Google rozumie emoji, ale nie traktuje ich w żaden wyjątkowy sposób. Czy warto więc używać ich na potrzeby pozycjonowania ❓ Tak, ale nie wszędzie i nie zawsze tak samo. Dowiedz się, dlaczego i zobacz, jak możesz używać emoji w SEO.
Spis treści:
Sprawdź też:
Emoji można wykorzystywać w SEO
Używanie emoji w żaden sposób nie wpływa bezpośrednio na SEO, co zresztą potwierdził John Mueller z Google.
Algorytm nie śledzi tego, czy używamy emoji, czy nie, ale jeśli już to robimy, to potrafi je zrozumieć. Wyszukiwarka nie tylko przetwarza je poprawnie, ale i wyświetla w wynikach. Jak najbardziej możemy więc dodawać emoji do meta tagów czy treści. ✅

Emoji w tagach zwiększa klikalność? 🤔
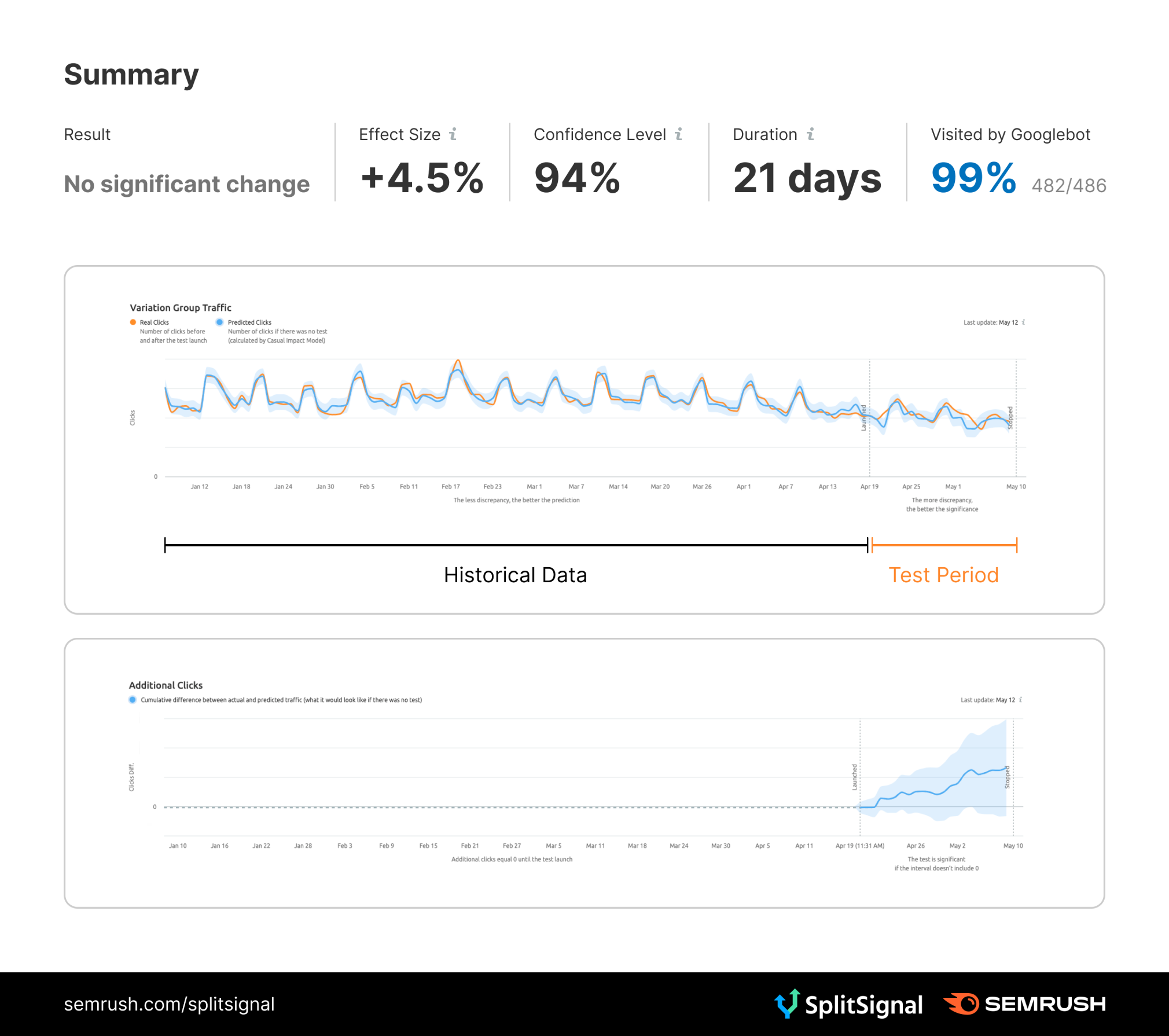
Za używaniem emoji na rzecz pozycjonowania przemawiają między innymi analizy 📊 przeprowadzone przez Semrush. W swoim badaniu dodali oni emoji do meta tagów 1000 podstron kategorii, a potem przez 21 dni mierzyli odchylenia w generowanych przez nieorganicznych kliknięciach.

Wyniki pokazały, że w przypadku dodania emoji do meta title strony notowały średnio 11% wzrostu kliknięć 📈 w stosunku do wcześniejszego ruchu.

W przypadku dodania znaków specjalnych do meta description stron również zaobserwowano wzrost kliknięć, ale mniejszy: o 3%.
Jeśli ktoś chciałby zerknąć głębiej w badanie i poznać szczegóły, to zostawiam link.

Czy emoji w tagach zwiększają zatem klikalność? 🤔 Bardzo prawdopodobne. Nie nastawiałbym się jednak na żadne konkretne wartości, bo to może zależeć od mnóstwa czynników. Najlepiej sprawdzić to na własną rękę ✋ – czyli przetestować na swojej stronie.
