Niezależnie od tego, czy przenosimy serwis na nową domenę, czy zmieniamy cały silnik obsługujący stronę, czy robimy oba na raz, migracja sklepu to zawsze spore wyzwanie. To skomplikowany i złożony proces, który trzeba dobrze zaplanować, również pod kątem widoczności w Google.
Czy da się przeprowadzić migrację sklepu internetowego tak, by nie stracić aktualnej widoczności i pozycji na słowa kluczowe? Jak najbardziej. A jak to zrobić? O tym opowiem Ci w moim artykule! Sprawdź, o czym trzeba pamiętać przy przenoszeniu sklepu.
Spis treści:
- Na co zwrócić uwagę podczas przenoszenia sklepu internetowego?
- Odtwarzanie adresów URL
- Przeniesienie meta tagów
- Dokładne odwzorowanie treści i ich optymalizacji
- Struktura linkowania
- Dostosowanie nowego sklepu do mobile
- Sprawdzenie działania nowego sklepu
- Stworzenie nowego pliku sitemap
- Przekierowania 301, czyli klucz do zachowania widoczności
- Poinformuj Google o zmianie adresu poprzez GSC
- Sprawdzenie poprawności przekierowań i błędów w GSC
- Najczęstsze błędy w przenoszeniu sklepu internetowego
- Krótko podsumowując:
Na co zwrócić uwagę podczas przenoszenia sklepu internetowego?
Migracja sklepu internetowego między platformami może odbić się na jego pozycjonowanie, ale jeśli przeprowadzisz ją z odpowiednią strategią, pozycje szybko wrócą do normy. Najważniejsze to stworzyć dobry plan i się go trzymać. Tylko co koniecznie trzeba w nim uwzględnić?
Nie będę rozwodził się tutaj nad całym procesem, skupię się tylko na elementach niezbędnych pod kątem SEO. Innymi słowy, pokaże Ci, jak ja dbam o SEO sklepu przy jego przenoszeniu. Dokładnie to samo doradzam naszym Klientom.
Wystarczy tego wstępu: do dzieła!
Odtwarzanie adresów URL
Jedna z pierwszych czynności, od których zaczynam przygotowywać migrację pod kątem SEO, to stworzenie dokładnej listy wszystkich adresów URL przenoszonej strony bądź sklepu. Lista ta pozwoli mi później odwzorować dokładnie sklep na nowej platformie.
Można to zrobić na kilka sposobów:
- poprzez plik sitemap.xml,
- poprzez prośbę o wygenerowanie listy skierowaną do dostawcy usługi hostingowej,
- poprzez różne narzędzia SEO,
Zazwyczaj sięgam po narzędzia i używam do tego najpopularniejszego SEO crawlera - Screaming Frog. Mam dzięki niemu absolutną pewność, że lista nie pomija żadnego URL-a.
Zapamiętaj
Lista adresów URL przenoszonego sklepu musi być kompletna!
Lista podstron przyda się w migracji sklepu w dwóch kluczowych procesach. Po pierwsze, pozwoli dokładnie odwzorować każdy adres URL sklepu pod nową domeną, co jest podstawą jeśli chcemy zachować wypracowane pozycje. Po drugie, pozwoli dopilnować przekierowań, bez których nie ma szans na utrzymanie widoczności.
Przeniesienie meta tagów
Migracja sklepu internetowego z uwzględnieniem SEO powinna przebiec w taki sposób, by pomimo przeniesienia serwisu nie zmieniło się w żaden sposób to, jak Google widzi stronę. A skoro chcę zachować dokładnie ten sam odczyt serwisu przez roboty internetowe, muszę zadbać też o identyczne meta tagi.
Nie trzeba jednak przenosić wszystkiego. Liczy się przede wszystkim meta title. Meta description możesz swobodnie zmienić, jeśli tylko chcesz lub nie możesz łatwo zachować podobnego. Google i tak nie bierze go pod uwagę w ustalaniu pozycji strony.
Zapamiętaj
Przy przenoszeniu podstron staram się, by meta title był zawsze identyczny lub maksymalnie zbliżony do tego, który był na poprzedniej domenie.
