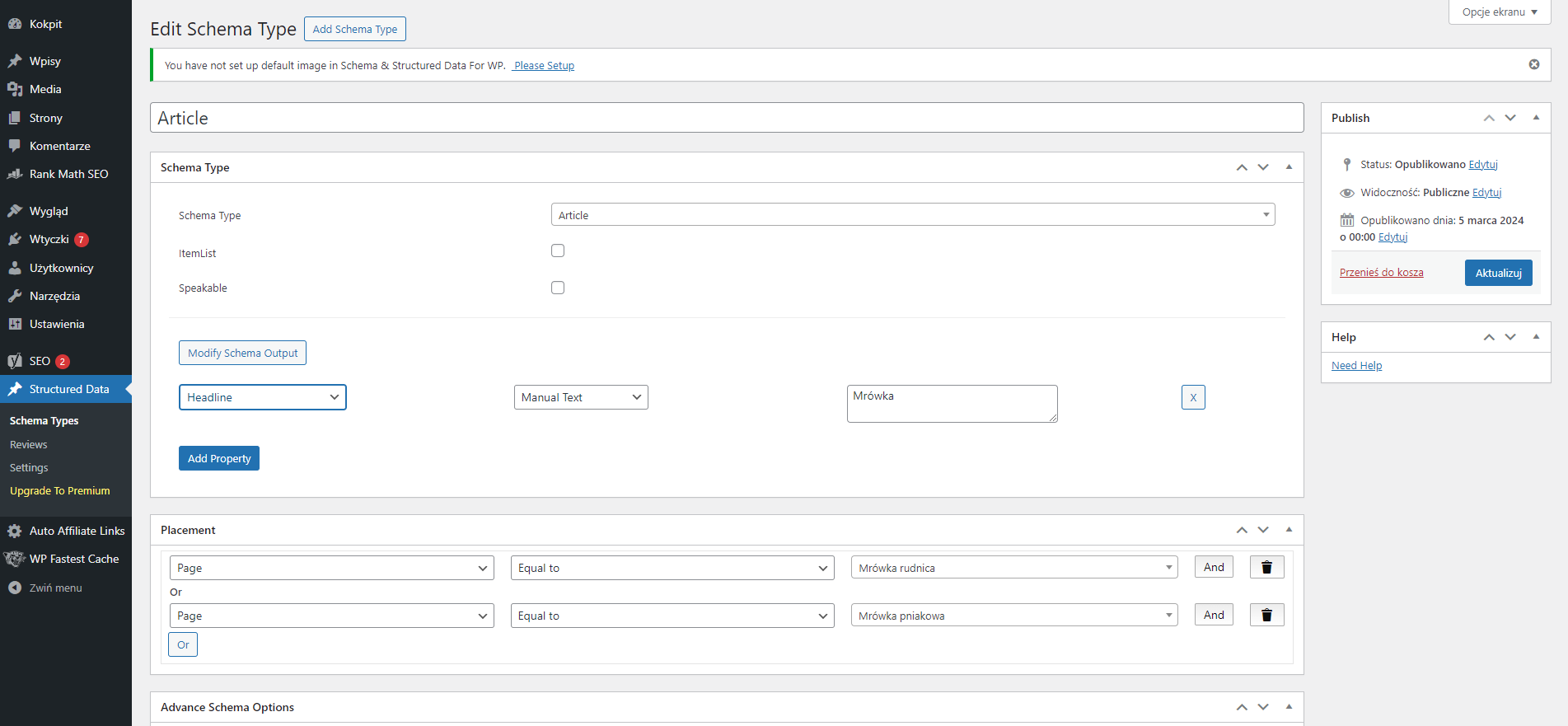
A jak edytować poszczególne znaczniki?
Wchodze we wtyczkę, wybierając ją z lewej strony menu Wordpressa, a następnie otwieram edycję danych strukturalnych.
Klikam na „Add Property”, wybieram typ schemy, a następnie fragment, który ma być tą schemą oznaczony. Opcja „Manual Text” pozwala mi tutaj własnoręcznie określić znacznik.
Tutaj zaznaczam, że jeżeli oznaczone zostało w ten sposób więcej stron, to taka schema zostanie zastosowana na każdej z nich – czyli na stronach z zakładki „Placement”:

Jeśli chcę więc edytować tylko jeden adres URL, to kolejny raz muszę przejść przez proces dodawania schemy do kolejnego wpisu.
I tym razem już rzeczywiście na koniec – wtyczki, które schemę traktują tylko „dodatkowo”, jak np. Yoast SEO, mają mocno ograniczoną możliwość modyfikowania danych strukturalnych, stąd zazwyczaj stawiam na wtyczkę stworzoną specjalnie pod to…
…lub wdrażam schemę ręcznie, o czym w dalszej części artykułu :)
Tworzenie kodu JSON-LD ręcznie
Wdrażanie schemy ręcznie jest bardziej czasochłonne, ale daje mi pewność, że dane strukturalne są wdrożone dokładnie tak, jak chcę.
Sam kod można stworzyć „z palca”, od zera. Na szczęście jednak, aby skutecznie wdrożyć schemę w taki sposób, nie trzeba znać ani JSON-LD, ani nawet samego JavaScript.
W przygotowaniu i sprawdzeniu poprawności oznaczeń pomagają mi dwa darmowe narzędzia – które wyręczają mnie w pisaniu kodu.
Structured Data Markup Helper
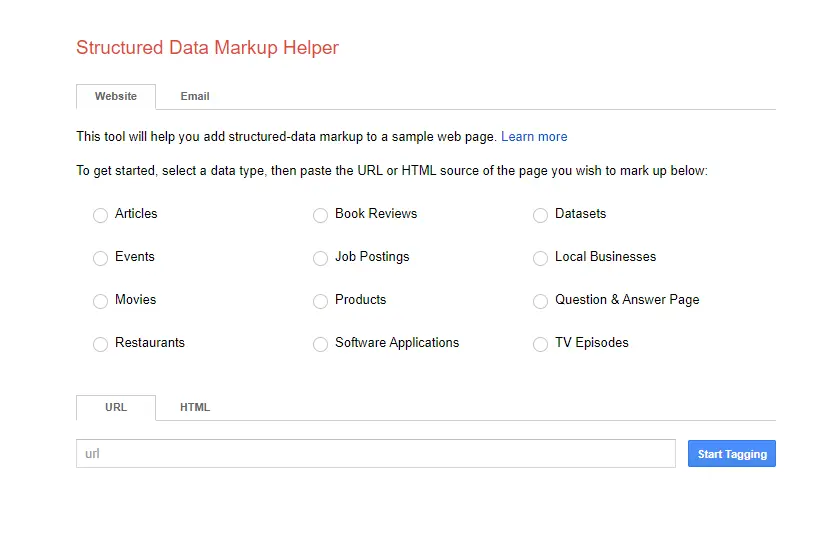
Pierwszym rozwiązaniem, które wykorzystuje do przygotowywania kodu Schemy jest narzędzie od Google - Structured Data Markup Helper.
Mogę oznaczyć w nim najważniejsze typy schemy widoczne na zrzucie ekranu poniżej.

Jak to działa?
Zaznaczam rodzaj danych strukturalnych i wklejam adres URL do strony, na której chce dodać wybrane oznaczenia. Potem klikam „Start Tagging” i oznaczam schemę.
W praktyce polega to po prostu na zaznaczaniu kursorem fragmentu strony. Narzędzie samo podpowiada wtedy możliwe do zastosowania typy danych, z których wystarczy wybrać.
W tym przypadku jest to „Article”:

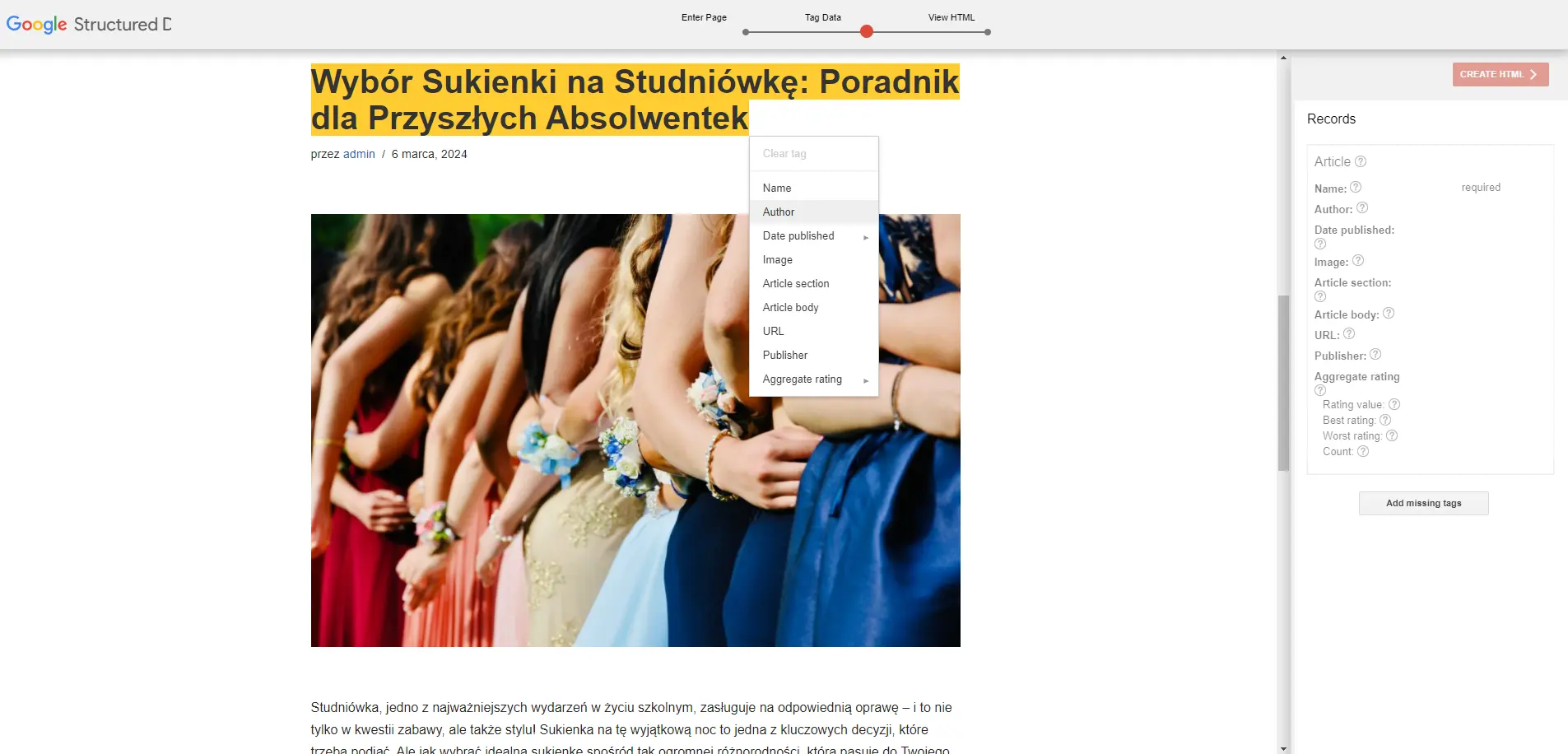
Po oznaczeniu wszystkich elementów klikam „Create HTML” widoczny po prawej stronie ekranu, a na górze wybieram JSON-LD.