A jak to zrobić? Zacznijmy od początku…
UWAGA: Emoji nie jest jednoznaczne!
Emoji to po prostu kolejny sposób na komunikację 👥 z odbiorcą.
Podobnie jak tekst używamy go w jakiś określony sposób. Haczyk w tym, że w przeciwieństwie do w miarę poprawnego zdania, pojedyncze emoji może zostać zinterpretowane skrajnie różnie.
Emoji to nie tylko określone znaki (piktogramy), ale i symbole, które poszczególne grupy wiekowe mogą postrzegać kompletnie inaczej.
Idealnym przykładem tego, o czym mówię, jest emoji „🙂”. Dla millenialsów to po prostu uśmiech, ale dla generacji z to już uśmiech bardzo ironiczny, a nawet cyniczny.
Inaczej emoji będziemy więc używać, gdy naszą grupą docelową będą nastolatkowie, a inaczej, gdy będą nią osoby w wieku 40+.
Zapamiętaj
Zanim zaczniemy używać emoji w swojej strategii SEO/komunikacji, upewnijmy się, że zostaną one dobrze zinterpretowane.
Z pewnością znajdą się też branże oraz firmy, do których grup docelowych zastosowanie emoji kompletnie nie będzie pasować ❌. Choćby ze względu na poważny wizerunek, specyficzne oczekiwania Klienta czy charakter oferty.
Zawsze warto jednak zastanowić się dwa razy.
Może się bowiem zdarzyć, że np. emoji świetnie trafia do potencjalnego Klienta kancelarii prawnej czy doradcy podatkowego. Wszystko rozbija się o znajomość grupy docelowej.
Emoji w meta title
Wiemy już, że emoji:
- nie wpływa bezpośrednio na SEO (nie robi różnicy algorytmom),
- ale jest rozumiane przez Google,
- może zostać użyte do zwiększania klikalności/zaangażowania,
- ale wymaga znajomości grupy docelowej i tego, jak jest ono przez nią postrzegane.