Dokładne odwzorowanie treści i ich optymalizacji
Treści, czyli podstawa SEO i nierozłączny element Twojego serwisu. Kluczowy czynnik optymalizacji, służący robotom indeksującym za podstawę oceny każdej strony, w końcu “content is king” i tak dalej…
Przenosząc sklep, odwzorowuje nie tylko adresy URL podstron, ale i całą ich zawartość. Zawsze dbam o to, by teksty na nowych podstronach były identyczne (i identycznie ułożone) jak na oryginalnej stronie. W uproszczeniu można powiedzieć, że dzięki temu robot trafiający na nowe podstrony poprzez przekierowane adresy “nie zauważy” różnicy, nie zmieni więc oceny serwisu.
Zapamiętaj
Wszystkie teksty znajdujące się w przenoszonym sklepie powinny znaleźć się na nowych podstronach w niezmienionej formie, 1:1.
Tworząc nowe podstrony, przenoszę z oryginalnego serwisu wszystkie treści: opisy kategorii, produktów czy też usług, podstrony informacyjne (np. “O nas”) i art. blogowe (jeśli sklep ma swój blog). Dbam też przy tym o zachowanie ich pierwotnego układu, nagłówków Hx i formatowania. Szczególnie istotne jest przeniesienie nagłówków H1 (każda podstrona musi mieć 1 unikalny nagłówek pierwszego stopnia).
Przeniesiony serwis może oczywiście wyglądać trochę inaczej, bo migracja sklepu zazwyczaj łączy się przynajmniej z jego częściowym odświeżeniem, zmienić nie może się jednak treść.
No, chyba że razem z migracją sklepu przeprowadzamy pełną optymalizację, ale to zupełnie inna sprawa.
Struktura linkowania
Skoro odwzorowuje adresy URL, możliwe dokładnie przenoszę meta tagi, nagłówki i wszystkie treści, to praktycznie tworzę duplikat całej struktury starego sklepu. Prawda? Nie do końca, bo zostają jeszcze linki. Jeśli chcę przenieść sklep 1:1, przenieść muszę też odnośniki.
Zapamiętaj
Planując migrację sklepu, planuję też odtworzenie struktury linkowania wewnętrznego.
O ile odnośniki zewnętrzne odsyłające do Twojego sklepu “przeniesiesz” poprzez przekierowania podstron, o tyle o linkach wewnętrznych i zewnętrznych wychodzących trzeba już po prostu pamiętać.
Większość linkowania wewnętrznego przenosi się zazwyczaj razem z treścią. Często zdarza się jednak, że zapominane lub pomijane jest odtworzenie linkowania wewnętrznego pomiędzy kategoriami, z menu głównego czy dodatkowych elementów, takich jak np. nasz autorski leksykon. Winą jest czyste niedopatrzenie lub zlekceważenie tego elementu, dlatego zawsze uczulam:
Zapamiętaj
Zaplanuj przeniesienie, a potem, po zakończeniu migracji, zweryfikowanie struktury linków wewnętrznych.
Struktura linków wewnętrznych jest ważna pod kątem indeksacji i tego, jak Google odbiera poszczególne podstrony, warto tego przypilnować.
Ten element łączy się ze wszystkim, co wymieniłem powyżej, czyli odwzorowaniem podstron. Z doświadczenia wiem jednak, że wielu osobom przenoszącym swoje sklepy zdarza się o nim zwyczajnie zapominać.
Reasumując, w celu zachowania widoczności po migracji serwisu:
- Tworzę listę wszystkich adresów URL w “starym” sklepie i odtwarzam każdy w nowym.
- Uzupełniam meta title oraz nagłówki H1 każdej podstrony identycznie jak w oryginalnym serwisie.
- Uzupełniam treść wszystkich podstron 1:1, razem z zachowaniem nagłówków i formatowania.
- Pilnuję przenoszenia linków wewnętrznych przy uzupełnianiu treści i przenoszę wszystkie odnośniki znajdujące się poza tekstem.
- Sprawdzam poprawność powyższych kroków przed przekierowaniem podstron.
Dostosowanie nowego sklepu do mobile
To już wskazówka bardziej ogólna. Jeśli przenosisz sklep pomiędzy dwoma platformami e-commerce lub stronę pomiędzy dwoma popularnymi CMS-ami, to prawdopodobnie optymalizację pod kątem mobile masz w dużym stopniu z głowy. Nawet jeśli, zawsze warto przypilnować i sprawdzić.
Dzisiaj, po aktualizacji Mobile First Index, to właśnie mobilna wersja Twojego sklepu jest oceniania przez Google. Na podstawie jej jakości kształtuje się Twoja widoczność. Zadbaj więc o to, by przenieść dokładnie elementy sklepu nie tylko w wersji desktopowej, ale i w mobilnej.