W ten sposób powstał kod, który wystarczy skopiować i wkleić na stronie jako kod HTML. Całkiem proste, no nie? :)
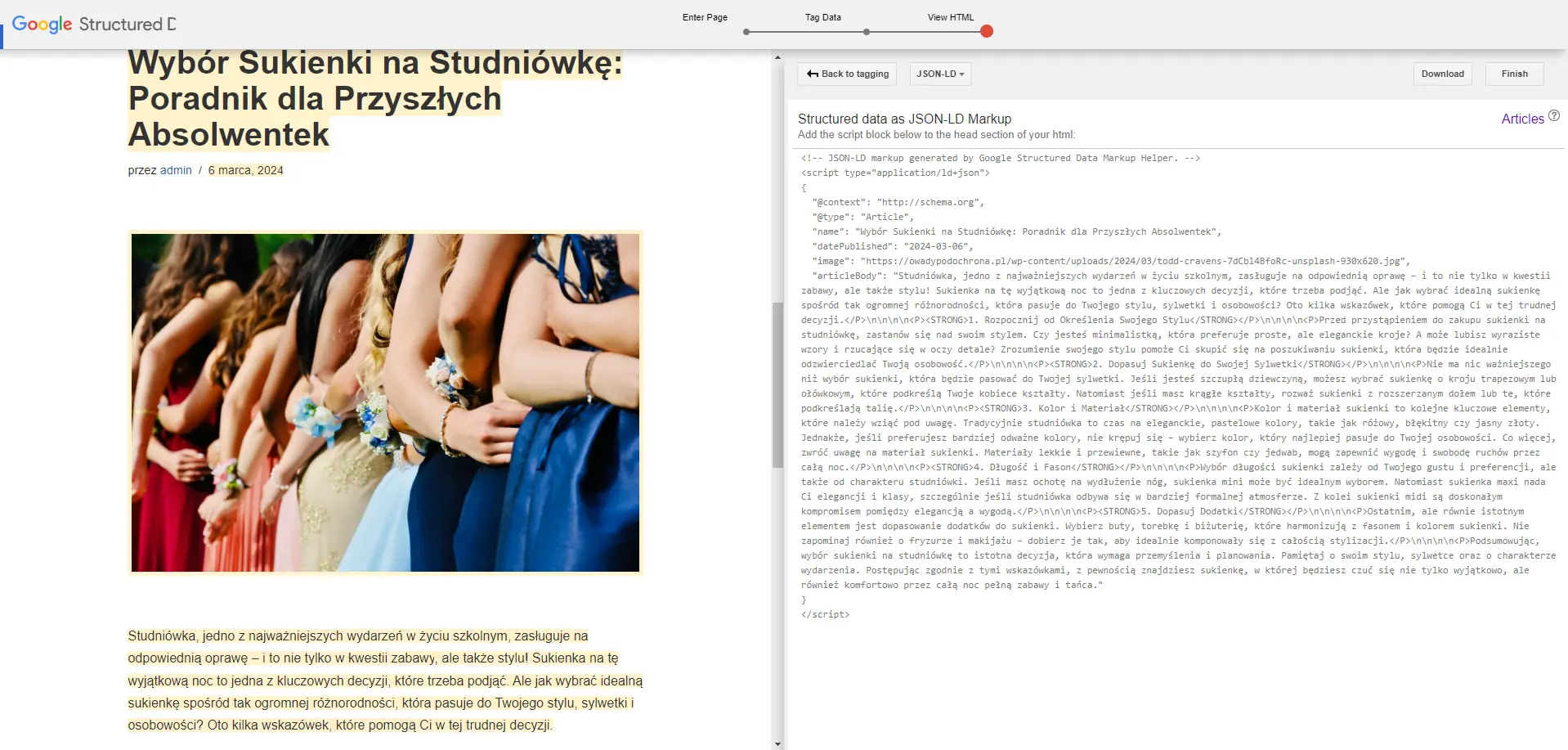
Structured Data JSON-LD Schema Generator
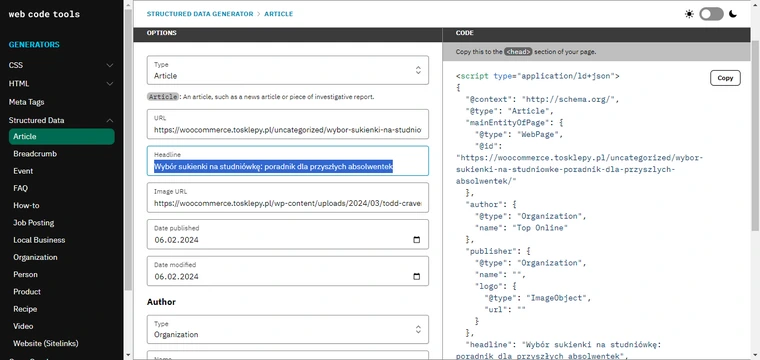
Drugie narzędzie, z którego często korzystam, to Structured Data JSON-LD Schema Generator.

Tutaj też wybieram interesujący mnie rodzaj danych strukturalnych, ale wszystkie elementy muszę wpisać już sam.