Przejdźmy więc do praktyki.
Pierwsze miejsce, w którym możemy używać emoji to meta tagi title. Roboty Google potraktują je tak samo, jak zwykły tekst, ale zwróci na nie uwagę użytkownik.
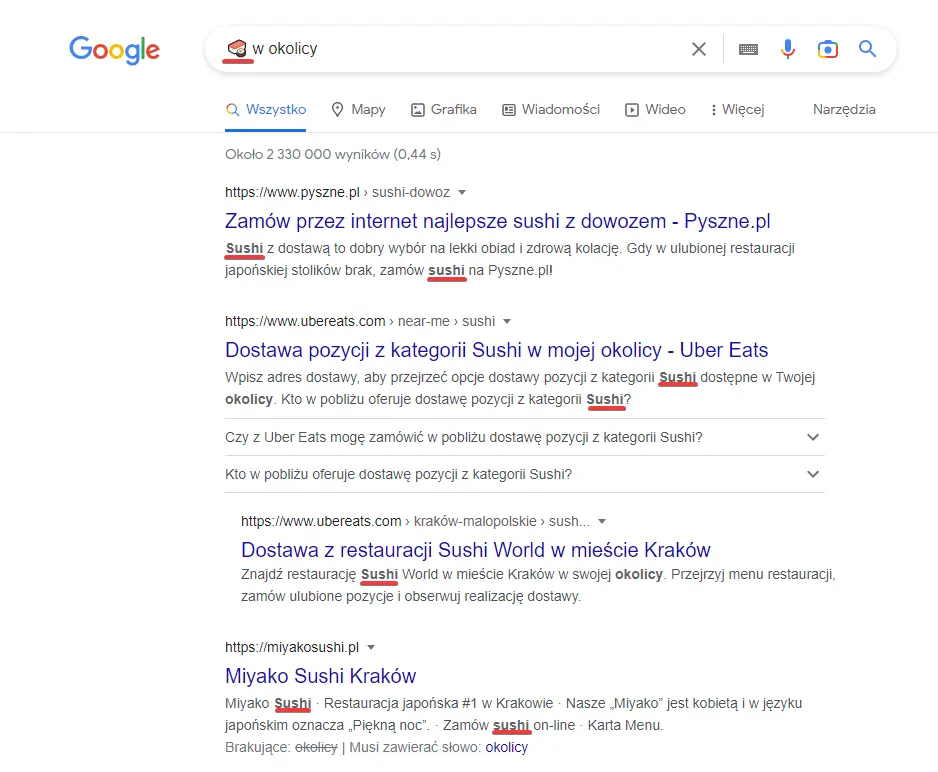
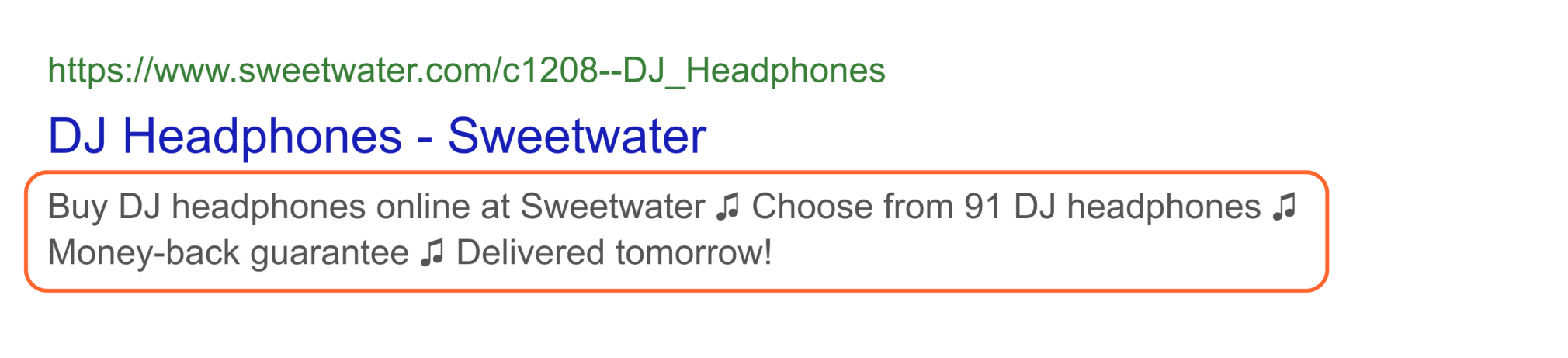
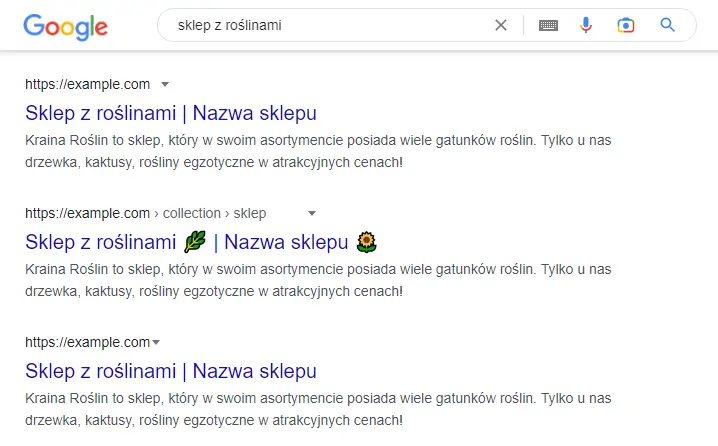
Jeśli na całej liście wyników tylko Twoja strona będzie miała w tytule emoji, to od razu przyciągnie wzrok 👀. Zresztą, przygotowałem małą ilustrację:

Na przykładzie sklepu z roślinami widzisz, jak meta title z emoji wyróżnia się na tle innych. Zwraca na siebie uwagę, bez dwóch zdań. Jeśli tylko zostanie więc dobrze dobrane do grupy docelowej (emoji nie jest jednoznaczne!) to wzrost kliknięć murowany.
Emoji w meta description
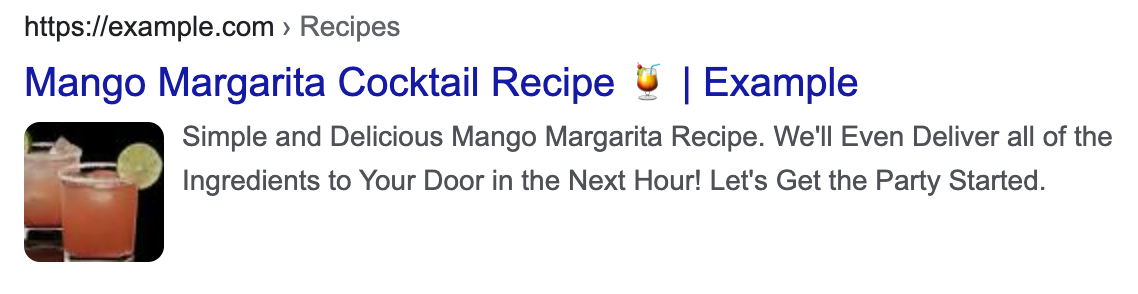
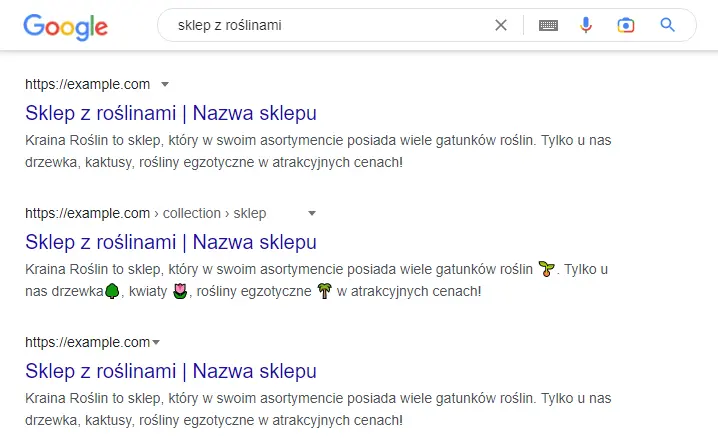