Wspierając migrację sklepu Klienta, zawsze zwracam uwagę na to, jak nowy serwis przedstawia się pod kątem urządzeń mobilnych. Podobnie jak wyżej, celujemy w maksymalnie podobne (a najlepiej identyczne) odwzorowanie oryginalnej strony.
Sprawdzenie działania nowego sklepu
Od kiedy mamy Core Web Vitals, szybkość ładowania strony stała się jeszcze ważniejsza. Co prawda, myśleć o niej trzeba już na samym początku projektowania sklepu, ale nie zaszkodzi zweryfikować jej też przed samym wdrożeniem.
Zdarza się, że drobne błędy w migracji mogą niepotrzebnie spowolnić witrynę. Czasem może okazać się też, że występuje choćby, dajmy na to, jakiś problem z hostingiem.
Nie ma się nad czym rozwodzić, przezorny zawsze ubezpieczony, a sprawdzenie PageSpeed to dosłownie parę kliknięć.
Stworzenie nowego pliku sitemap
Mając przeniesiony już w pełni, sprawdzony i gotowy do uruchomienia sklep, tworzę nowy plik sitemap.xml. Na praktycznie wszystkich platformach e-commerce można to zrobić z poziomu panelu administracyjnego. Będę go oczywiście zgłaszał w Google Search Console, ale o tym w następnym punkcie.
Jeśli chcesz dowiedzieć się więcej o samym pliku i tym jak go stworzyć, sprawdź nasz darmowy kurs SEO Samodzielni, a dokładniej część poświęconą mapie witryny.
Zapamiętaj
Wskazówka: sitemap nowej, ukończonej już witryny można łatwo porównać z plikiem sitemap oryginalnej, przenoszonej strony.
Sprawdzisz w ten sposób, czy nie pominąłeś/aś żadnego adresu. Podobnie, możesz też wygenerować listę URL-i nowego serwisu z pomocą Screaming Frog.
Przekierowania 301, czyli klucz do zachowania widoczności
Przekierowania 301 to absolutny must have, jeśli chcesz zachować widoczność swojego sklepu po migracji. Bez nich, wszystkie powyższe kroki są zwyczajnie bezużyteczne. To właśnie przekierowania “podmienią” starą stronę na nową w wynikach wyszukiwania.
Tutaj do gry wchodzi opracowana wcześniej lista wszystkich adresów URL sklepu. Oczywiście, idealnym rozwiązaniem byłoby przekierowanie każdego starego adresu na nowy, dokładnie odwzorowany. W praktyce, przy bardzo dużych sklepach internetowych, gdzie byłoby to niesamowicie czasochłonne, trzeba jednak ustalić priorytety.
Jak to zrobić? Z pomocą zdrowego rozsądku i narzędzi SEO.
Najważniejsze podstrony do przekierowania w sklepie internetowym to:
- kategorie,
- podstrony informacyjne,
- wpisy blogowe,
- podstrony o wysokich pozycjach,
- podstrony z największym ruchem,
- podstrony posiadające backlinki.
Do znalezienia podstron wpisujących się w trzy ostatnie punkty z powodzeniem możesz wykorzystać Google Search Console. Podstrony zajmujące wysokie pozycje znajdziesz też za pomocą Senuto lub Semstorm. Te o największym ruchu wskaże Ci również Google Analytics, a te posiadające backlinki — Ahrefs.
Wszystkim lub wybranym w powyższy sposób adresom przypisuję strony docelowe w nowym sklepie. Teraz pozostaje tylko wdrożenie, za pomocą pliku .htaccess lub poprzez reguły w panelu administracyjnym.
Poinformuj Google o zmianie adresu poprzez GSC
Do nowego, przeniesionego sklepu dodaje kod śledzenia Google Search Console oraz podpinamy Google Analytics. Co prawda, samo zgłoszenie zmiany adresu nie jest koniecznie, ale warto to zrobić.
Im więcej informacji o swoim serwisie dostarczysz Google, tym lepiej i szybciej zrozumie go wyszukiwarka.