Efekt jest taki sam – narzędzie generuje kod JSON-LD gotowy do wrzucenia na stronę.
Różnica polega tylko na tym, że w porównaniu z Markup Helperem od Google rozwiązanie to jest o wiele bardziej rozbudowane pod kątem typów Schemy, które można w nim stworzyć. No i na tym, że wymaga opisania elementów ręcznie.
W praktyce korzystam więc głównie z narzędzia Google, a po ten generator sięgam wtedy, gdy potrzebuję gdzieś dodać dane mniej standardowe.
Wdrażanie kodu JSON-LD ręcznie
Ręczne wdrażanie Schemy w JSON-LD sprowadza się do jednego zdania: gdy mam gotowy kod, wklejam go na stronę jako HTML.
Wiele poradników mówi, że kod danych strukturalnych trzeba wkleić w sekcji head strony, ale w praktyce nie ma takiego obowiązku. Google świetnie radzi sobie ze Schemą także wtedy, gdy kod znajdzie się w sekcji body. Potwierdził to zresztą tutaj John Mueller.
Warto wiedzieć
Powszechnie za dobrą metodę uznaje się wdrażanie kodu schemy w sekcji head strony, ale w praktyce oznaczenia spiszą się równie dobrze także w sekcji body.
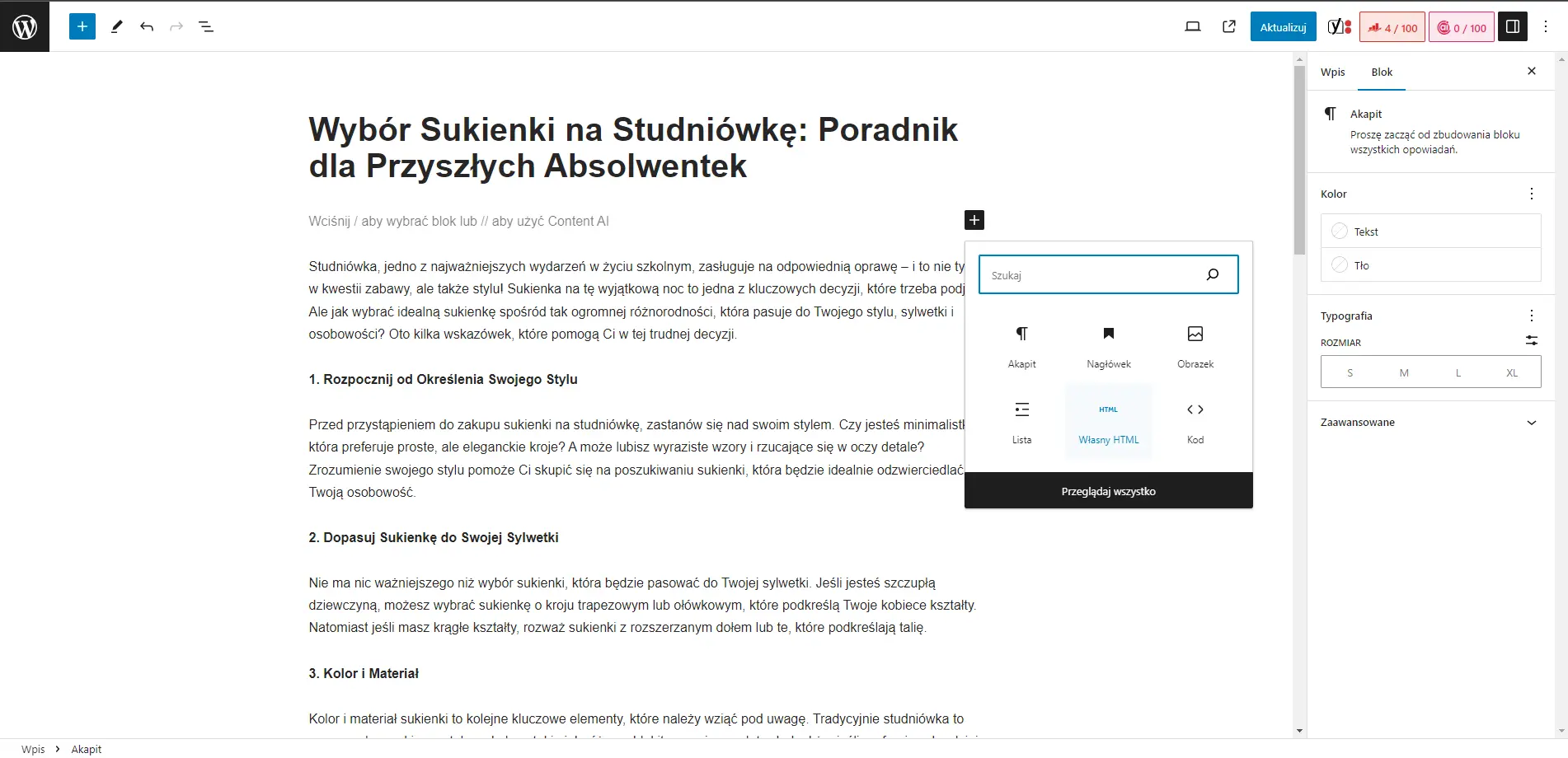
A jak wklejam ten kod w WordPressie? Zazwyczaj wchodzę po prostu w edycję strony, a następnie dodaję blok HTML:

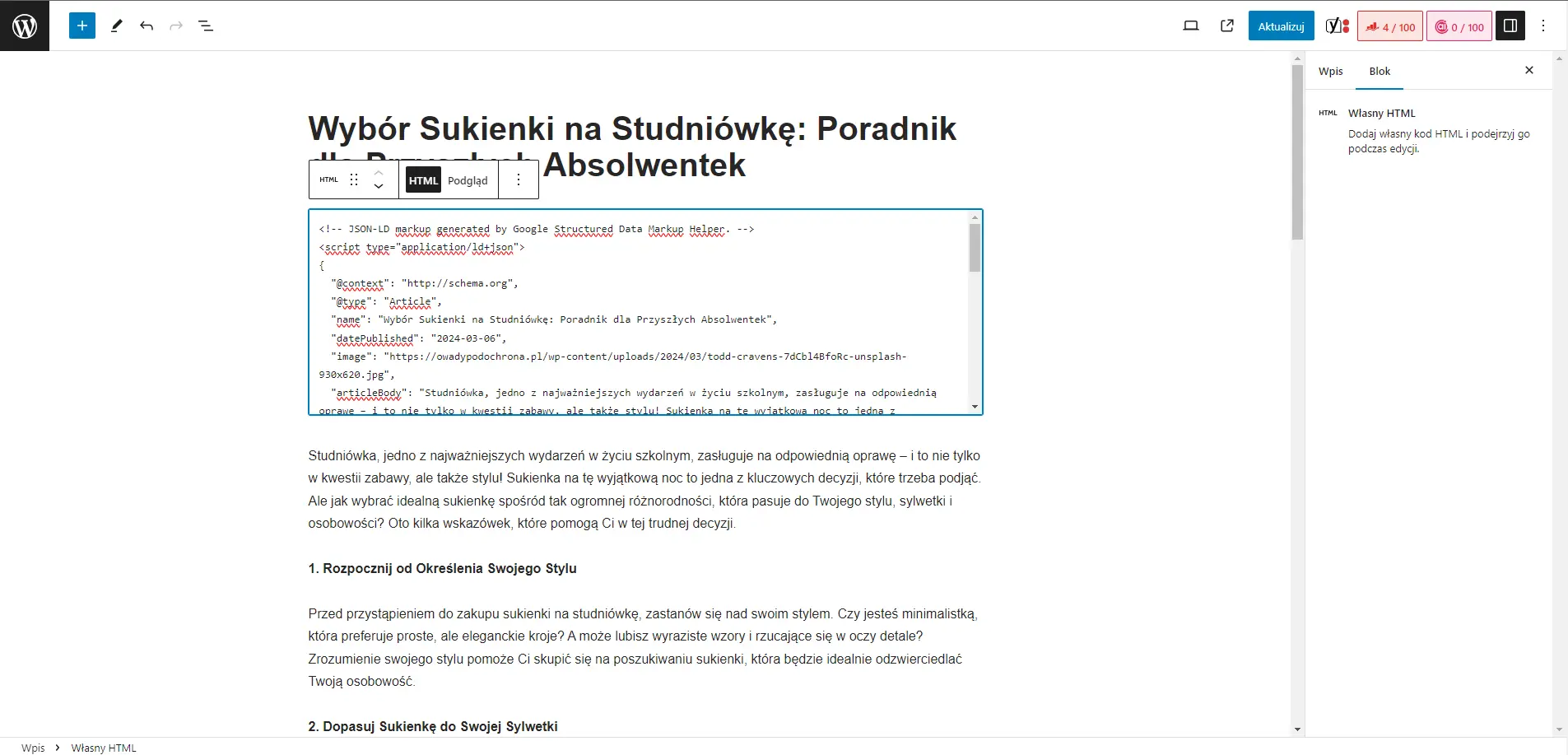
W nowym bloku kodu wklejam wygenerowany wcześniej kod JSON-LD:

A na koniec aktualizuję stronę – i gotowe. Dane strukturalne zostały poprawnie wdrożone.
Tak samo postępuję, jeśli strona jest zbudowana np. w Divi lub Elementorze, tylko wtedy wchodzę w edycję poprzez wtyczkę, a nie z poziomu edytora WordPressa.
Warto wiedzieć
Dodawanie danych strukturalnych w innych systemach CMS przebiega podobnie – po prostu trzeba znaleźć sposób na edycję kodu HTML, a najlepiej na samo bezpieczne dodanie do niego nowego fragmentu.
Dokumentacja danych strukturalnych
Czasami zdarza mi się, że potrzebuję oznaczyć danymi strukturalnymi element, który nie jest dostępny w narzędziach. Co wtedy robię?
Jeśli nie robiłem tego już wcześniej i nie znam typów/sposobu oznaczeń, to sięgam do oficjalnej dokumentacji Schemy na stronie https://schema.org/. Żeby znaleźć odpowiedni typ danych wystarczy skorzystać z dostępnej na niej wyszukiwarki.
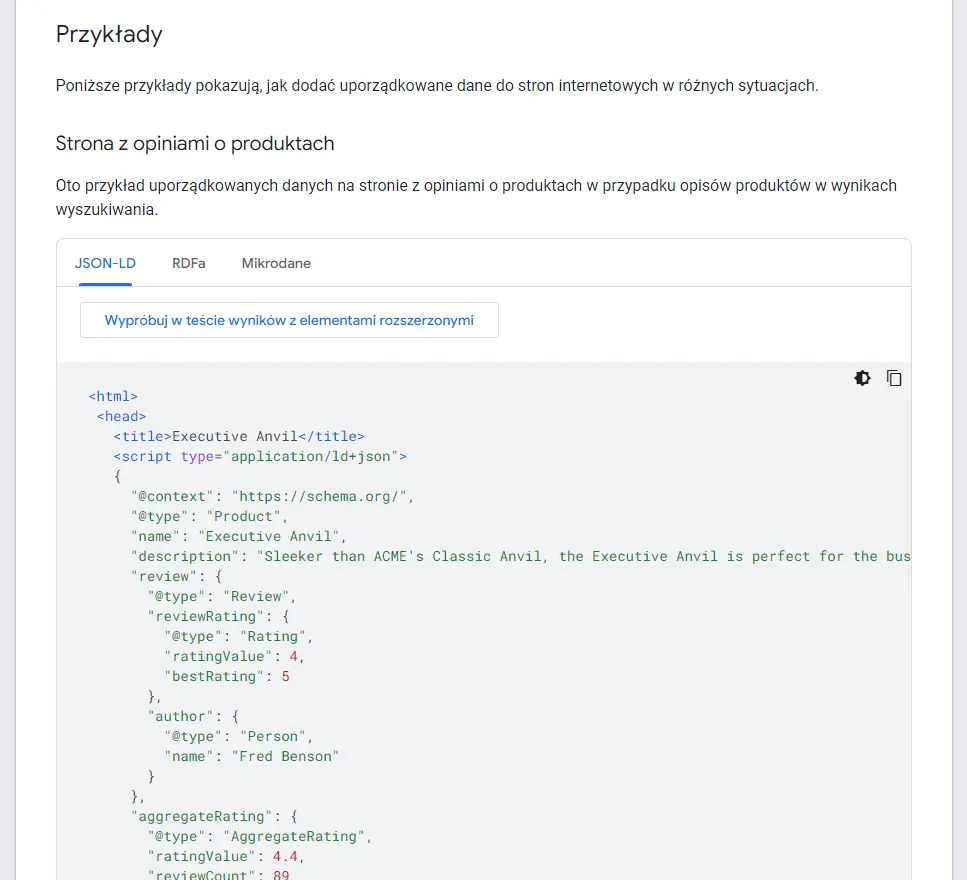
Na stronie typu danych strukturalnych w dokumentacji zawsze znajduje się tabela z możliwymi do zastosowania informacjami, a najczęściej także z przykładami kodu.
Wykorzystanie całej dokumentacji raczej nigdy nie będzie koniecznie, ale warto mieć na uwadze, że coś takiego istnieje.
Dokumentacja Schemy do wyników rozszerzonych
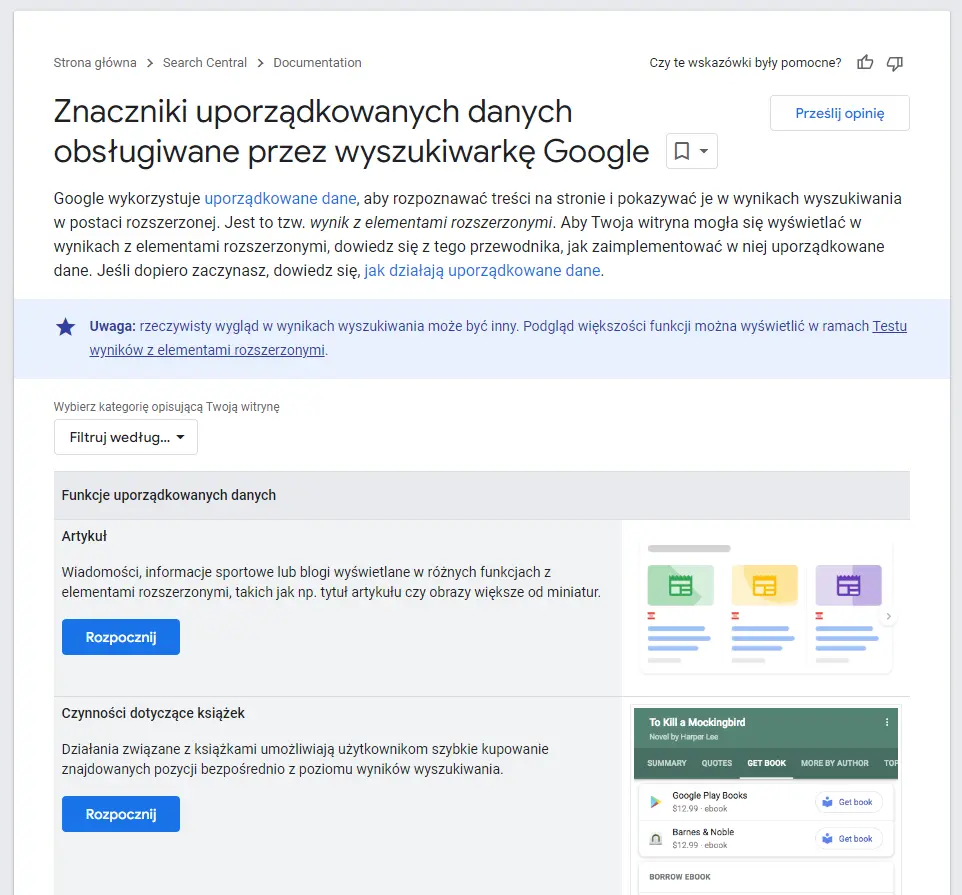
Alternatywą dla oficjalnej dokumentacji Schemy jest dokumentacja danych strukturalnych Google. Ta jest szczególnie wartościowa dla osób, które np. robią SEO samodzielnie i jeszcze nie miały do czynienia z danymi strukturalnymi.
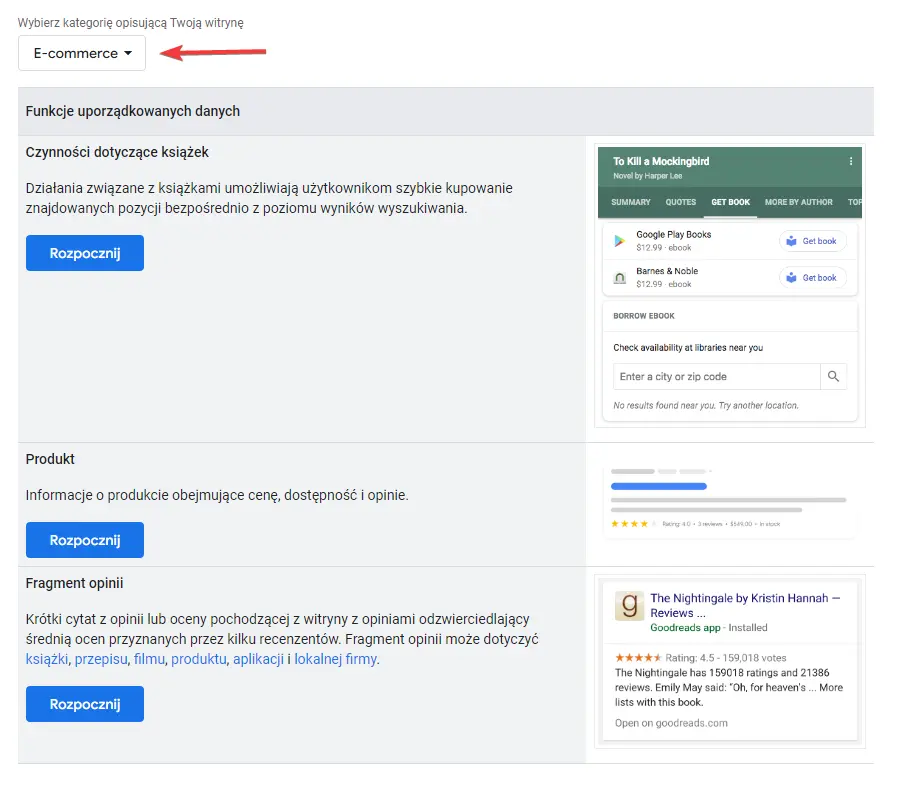
Dlaczego? Bo znajdziemy tutaj podział obsługiwanych danych na generowane z nich funkcje wyników wyszukiwania i odpowiednie dla nich typy serwisów.