Emoji w przypadku meta description tak jak w przypadku meta title możemy użyć do urozmaicenia tekstu i przyciągnięcia uwagi. Przykład poniżej:

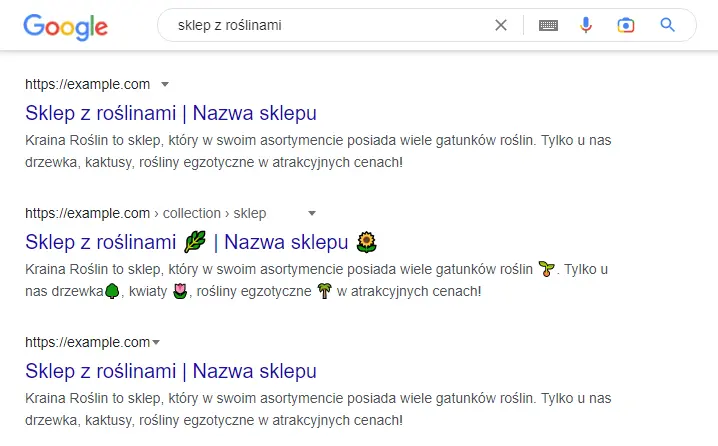
Dla jeszcze lepszego efektu oba można też połączyć:

Optymalnie byłoby oczywiście dodawać emoji indywidualnie do tagów każdej podstrony. W przypadku sklepów internetowych i bardzo dużych serwisów będzie to jednak zwykle zbyt czasochłonne ⌛.
Jeśli Twój serwis jest spory, a chcesz w nim wdrożyć emoji w tagach, to indywidualne tagi (ręcznie) możesz stworzyć tylko dla najważniejszych podstron. Dla reszty wystarczy zastosować schemat meta tagów z emoji w stałych elementach. Takich jak choćby nazwa sklepu w title czy zwrot CTA (Call to action) w description kategorii.
O schematach i ich zastosowaniu dowiesz się więcej z sekcji automatyczne meta tagi w jednej z części kursu SEO Samodzielni.
Test emoji na platformach E-commerce / w systemach CMS
Google rozpoznaje meta tagi i wyświetla je w wynikach, a nawet w jakimś zakresie potrafi je zinterpretować. A co z platformami/CMS-ami? Czy wszystkie wspierają emoji? Okazuje się, że niestety nie 🙁.
Żeby to zweryfikować, przeprowadziłem test dodawania emoji do tagów w trzech popularnych rozwiązaniach: Shoperze, Shopify i WordPressie. Oto wyniki:
Shoper – emoji pojawia się na podglądzie w panelu administracyjnym, ale po zapisaniu nie zmienia się w meta tagach na stronie. Platforma nie wspiera więc emoji.
Shopify – tak samo, jak w przypadku Shopera, emoji również nie wyświetla się na stronie po dodaniu, mimo pojawienia się w podglądzie.
WordPress – tutaj wszystko działa, meta tagi zawierające emoji na pewno można z powodzeniem ustawić poprzez wtyczkę YoastSEO.
Na innych platformach musicie już spróbować sami, ale jeśli nie zadziała, to nic straconego. Zmiany można dokonać bezpośrednio w kodzie źródłowym.