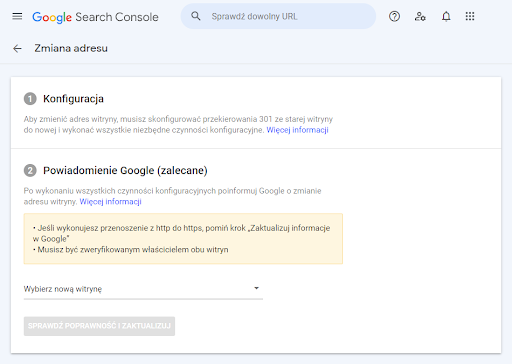
W Search Console oryginalnego serwisu zgłaszam zmianę domeny (Ustawienia > Zmiana adresu). Po zmianie adresu zgłaszam też w konsoli mapę witryny.

Jeśli nie znasz zbyt dobrze GSC, sprawdź nasz poradnik Google Search Console.
Sprawdzenie poprawności przekierowań i błędów w GSC
Żeby sprawdzić, czy migracja sklepu lub strony przebiegła poprawnie, sprawdzam poprawność przekierowań i adresów URL, np. za pomocą Screaming Frog. Jeśli któreś z nich nie działają lub prowadzą do pustych stron (404), staram się je jak najszybciej naprawić. Zanim trafią na nie roboty Google.
Po wdrożeniu na bieżąco monitoruję też stan i błędy indeksacji w Google Search Console. Staram się mieć też dosyć skrupulatnie monitorować widoczność i natężenie ruchu. Nagłe spadki mogą świadczyć o błędach w migracji.
Pamiętaj, że migracja strony czy sklepu internetowego to także moment, w którym warto przeprowadzić audyt SEO.
Najczęstsze błędy w przenoszeniu sklepu internetowego
Na koniec, ku przestrodze, wymienię jeszcze kilka najpopularniejszych problemów niszczących widoczność sklepu po migracji, z którymi zdarzyło mi się spotkać.
Popularne błędy w migracji sklepu to:
- Brak optymalizacji nowych podstron (dokładnego odwzorowania),
- Niedokładne przeniesienie struktury sklepu,
- Brak przekierowań 301 lub błędy w ich wykonaniu,
- Zmiany w drzewie kategorii sklepu,
- Nieprzeniesienie lub niedokładne przeniesienie linkowania wewnętrznego,
- Pominięcie treści w migracji (opisów kategorii lub wpisów blogowych).
Każdy z tych błędów prowadzi zazwyczaj do drastycznego spadku widoczności sklepu w wyszukiwarkach. Jeśli planujesz więc migrację lub jesteś w trakcie jej realizacji, zastanów się dwukrotnie, czy ich nie popełniasz.
Jeśli zadbasz dokładnie o każdy element, który wymieniłem w tym tekście, Twój przeniesiony sklep powinien zachować swoją widoczność. Nawet jeśli chwilowo ulegnie ona obniżeniu, to stosunkowo szybko wróci do normy. Nie zakłóci więc w żaden sposób pozycjonowania.
Krótko podsumowując:
By zapewnić niezmienną widoczność sklepu po jego przeniesieniu:
- Przygotowuje listę wszystkich adresów URL przenoszonej strony i odtwarzam je w nowej domenie.
- Pod każdym odwzorowanym adresem, staram się uzupełnić dokładnie taki sam meta title jak ten znajdujący się na oryginalnej podstronie.
- Przenoszę dokładnie wszystkie treści, wraz z nagłówkami, formatowaniem i linkami wewnętrznymi (pamiętając też o blogu).
- Dokładnie odwzorowuję linki wewnętrzne, szczególnie pomiędzy stroną główną a kategoriami oraz pomiędzy samymi kategoriami.
- Sprawdzam dostosowanie nowej strony pod kątem urządzeń mobilnych i wprowadzam ewentualne poprawki.
- Weryfikuję działanie i szybkość ładowania strony.
- Tworzę mapę witryny nowego serwisu.
- Tworzę listę przekierowań 301 i wdrażam je na przenoszonej stronie.
- Dodaję śledzenie GSC oraz GA w celu zachowania ciągłości zbieranych danych.
- Zgłaszam zmianę adresu oraz nową mapę witryny w Google Search Console.
- Sprawdzam poprawność wszystkich przekierowań i adresów URL nowej strony (jeśli jakieś występują, naprawiam je możliwie jak najszybciej).
- Monitoruję sytuację storny w Search Console (stan i błędy indeksacji, ruch, widoczność).
- Po pełnym wdrożeniu przeprowadzam ponowny audyt SEO, dla pewności.