Zanim zaczniesz oznaczać dane strukturalne na swojej stronie, spokojnie możesz więc przejrzeć tutaj, jakie funkcje rozszerzone może wygenerować Google z danych dostępnych w serwisie takim jak Twój. Na tej podstawie łatwiej będzie zdecydować, co warto oznaczyć.
Przykładowo, możesz przefiltrować sobie oznaczenia dla stron e-commerce, czyli dla sklepów internetowych:

No i kolejno zobaczyć, jakie dane trzeba wdrożyć, żeby wyszukiwarka mogła wygenerować konkretny rozszerzony wynik.
Poza tym jest też tutaj wszystko, co potrzebne do samego przygotowania oznaczeń, czyli obsługiwane typy danych i przykłady kodu.

Wdrożone dane dobrze jest od razu sprawdzić
Tak, jak wspomniałem już przy wtyczce do dodawania Schemy – od razu po wdrożeniu danych strukturalnych dobrze jest zweryfikować, czy dane strukturalne na pewno zostały wdrożone prawidłowo.
Warto wiedzieć
Poprawność wdrożenia Schemy sprawdzam niezależnie od sposobu jej dodawania, bo każda ingerencja w kod strony może namieszać na stronie.
No to jak sprawdzić, czy wszystko gra?
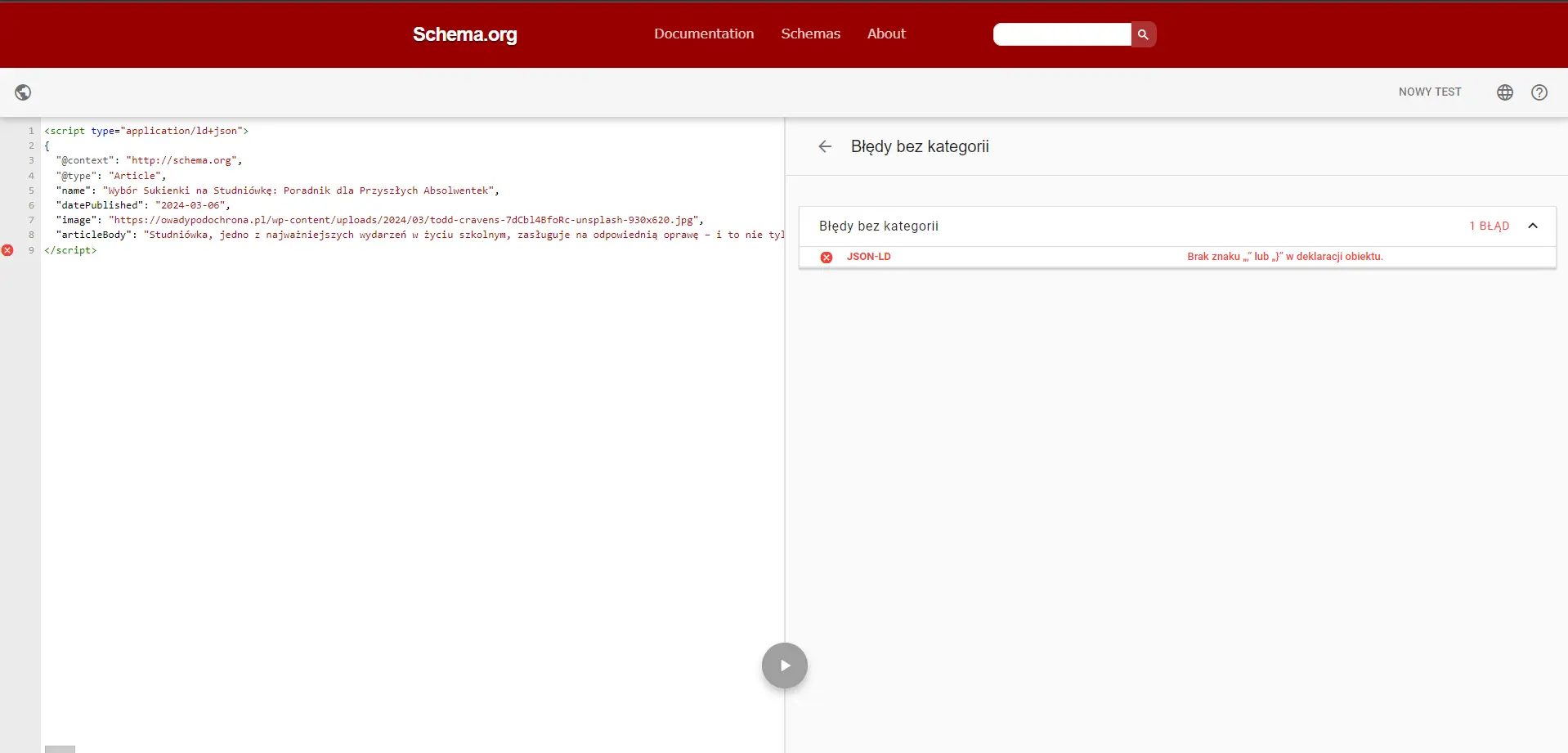
Ja najpierw wchodzę po prostu na stronę, żeby zobaczyć czy wszystko działa i nic się nie „rozjechało”, a potem korzystam z oficjalnej strony Schemy https://validator.schema.org/, gdzie dostępne jest narzędzie do weryfikowania poprawności oznaczeń.
W narzędziu wklejam URL do strony, na której wdrożyłem schemę i sprawdzam, czy wszystko działa. Jeżeli kod będzie zły, to po prawej stronie zobaczymy informację, jaki problem występuje i w której konkretnie linijce.