Jak dodać emoji w HTML
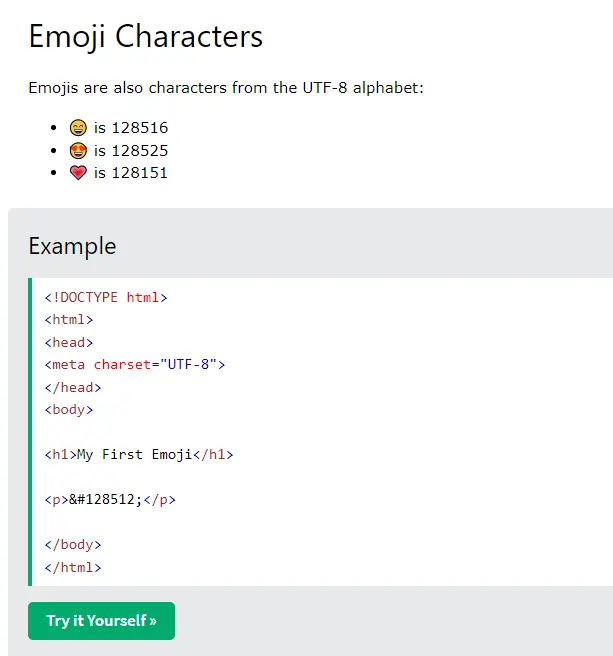
Jak dodać emoji do kodu strony? To całkiem proste.
Technicznie rzecz biorąc, emoji są znakami zakodowanymi w domyślnym systemie kodowania znaków HTML, czyli UTF-8. Każda emoji ma w nim przypisany swój kod, którego wystarczy użyć w tej treści razem z „&#”.

Wystarczy, że odnajdziesz w internecie kod przypisany do danej emoji i umieścisz go w HTML swojej strony.
Pełna lista emoji razem z kodami, wyglądem w poszczególnych systemach oraz opisami dostępna jest na stronie Unicode: https://unicode.org/emoji/charts/full-emoji-list.html
Minusy emoji?
Minusów emoji nie ma za wiele. Największym z nich jest... czas. Szukanie odpowiednich emoji bywa czasochłonne, o czym przekonałem się podczas dodawania emoji do tego artykułu 😬.
UWAGA: Udało nam się zautomatyzować szukanie i dodawanie emoji do tekstu, więc czasochłonność nie jest już problemem! Co więcej, nasze rozwiązanie udostępniamy jako darmowe narzędzie Text to emoji – korzystaj śmiało! 😀
Idąc dalej, trudne potrafi być też to, o czym pisałem wyżej, czyli konieczność dostosowania przekazu. Trzeba uważać, aby emoji nie były wulgarne lub nie oznaczały czegoś, o czym nawet byśmy nie pomyśleli.
Dodatkowym minusem może być też mniejsza spójność treści. Dużo symboli dodanych do tekstu nie ułatwia utrzymania jednolitej komunikacji. Z emoji bardzo łatwo jest też przesadzić, przez co przekaz może stać się z angażującego wręcz nieczytelnym.
Poza tym – jeśli tylko emoji pasuje do naszego serwisu i wiemy, jak go używać, to wad właściwie nie ma.
Narzędzie, które Ci się przyda
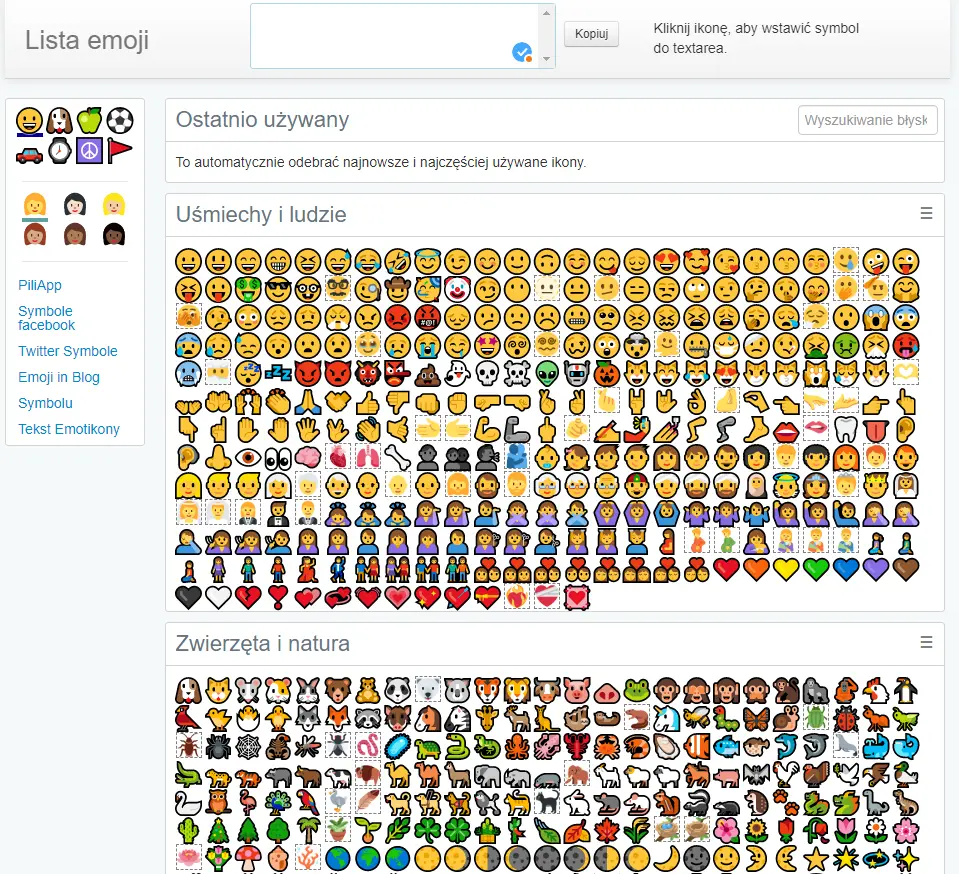
Skąd wziąć emoji na desktopie? Można z listy Unicode, strony W3Schools lub innych oficjalnych źródeł, ale najwygodniej jest wykorzystać jakieś dodatkowe narzędzie. Jest ich w sieci mnóstwo, ale ja polecę jedno, z którego akurat korzystamy: PiliApp.

Rozwiązanie to jest banalnie proste: ma klikalną listę wszystkich emoji, ale i wyszukiwarkę pozwalającą odnaleźć obrazki za pomocą słów. Jest też przycisk do kopiowania wybranych piktogramów i lista emoji ostatnio używanych.
PiliApp ma także osobną listę emoji dla Facebooka i wiele innych mniej lub bardziej przydatnych małych aplikacji webowych.
Podsumowując
- Emoji można używać w elementach SEO – tak samo, jak innych znaków, liczb czy liter.
- Google nie tylko poprawnie je przetwarza i wyświetla w wynikach, ale też rozumie ich znaczenie.
- Badania dowodzą, że emoji w tagach może wyraźnie zwiększać klikalność stron.
- Kluczem jest jednak to, żeby go prawidłowo używać, bo nie emoji bywa różnie odbierane przez poszczególne grupy wiekowe.
- Emoji w meta title i description przyciąga uwagę i wyróżnia wynik z listy linków.
- Niestety nie wszędzie je ustawimy, bo nie każda platforma prawidłowo przetwarza emoji.
- Zawsze można jednak dodać je w HTML-u, bo każde emoji ma swój przypisany kod.
- Największy minus używania emoji w SEO to czas, jaki trzeba poświęcić na ich dobieranie.
- Emoji nie jest jeszcze popularne w pozycjonowaniu, dlatego, przy odrobinie kreatywności możesz na nim skorzystać.

![[object Object] - Top Online](https://cdn.toponlineapp.pl/6525-Jordan.png)


![[object Object] - Top Online](https://cdn.toponlineapp.pl/5986-maciej-bednarski.png)