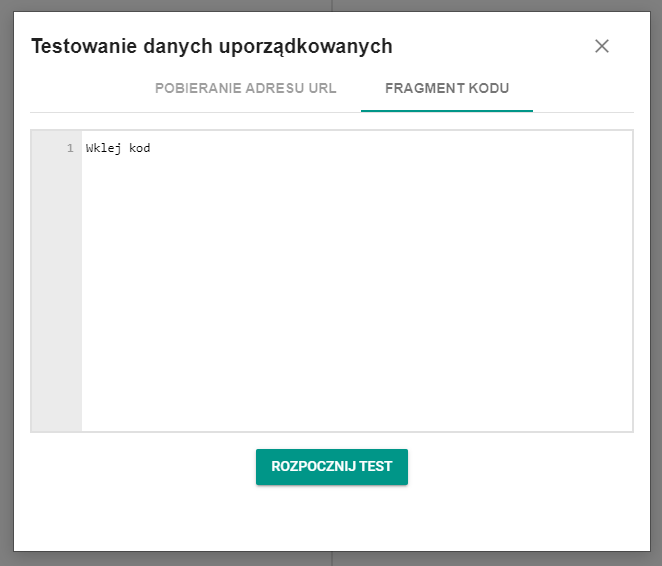
W Schema Markup Validator sprawdzisz nie tylko wdrożony już kod na stronie, ale też sam przygotowany dopiero fragment kodu z oznaczeniami – można go wkleić.

Druga opcja na weryfikację to wklejenie adresu URL do strony, na której są już dane strukturalne do Testu wyników z elementami rozszerzonymi od Google.
Dane strukturalne a SEO
Czy dane strukturalne mają wpływ na pozycjonowanie stron? Niestety – bezpośrednio nie mają.
Według oficjalnych informacji, schema nie poprawia pozycji naszych stron samej w sobie, ale to nie znaczy, że jest bezużyteczna.
Dzięki niej, przy wyniku w SERP-ach może pojawić się więcej informacji. Na przykład cena, ocena (gwiazdki), informacje dotyczące wysyłki, czy dane o dostępności produktów.
Co to daje?
Widoczność takich elementów przy wyniku przykuwa uwagę użytkowników i sprawia, że strona zajmuje więcej miejsca na liście – przez co ludzie częściej i chętniej w nią klikają.
Warto wiedzieć
Wdrożenie schemy nie poprawi pozycji i nie da widoczności na nowe frazy, ale mając dane strukturalne na stronie z tej samej widoczności wyciągniemy zwykle więcej – bo nasz serwis będzie bardziej rzucać się w oczy.
Podsumowanie w punktach
- Google preferuje kod JSON-LD przy implementacji danych strukturalnych.
- Kod JSON-LD możemy wdrażać tak samo w sekcji head, jak i sekcji body.
- W Wordpressie Schemę można wdrożyć za pomocą wtyczki lub ręcznie.
- Wtyczki są bardzo wygodne, ale mają bardzo ograniczone możliwości co do typów i edycji danych.
- Stąd często warto postawić na tworzenie danych strukturalnych: z pomocą Structured Data Markup Helper lub Structured Data JSON-LD Schema Generator.
- Wdrożenie takiego kodu ręcznie polega tylko na skopiowaniu i wklejeniu go w nowym elemencie HTML w edycji strony.
- Po wdrożeniu dobrze jest od razu zweryfikować, czy wszystko gra, np. w Schema Validator.
- Jeśli chcesz oznaczyć element niezdefiniowany w narzędziach lub nie wiesz, co warto oznaczyć na Twojej stronie, zerknij do dokumentacji Google lub tej na Schema.org.
- Dane strukturalne nie wpływają bezpośredni na SEO strony, ale mogą wpływać na CTR i dostarczać widoczności w różnych funkcjach rozszerzonych wyników.

![[object Object] - Top Online](https://cdn.toponlineapp.pl/8366-daniel.webp)
![[object Object] - Top Online](https://cdn.toponlineapp.pl/6525-Jordan.png)


![[object Object] - Top Online](https://cdn.toponlineapp.pl/5986-maciej-bednarski.png)